ウェブサイトを1枚の絵にまとめると強み・弱み、改善ポイントがわかる
SEOコンサルタントの外山です。
私は仕事柄、いろいろなウェブサイトを分析することが多いのですが、その際に、常に試していることが1つあります。それは「ウェブサイトを1枚の絵に表してみる」ということです。言い換えれば、ウェブサイトのモデル化・抽象化・図式化・概念化ということができるでしょうか。
例えば以下の3枚の図は、全て、プリンシプルのコーポレートサイトを1枚の図で表したものとなります。



「ビジネスモデル」とか「マネタイズモデル」とかという言葉がありますが、その会社のビジネスの仕組み(お金を儲ける仕組み)を図式化することで、自社のビジネスの特徴や強み、あるいは弱みを分析することができます。
例えばこちらの記事で紹介されている Amazonの「ビジネスモデル」は、Amazonのビジネスの特徴(=目指すべき姿)が、端的に1枚の絵に落とし込まれています。
ウェブサイトも同じように、それを「1枚の絵」としてモデル化・抽象化・図式化・概念化することで、その特徴や強み・弱み、改善のポイントを理解することができるのではないかと私は考えています。
といっても、複雑かつ巨大なウェブサイトを1枚の絵としてまとめてみることはそう簡単ではありません。また、正解の絵は1枚ではなく、目的によって色々な書き方があると思います。
この記事では、自己流ではありますが、SEOコンサルタントの私がよく作成する3種類のモデル図を紹介してみたいと思います。
モデル図その1:目的とコンテンツをマッピング

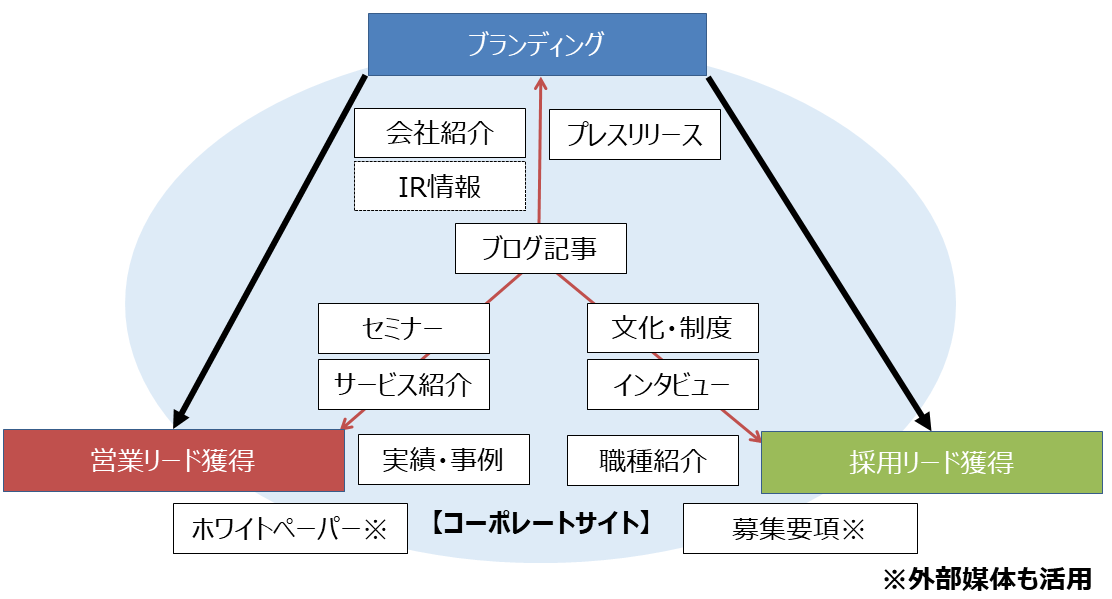
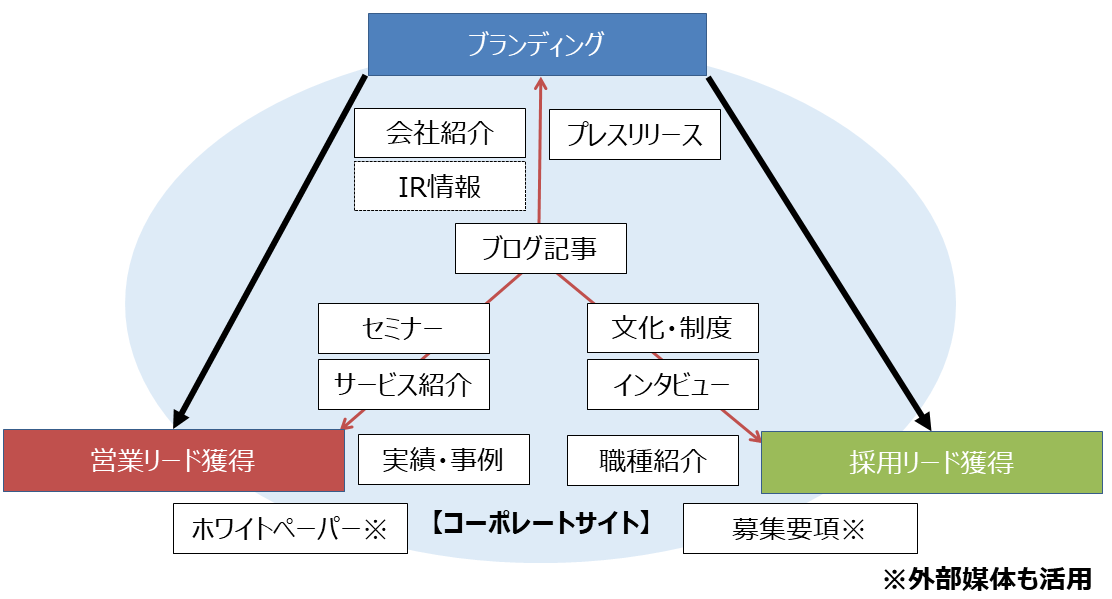
