Tableau のアクション機能を使えば、データを深堀りし、欲しい情報を可視化する仕組みを作ることができます。そんなアクション機能について、全3回にわたり解説していきます。
第3回目の本記事では「パラメータアクションを使ったダッシュボード」について、実装例とともにご紹介していきます。
パラメータアクション・パラメータとは
パラメータアクションとは
パラメータアクションとは、ユーザがグラフ上でクリックした数値やディメンションの値を使ってパラメータの値を編集できる機能のことです。
パラメータとは
ユーザが数値や日付などの値を指定する機能をパラメータと言います。カスタム計算フィールドと共に使用する事で、フィルターを動かすなどに使用できます。
実装例:まずはダッシュボード作成
以下の背景に従ってまずはダッシュボードを作成してみましょう。
背景
あなたは小売会社のEC担当者です、自社商品と関連するキーワードで検索したとき他にどのような商品が表示されるのかを、売上時系列と共に確認することにしました。
今回はパラメータアクションを用いて、商品名をクリックしたときにその商品の年月推移を絞り込む仕組みを実装します。

手順① 家電の商品のうち、売上順位が下位10のものを表示する
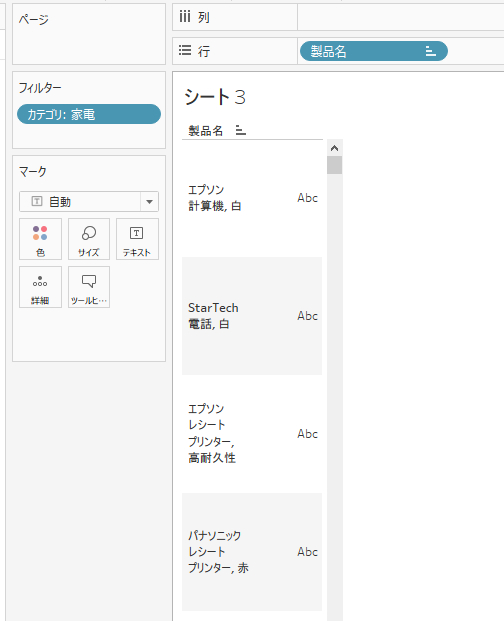
まずはこちらの表を作成します(カテゴリ=家電でフィルタをしてください)。

