Tableauのアクション機能を使えば、データを深堀りし、欲しい情報を可視化する仕組みを作ることができます。そんなアクション機能について、全3回にわたり解説していきます。
第2回目の本記事では「セットアクションを使ったダッシュボード」について、実装例とともにご紹介していきます。
セットアクション・セットとは
セットアクションとは
セットアクションとは、グラフ上でクリックしたディメンションの値を使ってセットの中身を編集できる機能です。
例えば、都道府県を一つクリックするとその都道府県がセットに追加される仕組みが考えられます。この機能を入れる事で、選択した都道府県の詳細だけを表示させて、可視性を高めるという使い方ができます。
セットとは
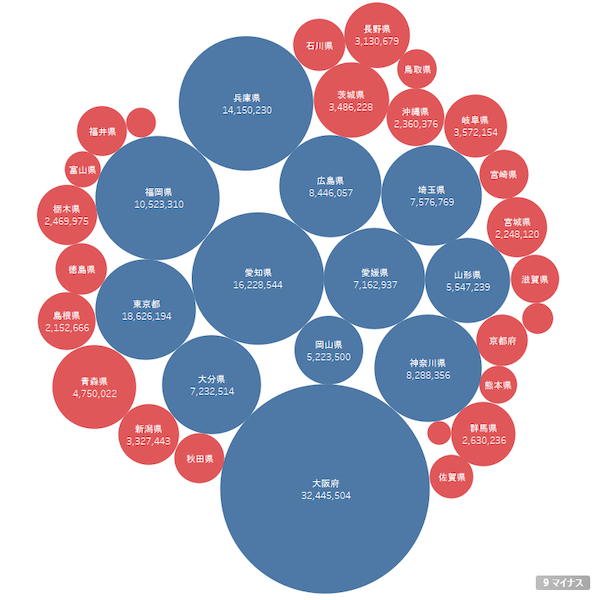
セットとは、ディメンションの各値において、条件を満たすものと満たさない物とで「IN / OUT」のラベルを付加する機能です。このラベルを付加することで、ディメンションの値をより大きな括りで扱えるようになります。
例えば次のような扱い方ができます。
例1:売上が500Mを超えている都道府県かどうか(静的な条件)

例2:ユーザが指定した金額を超えているかどうか(動的な条件)

この項のまとめ
セットとは
- セットとは、ディメンションに対して条件を指定して、それを満たすか満たさないかに応じて「IN/OUT」のラベルを付ける機能のこと。
- 条件は値を予め指定して静的にも使えるし、ユーザの入力に応じて動的にするようにも使える。
セットアクションとは
- セットアクションとは、ユーザがあるディメンションで絞り込みをかける操作をした時に、セットの中身をセットの「IN」に入れる事ができる機能。
Tableauセットアクションの実装例
以下の様なシチュエーションでのダッシュボードを実装してみましょう。
背景
あなたはスーパーマーケット本社のCOOです。毎日全国の業績を確認しなければなりません。しかし全国に点在する支店の情報を個別に分析するのは非常に労力のかかる事でした。そこでTableauを使って全国の情報を見ながら、気になる都道府県の詳細情報だけピックアップする仕組みを作ろうと考えました。
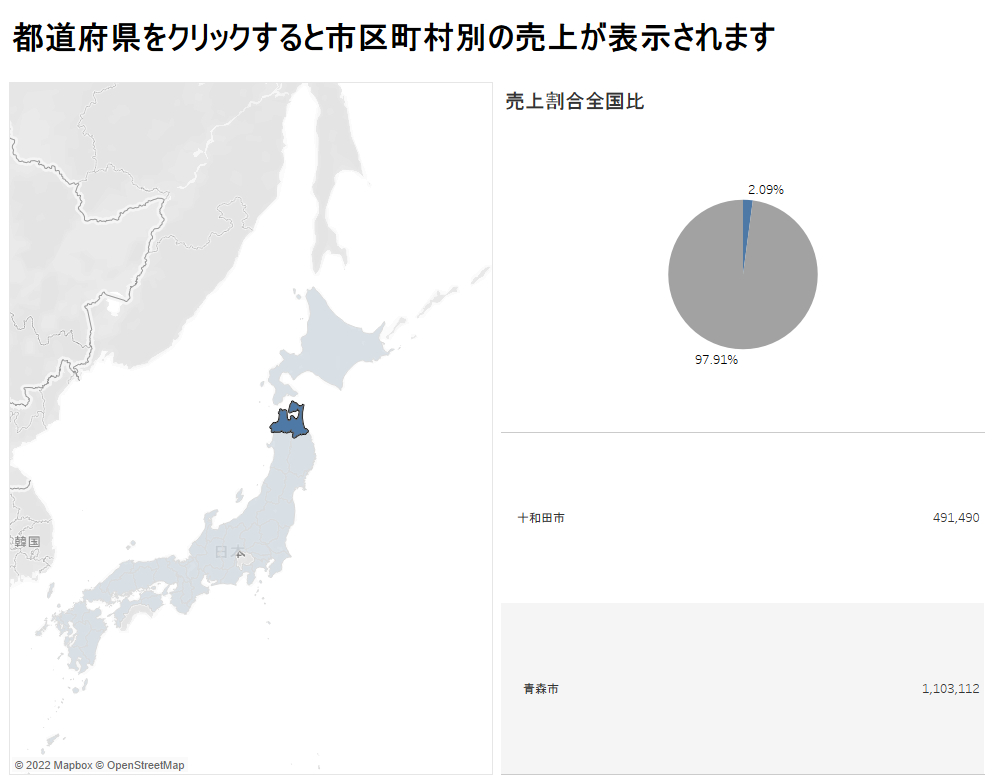
以下で、下記のようなセットアクションを実装する手順を解説します。

