本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
Tableauを利用すれば複数ユーザーのJSONファイルを同時に分析できる
前回のブログで、「TableauでGAのユーザーエクスプローラ(JSON)を可視化してみた」という記事を書きました。「超」とまではいかないまでもある程度マニアックな記事でしたので、以下のようにFacebookに投稿した通り、「気になる人だけ読んでくださいね」というスタンスでしたが、a2iのこちらのセミナーで登壇された講師の方が言及してくれるなど、少々反響があったため、気を良くして「分析編」を続編として書いています。

Google アナリティクスからエクスポートしたユーザーエクスプローラのデータをTableauで分析することによって、ユーザーはどんなメリットを受けることができるでしょうか?万が一、それが、Google アナリティクスのレポートと同等なメリットであれば、あえてTableauで分析する必要はないのかもしれません。さて、どんな分析結果になるでしょうか?
いきなり結論ですが、Tableauで分析すると
Google アナリティクスのユーザーエクスプローラレポートを複数ユーザー分エクスポートしてTableauに取り込めば、複数ユーザーの詳細なサイト利用状況を同時に分析することができます。
それが最も大きいメリットだと思います。ワクワクしますね。
実際の分析例に近しいところで以下のようなお題を立ててみました。
(プリンシプルのウェブサイトを訪問してくれる人は、「ブログ目当て」の方が多いのですが)ブログを初回訪問のランディングページとして利用したユーザーで、かつ「お問い合わせ」というコンバージョンを起こした人は、どんな訪問履歴、ページ閲覧履歴を持っているのだろう?
というマーケターとしての疑問に、Tableauで答える。という想定で話を進めます。
Tableauが直接読み込めるファイル形式には、Excel、txt、csv、PDFなど多数ありますが、その中にJSONファイルも含まれています。
ユーザエクスプローラで該当ユーザーを絞り込む
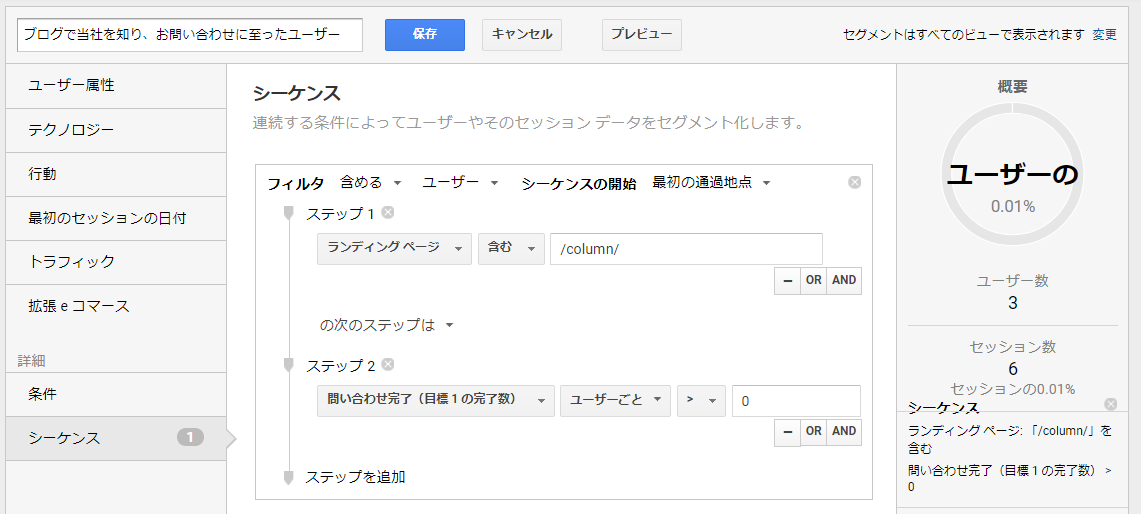
まずは、Google アナリティクスで該当するユーザーを絞り込みます。アドバンスセグメントの機能を使って、以下を設定してみました。