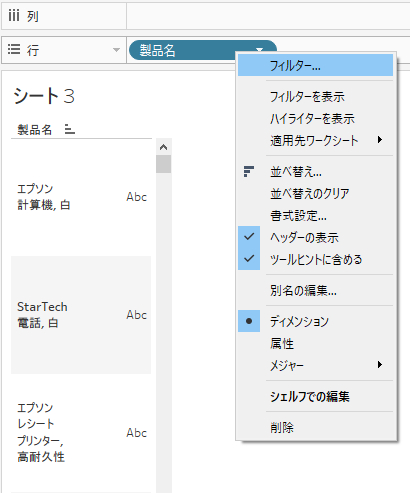
列名の項目上でメニューを表示し「フィルター…」から、フィルタの編集をする。

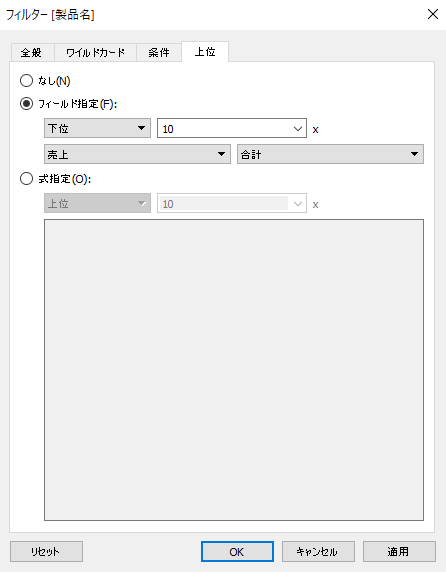
「上位」タブで以下のような設定を行い「OK」をクリック。

補足. フィルタ順序の注意 ~クエリパイプライン~
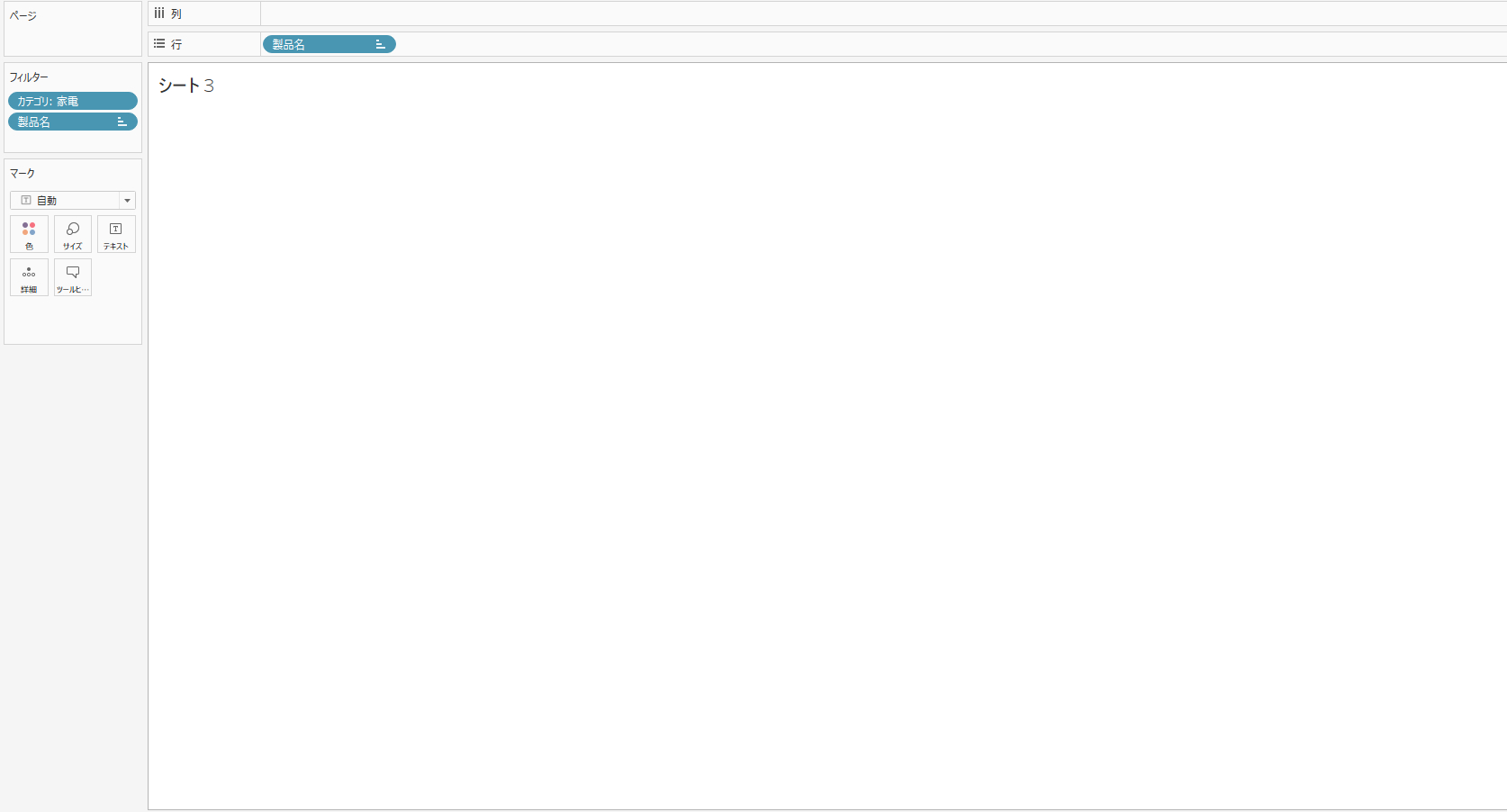
ここで売上が下から10項目の製品名が表示されることを期待しているのですが、私のデータソースでは10件どころか何も表示されませんでした。

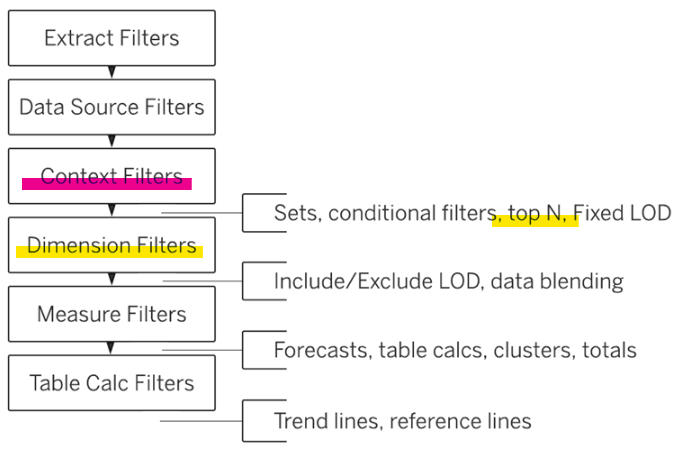
これはTableauのフィルタの順番の仕様によるものです。(公式のページはこちら⇒Tableau の操作の順序)

