本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
Google アナリティクスには導線(ユーザーがサイト内のページをどのような順番で閲覧したか?)を確認するためのレポートとして「ユーザーフロー」と呼ばれるレポートがありますが、あまり使いやすいものではありません。
そこで、Tableauで簡易サイト内導線チェッカーを作成してみました。
どこが「簡易」なのかと言うと、Google アナリティクスの標準的なディメンション(=カスタムディメンションを利用しなくても取得できるディメンション)である以下の3つを利用しています。
- ランディングページ
- 2ページ目
- 離脱ページ
つまりユーザーがサイト閲覧を始めたページ(A)から、次にどのページに遷移し(B)、セッションの最終ページをどのページとして離脱したか?(C)のデータを使っています。
(A)と(B)は連続したヒットですが、(B)と(C)の間には何ヒット挟まっているかは分かりません。その点が「簡易」と言わざるを得ない理由です。
指標としては、セッションは必須。それ以外にセッションスコープの指標であれば「ページ/セッション」や「平均サイト滞在時間」などが利用価値がありそうなメジャーとなります。(Tableauに取り込む際には、平均になっていない、ページビューや、サイト滞在時間を取得するのが望ましいです。)
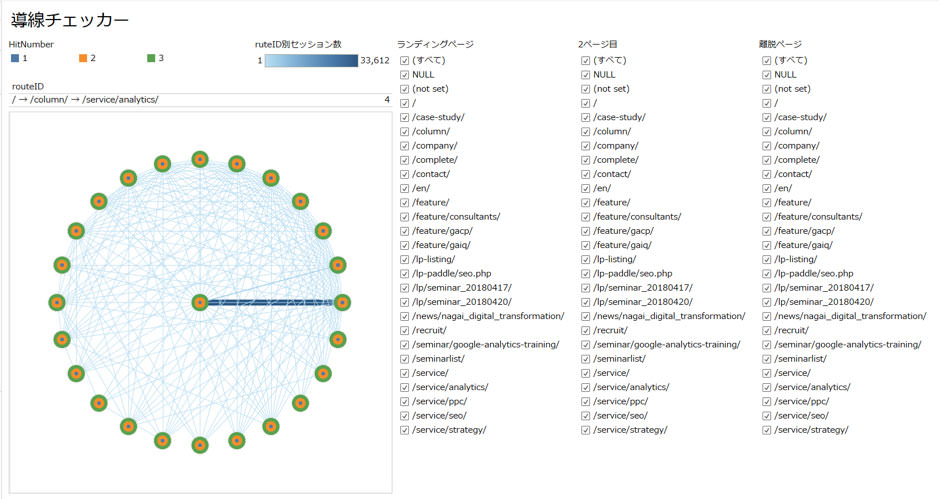
完成したViz
以下のようなVizを作ることができました。

円周上に配置されている円が、ページを表しています。円の中央にある1つの円は「(not set)」つまり、「ない。」何がないのか?と言うと、2ページ目がない、つまり直帰にあたります。
時計の3時方向から、中心に向かっている太い線は、ブログにランディングし、直帰したセッションを表しています。線の太さにセッション数を当てていますので、単独の導線として最大。ということが分かります。
