Tableauには「表計算」という便利な機能が備わっています。 しかし、「このヘッダーはUIに表示させたくないけれど、フィルターすると表計算が崩れてしまう、、」といった悩みをお持ちの方も多いのではないでしょうか。
そこで今回は、Tableauの「非表示」機能を用いて上記の悩みを解決する方法をご紹介します。
「非表示」の特徴とは?

「非表示」とは
「非表示」は、ワークシート上の選択したディメンションメンバーを見えなくする機能です。具体的に挙動を確認していきましょう。
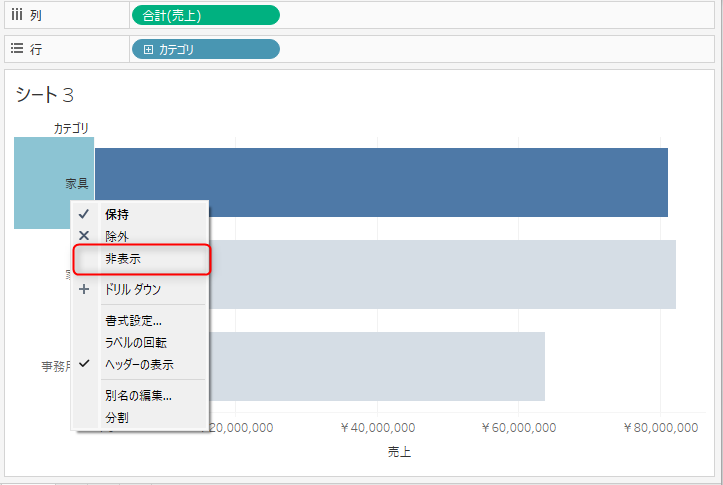
ビュー上に表示させたくないディメンションメンバーの上で右クリックをして、「非表示」というボタンをクリックします。

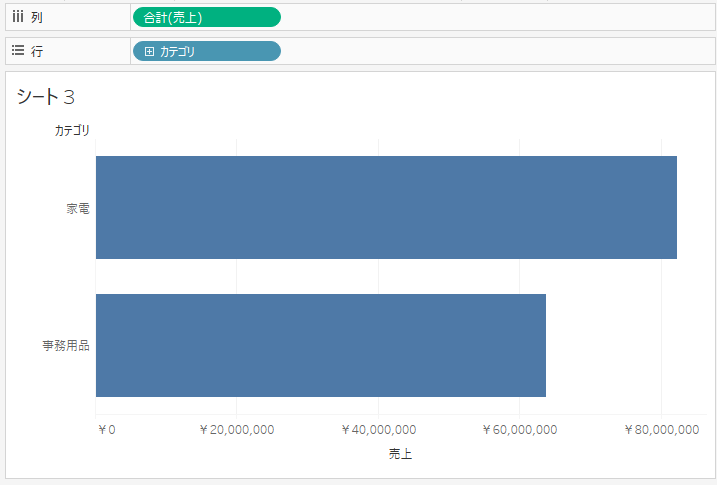
すると、ビュー上から選択したディメンションメンバーが見えなくなります。

「非表示」と「フィルター」の違い
では、「非表示」と「フィルター」は具体的にどう異なるのでしょうか。それぞれ比較しながら見ていきましょう。
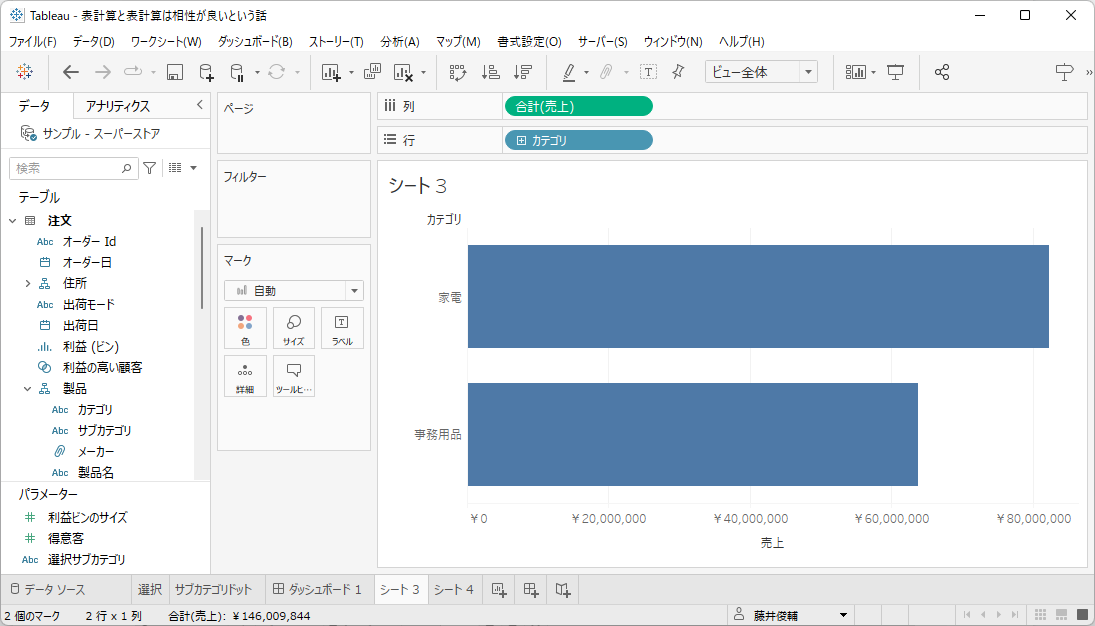
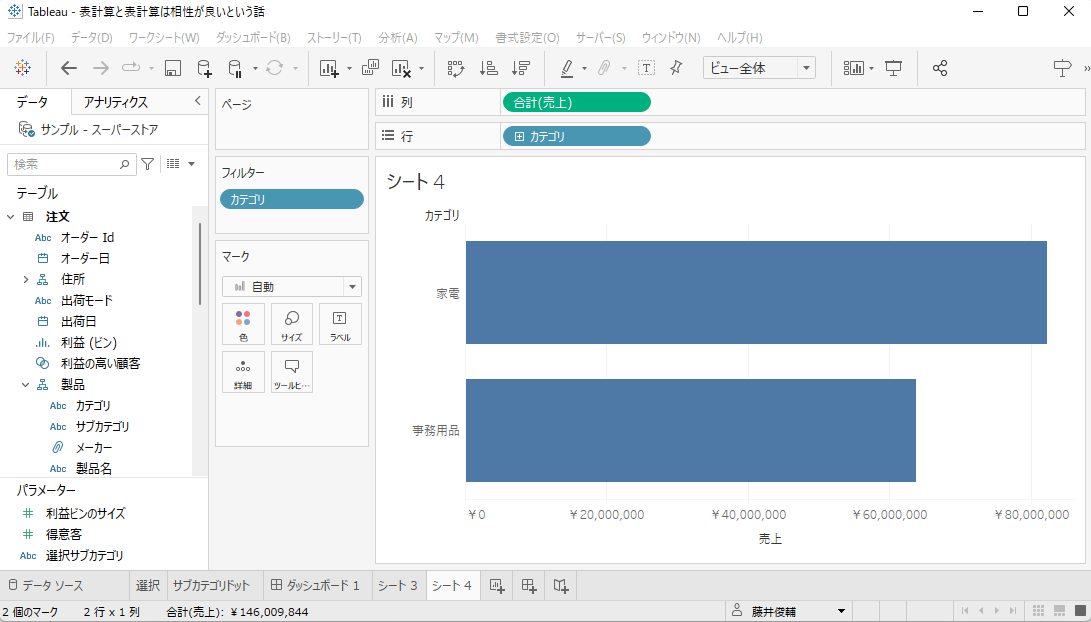
①フィルター:カテゴリのフィルターを適用して「家具」を除外したもの

上記を見比べると、全く同じ挙動をしているように見えます。
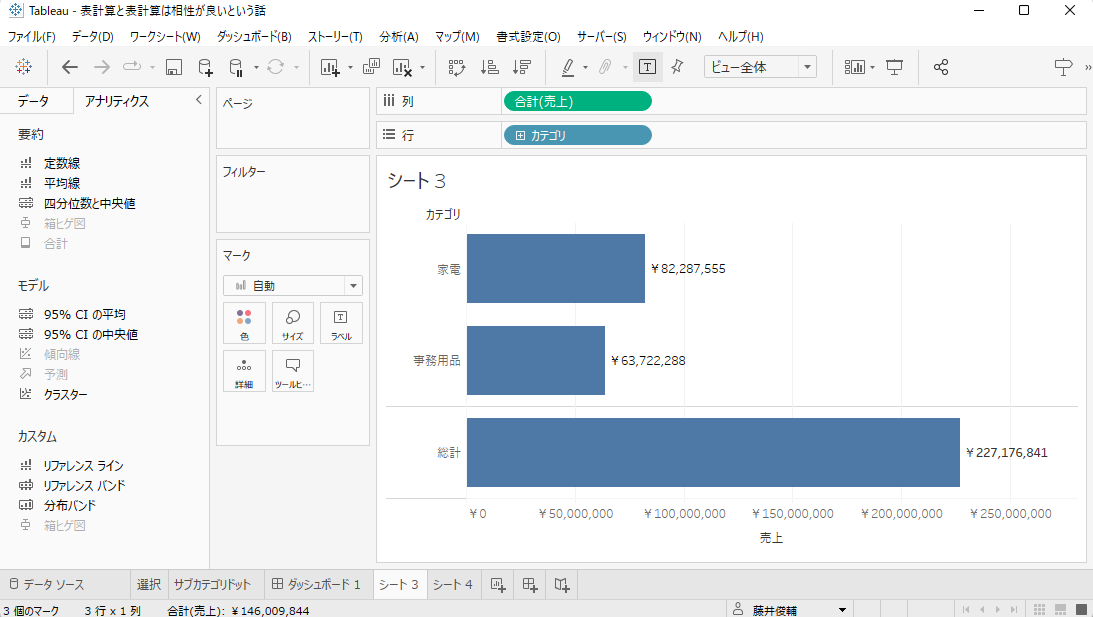
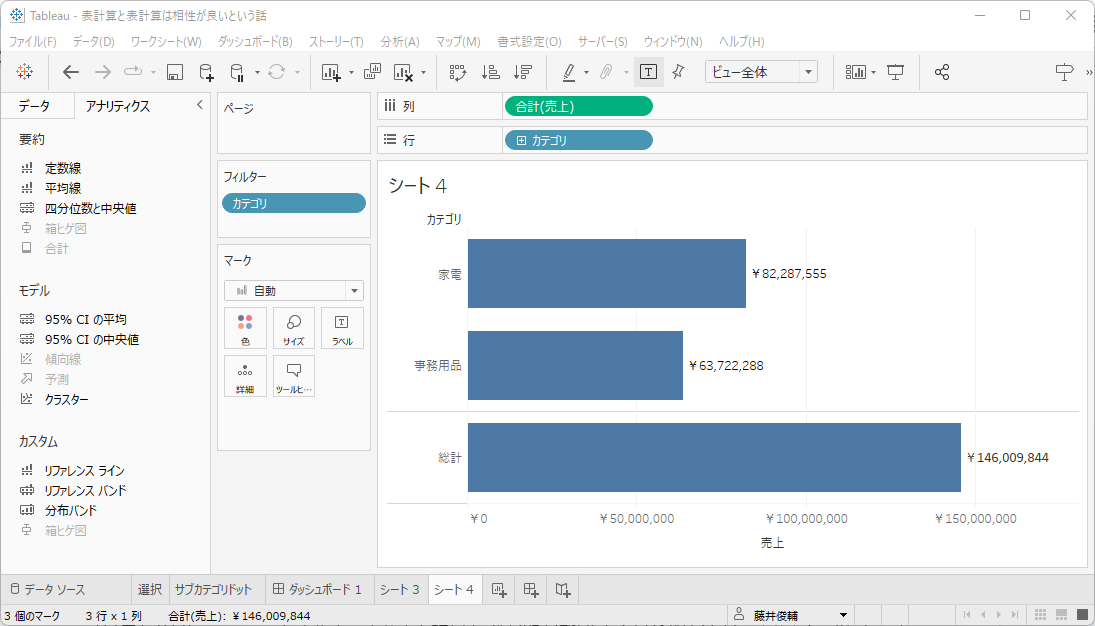
ここで、売上の「総計」を追加してみましょう。
①’ フィルター:カテゴリのフィルターを適用して「家具」を除外したもの

