散布図はTableauを活用する際によく扱われるグラフの一つです。
本記事ではTableauで散布図を作成する方法と応用的なクラスタリングの実装方法を、2回に分けて解説したいと思います。今回は基本編として、散布図の作り方と、指標を動的に入れ替える機能の実装方法を解説します。
Tableauで散布図を作る方法
補足:散布図とはどんなグラフの位置づけなのか
散布図の定義
各データは2項目の量や大きさ等を持ったものである。日本工業規格では、「二つの特性を横軸と縦軸とし、観測値を打点して作るグラフ表示」と定義している。
特性
散布図には、2項目の分布、相関関係を把握できる特長がある。データ群が右上がりに分布する傾向であれば正の相関があり、右下がりに分布する傾向であれば負の相関がある。なお、散布図で分かることは、相関関係であり因果関係ではない。
wikipedia – 散布図 より(2022/05/19時点)
要するに、散布図は二つの値に相関関係があるかどうかを確認するのに使われるグラフです。メジャーなグラフの一つであるので、もちろんTableauの標準機能で実装することが可能です。

Tableauで散布図はどのように作るのか
今回はTableauでおなじみの「サンプル -スーパーストア」のデータソースで散布図を作成してみます。※既にご存知の方は読み飛ばしていただいても大丈夫です。
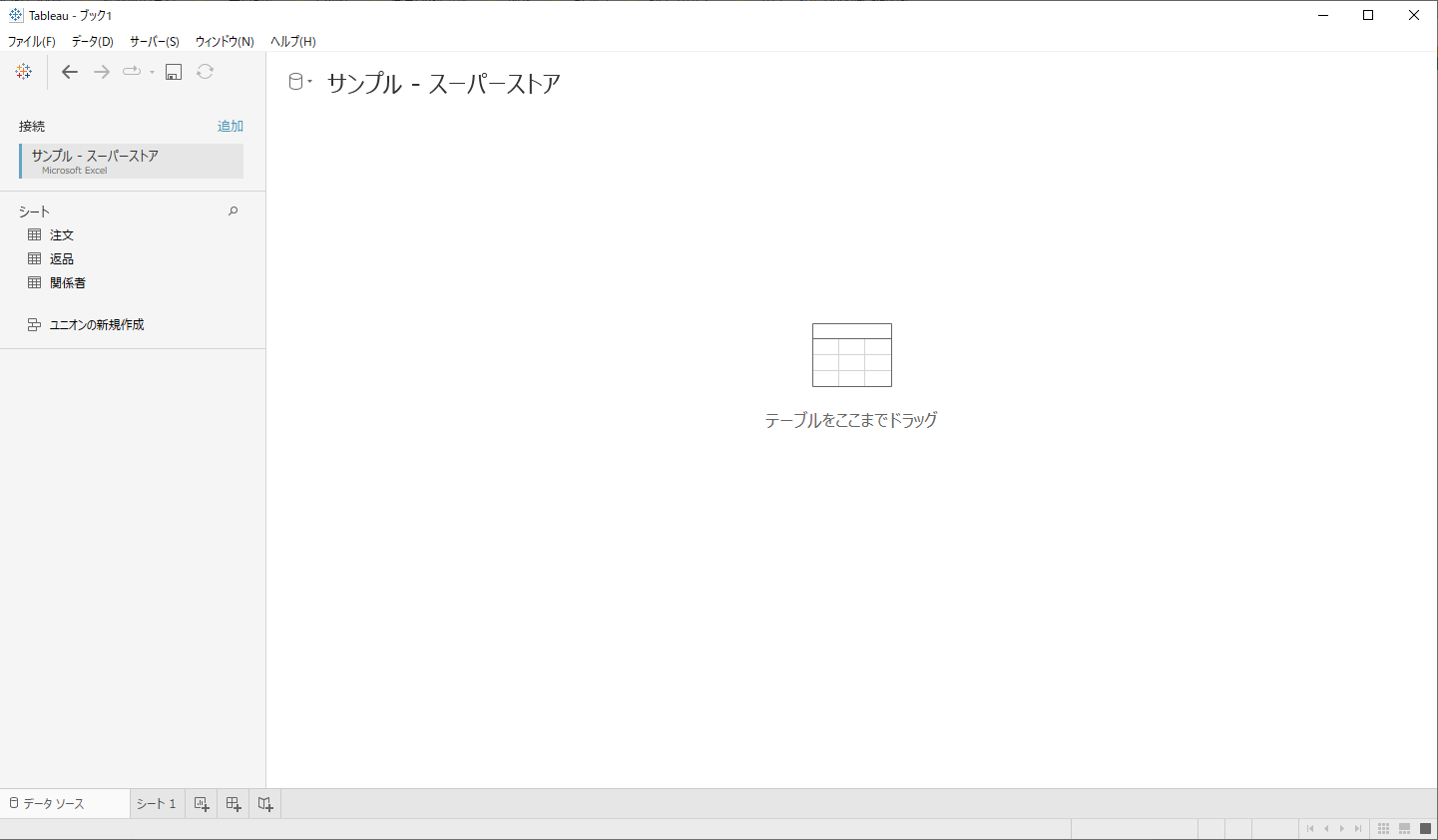
手順1. TableauDesktopを起動し、「サンプル – スーパーストア」に接続
※今回使用する「サンプル – スーパーストア」のファイルは、TableauDesktopをDLした際に「ドキュメント > マイTablrauリポジトリ > データソース > 2022.1 > ja_JP-japan」のディレクトリに存在しております。

