Tableauのフィルターで思うような値が表示されない事はありませんか?
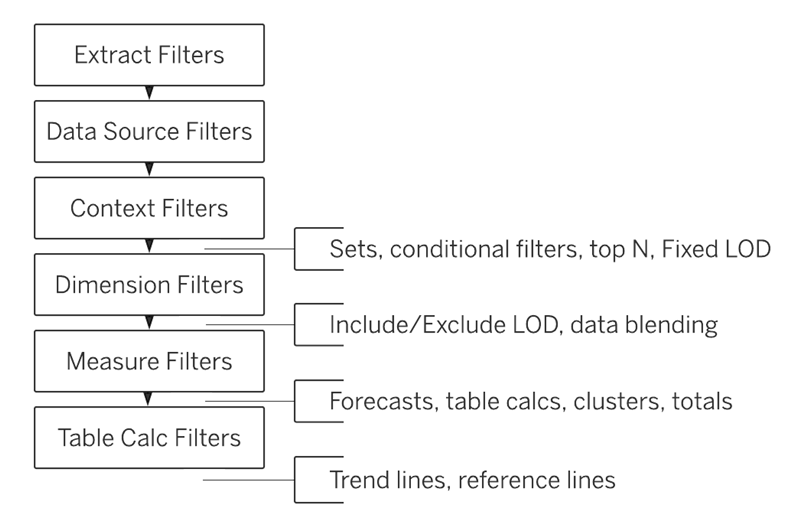
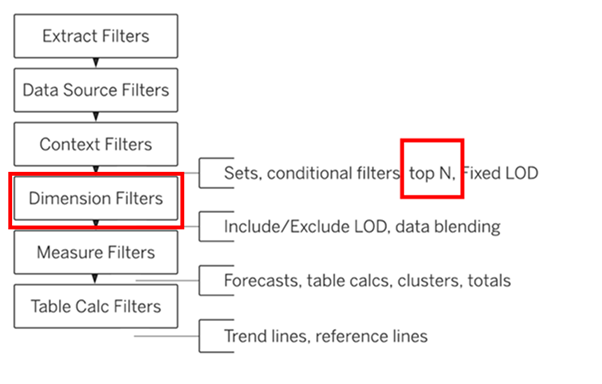
そんな時はクエリパイプラインに原因があるかもしれません。クエリパイプラインとは「Tableauがデータを処理する順番」のことで、下の図のような流れになります。

クエリパイプラインを確認することでTableauのフィルター処理を理解することができ、ダッシュボードの値も正しく表示されます。今回はこのクエリパイプラインに関する事例からフィルターの動作を解説します。
ランキング表示におけるクエリパイプラインの挙動
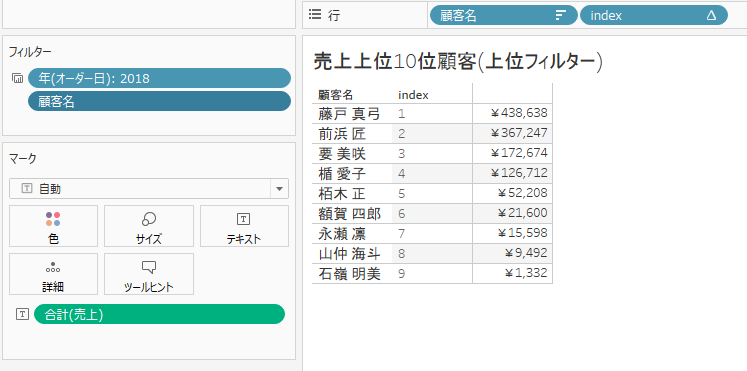
以下のダッシュボードをご覧ください。

