前回の私の記事「フロアマップでカスタムポリゴンマップを作成する方法と注意点」では、Tableau Desktopを使い、各種KPIをテナント形状に沿った形状でフロアマップ上に表現する方法をご紹介しました。
もしかしたらご覧いただいた方の中には「見た目はキレイだけど、区画の座標を手動で取得するのは大変そう…」と思われた方もいるかもしれません。
実際、前回マップ(36区画)の座標ファイル準備時間だけで約30分かかっています。もし200店舗が入居している施設に同じ作業を行うと6時間以上フロアマップを見つめながらクリックし続けることになります。一度作成すれば長く使えるとはいえ、なかなか大変ですね。
そこで今回は、フロアマップのデータから座標を一括で取得する方法をご紹介します。
記事の内容
- 座標を一括取得するための前提条件
- フロアマップから座標を一括取得する手順
- 役に立つ3つのヒント
座標を一括取得するための前提条件
座標を一括取得するための前提条件は以下の2点です。
- フロアマップデータがaiファイル形式であること
- テナント形状がパスで閉じられたオブジェクトであること
簡単に言えば「Adobe Illustratorでファイルが開けて、テナントをクリックしたら線で囲われた図形になっている」という状態です。
フロアマップの多くがAdobe Illustratorで作成されていると思いますので、ほとんどの施設で今回の手順が使えると思います(前回はなぜこの方法を使わなかったのかと言うと、フロアマップファイルが条件を満たしていなかったからです)。
フロアマップから座標を一括取得する手順
条件を満たすフロアマップファイル用意できたら、あとは下記手順のとおりです。
- Adobe Illustratorでaiファイルを開く
- 背景イメージ用画像を書き出す
- レイヤー操作等で、座標を取得したいオブジェクトだけを表示する
- 全てのオブジェクトを選択し、属性パネルの内容を変更
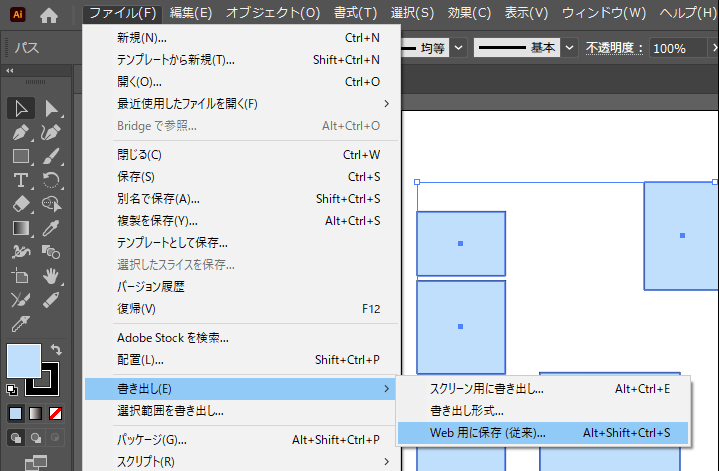
- 「書き出し」→「Web用に保存(従来)」の順にクリック
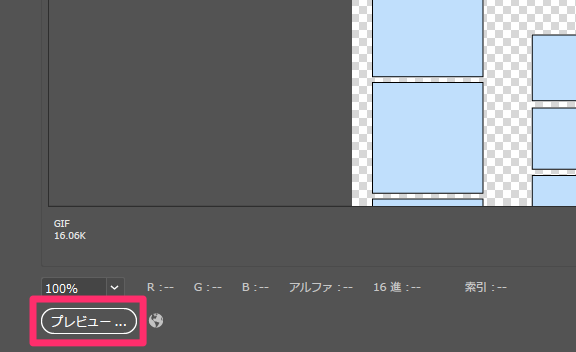
- 開いたウィンドウの左下にある「プレビュー」をクリック
- 必要なデータを抽出し整形
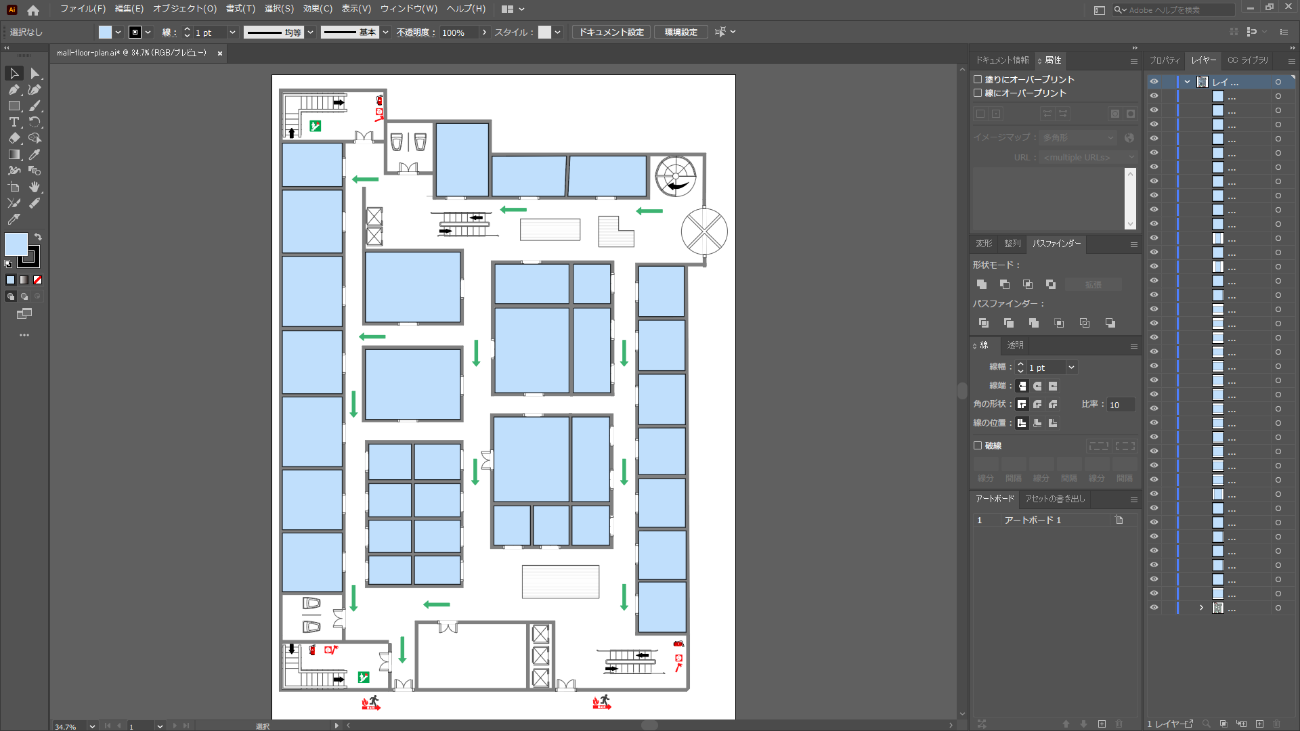
例として、前回のフロアマップファイル(PDF形式)に後づけでテナント形状のオブジェクトを乗せて座標一括取得のための条件を満たし、実際に座標を取得すると以下のようになります。
手順1. Adobe Illustratorでaiファイルを開く

