Tableauを使っていてこんな風に悩んでいませんか?
- Tableauでインタラクティブなダッシュボードを作りたい。
- 既存のダッシュボードに改良を加えたい。
- 日頃Tableauでレポートを作成しているけど、動的なレポートを作成できるようになりたい。
Tableauの大きな特徴の1つが、インタラクティブな操作性です。その中でもドリルダウンを取り入れるとTableauでの表現の幅を広げることができます。
今回はパラメータを使用した線グラフにおける、ドリルダウンの実装方法をご紹介いたします。Tableauのパラメーターの知識を増やし、線グラフでドリルダウンできるようになれば、今よりもっと便利になりますよ!
※今回はデータとしてTableauの “サンプルスーパーストア” を使用します。
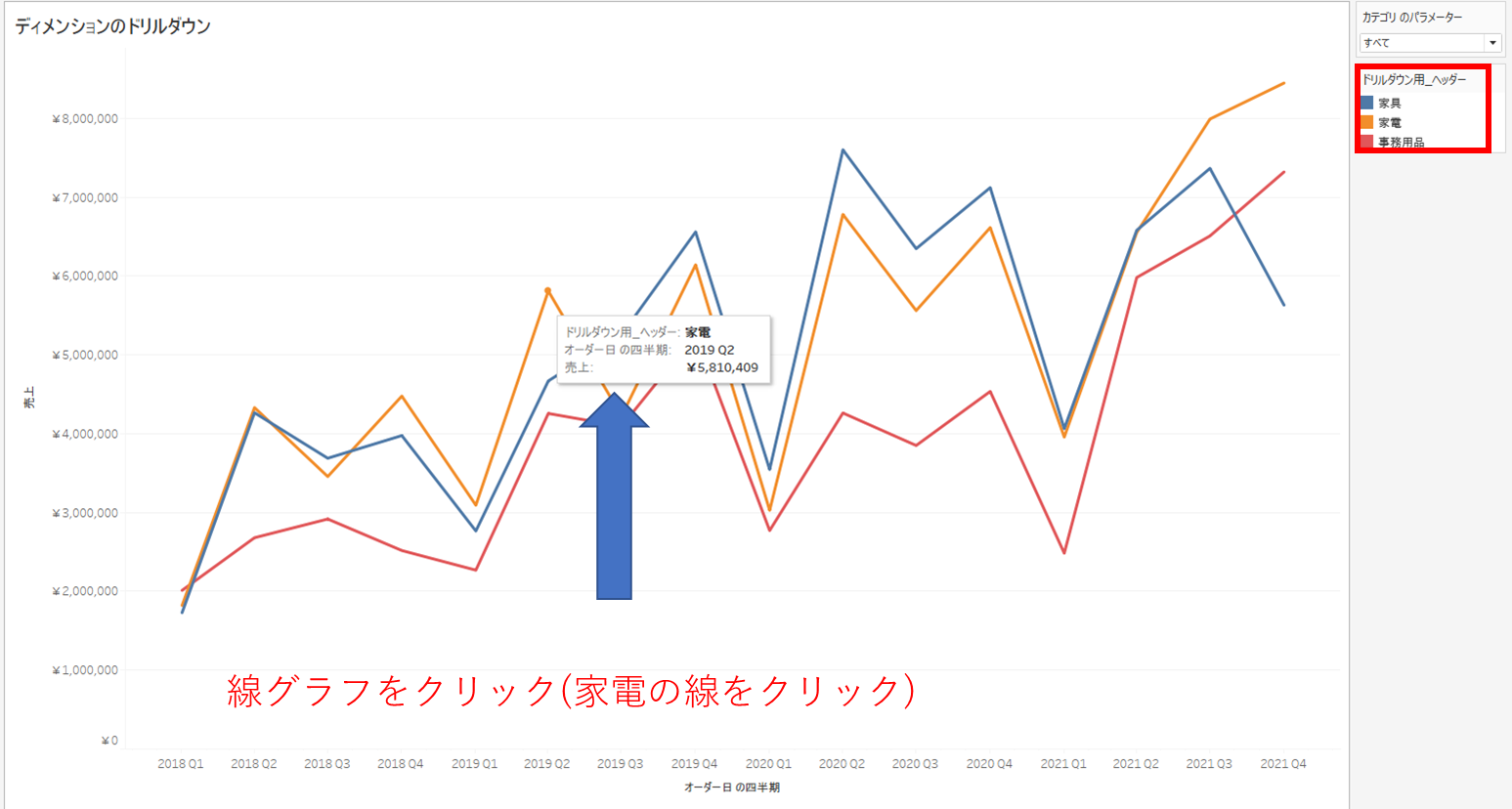
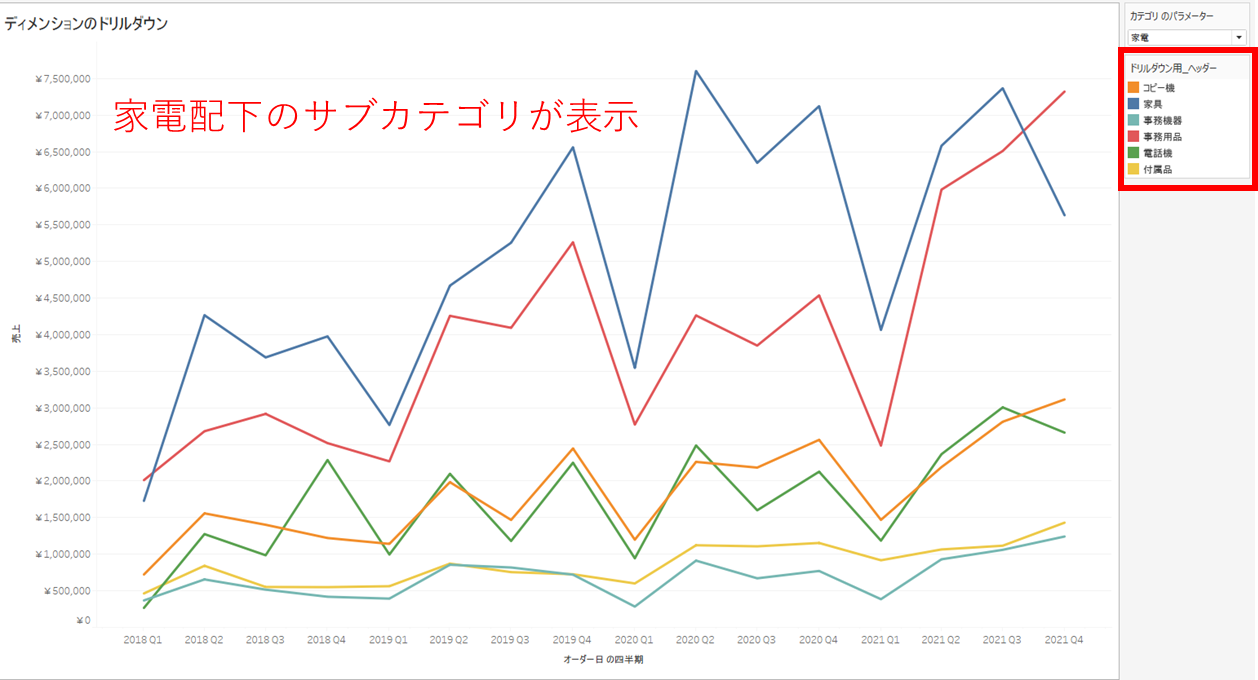
今回は日付のドリルダウンではなく、「カテゴリ」から「サブカテゴリ」へのドリルダウンを行います。線グラフにカテゴリごとの推移が表示され、カテゴリの線をクリックすると選択したカテゴリの下の階層にあるサブカテゴリが表示されます。
線グラフをクリックすると、