上記2つの「総計」の値を比較すると、「非表示」にした方の値が大きくなっています。その理由は、「非表示」機能がビュー上からは見えなくなる一方で、データ自体は除外されていないからです。
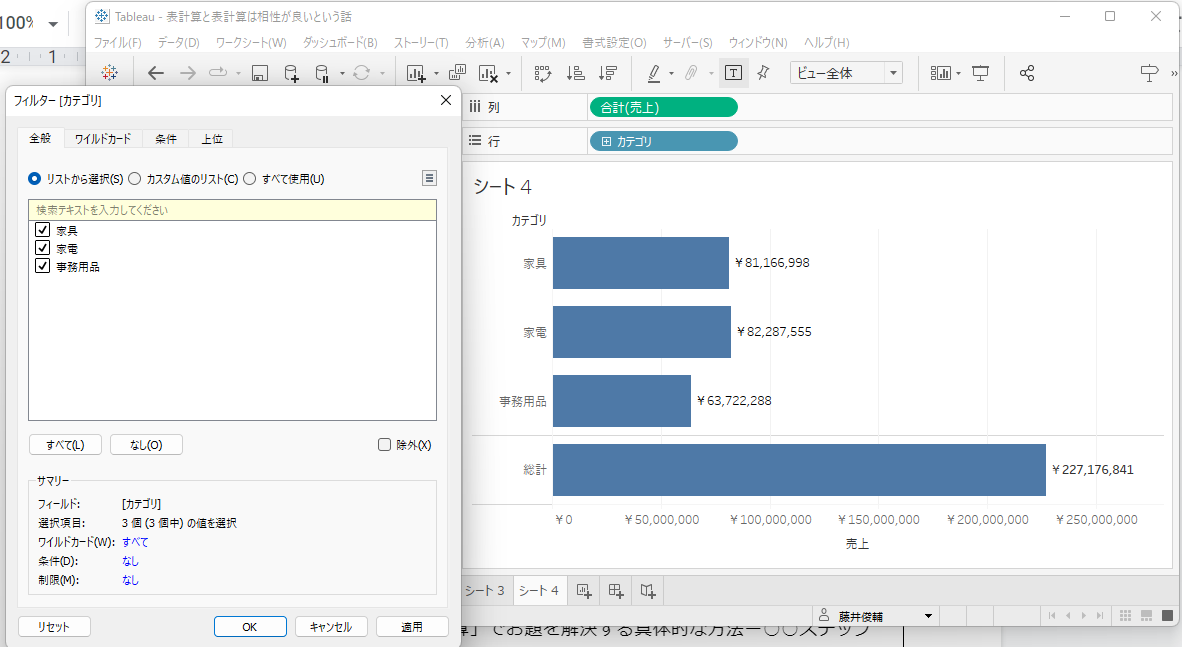
試しに、フィルターを適用しているワークシートの「家具」のチェックを戻してみると、「非表示」にした際の「総計」の値と合致しました。

まとめると、「非表示」機能の特徴は下記の通りです。
- ビュー上からは文字通り非表示にする
- データ自体は除外せず、裏側で保持している
「非表示」×「表計算」を使ったダッシュボードの例

