ブラウザー用のプラグインは日々新しいものが開発されています。
Webマーケティングに携わる皆さんは、自社や競合サイトの調査や資料作成をする機会が多いと思います。
たくさんのページを確認したり、ソースをチェックしたり、スクリーンショットをとったり・・・。
そんなWebマーケターにとってブラウザー用のプラグインは「Webマーケティングのツール」としてのみならず「作業効率の向上」の為にも重要なものです。
関連のプラグインは数多く存在しますが、今回は筆者が特にオススメしたいプラグインをご紹介いたします。
※Google Chromeのプラグインを主に紹介しています。
インデックス
マーケターなら押さえておきたい必須プラグイン
Chromeデベロッパー ツール(プラグインではなくChrome標準機能)
Webマーケティングからディレクション・開発まで多岐にわたって有用な機能です。
WindowsであればF12キー、もしくは「Ctr + Shift + i」で起動します。
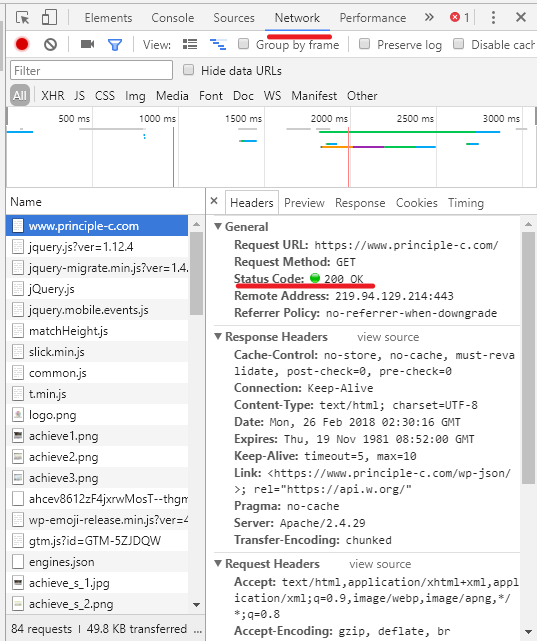
こちらは多くのサイトで紹介されていますので詳細な説明は割愛いたしますが、筆者が主にWebマーケティング業務で使用する機能は以下です。
- チェックしたい場所のHTML・CSSのチェック、タグ等の検索、またテスト的にタグを編集した際の表示チェック
- スマホ等各デバイスでの表示、コンテンツのチェック
- ③ページのStatus Codeのチェック
※404を返すべきページが200を返していないか等。

他にもCSS、JSのデバッグ等開発者向けの機能等も多く備えています。
Google Analytics オプトアウト アドオン
【解説】
ブラウザーに入れることで、同ブラウザーからのトラフィックデータがGoogleアナリティクスにカウントされないようになります。
自身のアクセス(テストでクリックしたコンバージョン等も含む)を除外することで、より純粋なユーザーのトラフィックデータの計測が可能になりますので、Web担当以外の関係者にも導入をお勧めします。
※ほとんどのブラウザーに対応しているので、普段使用する全ブラウザーに導入しますが、動作チェックの為にあえて特定のブラウザーには導入しないという使い方もできます。
尚、アクセスの除外については”IPアドレスによる除外※”という方法もありますが、こちらはサイト毎に設定が必要となりますので、担当するサイトが複数であったり今後増えるケースが存在する場合には、都度設定が必要の無い”オプトアウト アドオン”のほうがお勧めです。

Google アナリティクス オプトアレスを指定する方法です。
補足
こちらはPCブラウザー用のプラグインとなり、スマホのアクセスを除外する場合には別途「Cookieによって除外する設定、(Androidの場合)Sleipnir Mobileブラウザーにて設定」等が必要です。
SEOなどでのソース調査に
SEOTagViewer
【解説】
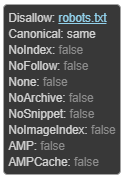
特にSEOにとっては重要なcanonicalタグ・noindexタグ・AMPページの状況等がページ上に常に表示されます。
例えば、意図していないページへのnoindexタグの挿入や、canonicalURLの間違い、またAMPページがどうなっているか?等をサイトのHTMLソースを開かずに確認できる便利なプラグインです。
また、ページ内のaタグに「rel=nofollow」がある場合に赤の点線でリンクが囲われ、こちらも意図していない「rel=nofollow」設定に気付けます。

SEOTagViewer
Alt & Meta viewer
【解説】
ページ内画像の、altタグの状況やサイズを一括でチェックできます。
画像のaltタグは画像の内容を主に検索エンジンに対し示すSEOの重要な要素であり、また画像検索に最適化する為にも極力設定が必要ですので、同ツールにて漏れが無いかチェックを行います。
※矢印画像等特に意味を持たない画像には、基本alt属性は設定不要です。
また、不必要に大きな画像を多数使用している場合、ファイルサイズの肥大化およびページスピードの低下に繋がりますので、こちらの確認の為にも有用です。
その他「Title Meta表示」にて同タグを確認出来る機能も備えています。

Alt & Meta viewer
Check My Links
【解説】
ページ内のリンクを一括でチェック出来るツールです。
主に、ページ内各リンクのリンク切れやリダイレクトの有無のチェックに有用です。
同様のツールは沢山存在しますが、プラグインという手軽さや、ページ内の各リンクの状況を視覚的にサクッとチェック出来ることから筆者はこちらを日常的に使用しています。