カテゴリ配下のサブカテゴリが表示されます。

Tableauの線グラフにドリルダウンを実装する方法
線グラフにドリルダウンを実装する大まかな手順は以下のとおりです。
- 手順① パラメータの設定
- 手順② 計算式の設定
- 手順③ パラメータアクションの設定
手順① パラメータの設定
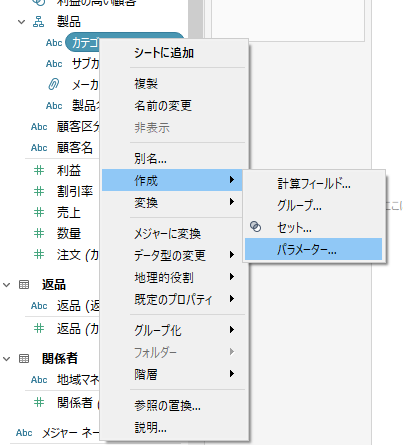
パラメータを設定するために、まずディメンションの「カテゴリ」を右クリックします。
次に、作成したパラメーターを選択します。

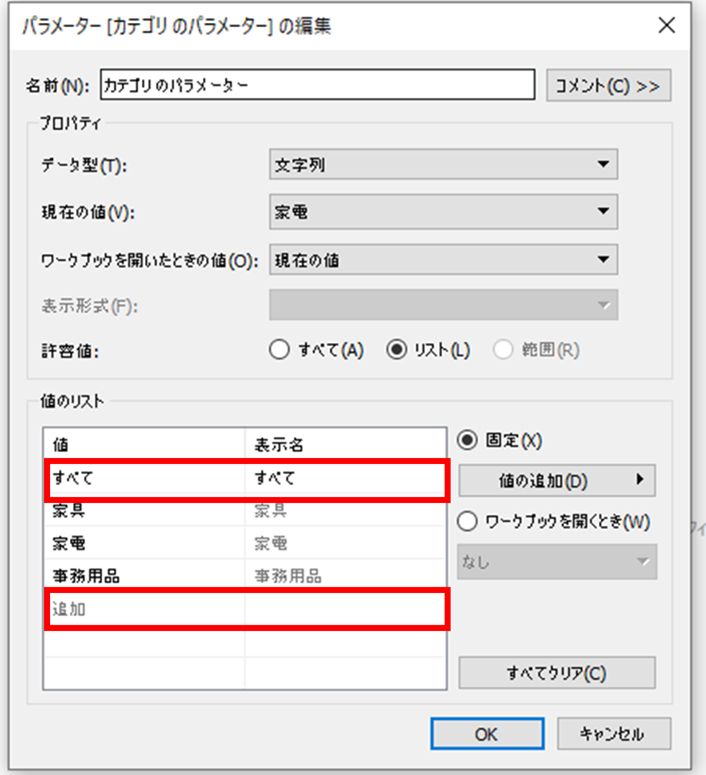
「家具」「家電」「事務用品」はデフォルトで設定されますが、加えて、「すべて」を「追加」から手動で入力してください。

これでパラメータの設定は完了です。
手順② 計算式の設定
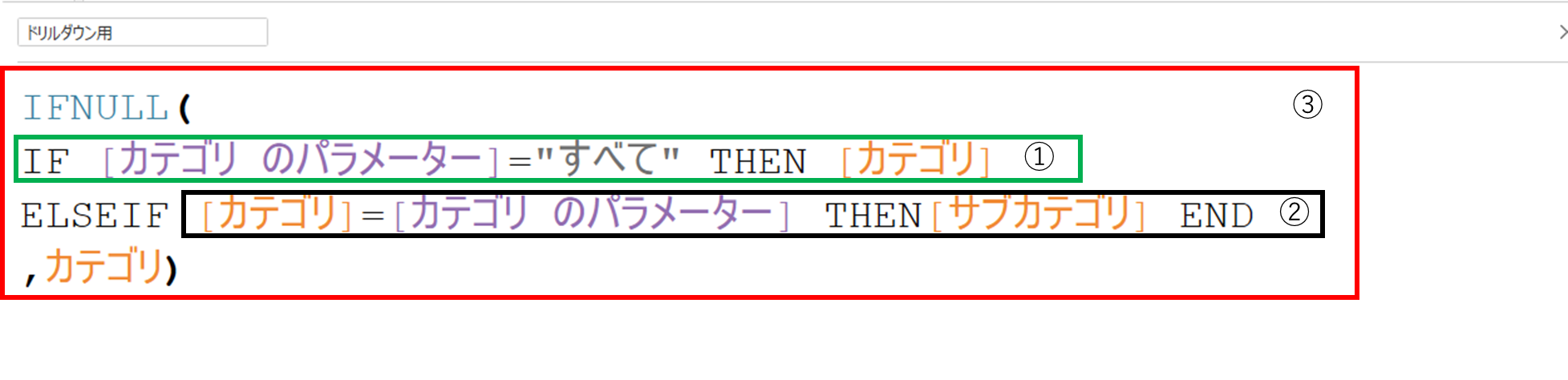
以下の計算式を作成します。
※詳細は後ほど説明