1枚目は、そのウェブサイトの目的を明確にし、その目的達成に貢献するコンテンツをマッピングしたものです(外側に目的、内側にコンテンツを配置)。
このマッピングにより「現在のウェブサイトにあるべきコンテンツ」や「現在不足しているコンテンツ」が浮かび上がってきます。
ちなみに、プリンシプルでは現在コーポレートサイトのリニューアルを計画しています。私はその検討メンバーの1人なのですが、上の図は、そのRFP(提案依頼書)を作成する際に作ったものです。
ウェブサイトには、特にビジネスで利用されているウェブサイトには、何らかの「目的」が存在しています。例えばプリンシプルのコーポレートサイトには下記3つの大きな目的があります。
- ブランディング:プリンシプルについて良く知ってもらい、好印象をもってもらう
- 営業リード獲得:プリンシプルに仕事を頼みたい、という見込み客を獲得する
- 採用リード獲得:プリンシプルで働いてみたい、という社員候補を獲得する
これらの目的に対応するコンテンツを整理しマッピングすることで上の図が完成します。
マッピングするコンテンツは、現在あるコンテンツをもとに抽出しても良いですし、他社のウェブサイトにはどういうコンテンツがあるのかという競合調査から抽出しても良いです。あるいはユーザーはこういうコンテンツを求めているハズという、ユーザー分析から抽出することも考えられます。
モデル図その2:コンテンツ構造とCTAへの導線を明確にする

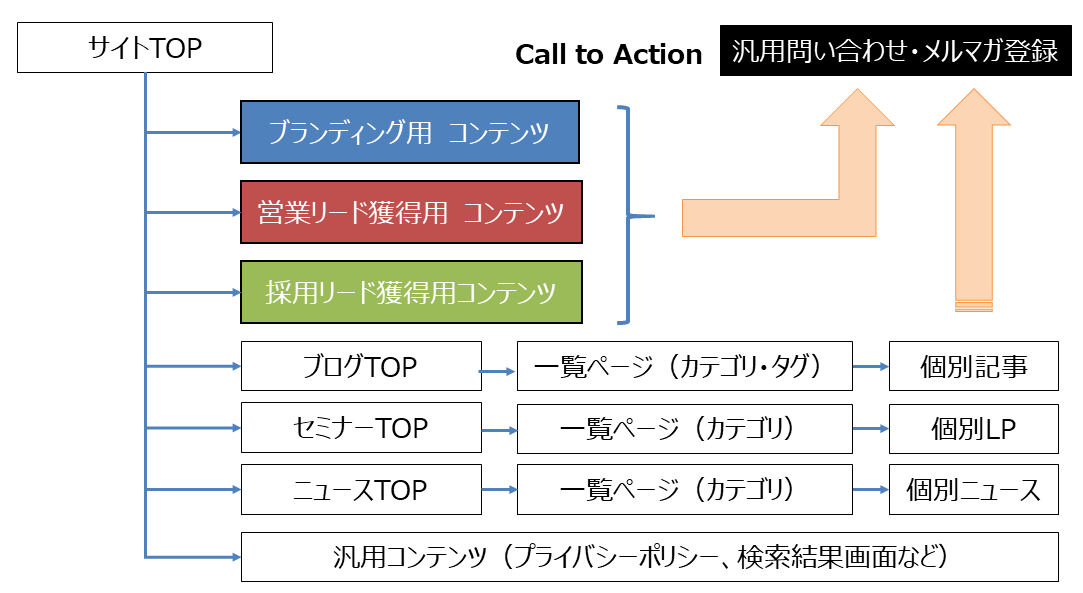
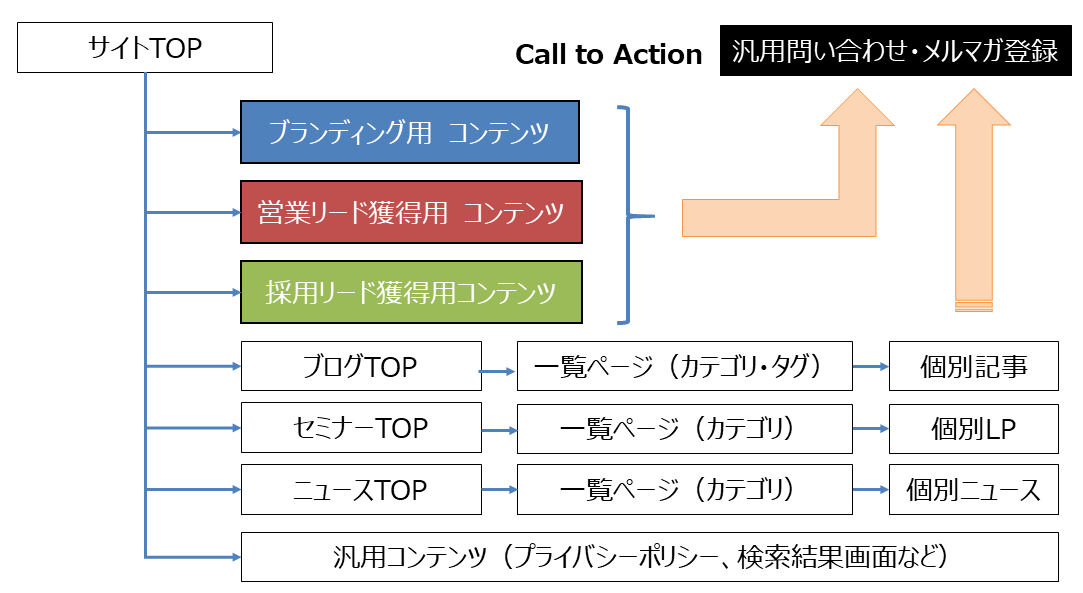
2枚目は、そのウェブサイトのコンテンツの構造を理解した上で、それぞれのコンテンツがユーザーを最終的にどこへ導こうとしているのか(Call to Action, CTA)を明確にしたものです。