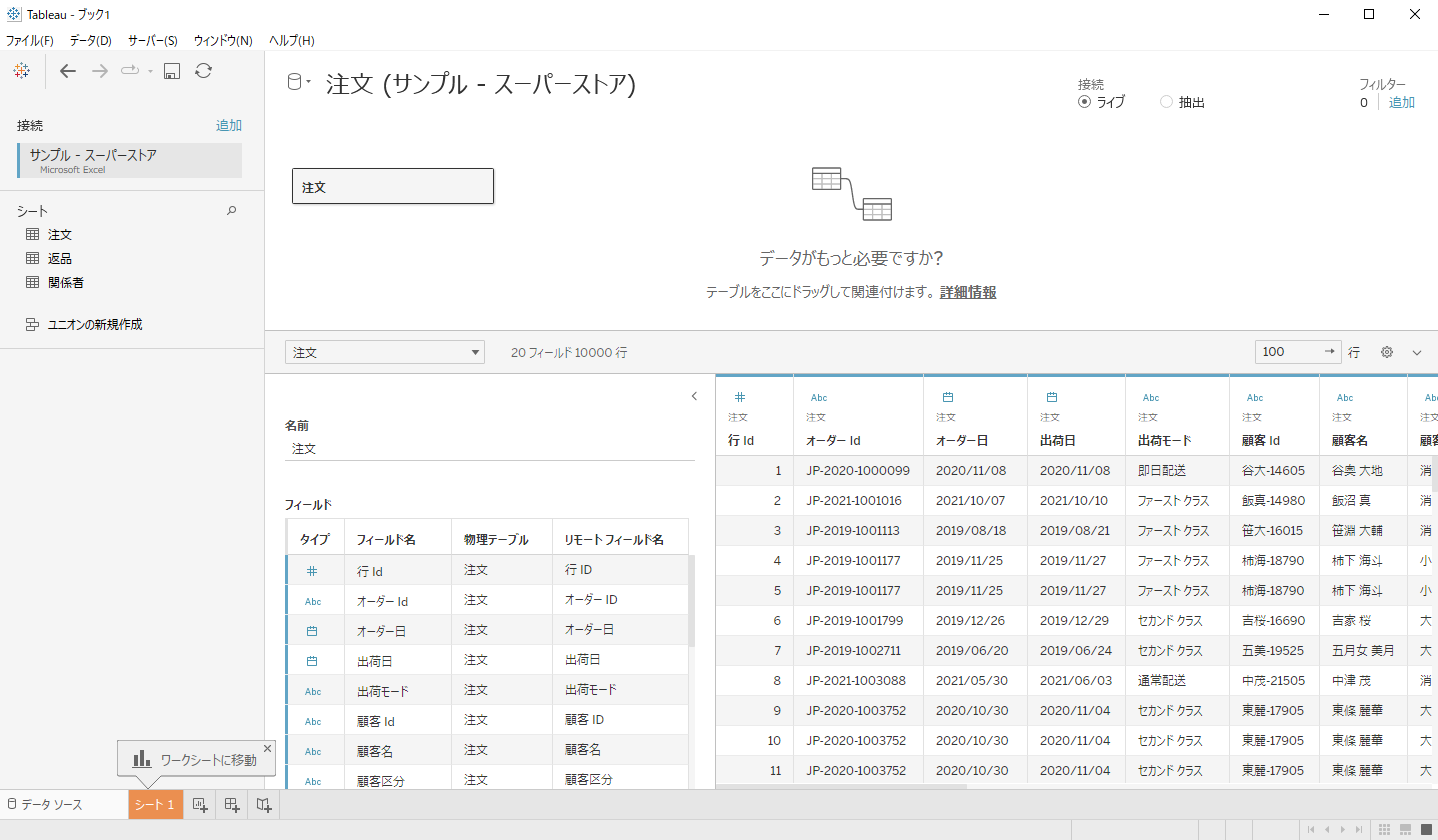
手順2. 「注文」テーブルをドラッグ&ドロップ

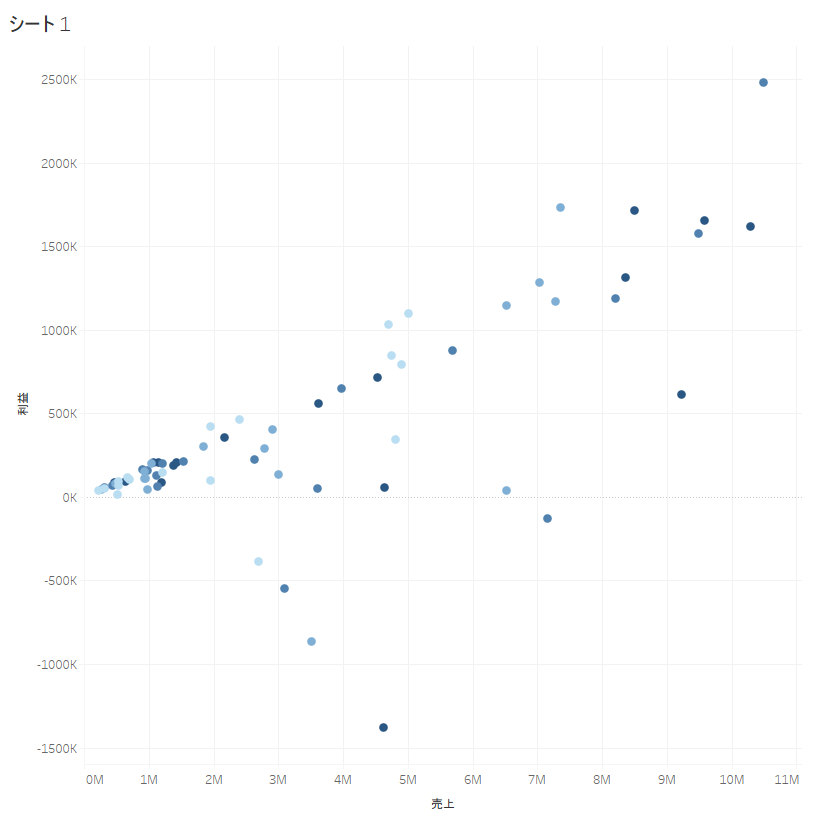