これはSuperstoreの売上TOP10の顧客になっています。
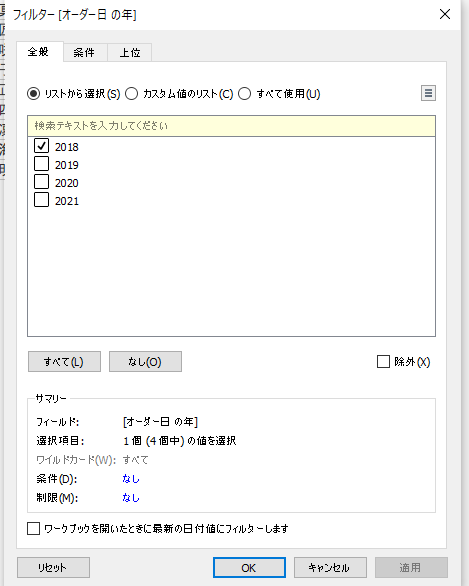
ここでフィルターの値を「2018年のみ」にするとそれぞれの顧客が表示されます。しかし同じ売上TOP10のシートがそれぞれ別の名前になっています。

順を追って見ていきましょう。まず左のシート(売上上位10位顧客(上位フィルター))を見ていきます。

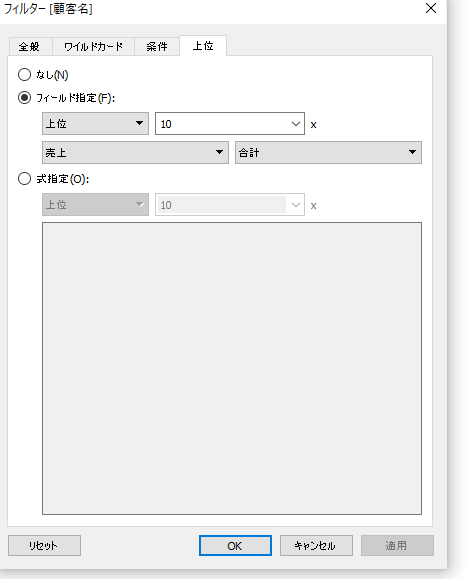
顧客名のフィルター(上位フィルター)

オーダー日フィルター(Dimension フィルター)

「年(オーダー日)」(Dimensionフィルター)の値は2018となっており、「顧客名」(上位フィルター)は売上の上位10位でフィルターされるように設定されています。
ここでクエリパイプラインを確認すると、上位フィルターはディメンションフィルターよりも先に処理が行われることがわかります。

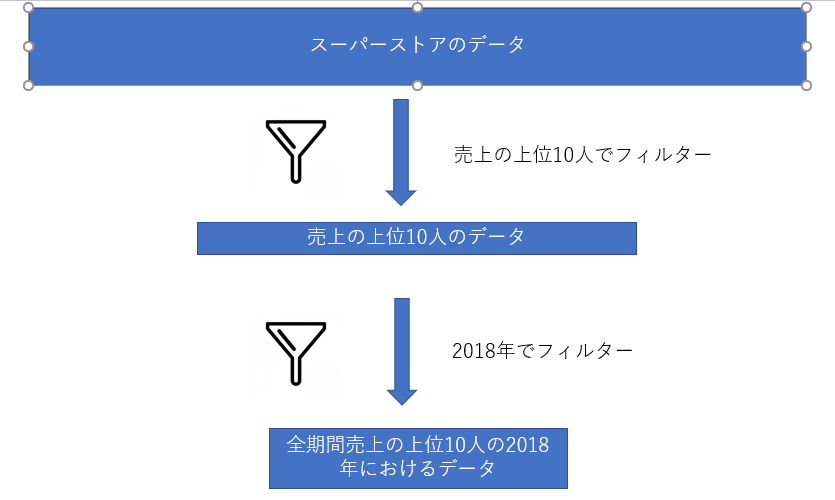
つまりスーパーストアの売上げに対する顧客のTOP10のフィルターが先に適応されて年のフィルターが反映されたことになります。
上位フィルターが最初に適応されたことにより、常にデータソース内の顧客TOP10(全期間)のデータに絞っている状態が維持されます。つまり左のシートは「全期間の売上TOP10顧客における2018年のランキング」になります。