Tableauではフィルタの種類が区別されており、上から順番に実行されます。
今回のフィルタは以下の二種類。
- 下位10件の絞り込み・・・>「top N」
- カテゴリ・・・>「Dimension Filters」
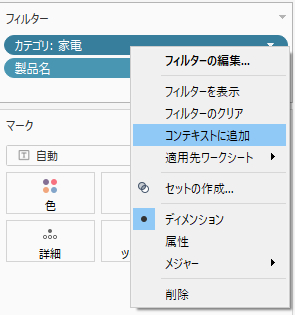
そのため、「売上が下位10件に入る商品の中でカテゴリが家電の商品」を表示させていたという事です。これを解決するために「Dimension Filter」をより上位のコンテキストフィルタに追加します。

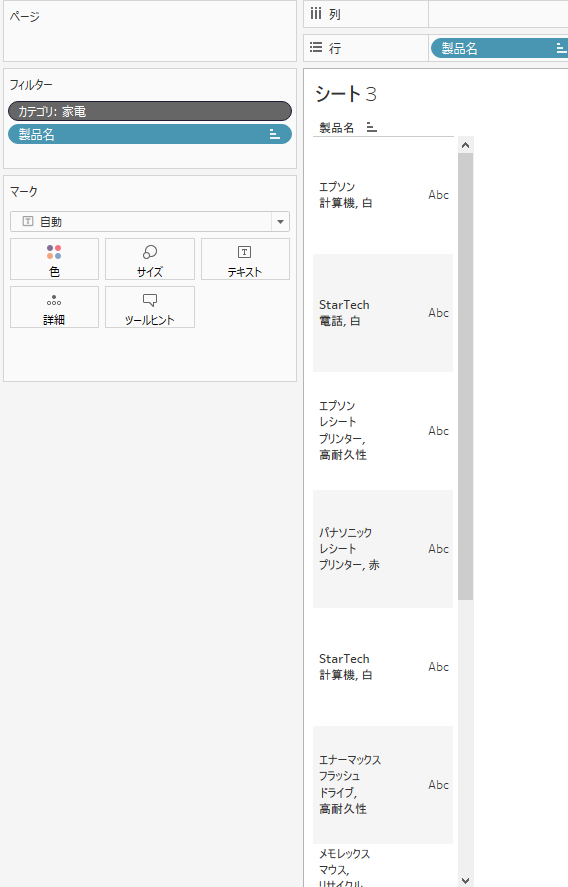
商品が10件表示されているのが確認出来ました。

手順② 書式設定をして見栄えを良くする
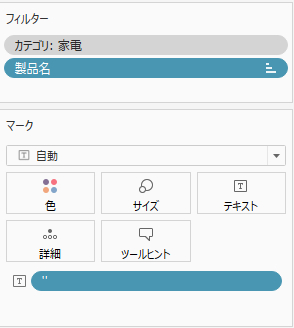
製品名以外は何も使いませんので、テキストにシングルクォーテーションを二つ記入したもの「’’」を入れます。


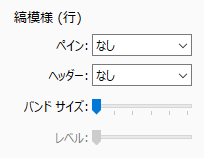
次に、表の書式設定を以下のように設定します。
手順③ 売上の年月推移を作成
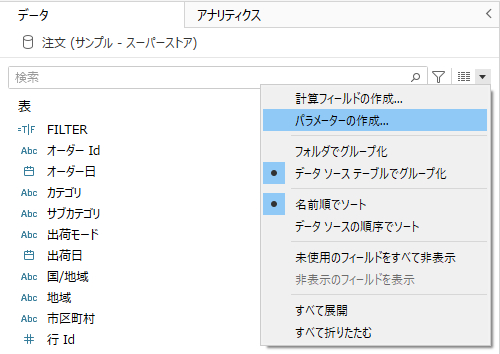
新しいシートを作成し、データペインから「パラメータの作成」をクリック。