ただ、このままでは、「いろんな順番で、いろんなページが閲覧されている」以上のことは分かりません。
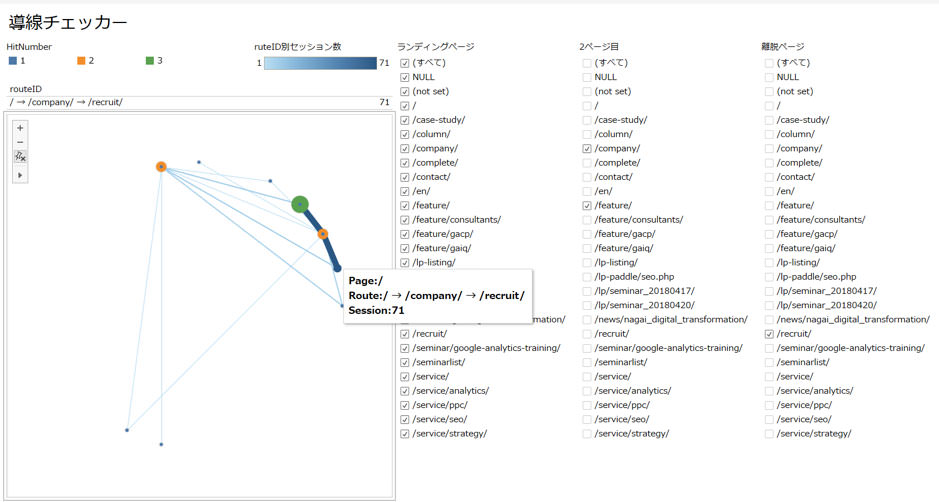
そこでフィルタを使います。

上記のVizは、
- ランディングページは問わず
- 2ページ目で /company/か、/feature/を通過し、
- /recruit/で離脱した
という条件をフィルタで適用しています。すると、最も多い簡易導線としては「/ → /company/ → /recruit/」だと分かりました。トップページ→会社紹介のいずれかのページ→採用ページです。
採用ページに至るユーザーは、/feature/(=会社としての特色)のコンテンツよりも、/company/(=会社概要)のページを見て到達しているようです。
Vizの作成方法
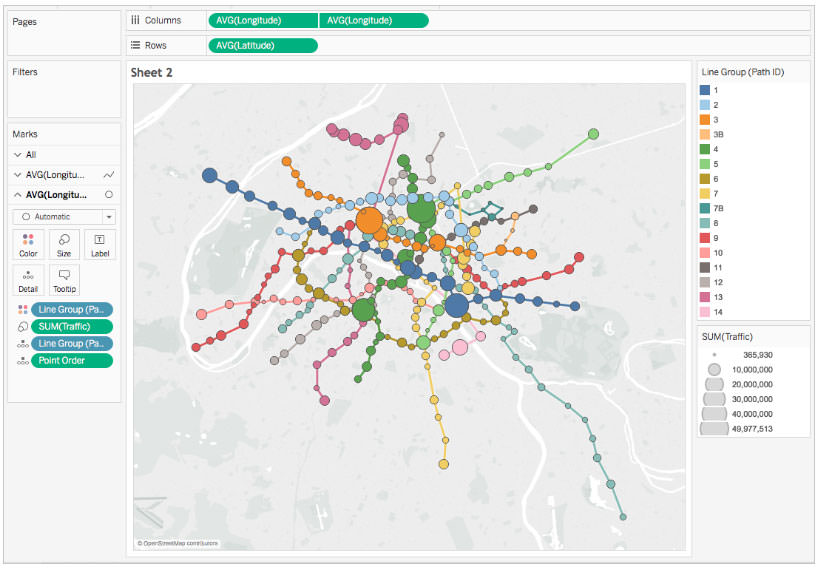
参考にしたのが、Tableauのヘルプコンテンツである「フランス、パリ市の地下鉄駅のトラフィック」です。

ただし、ページには地理的な属性(緯度、軽度)があるはずもありませんので、緯度・経度の代わりにX座標、Y座標を使っています。
それら座標は、360度を15度づつ、24個に分解して円周上に配置されるようエクセルで作成しました。座標の中央には、(not set)を配置しました。
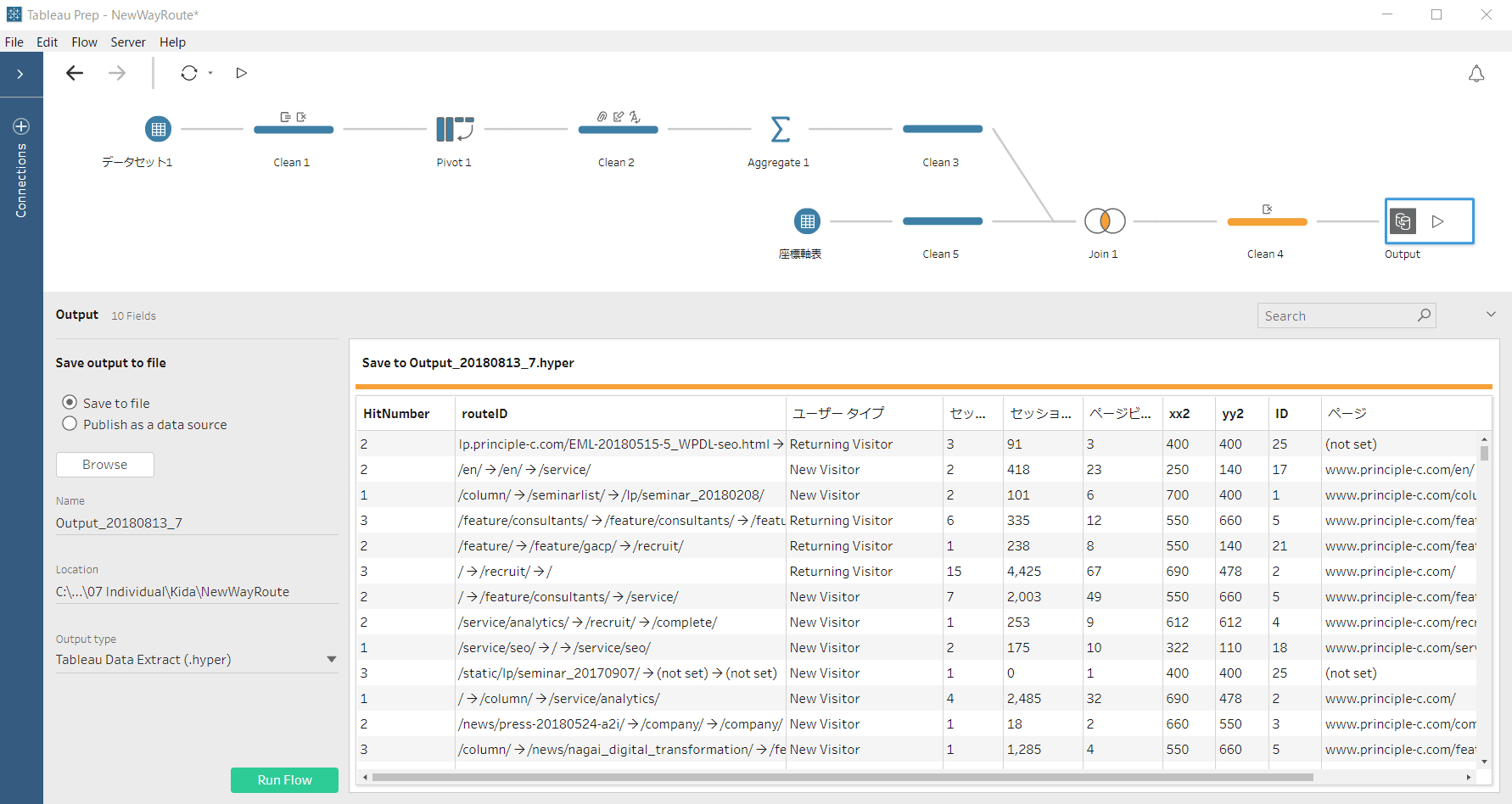
ルート別のセッション数等の元データについては、Tableau DesktopからGoogle アナリティクスに直接API接続したのではデータが望んだ形にならないため、Google アナリティクスのカスタムレポートを作成して、エクセルでエクスポートし、Tableau Prepを利用して、座標軸表のエクセルとJOINして作成しました。
Tableau Prepの強力なデータプレパレーション機能を再度確認することとなりました。