- Step1. データソース内の全期間の売上TOP10の顧客名で並び替え
- Step2. 上位10人の2018年の売上が表示される
- Step3. その中でさらにランキングされる
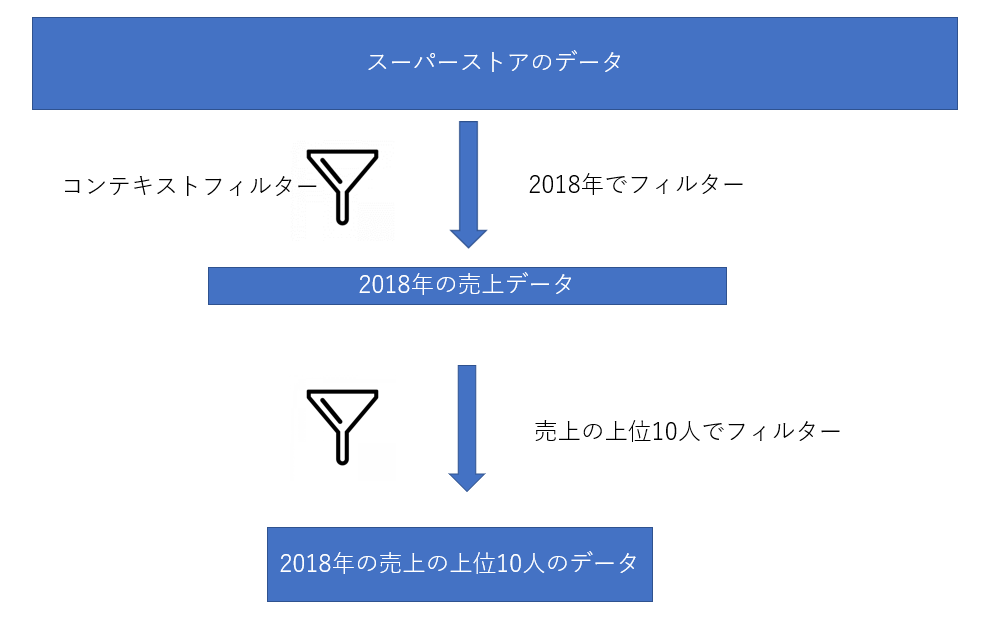
コンテキストフィルターを使用する場合
では、上位フィルターを使いながら 2018年における顧客のTOP10を見るにはどうすればよいのでしょうか。
答えは、上位フィルターよりも先に処理される「コンテキストフィルター」を使用することです。つまり今回の例では顧客の売上TOP10でデータを絞る前にまず2018年でデータを絞るということになります。
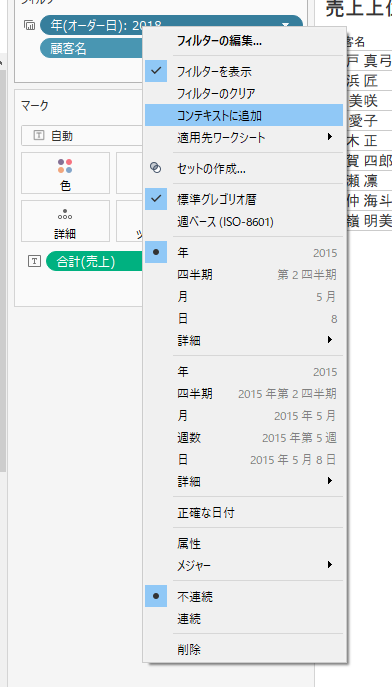
具体的には、年(オーダー日)をコンテキストフィルターに追加します。