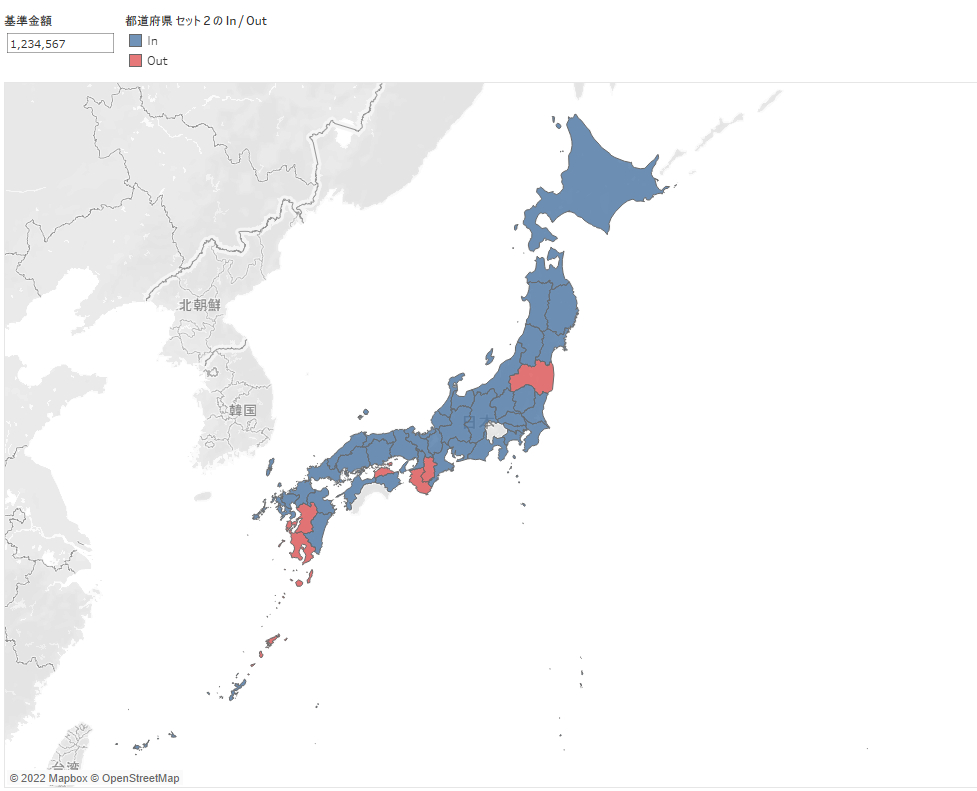
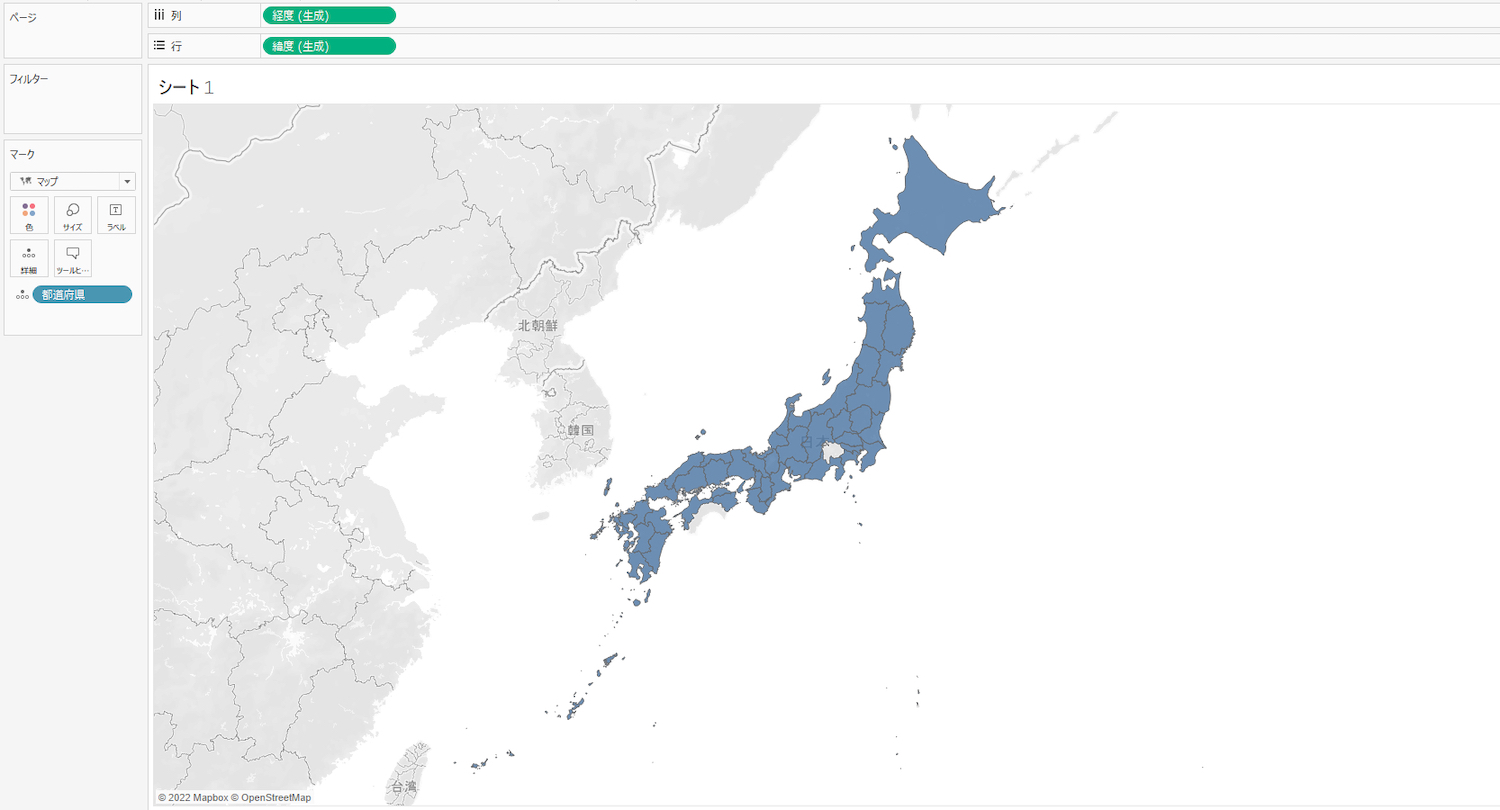
手順① 地図のシートを作成
フィルタアクションの記事「【Tableau】3つのアクション機能を紹介 – ①フィルタアクション」を参考に、経度と緯度と都道府県を持った以下の図を作成して下さい。このシートはここで完了です。

