Tableauの2022年最後のバージョン2022.4で、新機能「画像の役割」が実装されました。
簡単に言うと、URLを用いて画像を表示させる機能です。
この記事では、「画像の役割」の概要や注意点、使用例について紹介します。
Tableauの新機能「画像の役割」とは
「画像の役割」はTableau バージョン2022.4で追加された新機能です。
Web 画像をワークシートに動的に追加し、それらをヘッダーで使用して視覚的な詳細を追加することができます。
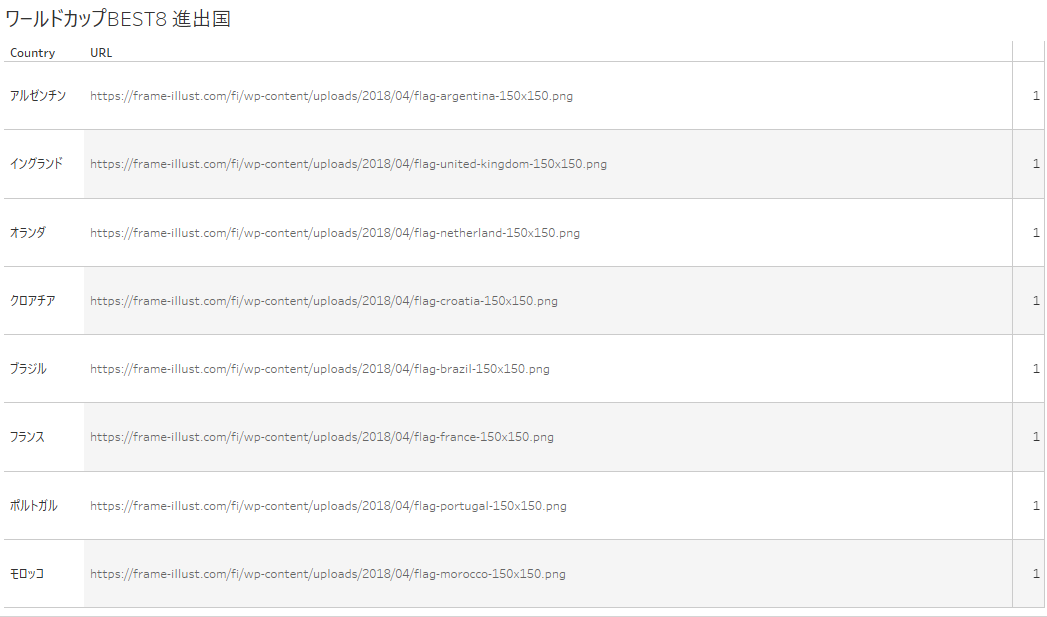
画像のURLを指定すれば、例えば下記のようにテーブルを作成できます。
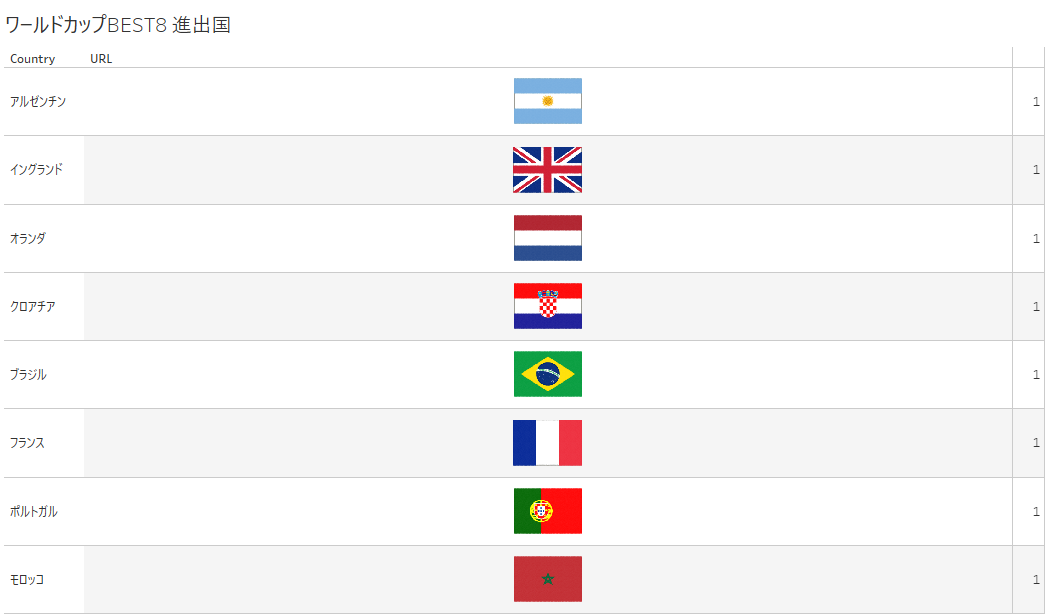
■画像が表示される

国旗画像: Frame illust