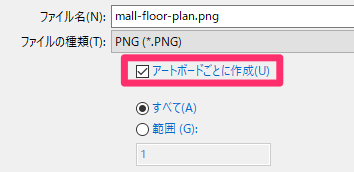
手順2. 背景イメージ用画像を書き出す

アートボードが1枚の場合でも、「アートボードごとに作成」にチェックを入れてください。

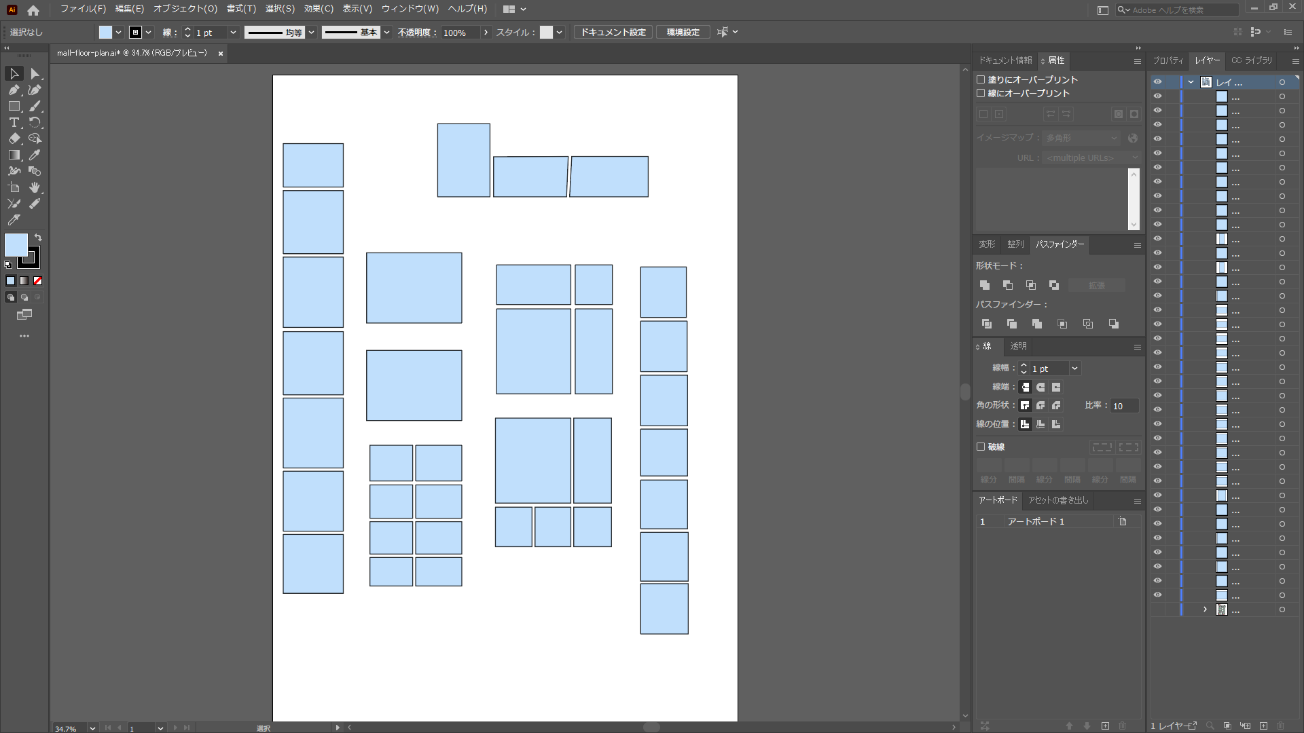
手順3.レイヤー操作等で座標を取得したいオブジェクトだけを表示する

ここで使用する機能が「イメージマップ」です。
本来の使い方は下記リンク先記事のとおり、Webサイト用にオブジェクト形状に沿ったボタンを作成するための機能です。この機能で取得した座標はTableau Desktopのカスタムポリゴンマップ用にも使えます。
座標取得のためにはURL欄も入力する必要がありますが、今回はWebサイト用ではありませんので適当&全て同じで構いません(tenant、など)。
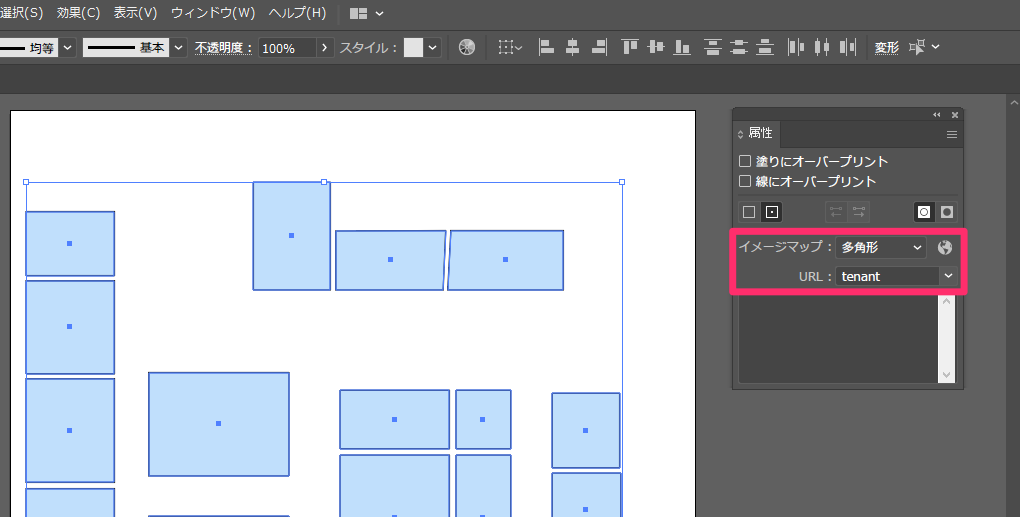
手順4.全てのオブジェクトを選択し属性パネルの内容を変更