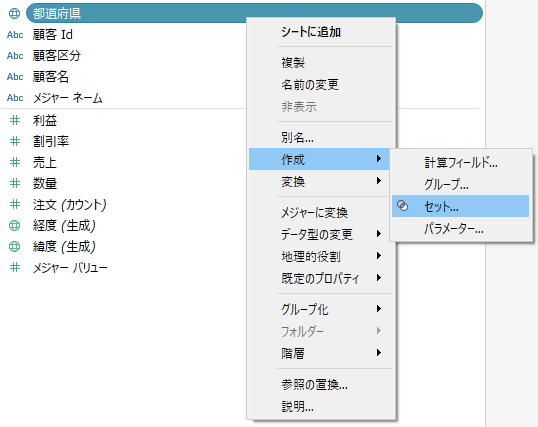
手順② 都道府県からセットを作成する
※ディメンション項目のメニューからセット項目を作成することができます。

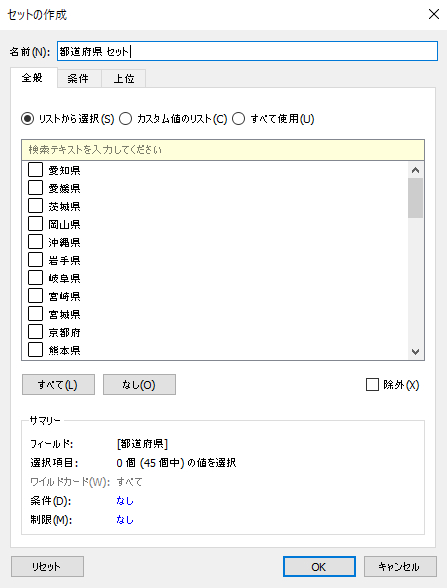
デフォルトの状態で「OK」をクリック。

手順③ 都道府県が選択されたときに市区町村を表示するカスタム計算フィールドを作成
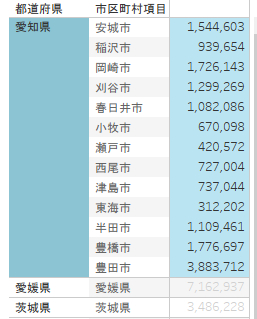
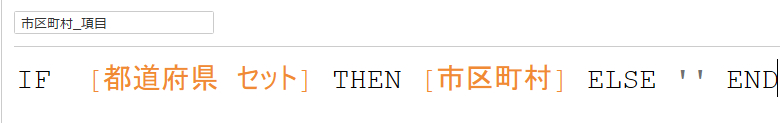
下記のようにカスタム計算フィールドを作成し、テーブルに配置します。