3人、6ユーザー。。。少し少ないですが、ブログ記事で取り上げるには適当な数かもしれません。

3人分のユーザーエクスプローラレポートをJSONでダウンロードする
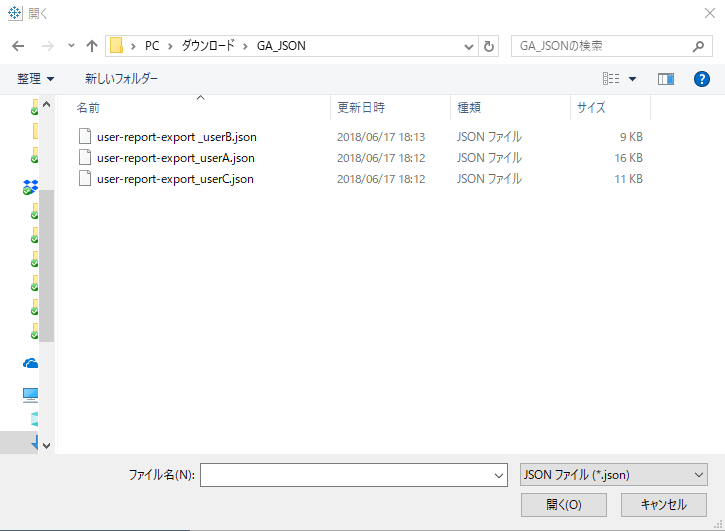
3人分のデータをダウンロードし、3つのJSONファイルを入手します。このダウンロードが一括でできればとても良いのですが、Google アナリティクスは対応していませんので、ユーザー選択 → ダウンロード → 次のユーザー選択を3人分繰り返すしかありません。
それぞれのファイルに、userAからuserCという名前を付け、同一フォルダに保存しました。

その後、まず、userAをTableauに読み込みます。全スキーマを選択して、OKをクリックします。

ユニオンでデータを縦につなげる
次に、userB、userCのファイルをユニオンします。ユニオンというのは、複数の表の結合方法で、イメージ的にはデータを縦につなげる方法です。複数ファイルの列構成が揃っていれば、異なるユーザーのファイルを下につなぐことができる。そんなイメージです。
実際の操作については、動画にしましたので、以下をご確認ください。あっという間です。
バグ? sessions インデックス(生成)では4セッションのみ
各ユーザーのセッションは、userAが3、userBが2、userCが1ですので合計6セッションであるべきですが、「sessions インデックス(生成)」というセッションのインデックスがバグ(Google アナリティクスからのエクスポート時のバグ)でしょうか?4セッション分しか記録されていません。