ウェブサイトには多種多様なコンテンツがありますが、そのコンテンツの多くはユーザーに何かしらの行動をしてもらうことを目的に作られています。例えばサービスページであれば問い合わせフォームからの相談であったり、ブログ記事であればメルマガ登録であったり、などです。これらを図式化したのが、この2枚目のモデル図となります。
このようにコンテンツとCTAを結びつけて図式化すると、1枚目のモデル図とはまた違った視点で「それぞれのコンテンツが何を目指しているのか」を理解することができます。またCTAがないページや弱いページも把握できます。
この図を作成するにはコンテンツの構造を把握することが重要となりますが、その際にはサイトマップやグローバルメニューなどが役に立ちます。これらを利用し、サイトにどのような種類のコンテンツがあるかを把握し、その関係を図式化していきます。
モデル図その3:主要コンテンツを理解し、一覧ページと詳細ページのリンク構造を明確にする

3枚目は、1枚目や2枚目の図とはちょっと毛色が違いまして、私がSEOコンサルタントとしてウェブサイトを分析する際によく作成するモデル図です。
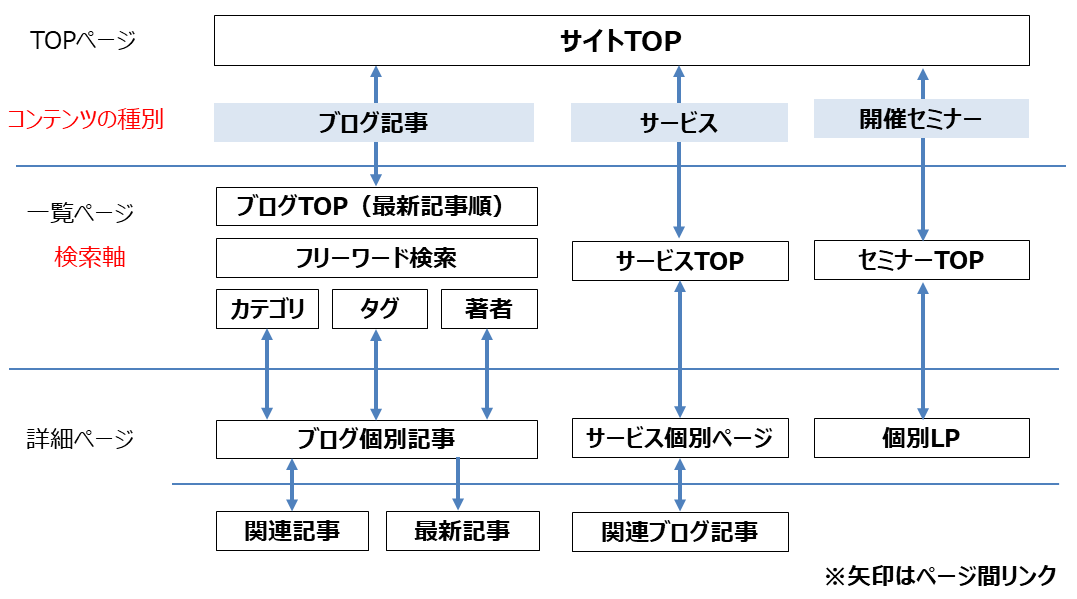
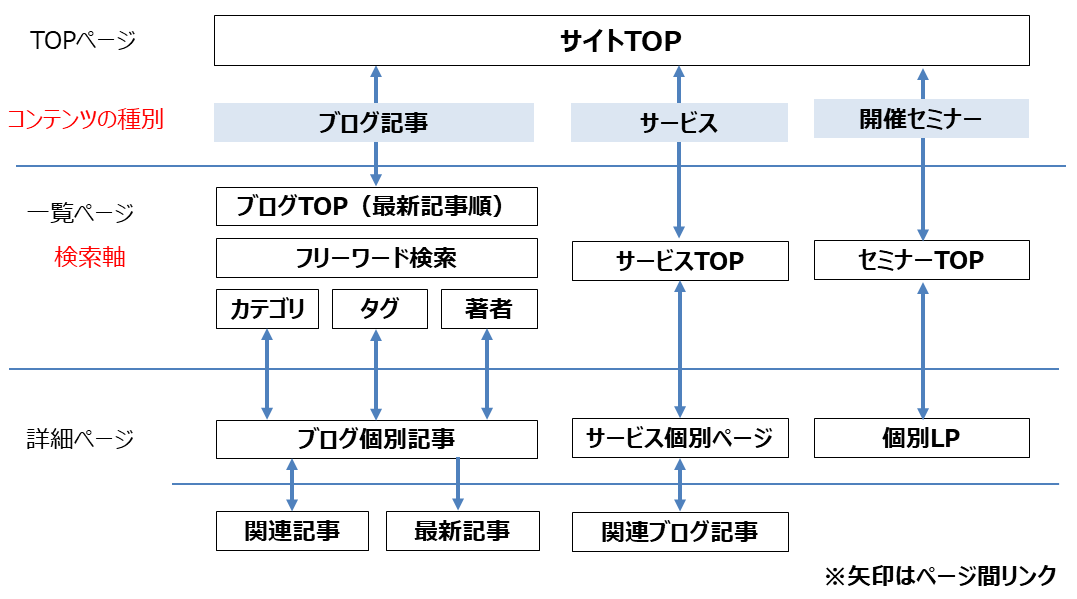
このモデル図の特徴は、そのウェブサイトにおける主要コンテンツ(=柱)を理解した上で、各ページを「一覧ページ」と「詳細ページ」という観点から分類し、その関係性(=内部リンク)を図示することにあります。これにより、内部リンクの改善に関する気づきを得ることができます。
「一覧ページ」と「詳細ページ」という観点での分類
ウェブサイトには、「詳細ページ」と「一覧ページ」という2種類のページ群が存在します。
- 詳細ページ:何かを詳細に説明しているページ