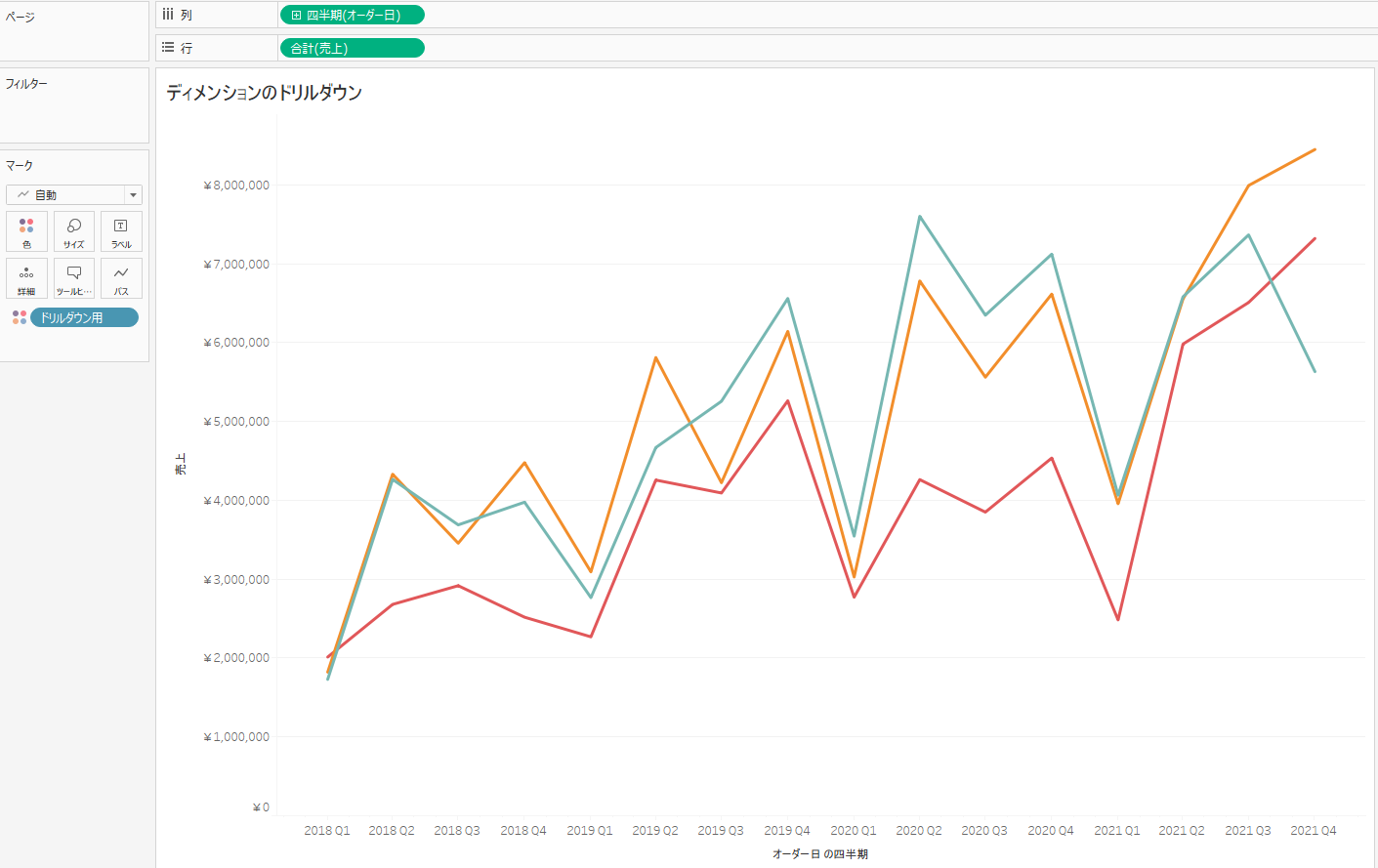
計算式を作成した後、下記のようにディメンションとメジャーを配置してください。
- 列:四半期
- 行:売上
- 詳細:②で作成した計算フィールド