するとコンテキストフィルターはグレー色になり、フィルターの結果が変化しました。

これで2018年のTOP10が表示されました。

- Step1. まずデータを2018年に絞る
- Step2. その中から顧客のTOP10がフィルターされる
- Step3. さらにランキングされる
「2018年売上TOP10顧客」を表示する別の方法
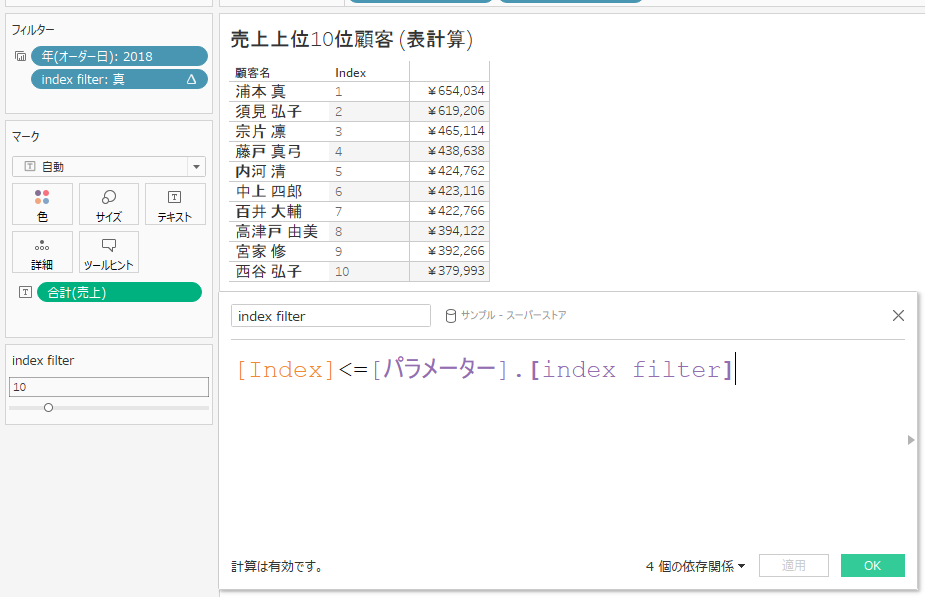
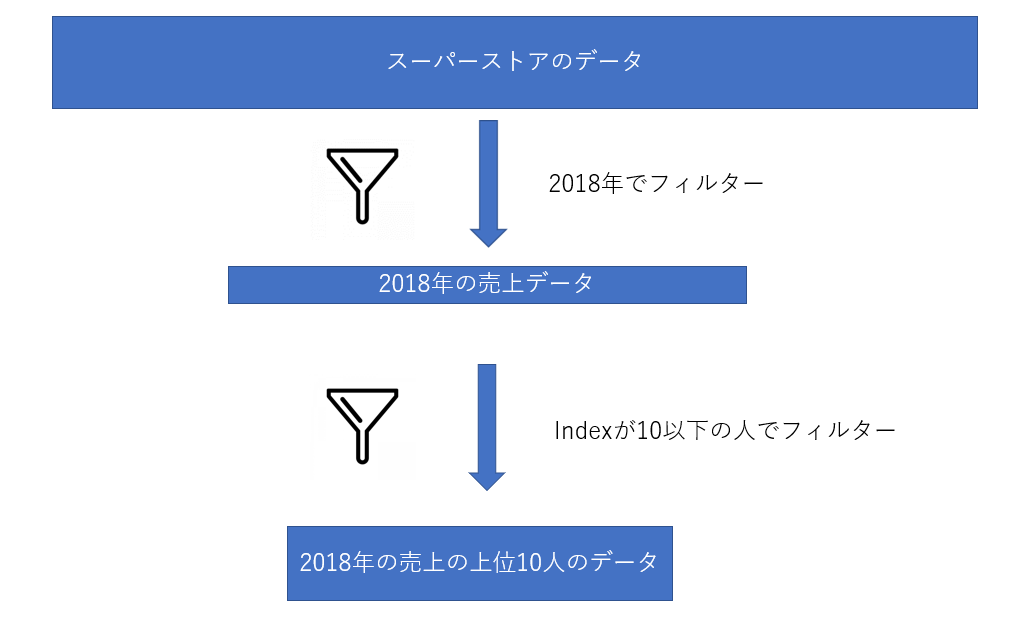
実は、最初に示したダッシュボード右側では、違う方法で2018年の売上TOP10顧客を表示していました。その処理が下の図です。

クエリパイプラインを確認すると、ディメンションフィルターと表計算が使用されています。表計算では売上を降順に並べたときに上から番号を振り10以下の値が表示される様になっています。
このときの処理は以下のようになっています。

- Step1. ディメンションフィルターで2018年で絞り込み
- Step2. 2018年の顧客を降順に並べて上から番号(index)を振る
- Step3. indexが10以下のものを表示する
こうして2018年の売上TOP10顧客が表示されることになります。
終わりに
この記事では、Tableauのフィルターが思ったように動作しないときにチェックしたいクエリパイプラインについて、具体例とともに紹介しました。フィルターの際はぜひ気を付けていただければと思います。
参考資料