仕方がないので、代替となるディメンションを探したところ、このデータの場合には、duration(セッション別のセッション時間)が使えそうです。セッション時間は同一になる場合があり、その場合は使えません。あくまでもこのデータでは使えた。ということです。
TableauのVizで3人のユーザーの6セッションが一覧できました
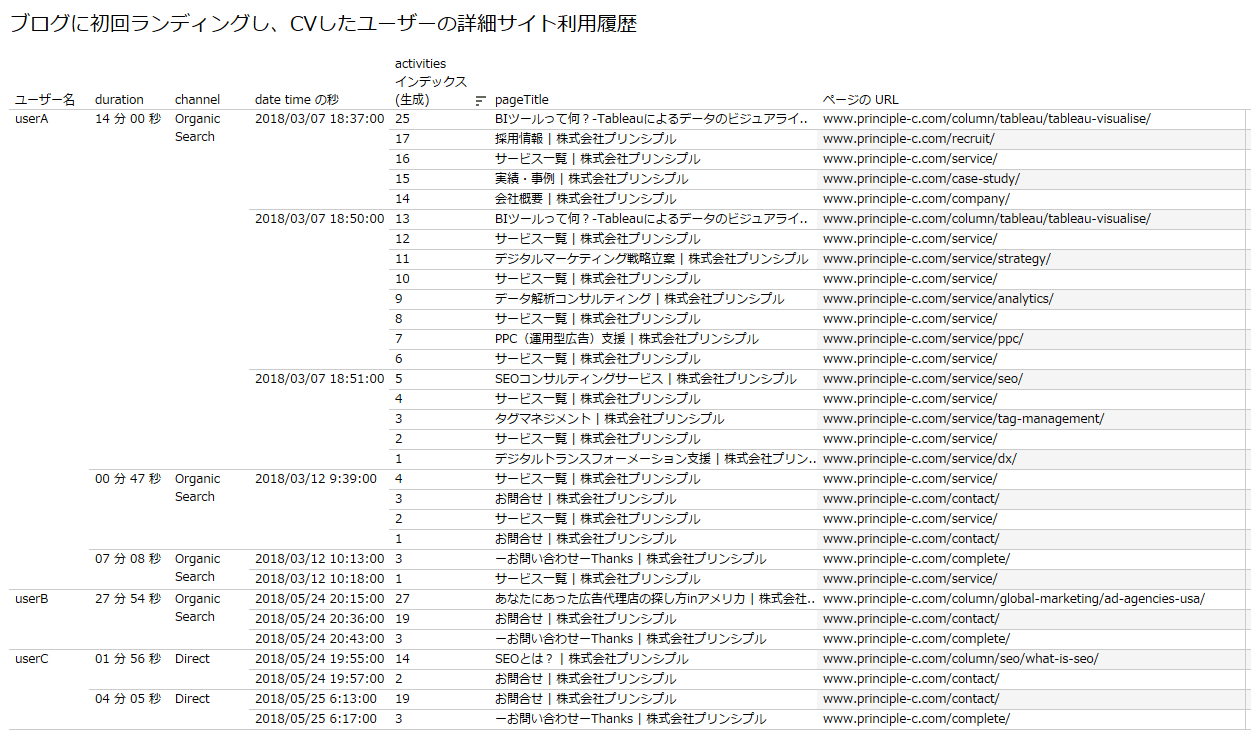
以下がTableauで作成したVizです。
3人のユーザーの6セッションが見事に記録されています。以下が着目ポイントです。
- durationを使うとセッションが6つに分かれている様子が可視化できる
- すべてのユーザーの最初のセッションの最初のヒット(つまり、ユーザー単位での初回訪問時のランディングページ)がブログ記事であることが分かる
- 3人ともお問い合わせを完了している

activities インデックス(生成)が発生したヒットの逆順(数値が大きい方が新しい)で記録されていますので、このカラムを降順で並べることで時系列順に並びます。
元データにはヒットの秒までは記録されておらず、分までなので、このカラムを利用しないと同じ分に発生したヒットを正しく発生順に並べることができません。

何が分かったのか?どんなアクションが考えられるか?
たった3人、6セッションなのでデータは限定的ですが、以下のようなことが分かり、かつアクションに繋げられるでしょう。
<分かったこと>
- ブログ閲覧からお問い合わせまで、短ければ同日、長くても1週間である。
- ブログ記事以外に、いくつもページを確認してからお問い合わせするパターン(じっくり型)と、すぐにお問い合わせフォームに遷移するパターン(速効型)がありそう
- じっくり型の人は「サービス一覧」を何度も見てくれている
<考えられるアクション>
- 「ブログにランディングし、サービス一覧に遷移したユーザー」という条件で、接客ツール(ポップアップ等でお問い合わせを促す施策)のシナリオを発動するとCVが取れるのではないか?
- ブログの記事下には、a) そのブログに対応したサービス紹介へのリンク、と、b) お問い合わせへのCTAボタン(Call to Action)を置くのが良い。
まとめ
プリンシプルでは、Tableauによるデータの可視化をサービスとして提供しています。Tableauが好き、データが好きなコンサルタントが対応いたします。ご興味を持たれた方はinfo@principle-c.comからお気軽にお問い合わせください。