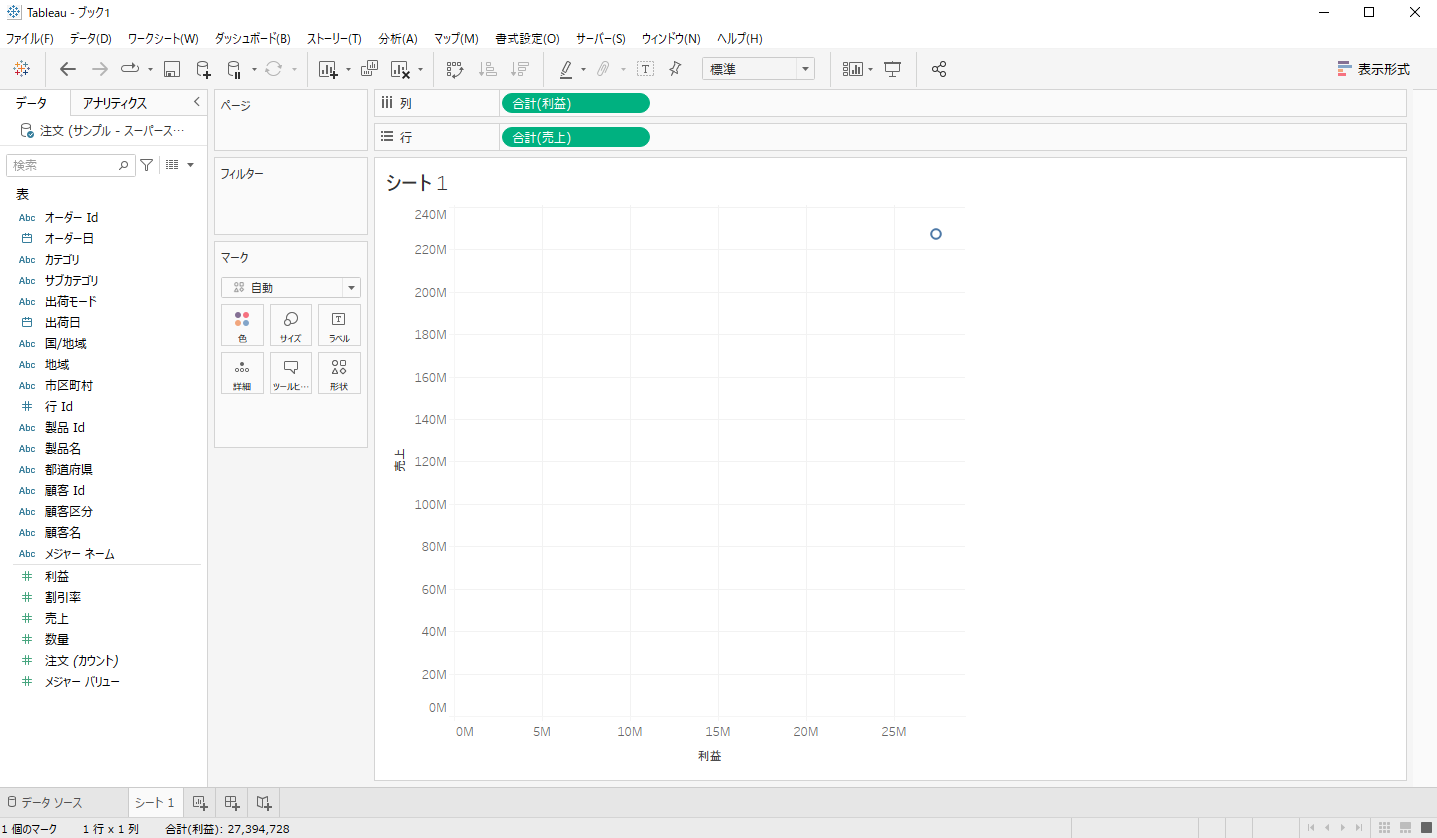
手順3. シートに移動し、行シェルフに「売上」を、列シェルフに「利益」を配置
※メジャーが二つ以上あると自動的に散布図が形成されます。