IF [都道府県 セット] THEN [市区町村] ELSE '' END
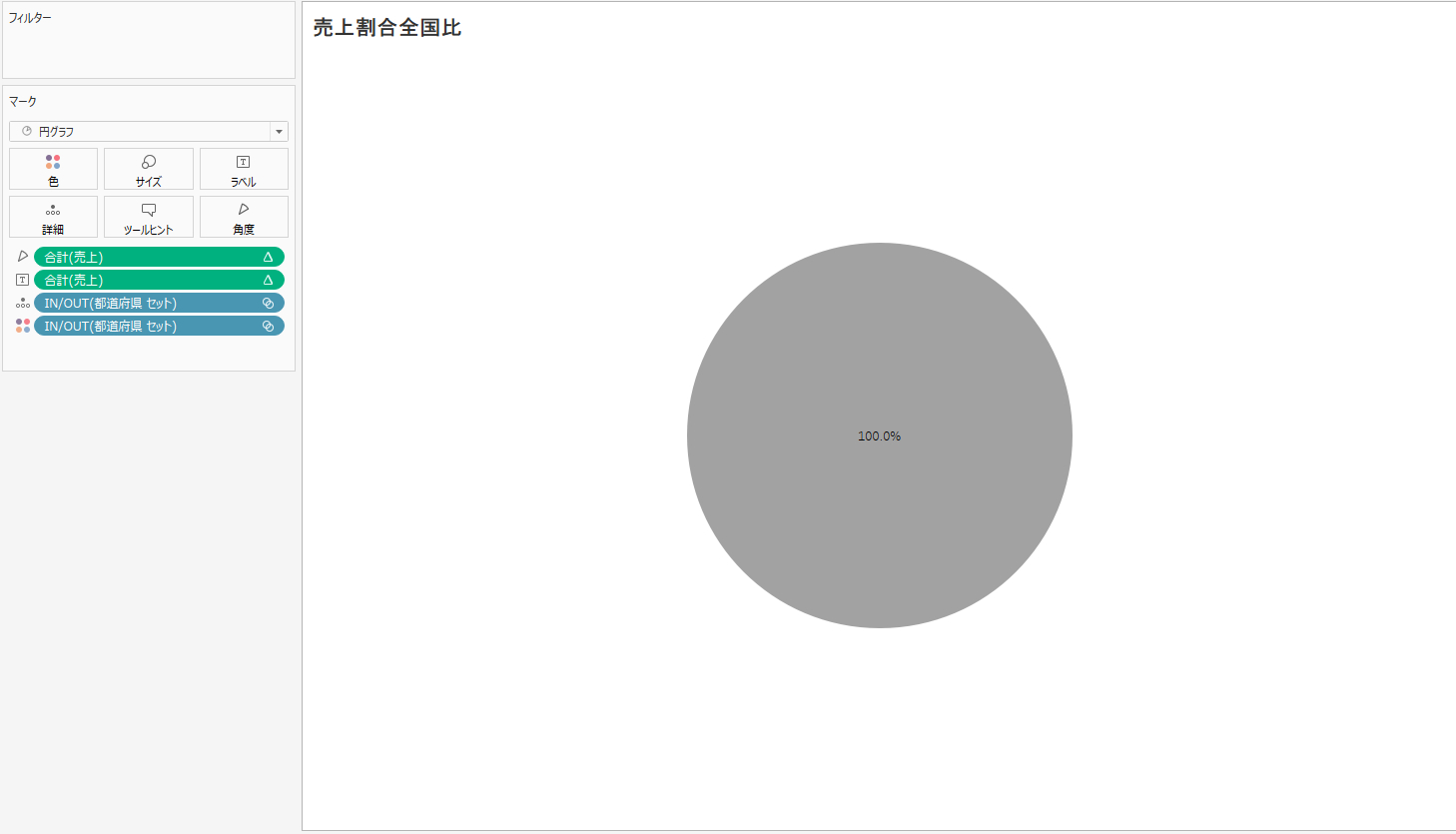
手順④ 全国に対する売上比率を表すシートを作成
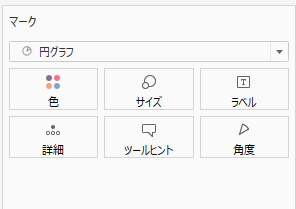
マークカードの形を「円グラフ」に変更。