(例)ECサイトの商品詳細ページ、メディアサイトの個別記事ページ - 一覧ページ:詳細ページにたどり着くためのページ
(例)ECサイトのカテゴリページ(=カテゴリの商品の一覧ページ)、メディアサイトのカテゴリページやタグページ
モデル図を作成する際にはまず、この「詳細ページ」と「一覧ページ」という観点から、対象のウェブサイトはいったい何の「詳細」と「一覧」が集まっているのかを整理します(ECサイトであれば商品でありメディアサイトであれば記事でありますが、それが複数存在することもありえます)。そうして、そのウェブサイトにおける主要コンテンツ(=柱)を明確にします。
次に、その主要コンテンツの一覧ページと詳細ページを細かく見ていきます。
一覧ページ(=詳細ページにたどり着くためのページ)の場合、詳細ページへの道筋はいくつもあることが多く、複数の「検索軸」が存在することが多いです。一覧ページにどのような検索軸があるのかが明確になると、一覧ページがより具体化できます。
詳細ページの場合は、その詳細ページが他の詳細ページとどのように関係しているかを見ていきます。そうすることで、詳細ページの内容がより具体化できます。例えばある商品から、関連商品の詳細ページへの導線が設けられていることがよくあります。
内部リンクを確認し改善点を抽出
最後に、各ページのつながり(=内部リンク)を見ていきます。例えば、詳細ページのパンくずをみることで、サイトTOPから一覧ページ、詳細ページに至るまでの縦の繋がりを明確にします。
SEOにおいては内部リンクは非常に重要な要素ですが、このページ間のリンクを1つ1つ丁寧に見ていくことで、強化すべきリンク(=本来あるべきなのに、ないリンクなど)を、浮かび上がらせることができます。
こうやってモデル図を完成させることで、例えば、
- ブログ記事は検索軸がたくさんあるのに対し、セミナーの検索軸は、一種類しかなく弱い