手順4. 詳細となるディメンションを決定
今は各メジャーの合計値をプロットした一点だけになっています。マークカードの「詳細」にディメンションを加えて散布図の表示にしましょう。
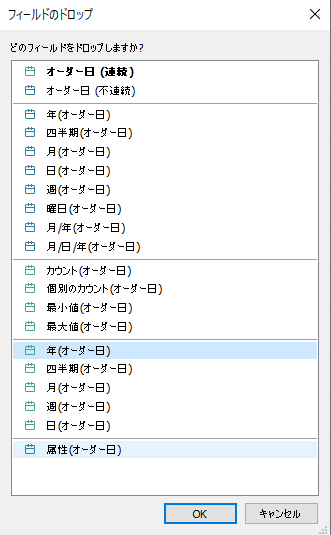
今回のディメンションは「年(オーダー日)」です。データペインの「オーダー日」を右クリックしながらマークカードの「詳細」にドラッグ&ドロップすると、オーダー日の日付の単位を選択するメニューが表示されます。

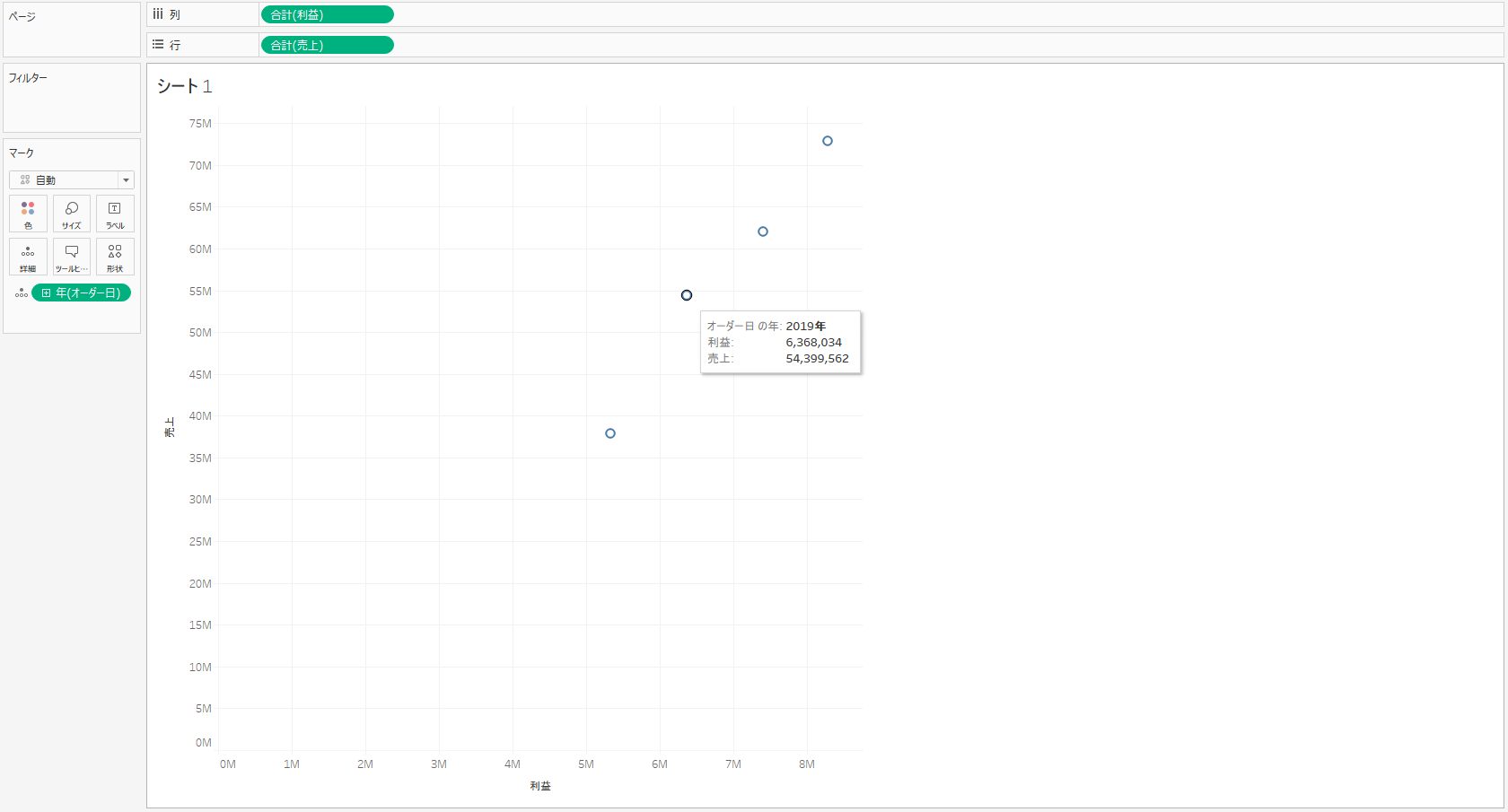
連続値(緑色)の「年(オーダー日)」を選択して「OK」をクリック

これで年別の売上×利益の散布図が出来ました。簡単ですね。

以上のように、散布図はTableauを使えば手軽に(ほぼ自動で)作成できます。
次はこの散布図をもっとTableauらしく開発してみる応用編です。手軽に実装できますので続きも是非ご覧ください。
応用編:パラメータを用いた動的な散布図の作り方
先ほどは「売上」と「利益」のプロットをしました。散布図は「2つの値の相関関係を確認するためのグラフ」でしたので、この2つの値の組み合わせを色々確かめて使いたくなるかと思います。
Tableauにおいては「パラメータ」機能を用いることでこの値の組み合わせを任意で変更することができるようになります。
ここでは以下の素材を例に、動的な散布図を作る方法を解説します。
【パラメータ】
| X axis Param | X軸に表示するメジャー項目を選択するパラメータ |
| Y axis Param | Y軸に表示するメジャー項目を選択するパラメータ |
| Dimension Param | 何別のプロットをするかディメンションを選択するパラメータ |
【カスタム計算フィールド】
| X axis Formula | X axis Paramで指定した値を表示するフィールド |