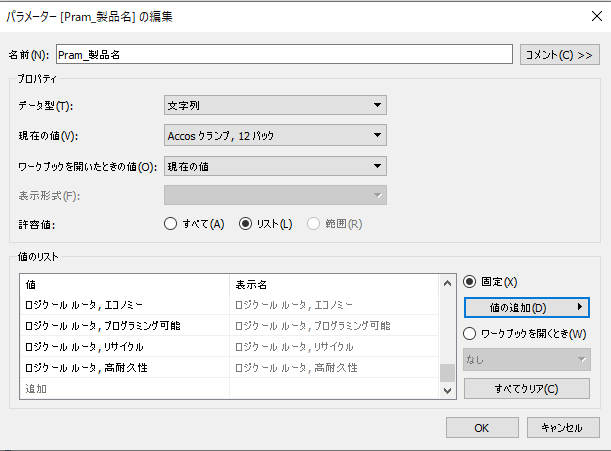
以下の設定でパラメータを作成。

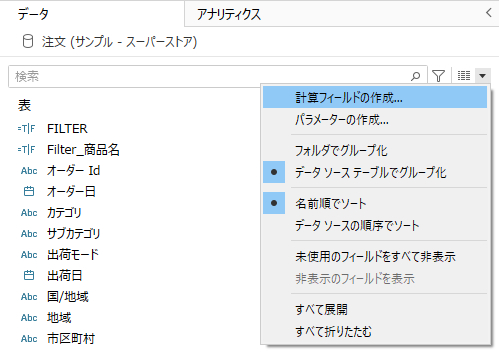
手順④ 同様にカスタム計算フィールドを作成


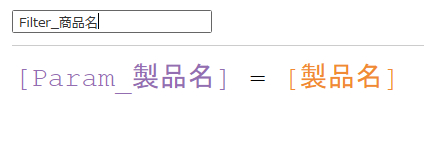
[Param_製品名] = [製品名]手順⑤ 時系列シートを作成
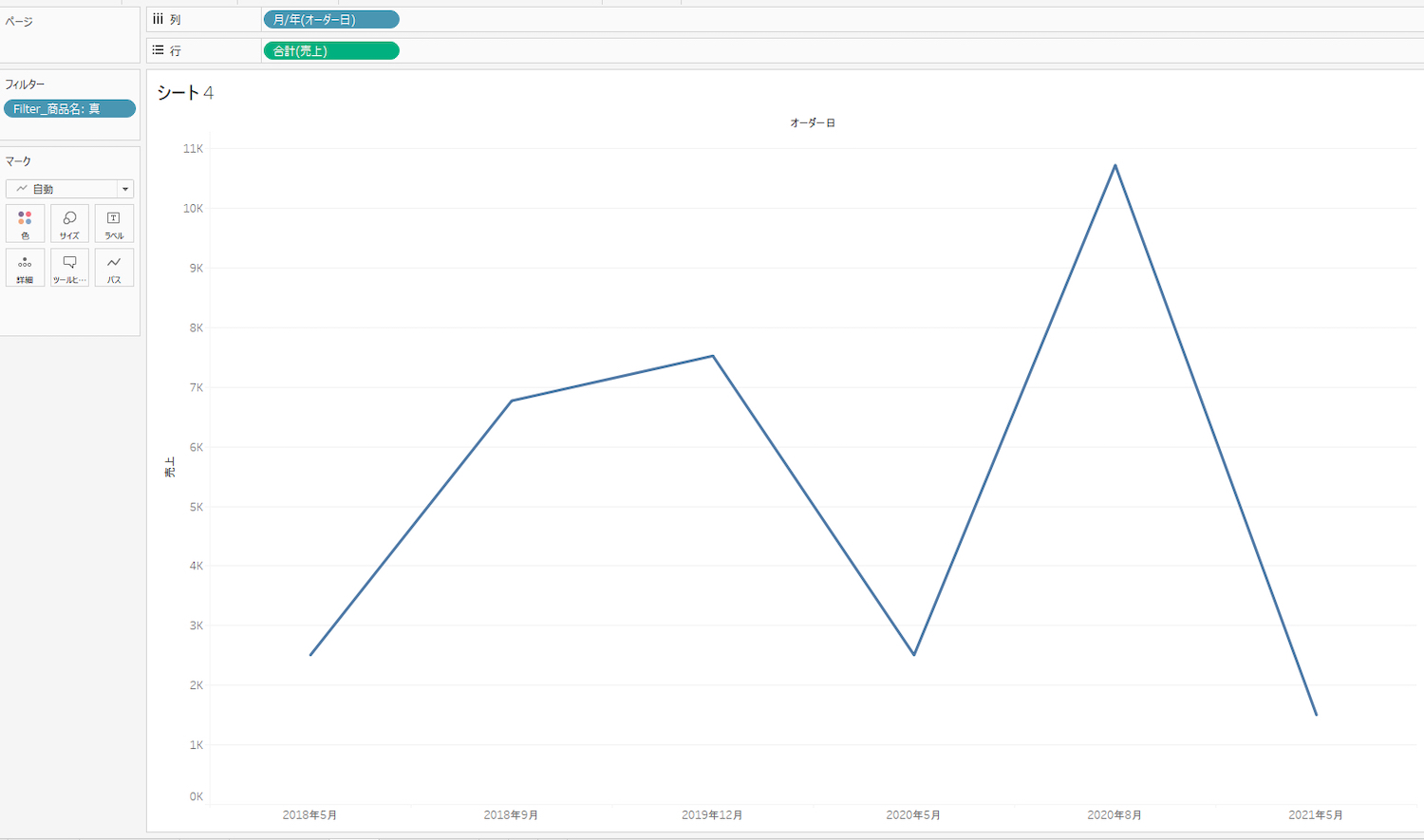
手順④の計算結果が常に「真」となるようなデータを用いて、以下のような月別の売上折れ線グラフを作成します。