手順③アクションの設定
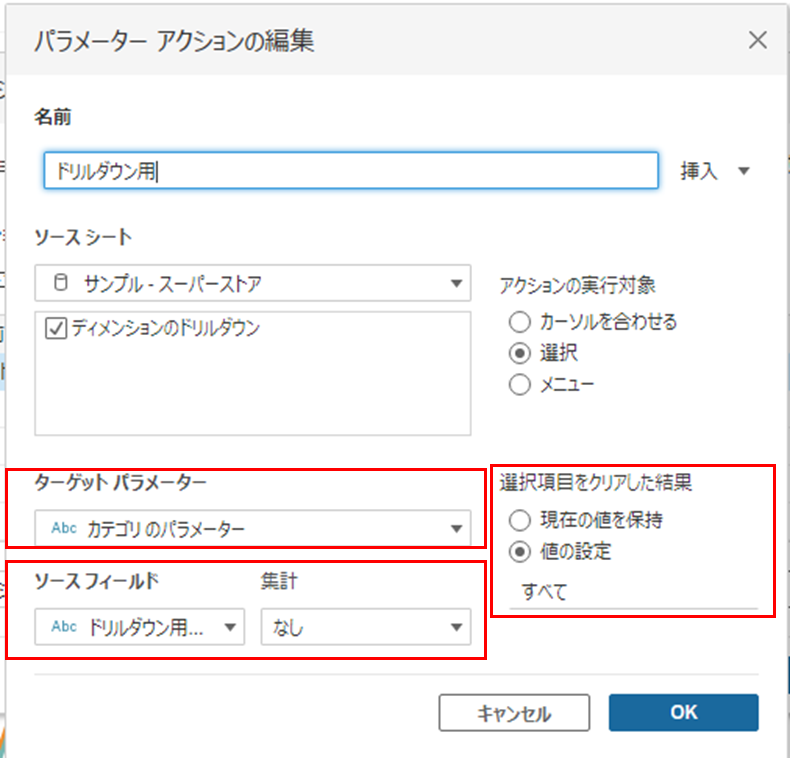
最後に、アクションの設定からパラメータアクションを設定します。
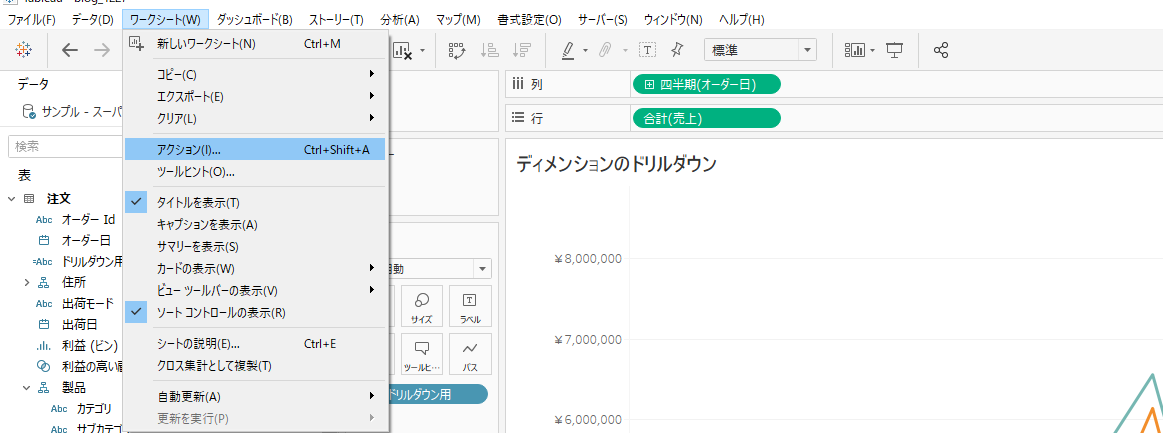
まずワークシートタブからアクションを選択します。