| Y axis Formula | Y axis Paramで指定した値を表示するフィールド |
| Dimension Formula | Dimension Paramで指定したディメンションを表示するフィールド |
手順1. パラメータを作成
X axis ParamとY axis Param

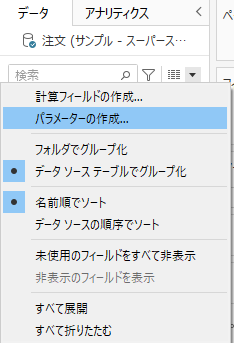
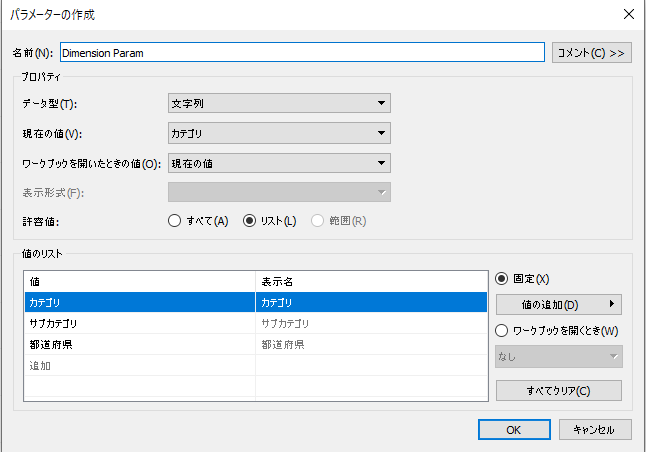
データペインから「パラメータの作成」をクリック。以下の設定でパラメータを作成してください。

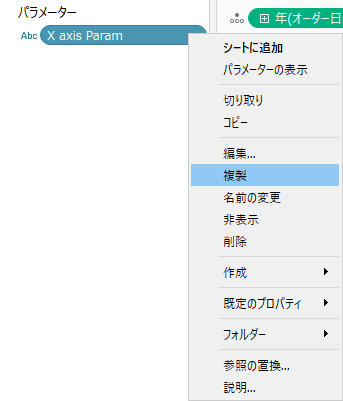
X axis Paramのメニューから「複製」をクリック。

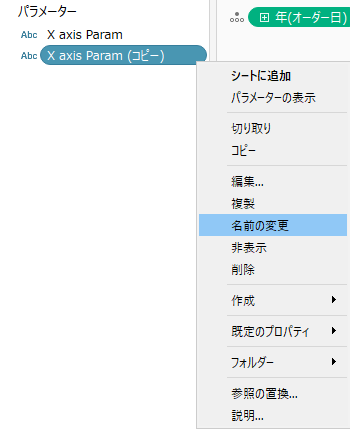
複製されたパラメータのメニューから「名前の変更」をクリック。「Y axis Param」に変更してください。


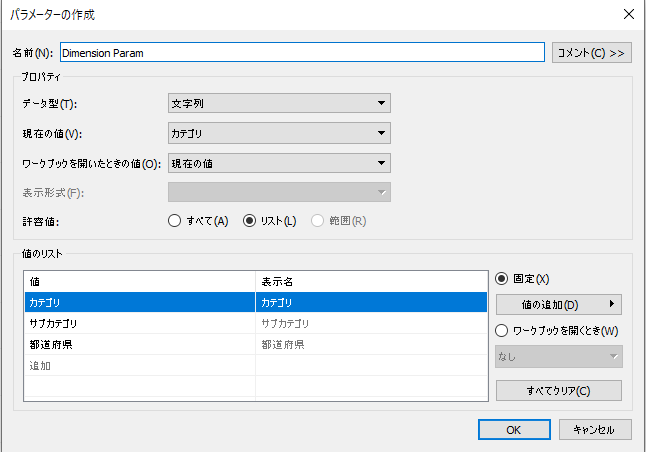
Dimension Param
X axis Paramと同様に以下の様な設定でパラメータを作成してください。

手順2. 計算式を作成
X axis Formula とY axis Formula
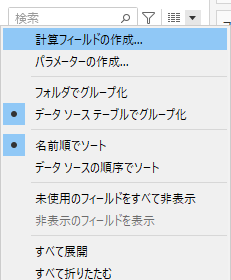
データペインのメニューから「カスタム計算フィールドを作成」をクリック

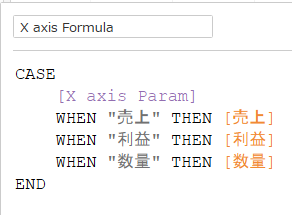
以下の数式を持つ「X axis Formula」を作成してください。

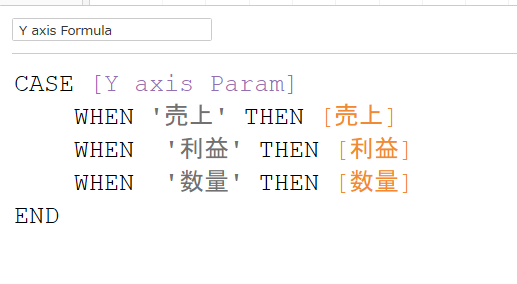
「X axis Formula」を複製して名称を「Y axis Formula」に変更します。