手順⑥ ダッシュボードの作成
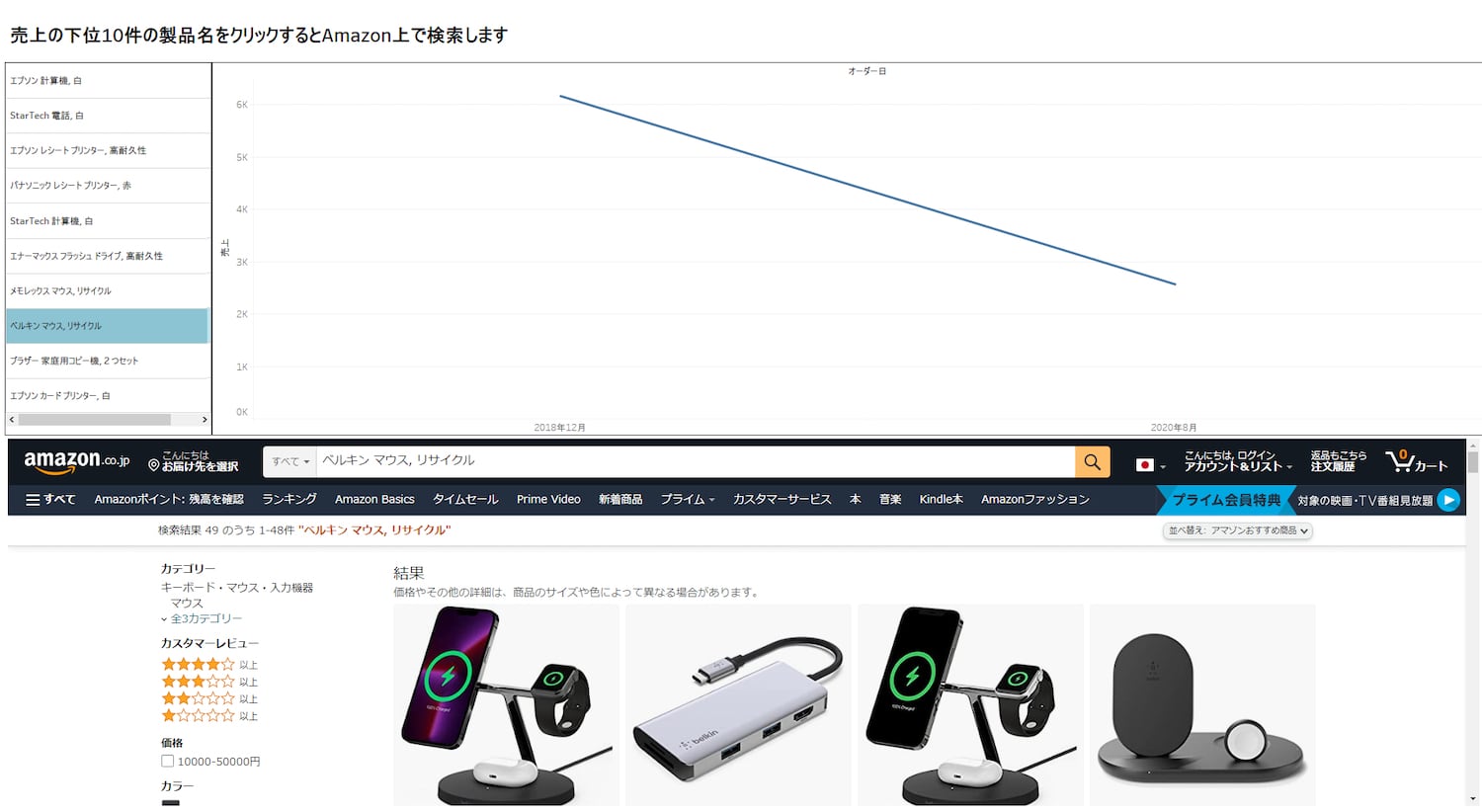
タイトルを含めシートをダッシュボードに配置します。