今回のお題
今回のお題は、下記要件のダッシュボードを作成することです。

■ダッシュボードの要件
- 使用するデータソース:サンプルスーパーストア
- サブカテゴリごとの売上をドットの位置で表現する
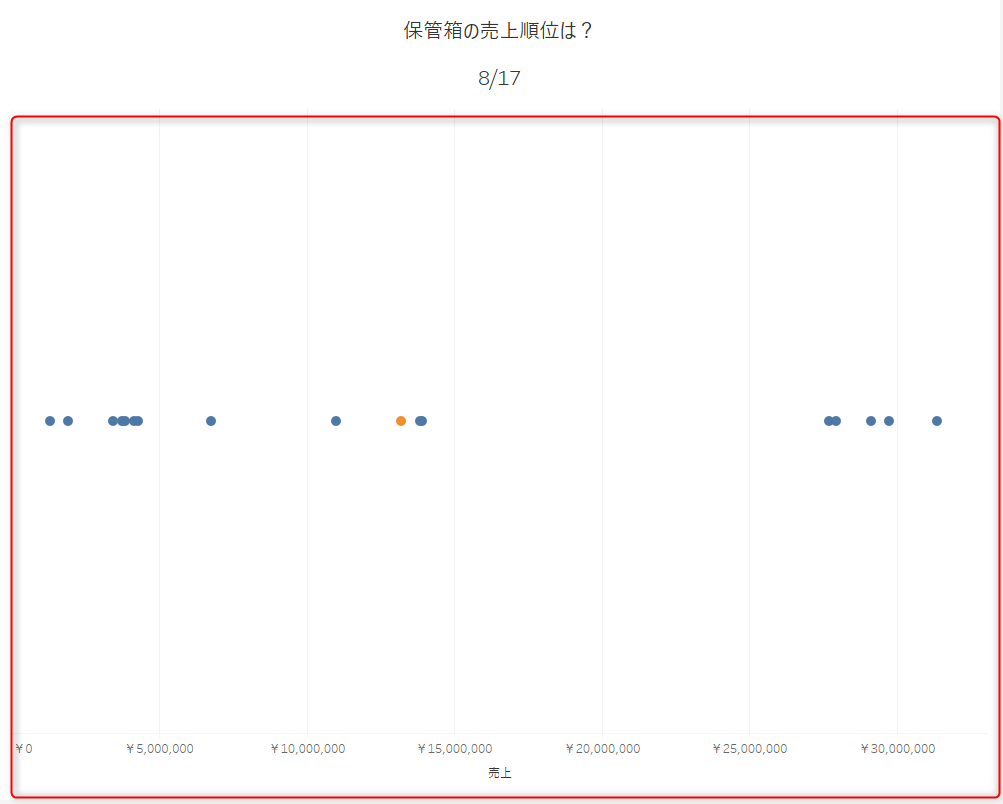
- ドットをクリックすると、そのサブカテゴリの売上げ順位を上に表示する
- クリックしたドットは色が変わるように設定
それでは、順番に解説していきます。
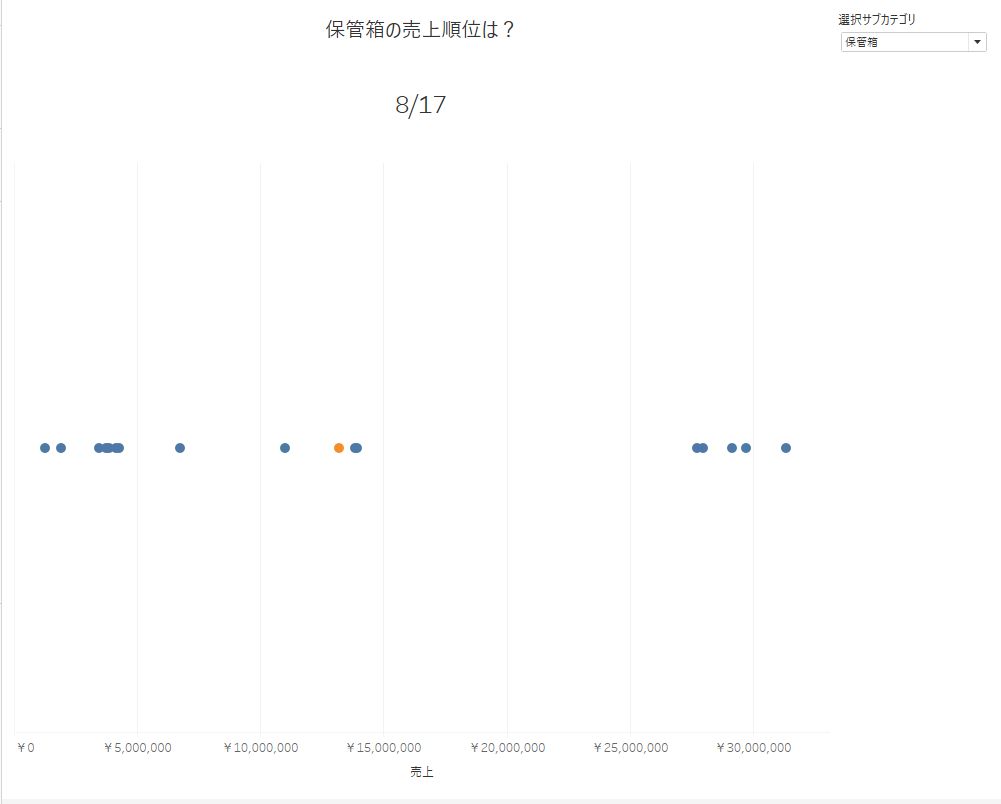
手順①:サブカテゴリごとの売上をドットで表現したワークシートの作成
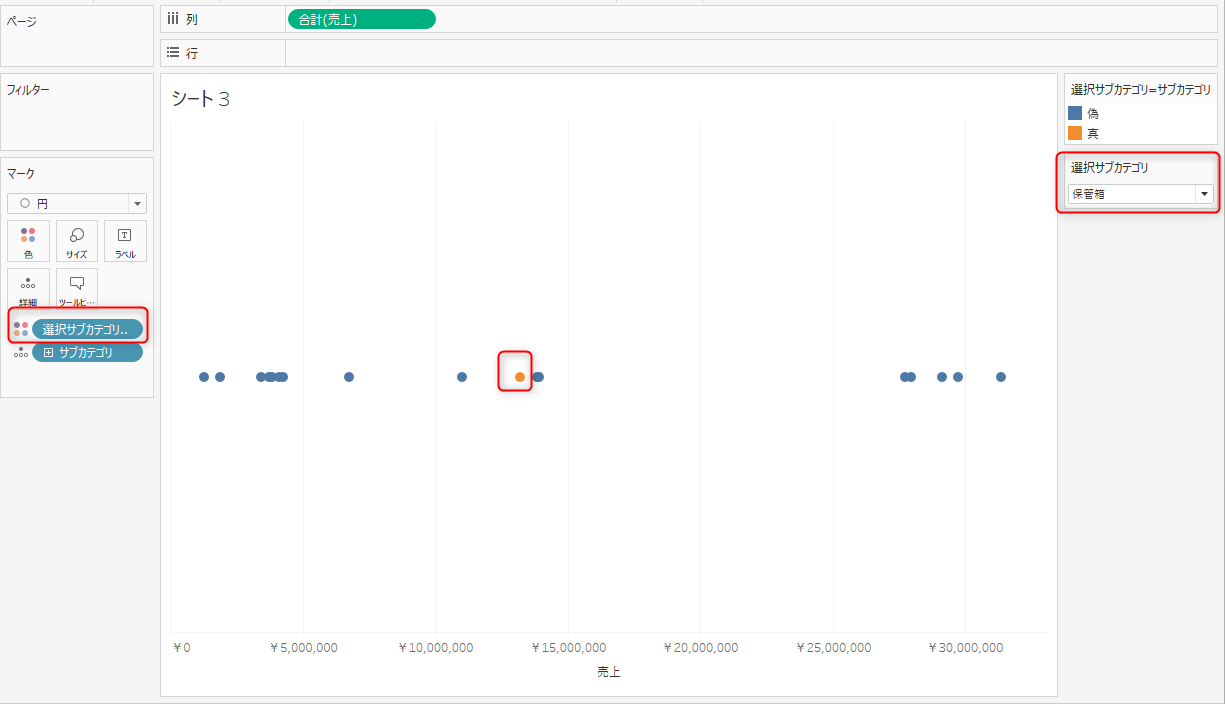
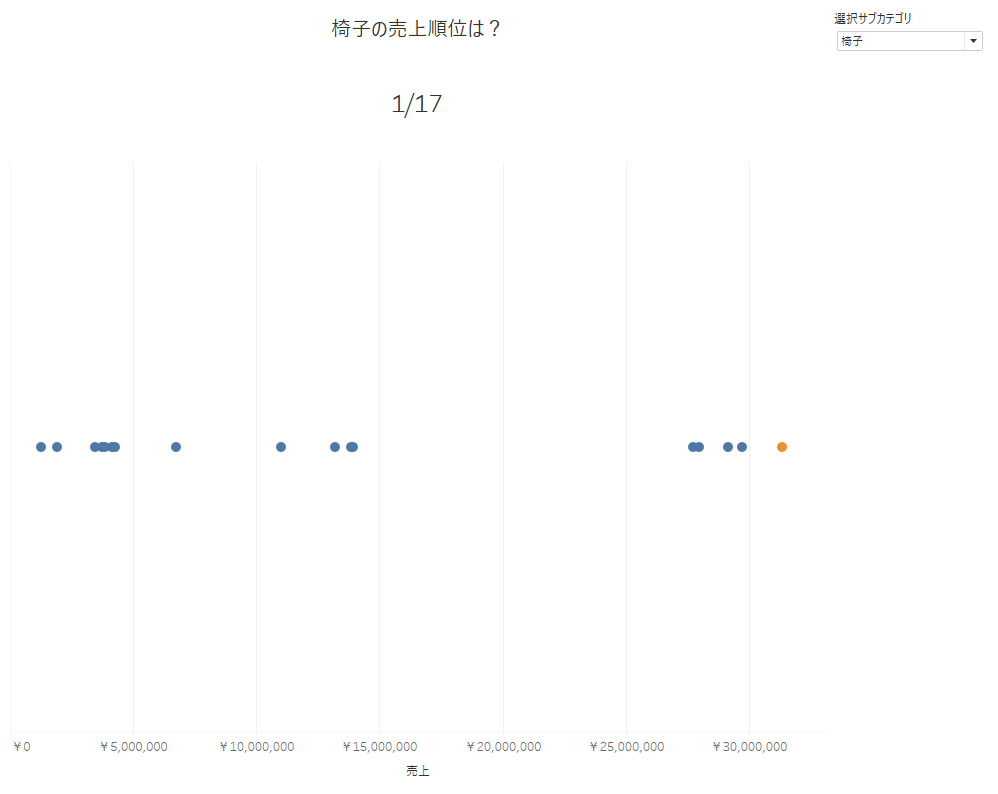
最初に作成するのは、サブカテゴリごとの売上をドットで表現したワークシート(画像赤枠)です。

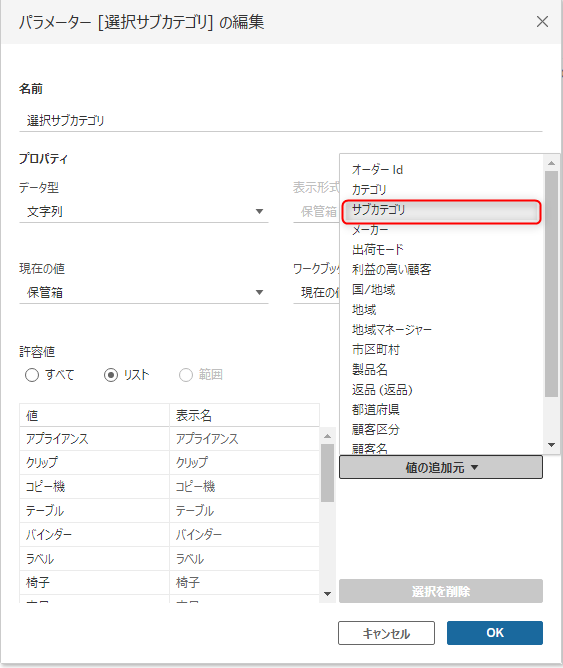
1-1. まず、サブカテゴリを選択するためのパラメーターを作成します。

■パラメータの要件
- データ型:文字列
- 許容値:リスト(値の追加元からサブカテゴリを選択)
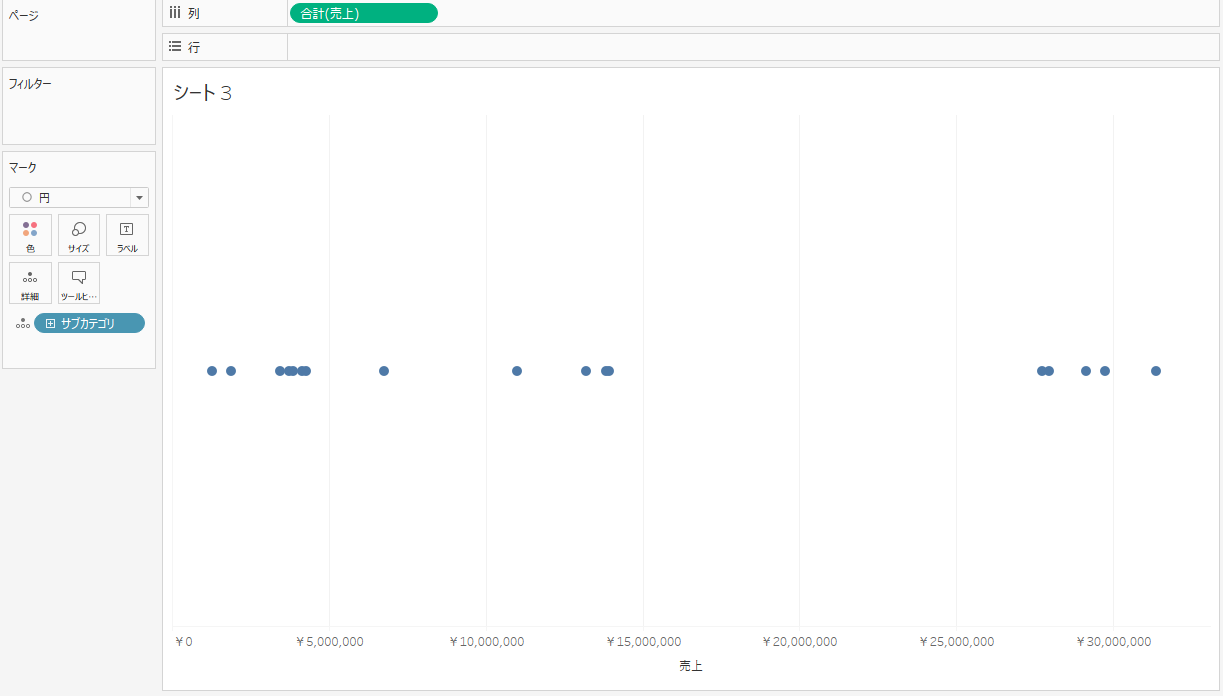
1-2. つづいて、「売上」を列に・「サブカテゴリ」を詳細に配置します。その上で、マークの種類を「円」にすることで、サブカテゴリごとの売上の大きさをドットの位置で表現したVizを作成できます。