Y axis Formulaの計算式の参照しているパラメータを「X axis Param」から「Y axis Param」に変更します。

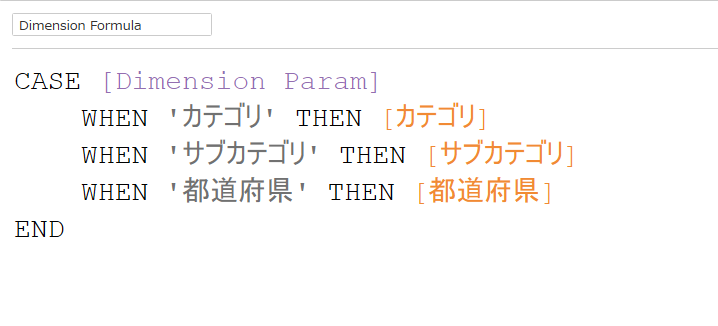
以下の数式を持つ「Dimension Formula」を作成してください。

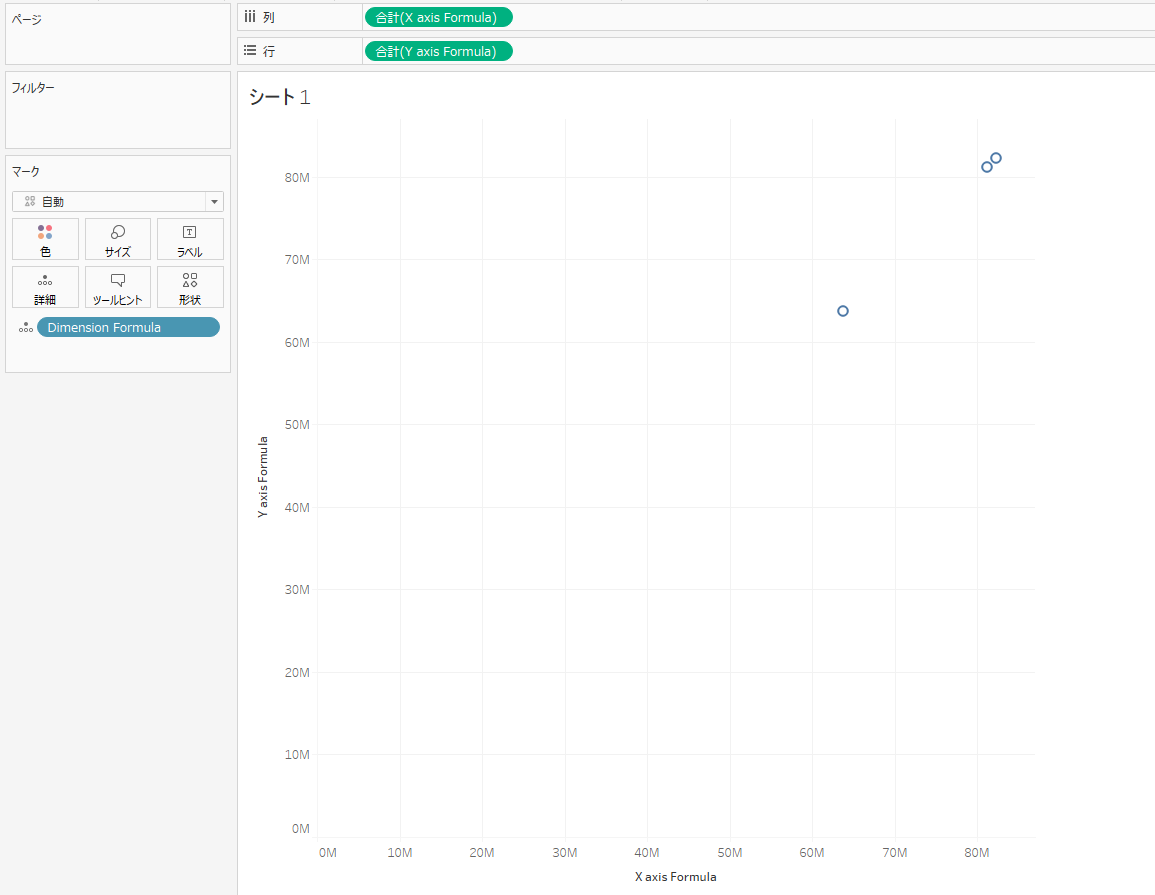
手順3. シートを作成
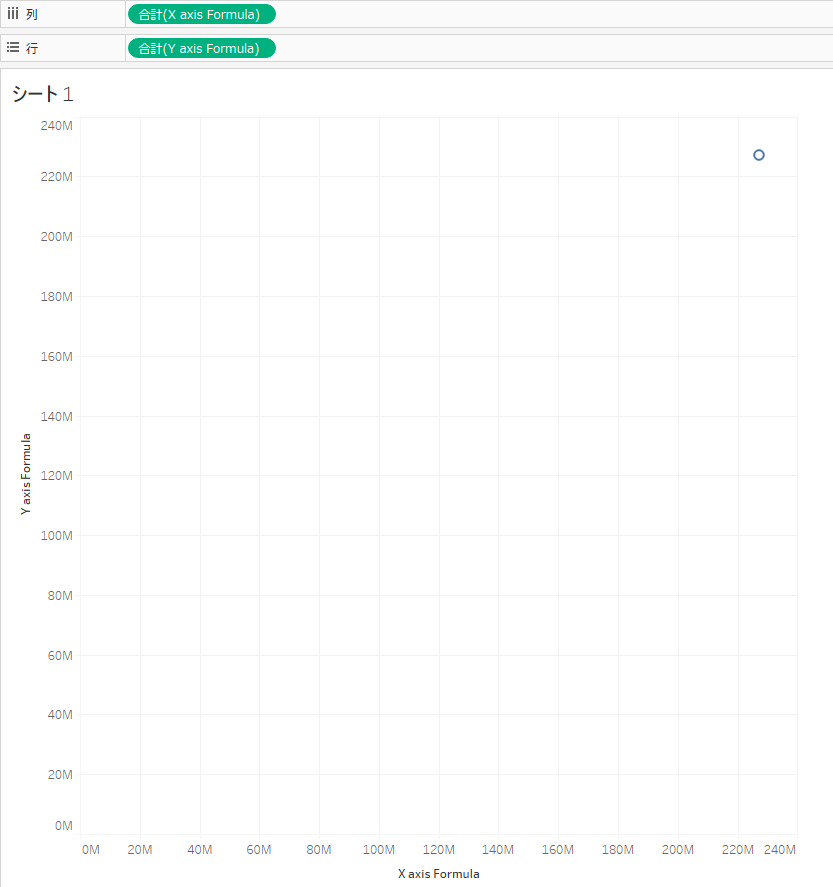
シートの列に「X axis Formula」行に「Y axis Formula」を追加