なぜ円状にページを配置したのか?
Vizを脳内でデザインする際、当然のことながら、左から右に向かってユーザーが遷移する様がわかるようなデザインにすることも考えました。 一番左の列にランディングページを縦に24個並べ、真ん中の列に「2ページ目」を24個ならべ、一番右の列に「離脱ページ」を縦に24個並べるイメージです。
ただし、その場合、スペース効率性が悪くなることを懸念しました。
つまり、24個縦に並べたランディングページのうち、一番下に配置したランディングページの「2ページ目」が一番上に配置したページになることが十分にありえるということです。
その点を考慮すると、もっともスペース効率が良いのは、円周上にページを並べることかと考えました。ただ、この場合、隣り合った位置にあるページへの遷移があまり見やすくなくなってしまいます。解決方法としては、導線を捕捉する対象となるページを減らすことだと思います。
まとめ
如何でしたでしょうか?実用性が高いとは言えないものの、フィルタを駆使することで、ユーザーがどのような導線でサイト内のページを閲覧しているのか、簡易的には確認ができました。
また、ページを円周上に並べることにより、「おや?」というちょっと見慣れない驚きのようなものをユーザーに与えることができたのではないかと思います。
プリンシプルでは、Tableauによるデータの可視化をサービスとして提供しています。Tableauが好き、データが好きなコンサルタントが対応いたします。ご興味を持たれた方はinfo@principle-c.comからお気軽にお問い合わせください。
また、Tableauを使ったデータビジュアライズサービスや、Google アナリティクスデータをTableauで分析し、お客様に改善提案を差し上げるのもメイン業務の一つです。コンサルタントを絶賛募集中です。興味のある方はこちらの採用情報のページを是非ご覧ください。