1-3. 最後に、下記計算式を作成し、色に配置します。


すると、パラメーターで選択したサブカテゴリのドットに色をつけることが可能です。
手順②:選択したサブカテゴリの売上順位を示すワークシートを作成
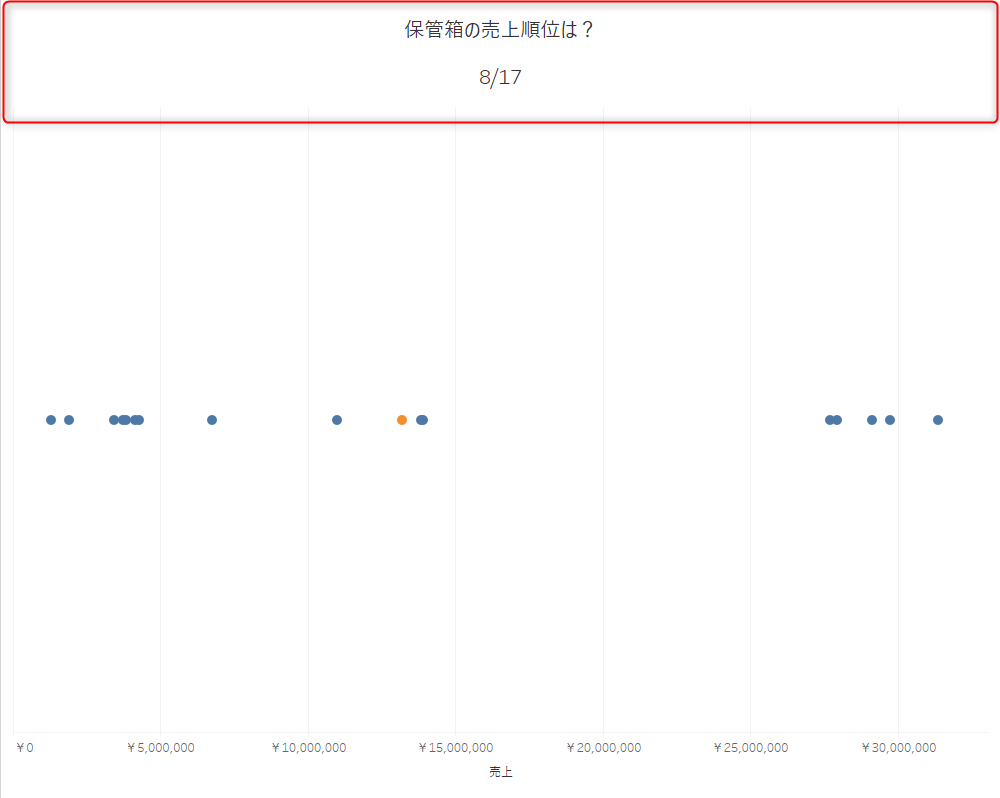
続いて、選択したサブカテゴリの売上順位を示すワークシートを作成していきましょう(画像赤枠)。

上記のワークシートで必要な要素は下記の2点です。
- パラメーターで選択したサブカテゴリの売上ランク
- サブカテゴリ全体の個数
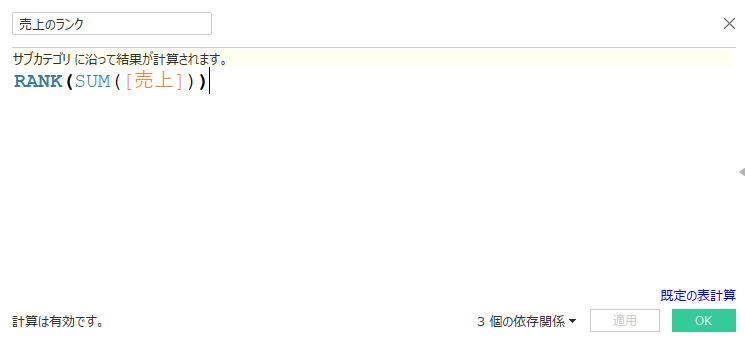
2-1. 最初に、パラメーターで選択したサブカテゴリの売上ランクを作成していきます。下記画像のような売上のランクを表現するための計算式を作成してください。