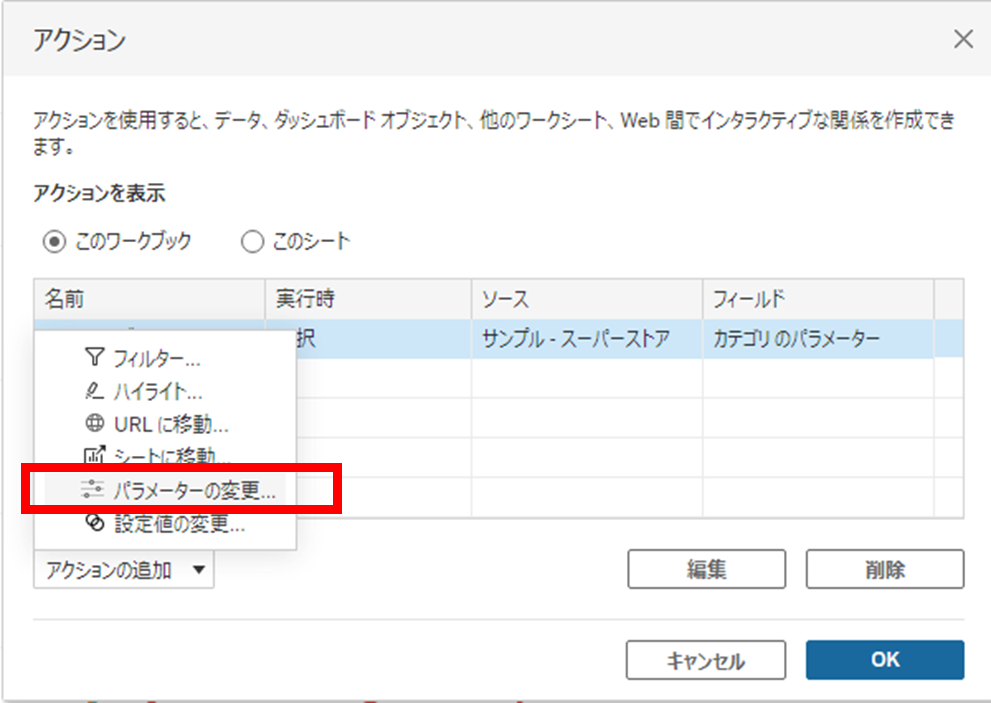
次に、パラメータの変更を選択します。

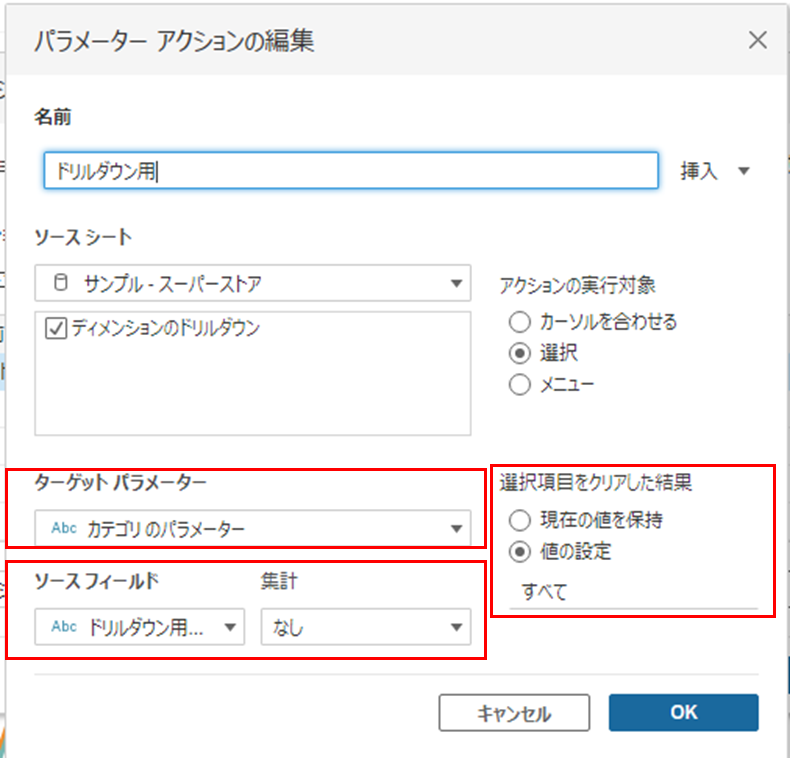
そして、各パラメータを次のように設定します。

- ソースシート:ドリルダウンさせたい線グラフのvizにチェック。
- ターゲットパラメータ:①で作成したパラメータを選択。
- ソースフィールド:②で作成したディメンションを選択。
- 値の設定:「すべて」に変更。
これでドリルダウンの設定は完了です。線グラフをクリックするとドリルダウンが可能になります。
ところで、手順②の計算式はどのような意味でしょうか?
ドリルダウンに使用したTableau計算式のロジック
手順②の計算式は、3つのロジックを組み合わせたものになっています。

①パラメータが ”すべて” のときは全カテゴリを表示
①の緑枠では、「パラメータが ”すべて” のときは全カテゴリを表示」するようにしています。クロス集計表で見ると以下のようになります。

②パラメータが選択されてディメンションのカテゴリと一致した時はサブカテゴリを表示
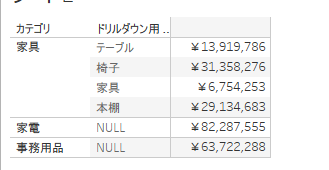
②の黒枠では、「パラメータが何かしら選択されてディメンションのカテゴリと一致した時は、サブカテゴリが表示」されるようになります。パラメータが「すべて」以外の時は必ず「カテゴリ」と一致するのでクロス集計表では以下のようになります。
(パラメータを「家具」で選択)