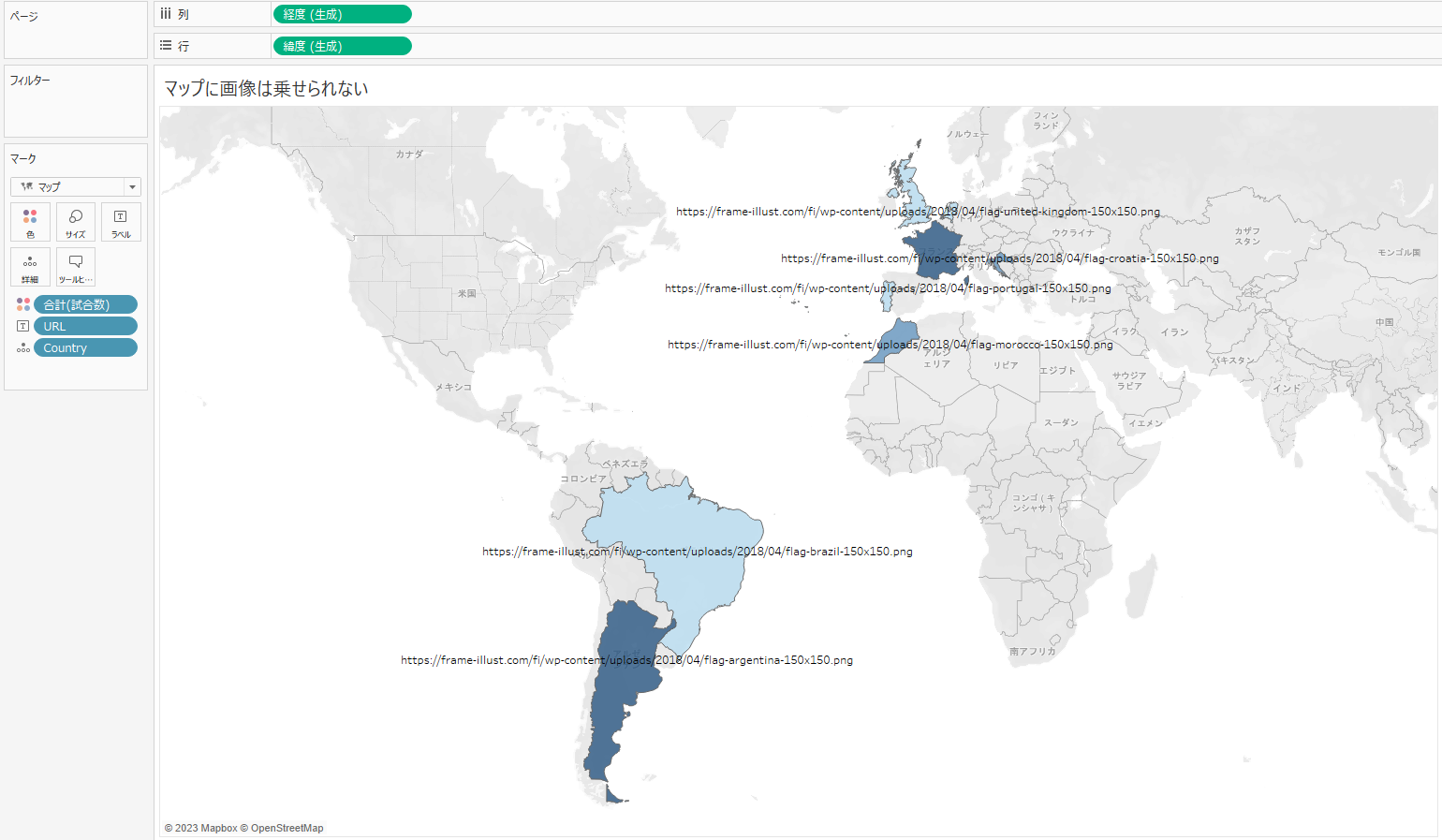
画像によりリッチな表現が可能となりました。ただし「画像の役割」はヘッダーとして使うので、マップに画像を表示することはできません。

注意点:「画像の役割」が使えないケースも
本機能にはいくつかの制約があり、画像が正しく表示されない事があります。 公式のヘルプ記事で制約のあるケースを紹介しているので気になった方はご覧ください。
制約の例
- ファイル形式は .png、.jpeg、または.jpgである必要があります
- 画像の容量が128kb以上あると表示できません
- ファイアウォールの影響で画像にアクセスできない場合があります
参考:Web 画像をワークシートに動的に追加する|Tableau
「画像の役割」によるビジュアライズ例
最後に、画像を使わない場合と使った場合の比較をしてみます。