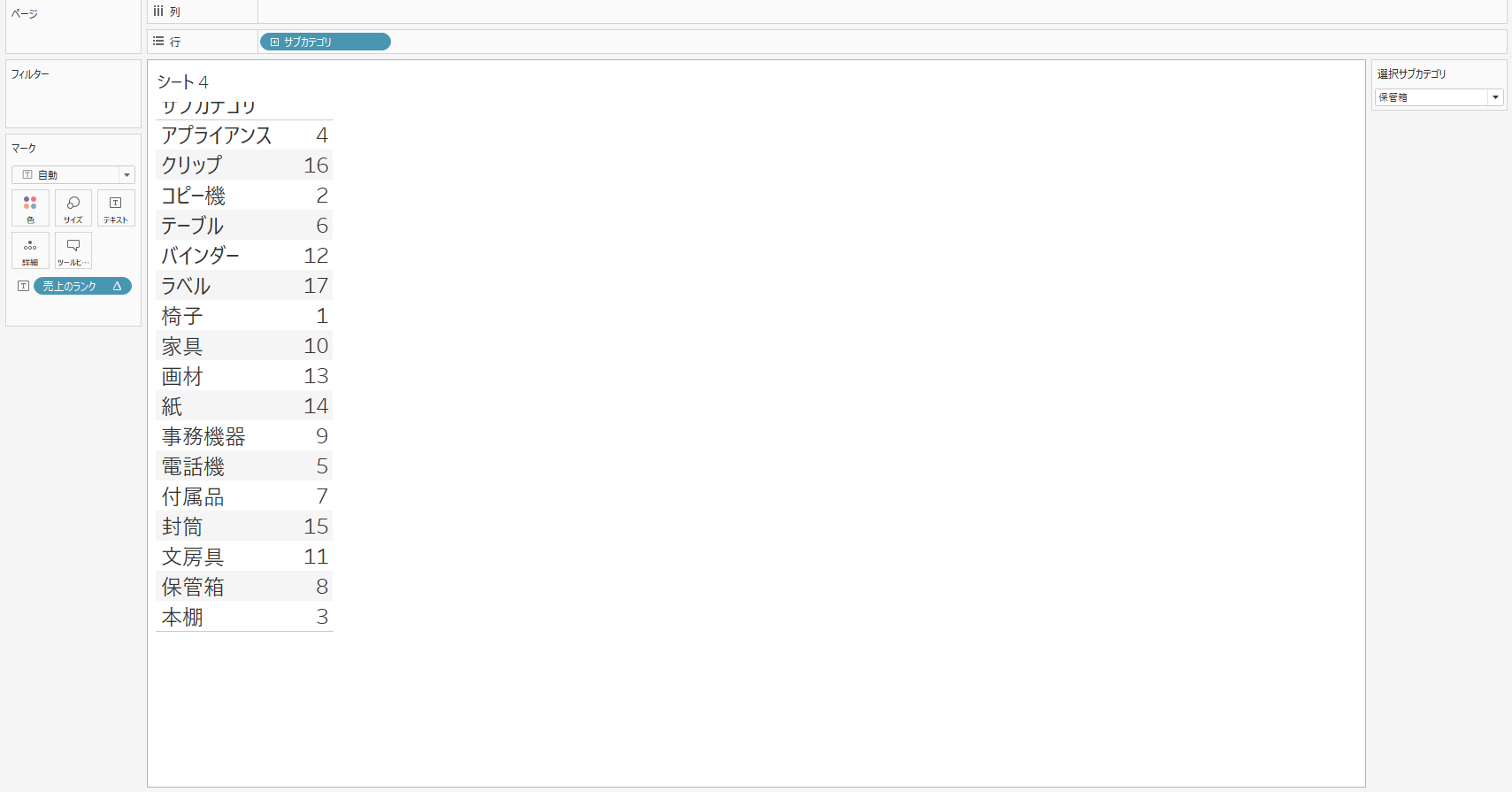
上記の計算式を「テキスト」に配置し、行にサブカテゴリを配置します。

すると、サブカテゴリごとの売上ランクを算出することができました。
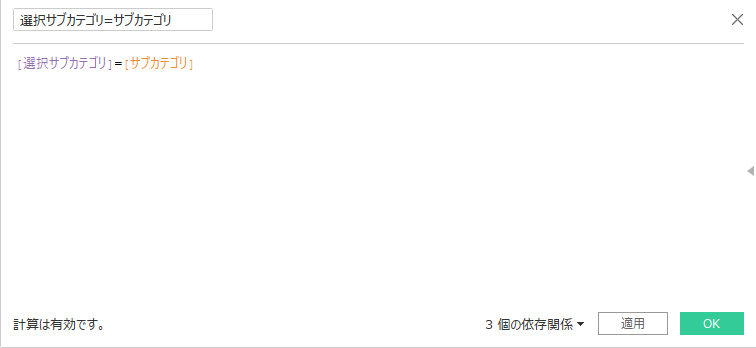
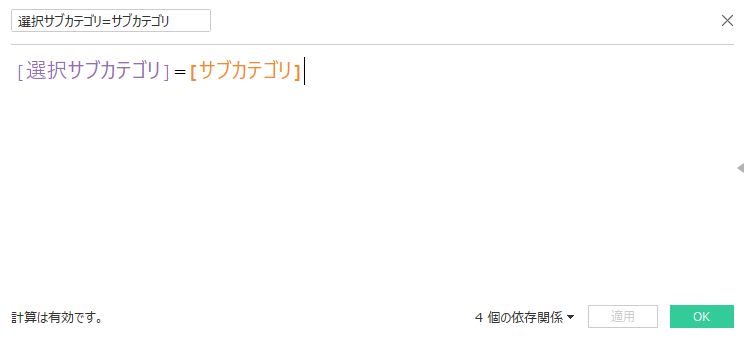
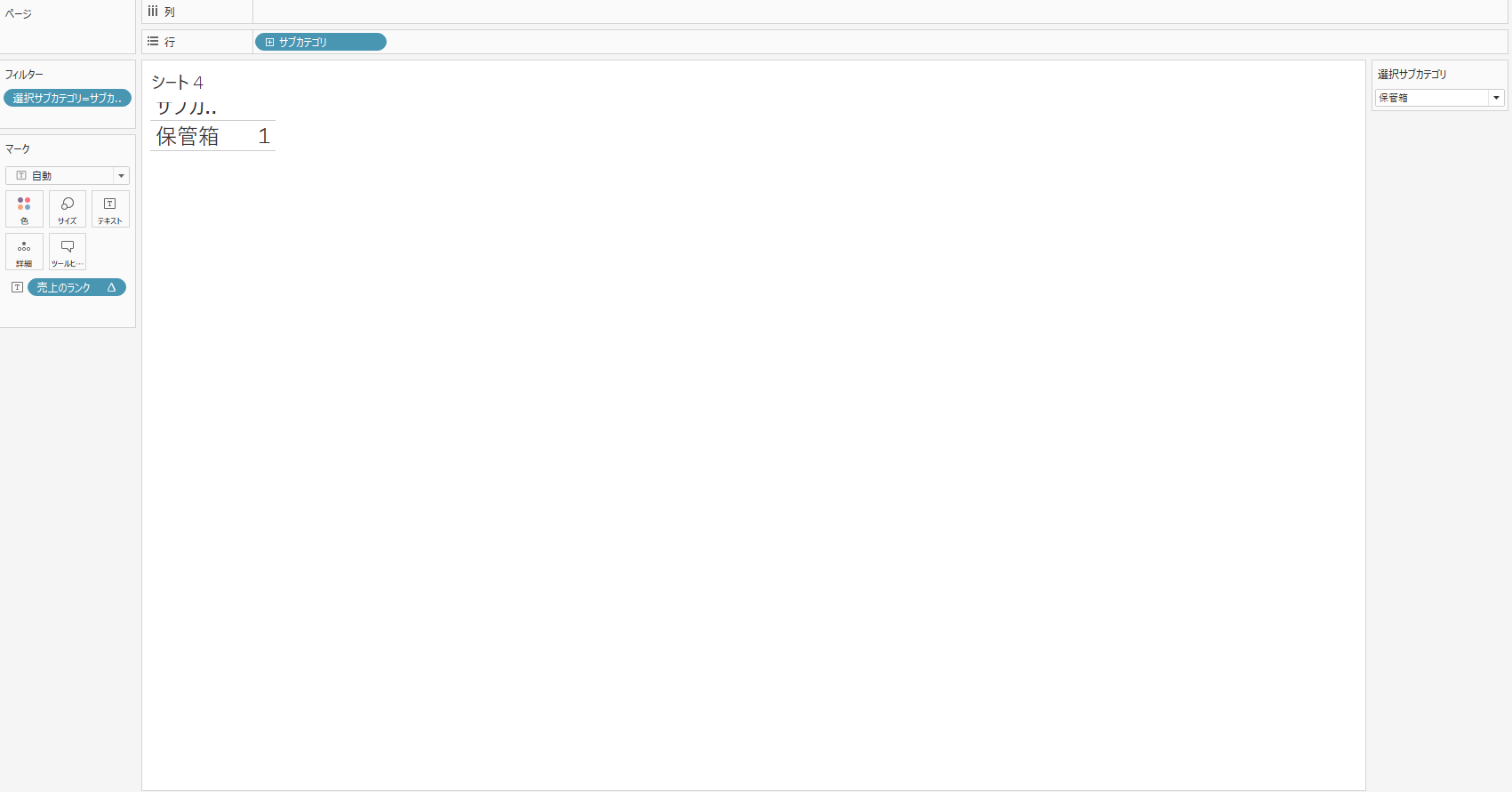
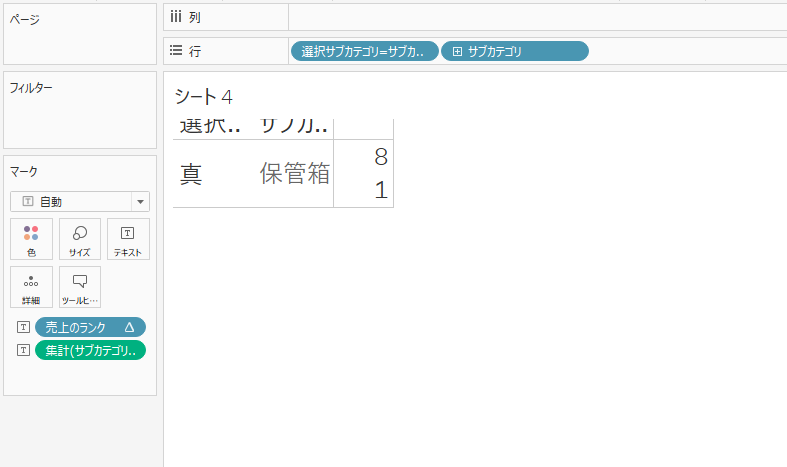
2-2. 次にパラメーターで選択したサブカテゴリに絞りこんでみましょう。フィルターに先ほど作成した、下記計算式を配置します。