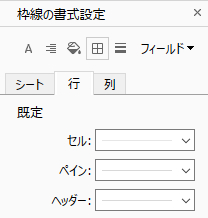
可視性を高めるため、二つのシートに黒色で枠線を追加しました。

実装例:パラメータアクションの実装
ここまでで作成したダッシュボードにパラメータアクションを実装していきます。
手順① WEBページオブジェクトを配置
ダッシュボードペインの「オブジェクト」にあるWebページをドラッグ&ドロップ。

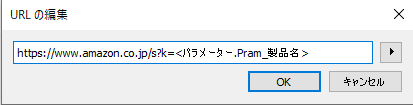
表示されるウィンドウに「https://www.amazon.co.jp/s?k=<パラメーター.Pram_製品名>」と入力し「OK」。

手順②パラメータアクションの実装

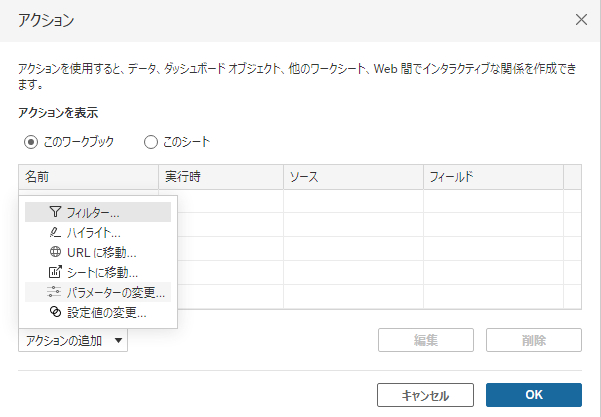
「パラメータアクションの変更…」を選択。

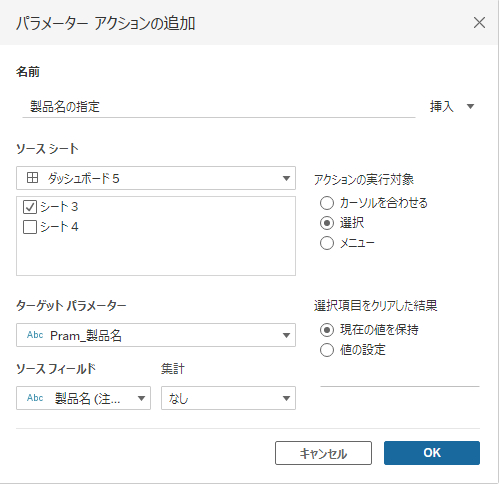
以下の設定でアクションを作成します。

| ターゲットパラメーター | ソースシートで行われた操作を反映するパラメータを指定します |