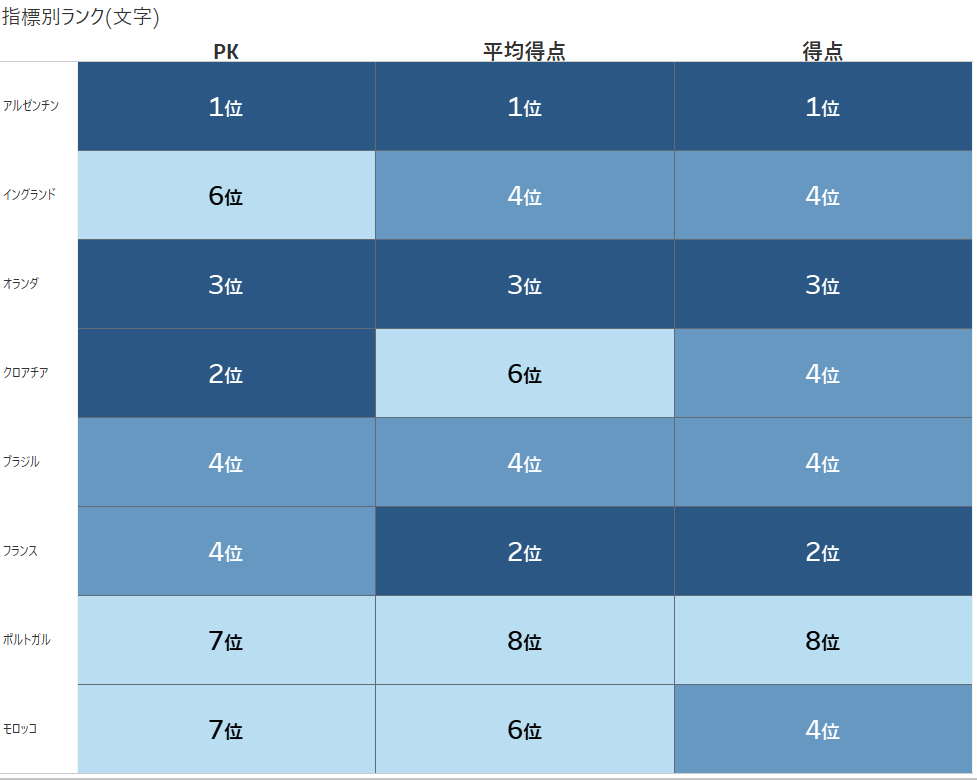
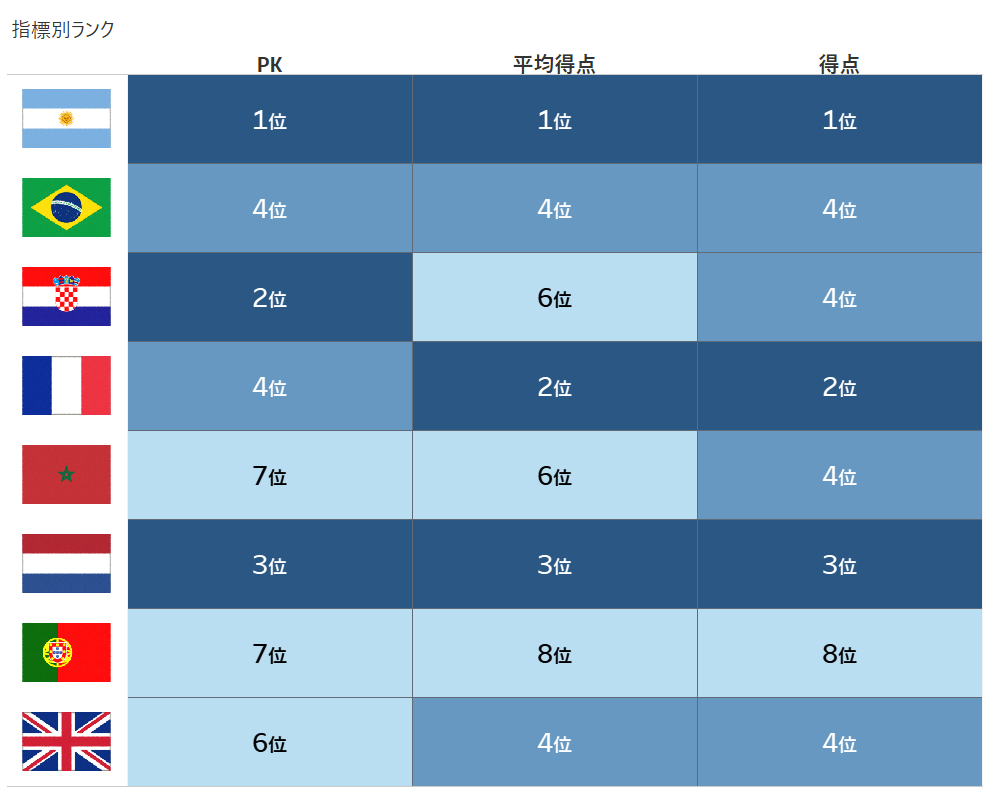
例:ワールドカップBEST8のPK得点・得点・平均得点のランキング表
文字を国旗に置き換えたことで、テーブルをどのように見ればよいのか理解しやすくなったのではないでしょうか。
今回作成したVIZはTableauPublicにて公開しています。
まとめ
この記事では、Tableau バージョン2022.4で追加された新機能「画像の役割」をご紹介しました。今まではTableauで画像を扱うにはファイルを付与しなければなりませんでしたが、今回のバージョンから手軽に画像を表示させる選択肢が得られました。
バージョン2022.4には今回の画像の役割の他にも魅力的な機能が沢山追加されております。気になる方は下記ページもご確認ください。