Check My Links
補足
正常なリンクは緑、リダイレクトは黄緑で表示されますが、こちらの色の差が小さい為に判別しにくいのが若干のマイナスポイント。
キャプチャやスマホ閲覧など業務効率化に
Google Chromeのマウスジェスチャー
【解説】
マウスでブラウザーの「戻る」「隣のタブに移動」「タブを閉じる」等々が行え、カスタムも可能です。
筆者は特に「戻る」ジェスチャーを重宝しており、「ブラウザー左上の戻るボタン」を使用することは日常ほぼ無くなりました。
Gyazo
【解説】
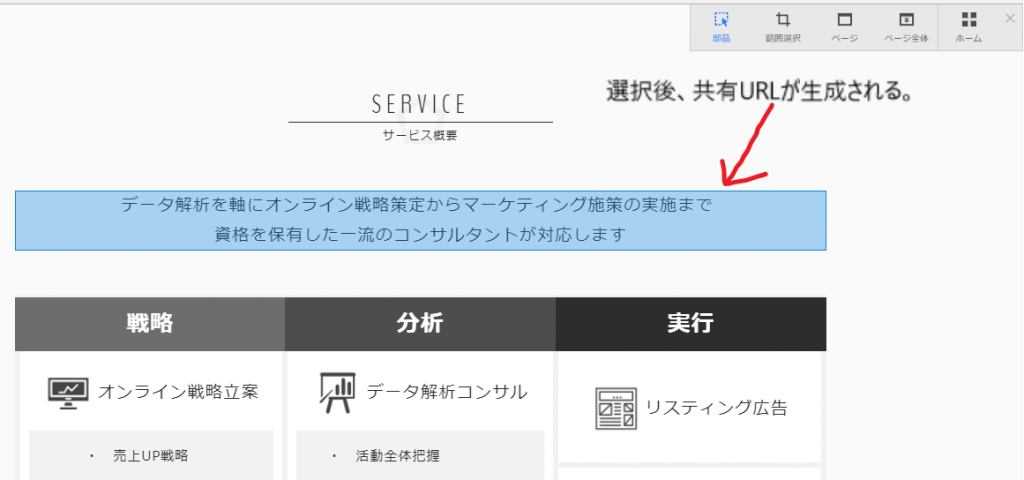
ページのスクリーンショットを共有URL付きで瞬時に生成します。※全体、部分的どちらも可。
スクリーンショットを共有する際に「画像を作成→添付で送信→(受け手が)画像を開く」といった動作を大幅に短縮可能です。

Gyazo
Awesome Screen Shots
【解説】
Webページのスクリーンショット(ページ全体、部分的どちらも可)です。
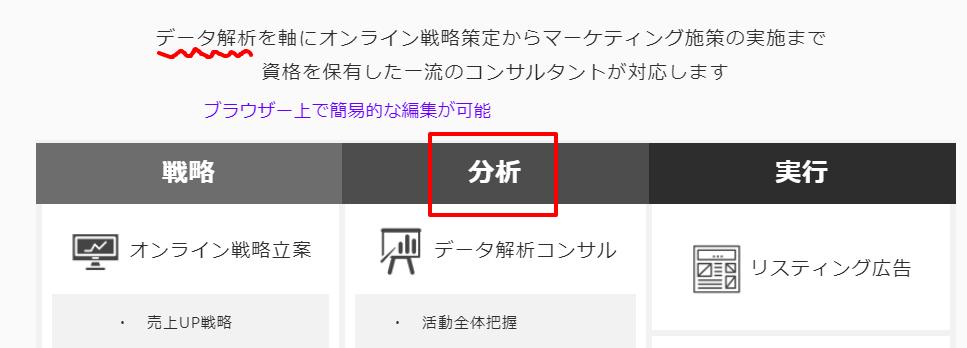
ブラウザー上で以下のような処理を行えるので、簡略的な画像編集の際等に便利です。
- リサイズ
- 枠線や線をつける
- コメント挿入
- モザイク処理
Pasty
【解説】
エクセルやテキストファイル等で複数のURLをコピーし、ブラウザー上で一気に開きます。
複数のURLの表示確認をする際に、「エクセル(テキストファイル)→ブラウザー」の往復をショートカットできます。
Pasty
補足
あまりに多くのファイルを同時に開くと当然ブラウザーに大きな負荷がかかり動作しなくなりますので、筆者(win64bit、メモリ8.0GB)は普段30URLくらいを上限にしています。
The QR Code Extension
【解説】
表示しているページのQRコードを表示します。
例えば現在見ているページを手持ちのスマホでサクッと確認したい時便利です。
※Chromeデベロッパー ツール等のシュミレーターでは見つからないデザイン崩れ等を発見する為に。

The QR Code Extension
ColorZilla
ページ上のテキストや画像のカラーコードをマウスオンで確認できるツールです。
CSSを見ても分からない、画像の細部のカラーコードまで取得できます。

ColorZilla
まとめ
日々リリース/紹介されているプラグインの中から、インストール後業務の中で頻繁に使用しているプラグインのみを今回紹介いたしました。
今回紹介したものの中に一つでも皆さんの業務に役立つプラグインがあれば幸いです。
最後に業務効率向上の観点から、インストール後特に使用せずブラウザーメモリの浪費に繋がってしまうプラグインも少なくありませんので、この機会に一度、現在インストールされているプラグインの見直しや精査をされてみても良いかと思います。