すると、先ほどは8位と表示されていた「保管箱」の売上ランクが1位と表示されてしまいます。

なぜかというと、フィルターで「保管箱」以外のサブカテゴリがデータから除外されてしまったためです。正しく表計算のランクを実行するためには、データからサブカテゴリを除外してはいけません。しかし、Viz上にはパラメーターで選択したサブカテゴリ以外のランキングは表示させたくない。
そんな時に便利なのが「非表示」です。
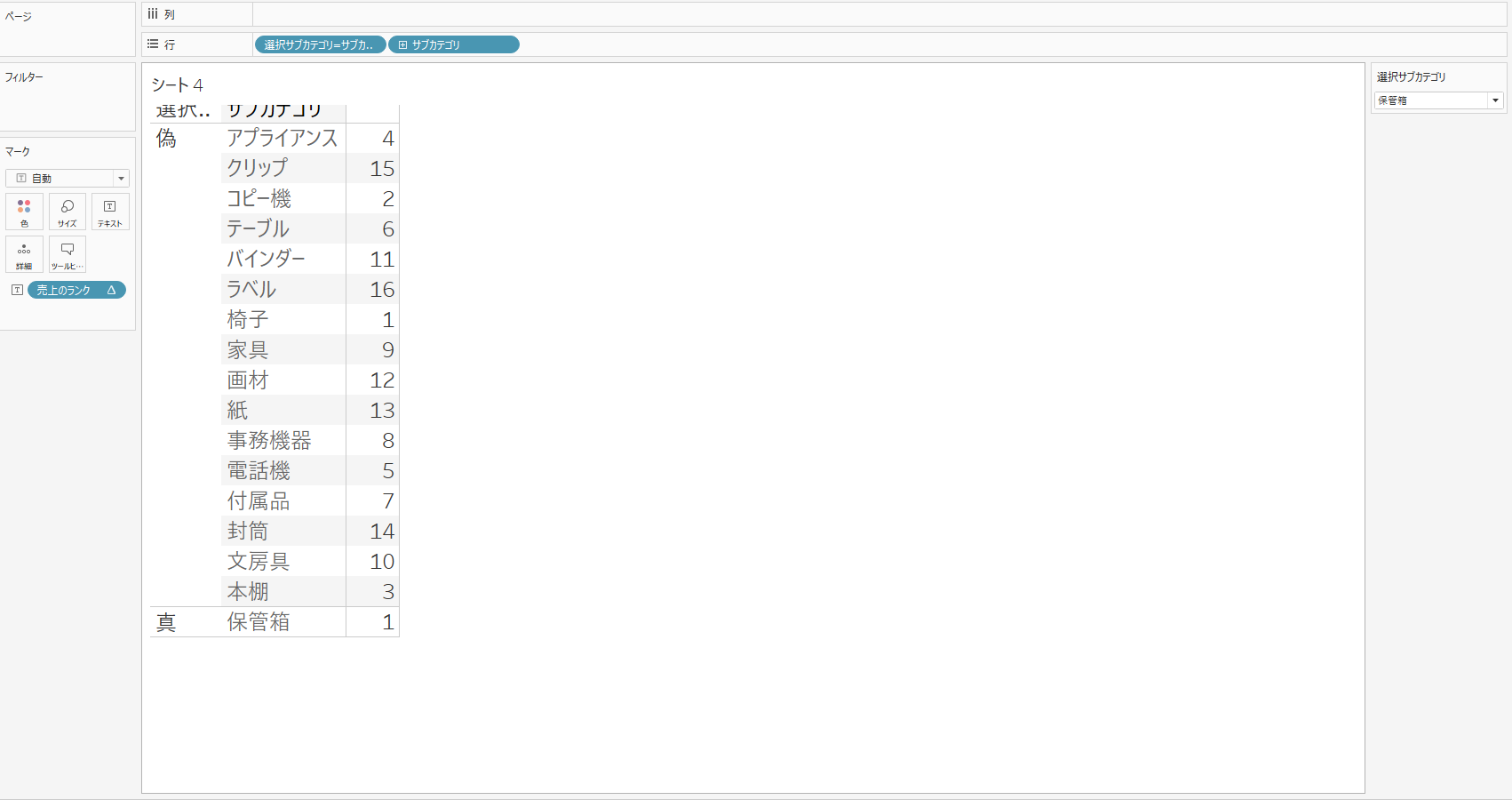
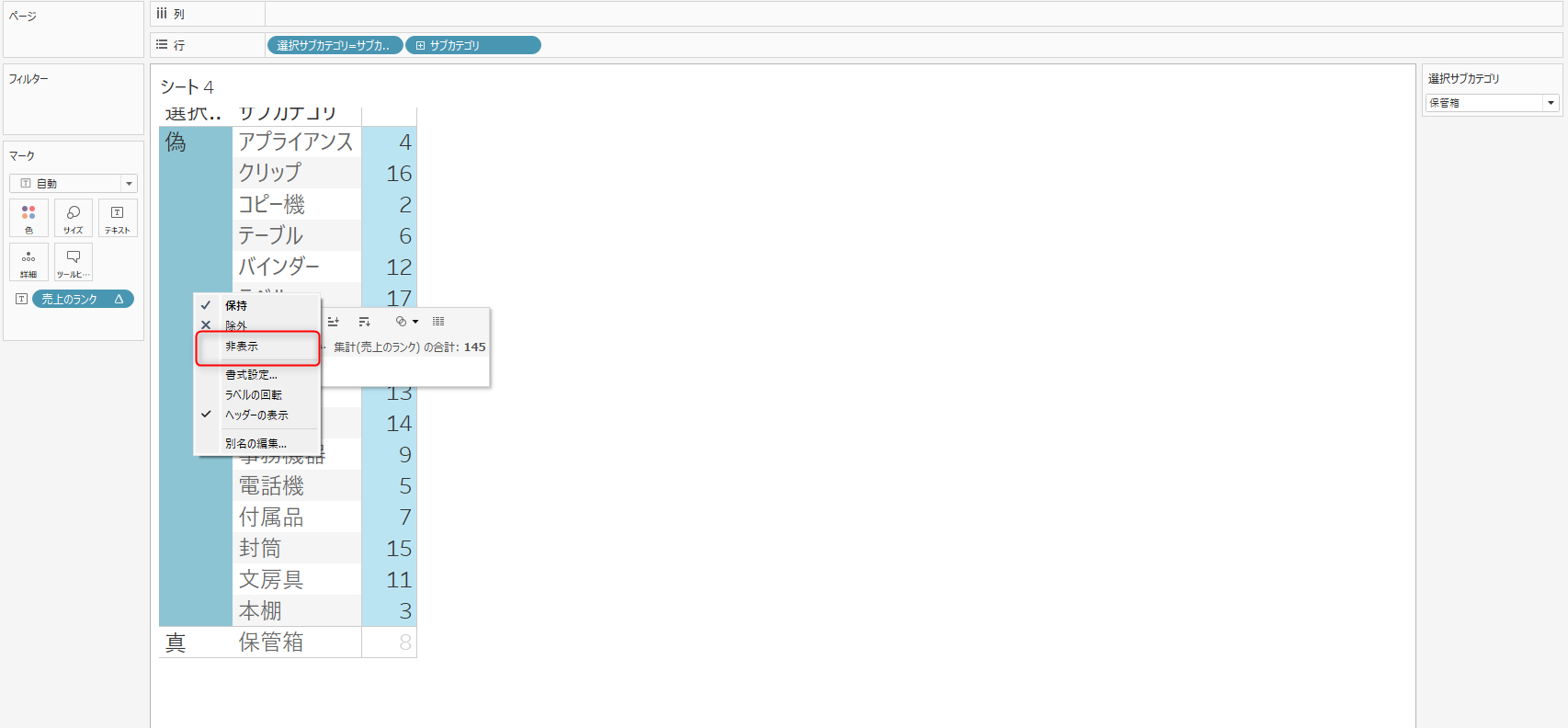
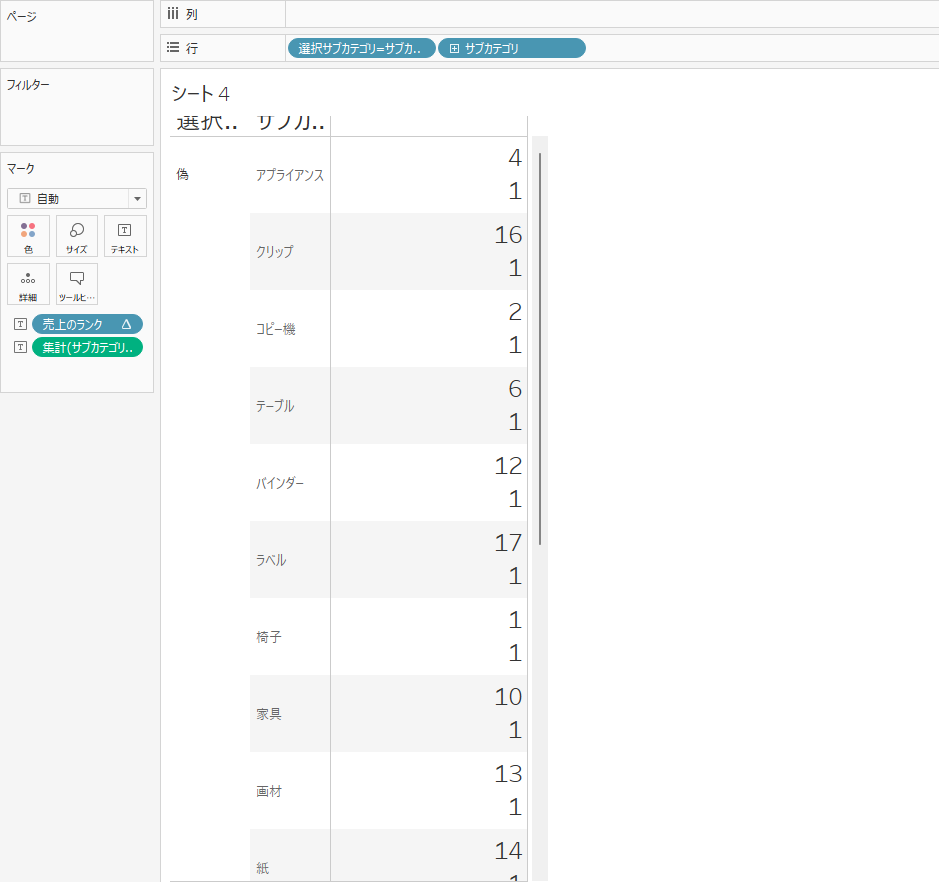
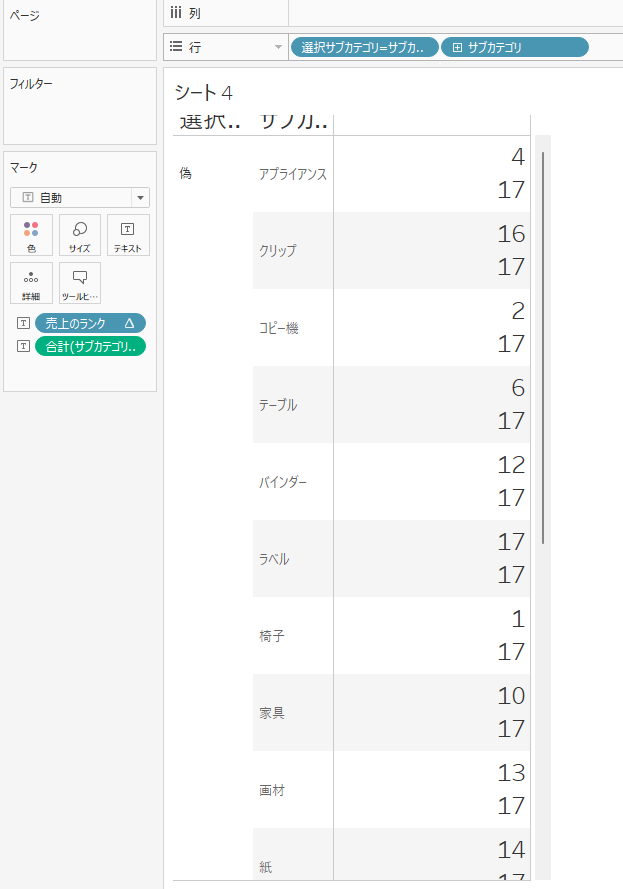
2-3. フィルターに配置していた「選択サブカテゴリ=サブカテゴリ」のフィールドを行に配置します。すると、下記画像のようにパラメーターで選択されているサブカテゴリは「真」、それ以外は「偽」と表示されました。

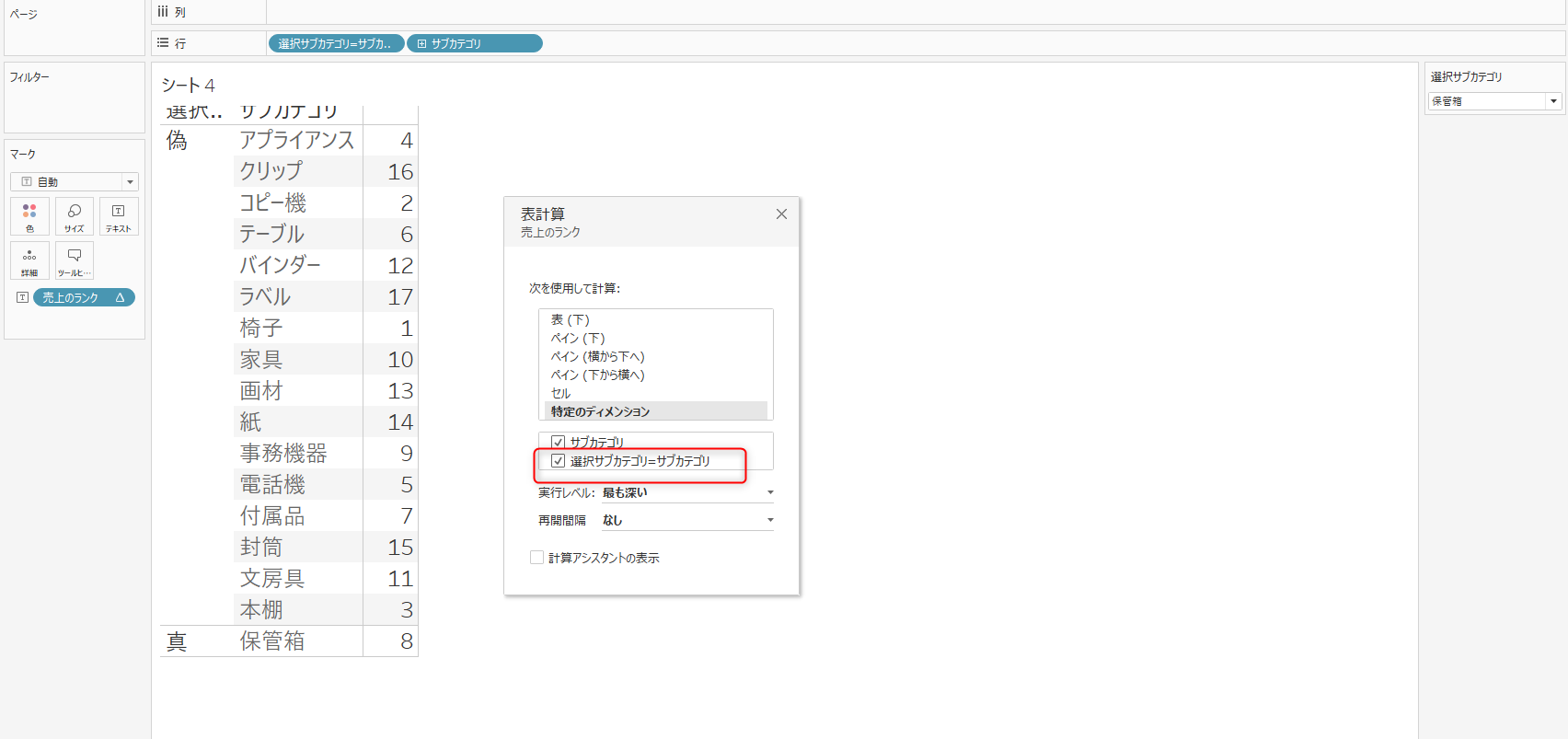
現在の表計算の設定では「サブカテゴリ」のみ考慮されているので、「選択サブカテゴリ=サブカテゴリ」のフィールドも考慮に入れます。