マークカードの詳細に「Dimension Formula」を追加


パラメータを表示
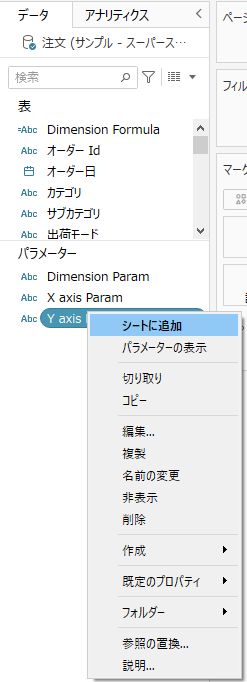
データペイン上のパラメータを右クリックするとメニューが表示されます。
全てのパラメータで「パラメータの表示」をクリック


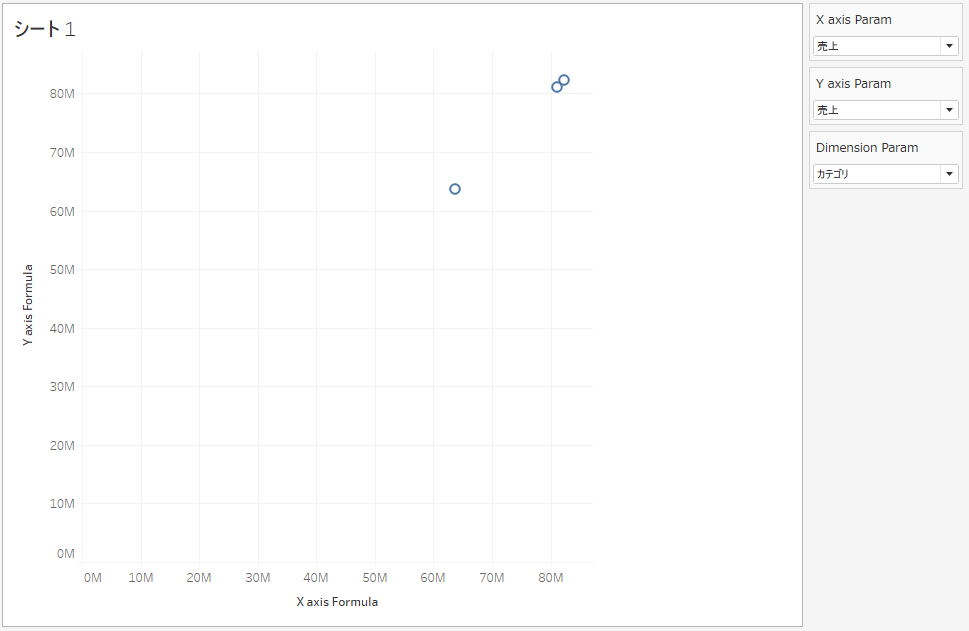
右端にパラメータが表示されたら成功です。
手順4. 実際の挙動を確認
表示したパラメータの組み合わせを変えてシートの挙動を確認してみましょう。
※可視性の確保の為に黒点に変更しております。
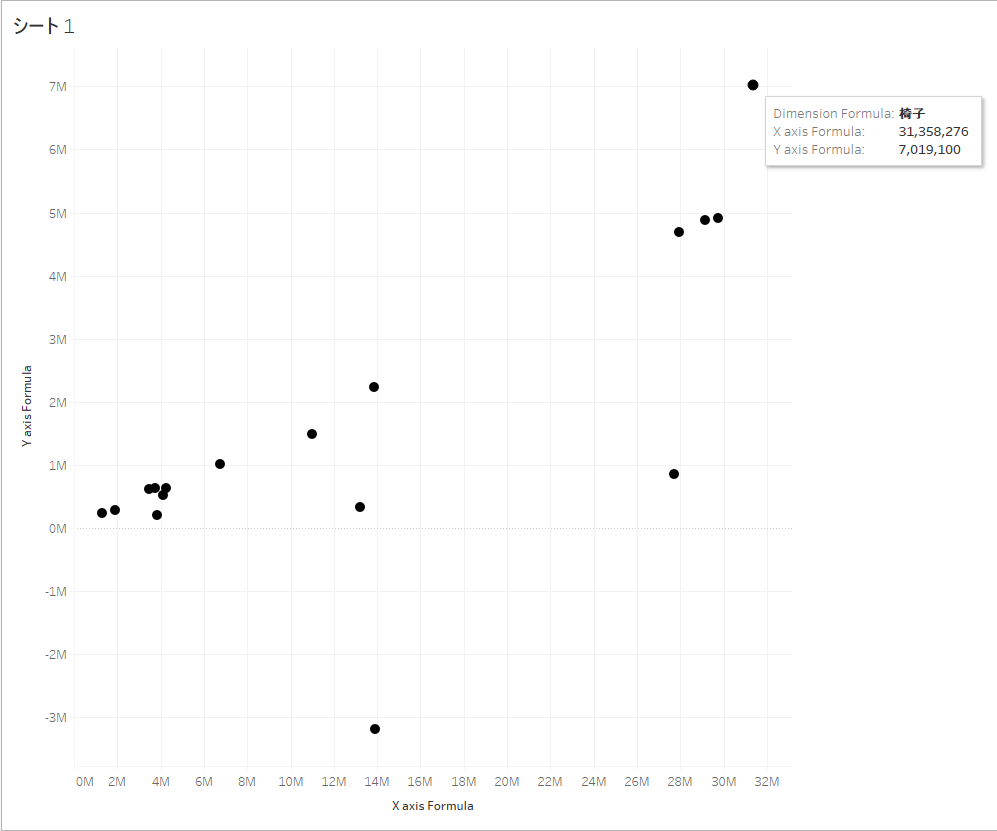
例1. 売上 × 利益 × サブカテゴリ