作成したセットと売上をマークカードに挿入。
※売上は表計算で「合計に対する割合」を表示しています。

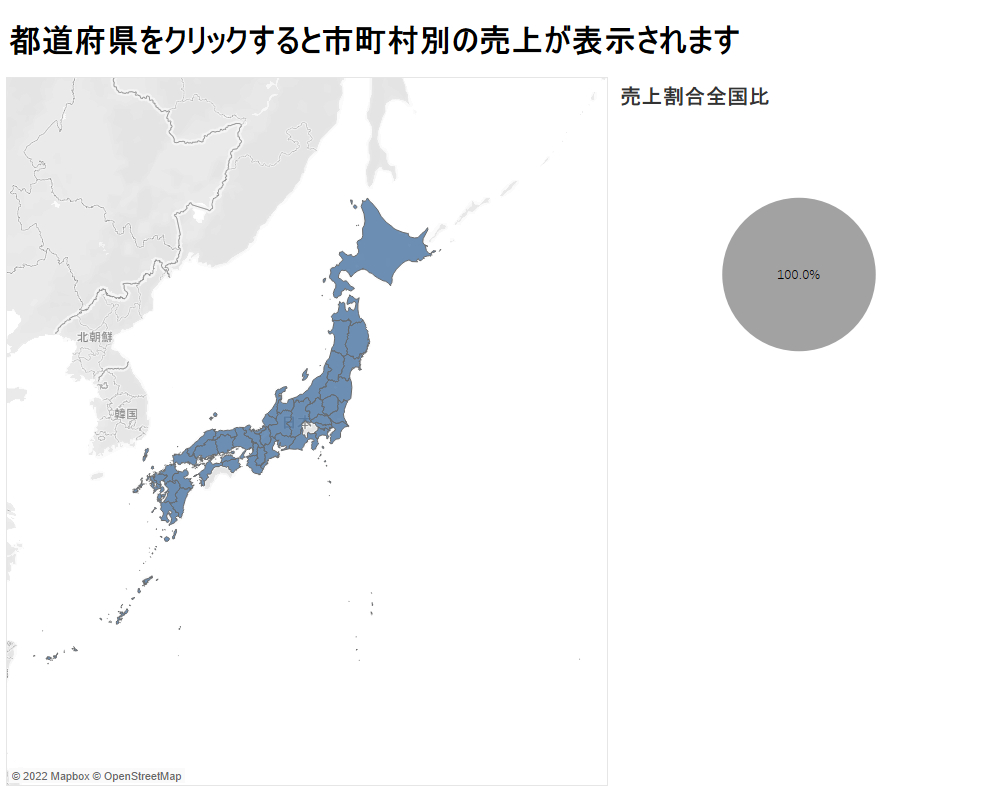
ダッシュボードへ配置
テーブルの空白の行は選択されていない都道府県の合計値になります。見辛いので除外しましょう。

ここまでで準備完了です。

手順⑤ セットアクションの実装
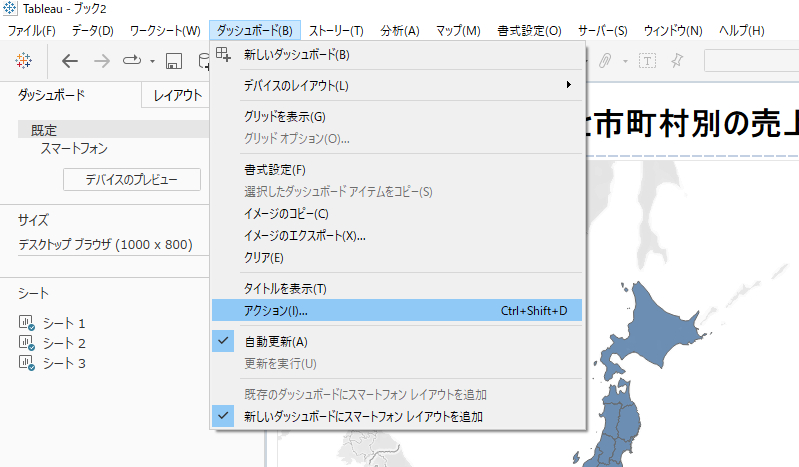
ダッシュボード画面のメニューバー「ダッシュボード」をクリックし「アクション」をクリック。