その上で、「偽」表示されている部分を「非表示」にしてください。

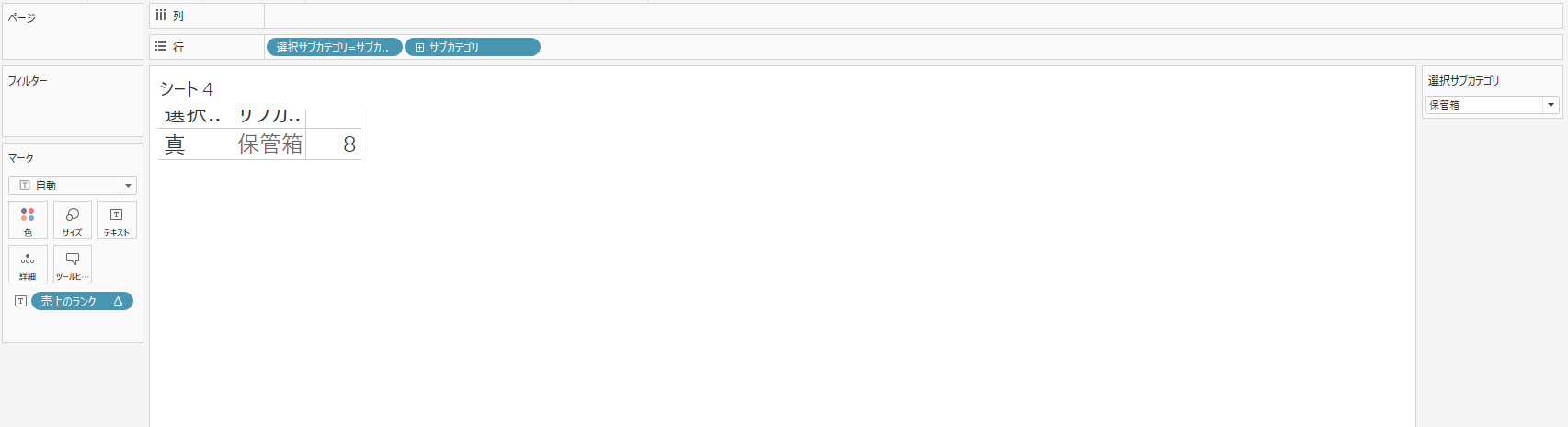
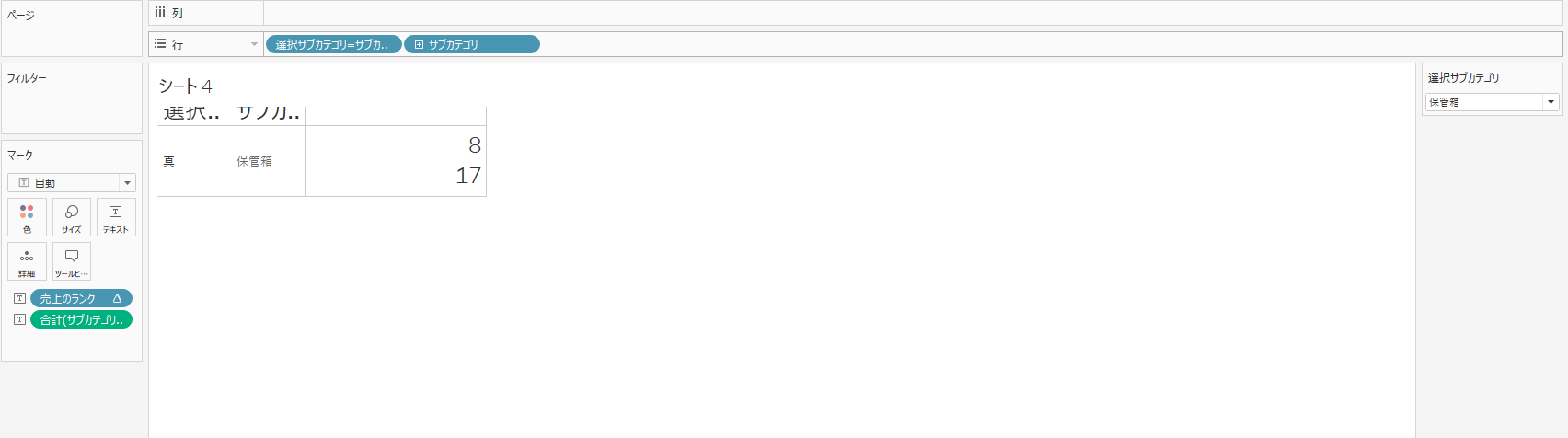
すると、下記画像のように正しくサブカテゴリごとの売上ランクを算出することができます。

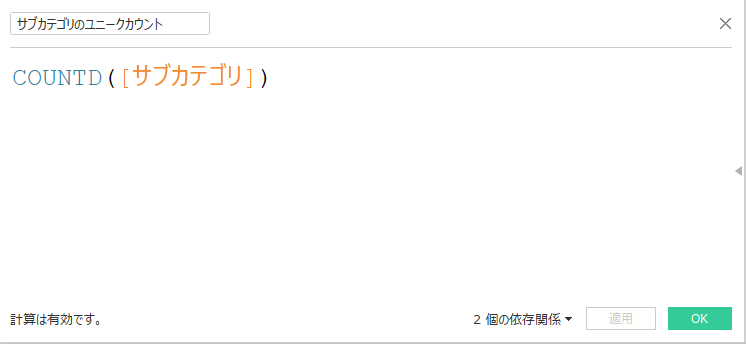
2-4. 続いて、「サブカテゴリ全体の個数」を作成します。
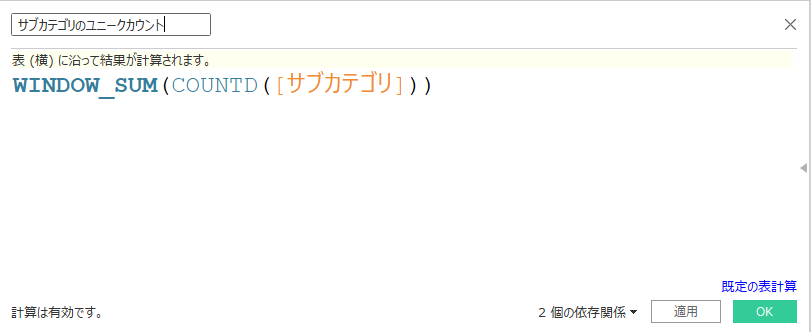
「サブカテゴリ全体の個数」は、サブカテゴリのユニークカウントで算出できます。下記画像の計算式を作成してください。

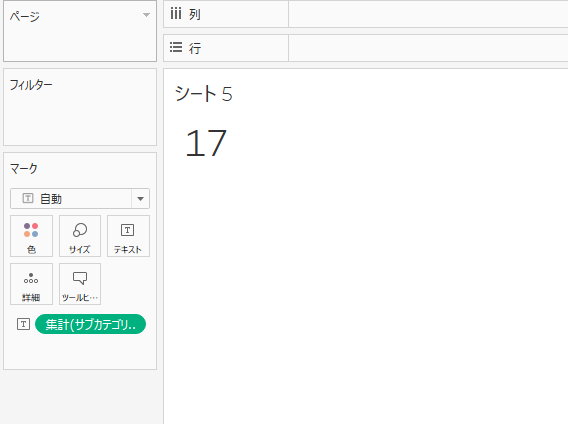
上記の計算式を新しいワークシートのテキストに配置して検算してみましょう。

正しく表示されていますね。では、サブカテゴリの売上ランクを作成したワークシートのテキストに配置してみましょう。

すると、先ほどは「17」と表示されていたのが「1」と表示されてしまっています。その原因は、非表示にしているものを再表示するとわかるでしょう。

行にサブカテゴリが配置されていることで、粒度が適用されてしまっていることが原因でした。
2-5. では、行に配置されているサブカテゴリの粒度を考慮せずに、サブカテゴリのユニークカウントをするにはどうしたらよいでしょうか?今回は、Window_SUM関数を使用して実装します。「サブカテゴリのユニークカウント」を下記画像のように編集してください。

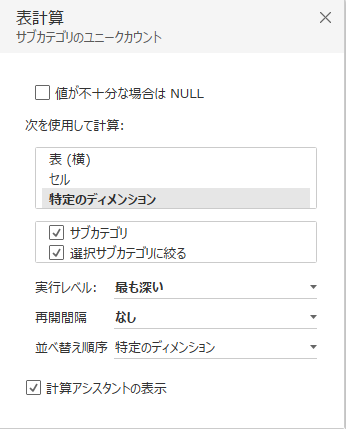
そして、表計算の粒度を下記画像のように設定します。


すると、上記のようにサブカテゴリの粒度が無視されてユニークカウントを計算してくれます。これで必要な要素は揃いましたので、再度「偽」となっている行を非表示に戻してください。