- イメージマップ=[多角形]
- URL=[任意の文字列]
と入力します。
手順5.「書き出し」→「Web用に保存(従来)」をクリック

手順6.開いたウィンドウの左下にある「プレビュー」をクリック

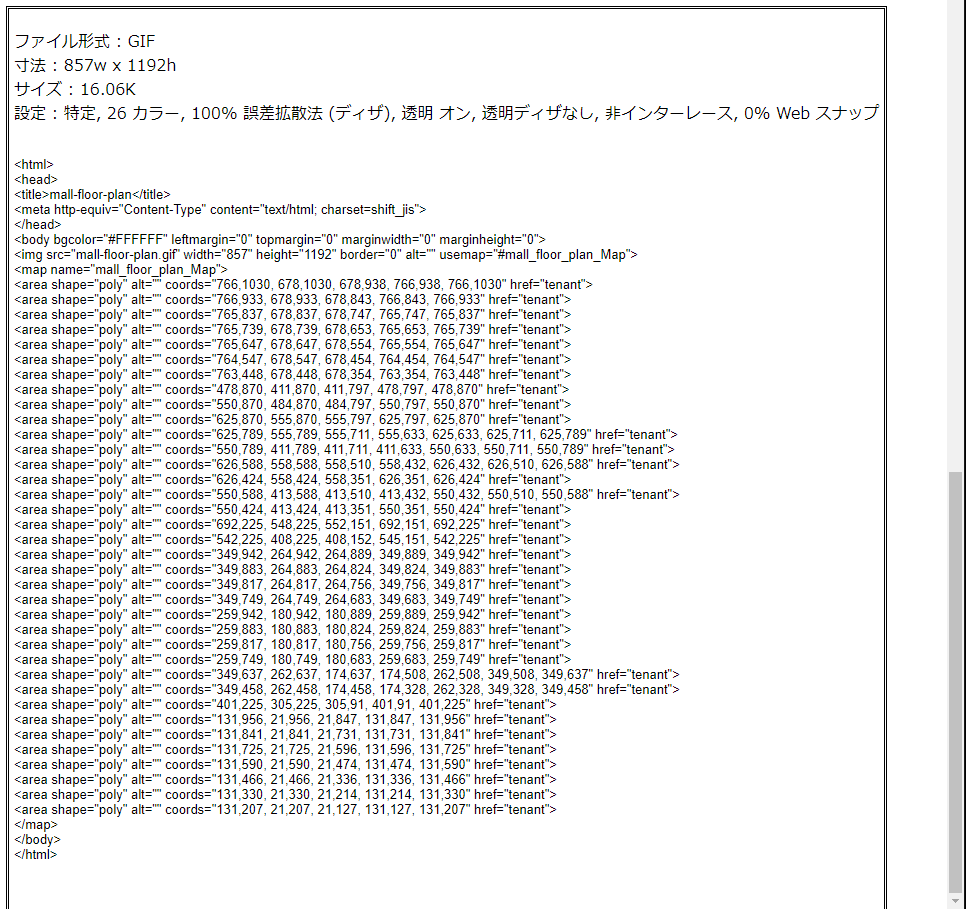
クリックするとブラウザが起動し、座標が表示されます。

手順7.必要なデータを抽出し整形
<area shape=”poly”~>の行をテキストエディタなどにコピー&ペーストして保存すると「座標元データ」の出来上がりです。
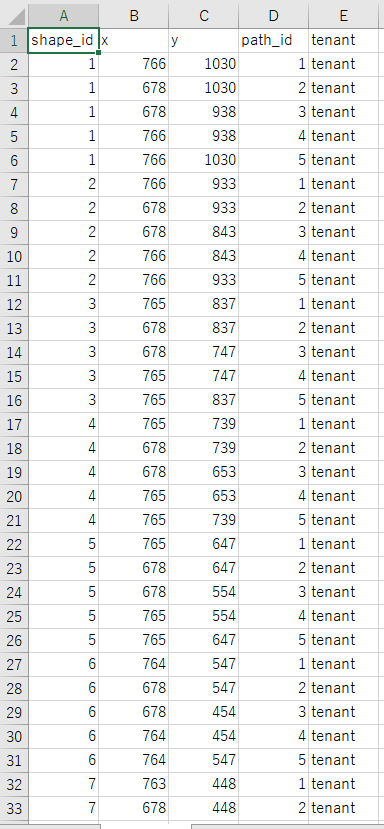
あとはこの「座標元データ」をETLツールなどでTableau Desktopで読み込める形式に整形した「座標データ」を作成すれば準備は完了。