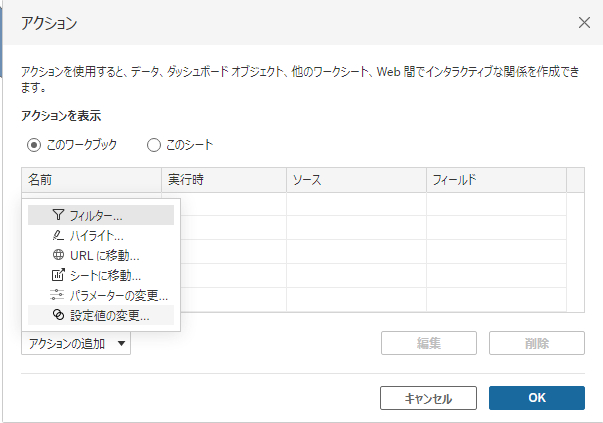
「設定値の変更」をクリック。

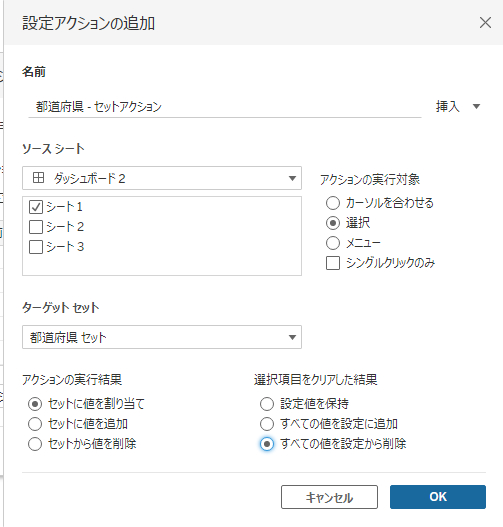
以下の様な設定でアクションを作成します。

| アクションの実行結果 | ・セットに値を割り当て – セット内のすべての値を選択した値に置き換えます。 ・セットに値を追加 – 選択した値をセットへ個別に追加します。 ・セットから値を削除 – 選択した値をセットから個別に削除します。 |
| 選択項目をクリアした結果 | ・設定値を保持 – セットの現在の値がセットに残ります。 ・すべての値を設定に追加 – 可能性のあるすべての値をセットに追加します。 ・すべての値を設定から削除 – 以前選択した値をセットから削除します。 |
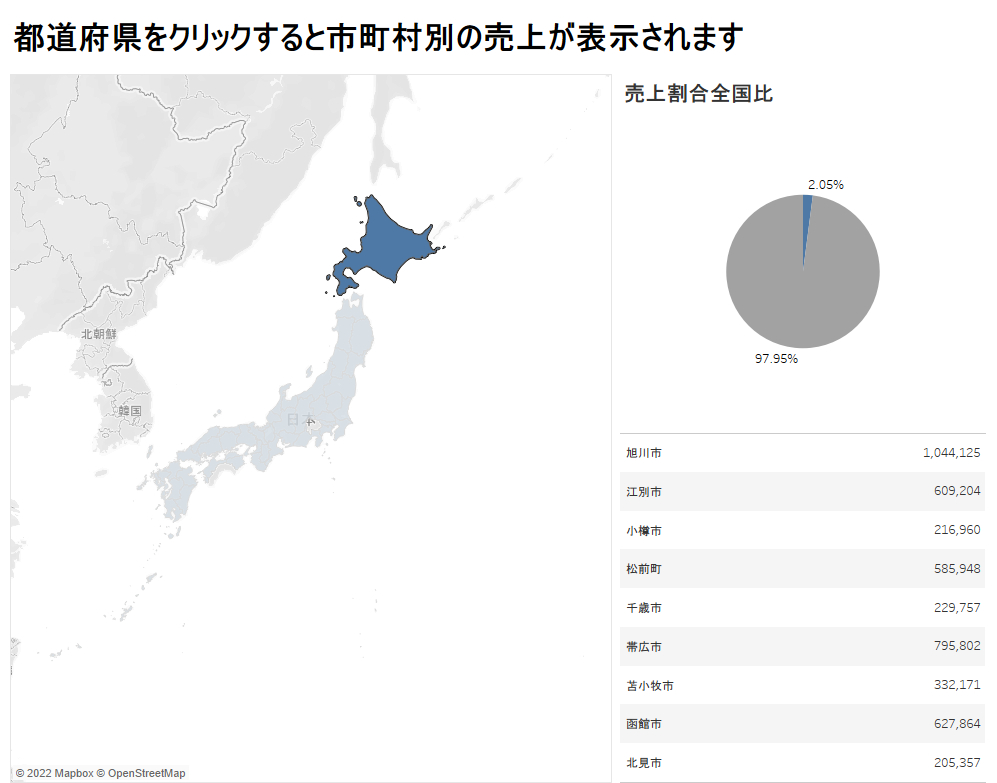
最後に動作を確認しましょう。北海道をクリックすると、円グラフには北海道の全体に対する売上割合と、テーブルには北海道の市区町村の売上詳細が表示されました。

まとめ
この記事では、Tableauのアクション機能の一つ、セットアクションを用いたダッシュボードの作成方法をご紹介しました。Tableauはデータの一覧化にとどまらず工夫次第で直観的な操作を実現できる事がお分かりいただけたのではないでしょうか。
弊社のコンサルティングサービスでは、お客様のダッシュボードのご相談に対し、ヒアリングから実装まで一貫してサポートいたします。ぜひお気軽にお問い合わせください。ここまで記事を読んでいただき本当に有難うございます。