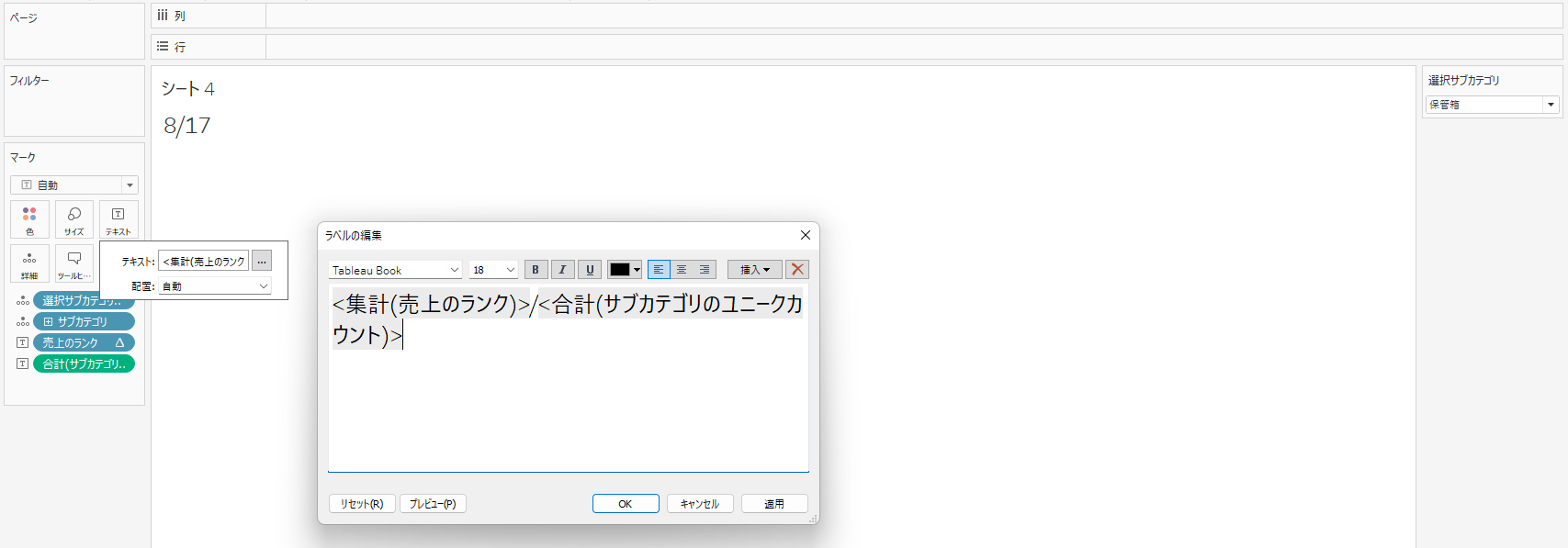
2-6. 最後に、行に配置されている「選択サブカテゴリ=サブカテゴリ」と「サブカテゴリ」のディメンションを詳細に配置した上で、テキストの体裁を整えましょう。

手順③:ダッシュボードにワークシートを配置して、パラメーターアクションを設定
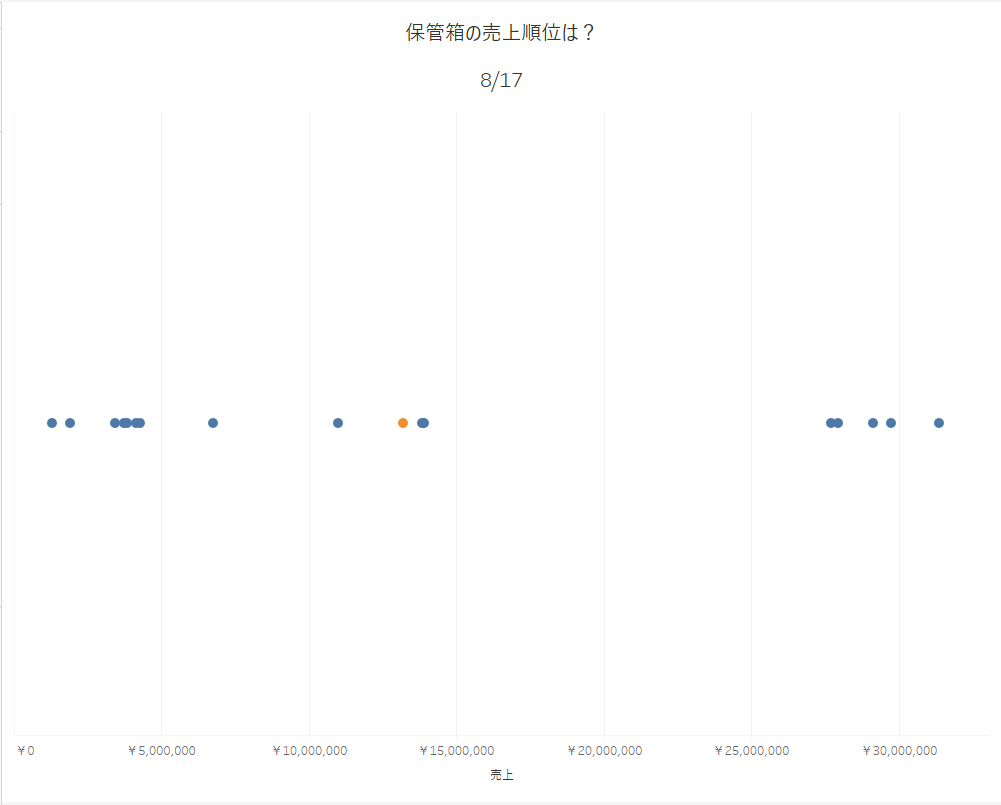
3-1. 最初に、手順①・手順②で作成したワークシートを下記画像のように配置した上で、体裁を整えてください。

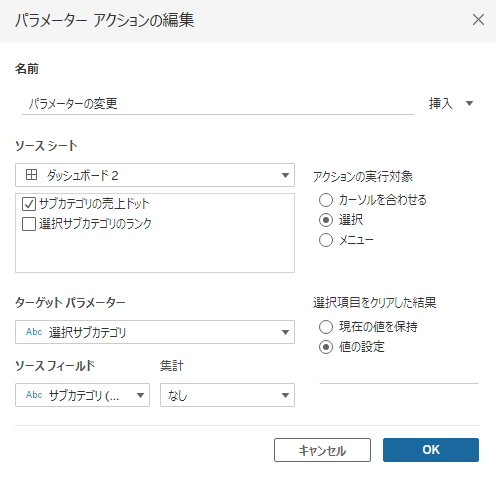
3-2. 続いて、ドットで選択したサブカテゴリをパラメーターに設定するためのアクションを実装します。下記画像のようなパラメーターアクションを設定してください。

設定の要件は下記の通りです。
- ソースシート:手順①で作成したワークシート
- ターゲットパラメーター:選択サブカテゴリ
- ソースフィールド:サブカテゴリ
- アクションの実行対象:選択
- 選択項目をクリアした結果:値の設定
すると、クリックしたドットの売上ランクが表示されるようになります。

以上で、今回のお題は完成となります。「非表示」×「表計算」の組み合わせ方の参考になれば幸いです。
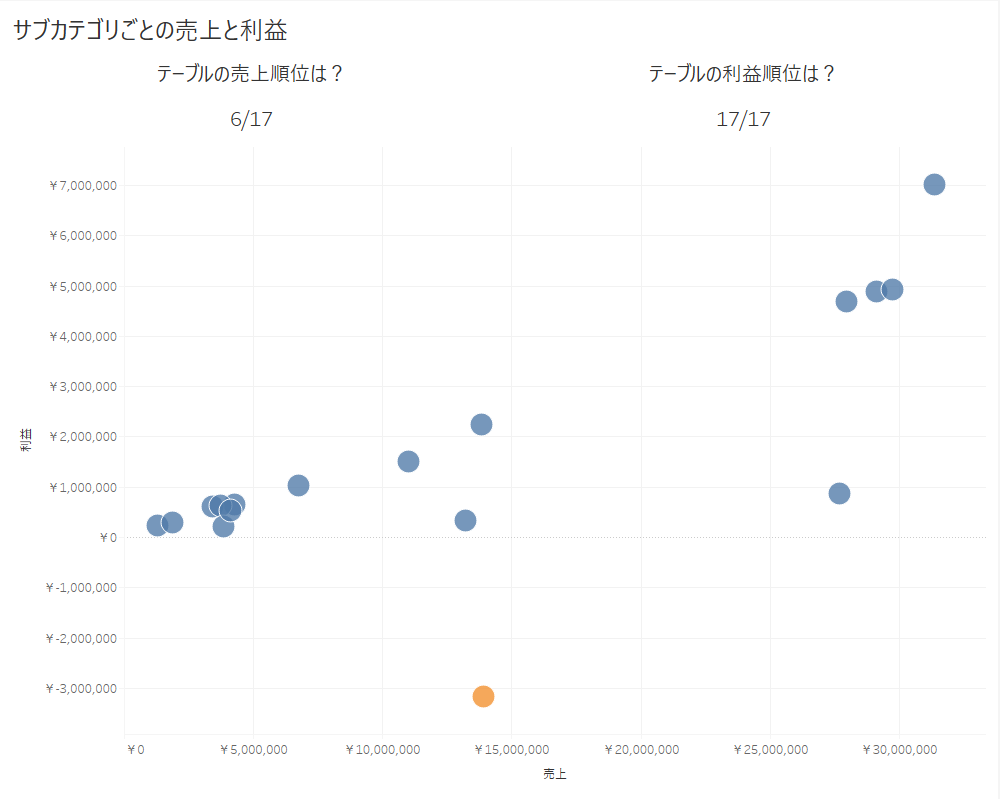
より実用性を高めたい場合は、売上と利益の散布図を作成し、それぞれクリックしたサブカテゴリのランキングを可視化できるようにするなどのアイデアもございます。

皆さんのビジネス課題に応じて、色々とカスタマイズしてみてください。
まとめ
本記事では、Tableauの「非表示」と「表計算」を組み合わせたテクニックをご紹介しました。上記のテクニックは表計算を用いる様々な場面で応用が効くと思いますので、ぜひ試してみてください。
また、弊社のコンサルティングサービスでは、お客様のダッシュボードのご相談に対し、ヒアリングから実装まで一貫してサポートいたします。ぜひお気軽にお問い合わせください。ここまで記事を読んでいただき本当に有難うございました。