| ソースフィールド | パラメータが変更される値を持つ項目を指定します。 |
| 選択項目をクリアした結果 | ・現在の値を保持する – 現在のパラメーター値はビューに残ります。 ・値を設定する – パラメーター値は指定された値に戻ります。 |
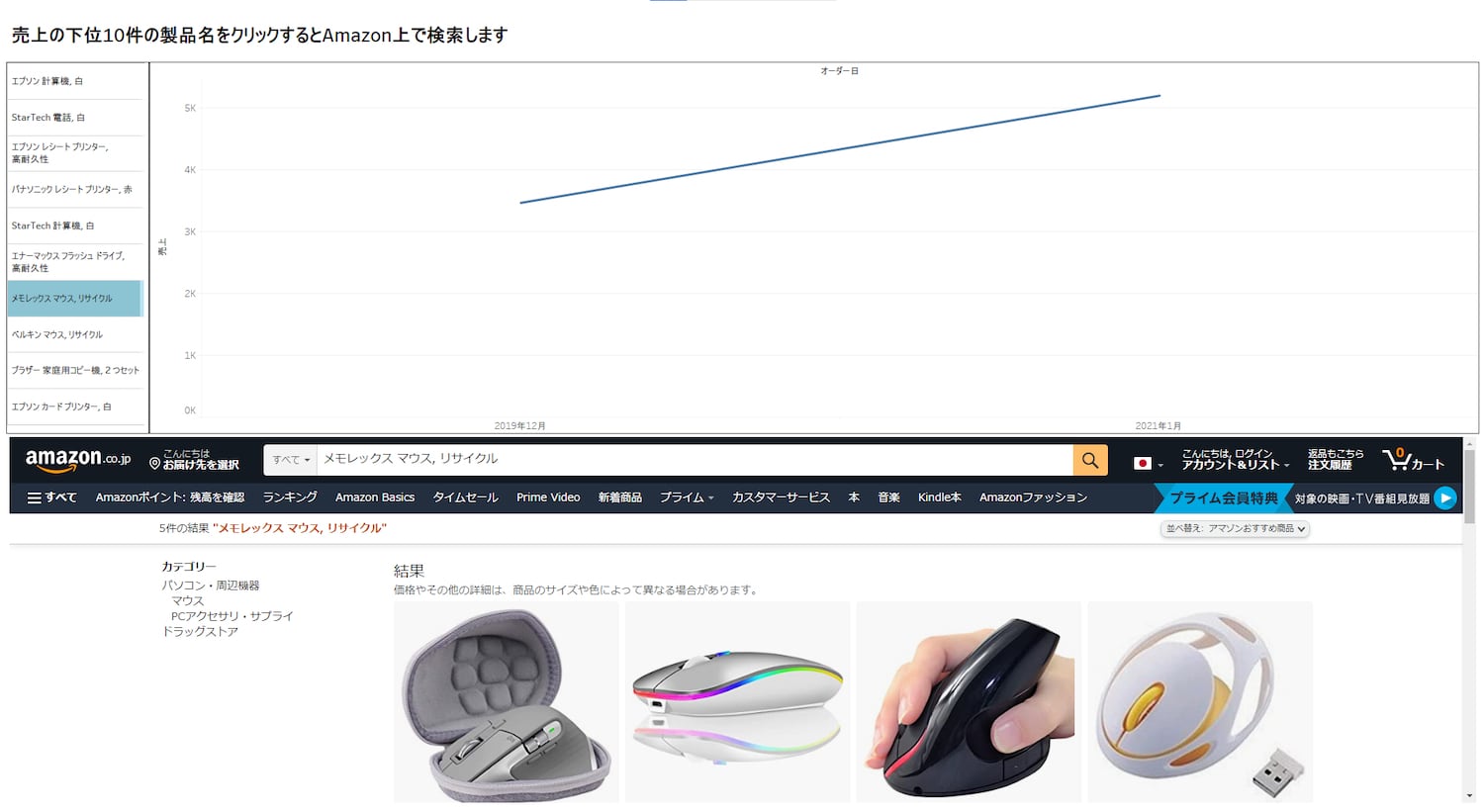
左端の商品名をクリックしたらAmazonの検索ボックスに商品名が表示され、時系列別に製品の売上が表示されていることを確認することが出来ました。

以上でパラメータアクションの実装は完了です。
まとめ
この記事では、Tableauのアクション機能の一つ、パラメータアクションを用いたダッシュボードの作成方法をご紹介しました。Tableauはデータの一覧化にとどまらず、工夫次第で直観的な操作を実現できる事がお分かりいただけたのではないでしょうか。
弊社のコンサルティングサービスでは、お客様のダッシュボードのご相談に対し、ヒアリングから実装まで一貫してサポートいたします。ぜひお気軽にお問い合わせください。ここまで記事を読んでいただき本当に有難うございます。