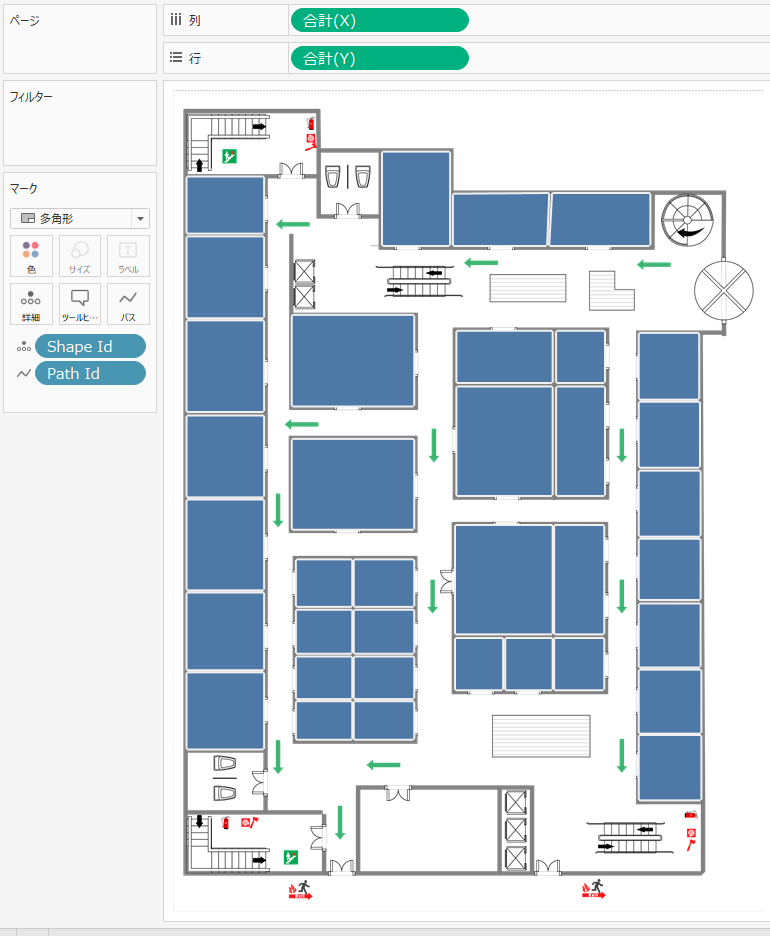
これをTableau Desktopでデータソースとして読み込み、背景イメージ上にレイアウトするとカスタムポリゴンマップになります。

以上の手順でフロアマップの座標を一括取得することができました。
役に立つ3つのヒント
区画が変更になった場合
区画の分割・統合などで座標の再取得が必要になった場合には、以下の選択肢があります。
- 全体の作業をやりなおす。
- 手順2で新しい背景イメージ画像を作成後、手順3で変更になった区画だけを表示させ、座標を取得する。その後、既存の「座標データ」にレコードを追加する。
ポリゴンの形状が背景画像と合わない(歪んでいる)場合
もし厳密に背景画像とポリゴンを合わせる必要がある場合は、作業を始める前に下記記事を参考にオブジェクトやアートボードに小数点以下の値が含まれていないかを確認し、適宜修正をしてください。
「座標元データ」の整形について
ここまでの手順を実際に試してみると、「座標元データ」の整形でつまずくケースがあると思います。特に「1つのオブジェクトに座標が6点以上含まれており、かつデータ整形をTableau Prep Builderの標準機能で行っている場合」はいくつかの原因(現在の仕様)により上手くいかないことがあります。
これを回避するにはalteryxなどの別のETLツールを使用する、またはTableau Prep BuilderでPythonスクリプトを使い整形するのがおすすめです。
まとめ
この記事では、フロアマップのデータから一括で座標を取得するしカスタムポリゴンマップを作成する方法をご紹介しました。
今回の例ではフロアマップのテナント区画座標を一括取得しましたが、この方法を使えば下記サイトの例のように手書きのイラストをTableau Desktop上に表現することも可能です。
Adobe Illustratorが使える方、もしくは使える方に協力いただけそうな方は、Tableauによる可視化の幅が大きく広がりますので、ぜひチャレンジしてみてください!