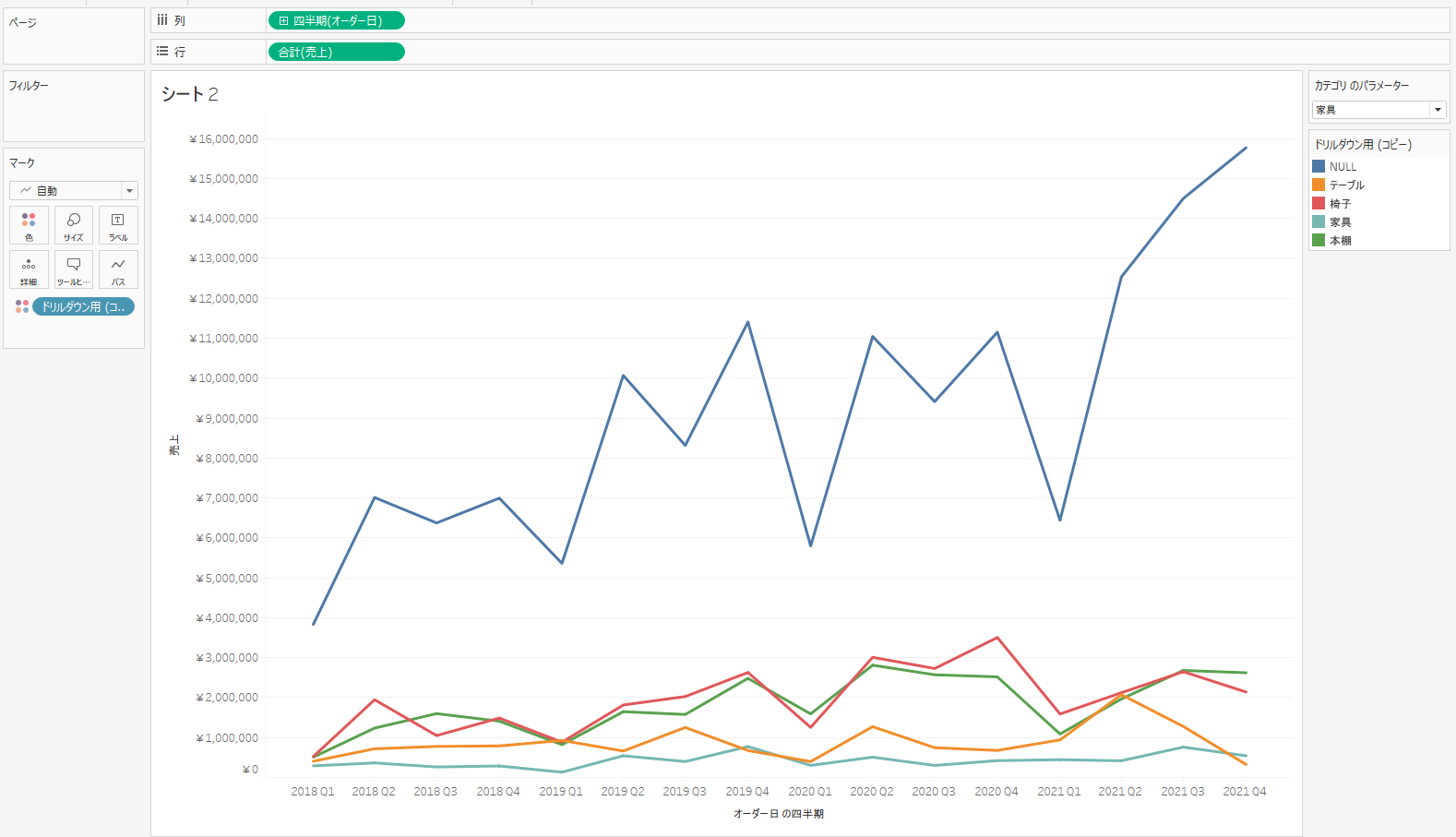
しかしここで「Null」が表示されてしまいました。Nullのまま線グラフを作成すると以下のように、事務用品と家電がNullのため「Null」として合算されてしまいます(青線)。

このNullを回避する方法が③のifnullです。
③値がNullの場合に別の値を返す
③ifnullでは値がNullの場合に別の値を返す事が可能になります。今回であればNullの場合は「カテゴリ」を表示させたいので最後に式全体をifnullでくくることでNullではなく「カテゴリ」を表示させる事ができます。
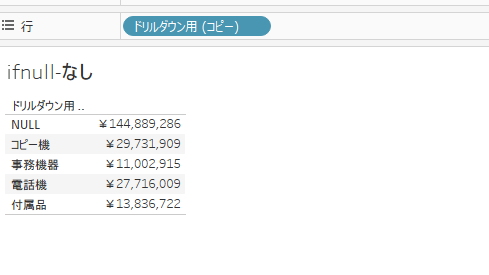
ifnullがない場合(パラメータで家電を選択)

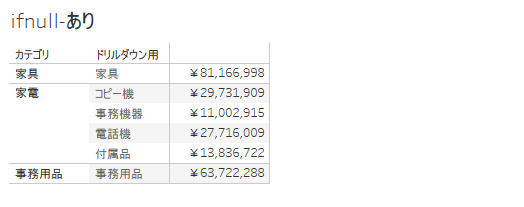
ifnullありの場合(パラメータで家電を選択)

このようにIfnullがあれば、null表示になる事を回避できます。
まとめ
今回はTableauのパラメーターを使って線グラフでドリルダウンを行う方法をご紹介しました。パラメータやifnullなどを組み合わせるとドリルダウンなどの表現の幅が広がるので、ぜひご活躍ください。