- サービスの個別ページからも、開催中セミナーのLPへの導線(=リンク)があった方が良い
- ブログ個別記事から、著者別記事一覧ページへのリンクはあるにはあるが、カテゴリへのリンクと比べると弱い
などの改善ポイントが、見えてくるのではないかと思います。
モデル化すること自体に価値がある
繰り返しになりますが、このモデル図は目的によって複数の種類が考えられますし、正解は1つだけではありません。ですので、ここで紹介した以外にも実にたくさんのモデル図が存在します。
ただし「ウェブサイトを1つの絵に表してみる」ということ自体は、私は非常に価値があることだと思います。というのは、1つの絵に表すためにはウェブサイトのことをよく見て、分析して、理解しなければならないからです。
ウェブサイトの目的は何か、CTAは何か、どのようなコンテツンがあるのか、その関係性はどうか、などなど、1枚の絵に落とし込むには、実にいろいろな要素が存在します。それを理解するのに、「1枚の絵を描く」というプロセスは、非常に効果的であると私は考えます。
また「1枚の絵にする」ためには重要なものだけを残し、それ以外のものは捨てなければなりません。したがって、完成した「1枚の絵」には、自分がウェブサイトを分析する際の思考やプロセスの「癖」が色濃く表れているとも言えます。そうした自分の「癖」を把握することは、アナリストやコンサルタントにとっても、非常に有用であると私は考えます。
さいごに
以上、「ウェブサイトを1つの絵に表してみる」ための方法として、私がよく使う3つのモデル図を紹介しました。今までで一番使用してきただけに、最後の3番目のモデル図の説明が長くなってしまいましたね。
今回のブログ記事が、みなさんがそれぞれのウェブサイトを分析するにあたり何らかの参考になれば幸いに思います。