サブカテゴリ = 「椅子」からは売上が多いほど利益が多い事が散布図から読み取ることができます。
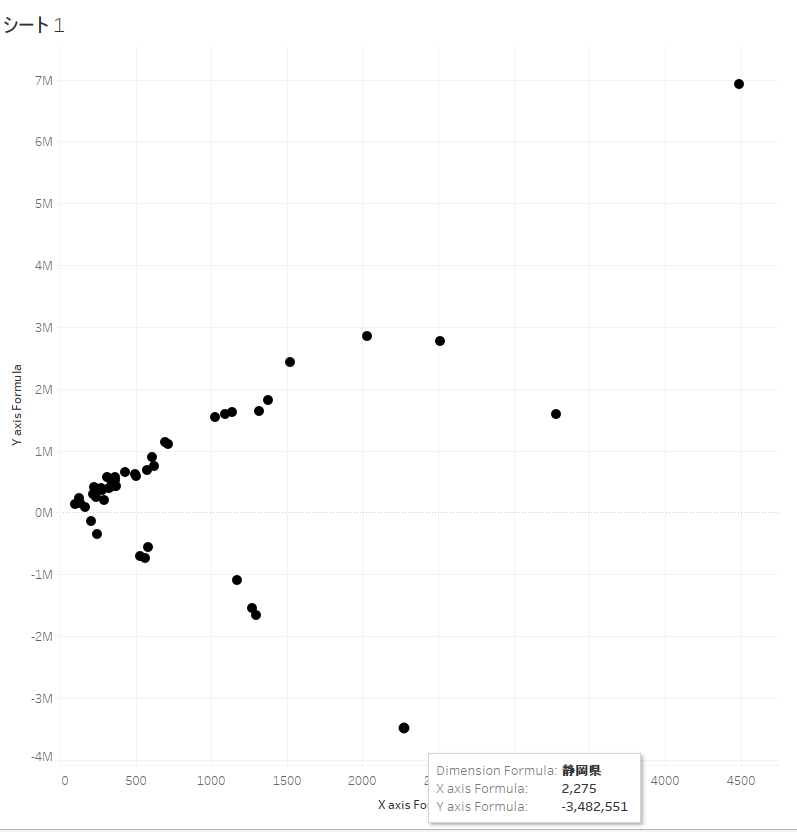
例2. 数量 × 利益 × 都道府県

静岡県は最も利益が少ないが売上個数が少ないわけではない、といった事が読み取れます。
まとめ
パラメータを用いれば散布図の組み合わせを簡単に変更できるという事がお分かりいただけたでしょうか。こうした機能を用いれば効率的にデータ分析をすることが可能になります。開発時に是非実装してみてください。
Tableauは散布図を用いて以上のような付加価値を加える事ができます。弊社ではお客様に合わせたダッシュボードの構築だけでなく、トレーニングのご依頼、デザイン等のご相談も承っております。
次の記事では発展的な機能である「クラスタリング」の実装をストーリーに沿って解説いたしますので、是非ご覧ください。