近年、構造化データマークアップ対応によるサイト情報のリッチリザルト表示が進んでいます。中でも、2019年の1月23日に日本でもリリースされたGoogleしごと検索は今後の各社求人戦略にまで影響を及ぼす内容として、大きな話題となりました。また、2019年の2月22日にGoogle社より、Google Search Console対して構造化データで記述された商品情報に対するリッチリザルトステータスレポートを追加したとのリリースがあったこと等からも、構造化データの重要度は増してきていると考えられます。
そこで本記事では、構造化データのマークアップにより得られるメリットや、その実装手順について解説してまいります。なお、構造化データのタイプは複数(求人、商品、イベントなど)ありますが、本記事では前述の通りGoogle Search Console上でも確認可能となった「商品」タイプの構造化データをメインに解説いたします。
構造化データとは
サイト中にHTMLで記述されている各種情報を、検索エンジンやクローラーが理解可能なschema.orgの規定フォーマットで記述したデータを構造化データと言います。構造化データで情報を記述し、各種文字列やコンテンツに紐付く各種プロパティを持たせることは、検索エンジンがより深く正しい情報認識をするための手助けとなるのです。
少々分かりづらいので具体的な話をしましょう。検索エンジンは、HTML文書中に「プリンシプル」という単語が書かれていても、それが何を意味する単語なのかについて容易には理解できません(ちなみに「プリンシプル」というのは弊社の名前です)。そこで、HTML文書中に「組織(Organization)」を表すための構造化データを通常の文章と合わせて記述することで、検索エンジンに対してより詳細な情報を伝えるのです。
なお、以下は弊社名を「組織(Organization)」の構造化データ(JSON-LD)で記述した例です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.principle-c.com/",
"name": "株式会社プリンシプル",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+81-03-6206-9003",
"contactType": "Customer service"
}
}
</script>
検索エンジンは、上記の構造化データを読み解くことで「プリンシプル」が会社であり、企業ホームページを持つと共に、カスタマーサポート用の電話番号を持っていることを容易に把握できるようになります。
セマンティックWEBという言葉を聞いたことがあるでしょうか?これは、WEBページのコンテンツに各種データを紐付けてコンピューターに認識させることにより、コンピューターによる自律的な情報収集および加工を促進する構想を指します。構造化データによるマークアップはこのセマンティックWEBを実現するための中核となる取り組みと言えるのです。
商品情報の構造化データのマークアップで得られるメリット
サイト運営者にとっての一番のメリットは、検索結果がリッチリザルトで表示される可能性が高まるという点です。
リッチリザルトの具体例をお見せしましょう。スマートフォンで「chrome cast」と検索すると、複数表示される自然検索結果の一つに以下のような検索結果が存在するのですが、ここで注目していただきたいのは赤枠部分の内容です。

商品の評価及び価格が反映されている赤枠部分がリッチリザルトの一例であり、リンク先のページに商品情報が構造化データとして記述されているからこそ検索結果に表示された拡張情報なのです。構造化データに十分な情報が反映されていれば上記商品画像タップ後、以下画像の様に「レビュー、価格、在庫状況」といった各種商品情報も表示されるケースが増えます。

このように、検索結果に対して商品レビュー等の追加情報を表示できるようになる点などは、商品に関する構造化データのマークアップで得られる分かりやすいメリットの一つと言えるでしょう。構造化データにより自然検索結果に上位表示されるようになる等の直接的な効果はありませんが、クリック率が向上することでサイト流入数のアップが期待できます。
また、上記はあくまで商品に関するリッチリザルト例ですが、構造化データで記述できる代表的な情報としては商品以外にも以下のようなものがあり,リッチリザルト表示結果はこれら構造化データの情報タイプによって異なってきます。
- 記事
- パンくずリスト
- 書籍
- カルーセル
- 企業の連絡先
- 雇用主の総合評価
- イベント
- 求人情報
- 地域のお店やサービス
- ロゴ
- Q&Aページ
- レシピ などなど・・・
なお、「構造化データマークアップを行えばすなわちリッチリザルトとして表示されるようになるというわけではない」という点については認識しておく必要もあります。実際、2018年2月1日の米国オフィスアワーの中でGoogleのJohn Mueller氏は以下主旨の発言をしています。
- 構造化データの一番のメリットはリッチリザルト表示
- 構造化データはエンティティの適切な理解に役立つことがある
- 品質を判断する要因としては使用していない
- 実装された構造化データをGoogleが必ず使用するとは限らない
とは言え、構造化データへの対応が自サイトにメリットを与える事は明白ですので、順次対応を進めていきましょう。
商品の構造化データはWEB広告パフォーマンス改善にも役立つ
構造化データはSEO領域にのみに影響を与える話であると考えられがちですが、商品の構造化データに関しては、その実装有無によりWEB広告のパフォーマンスも(若干ですが)左右する点については意外と知られていません。
具体的に言うと、Googleショッピング広告として検索結果に表示される商品情報は通常、Google Merchant Centerへ随時連携する商品データフィードを元に抽出されますが、サイト側に商品の構造化データをマークアップしておくことで、データフィードとは別の経路からも商品情報の最新化が行われるようになります。これにより、データフィードの情報が最新でないケースにおける広告情報不承認のリスクを低減したり、突発的な在庫切れ商品に対する広告配信コストを抑制しやすい広告運用環境が構築できるため、結果として広告パフォーマンスの向上につながる可能性があります。
本件ついては、商品アイテムの自動更新に関するGoogle公式ヘルプにデータ更新タイミングに応じた自動更新の仕組みに関して詳しく記載されていますので、合わせて確認すると良いでしょう。
リッチリザルトの種類
前述の通り、リッチリザルトには様々なバリエーションが存在しますが、その具体的なものの一部はGoogleのリッチリザルト検索ギャラリーにおいて公開されています。また、このページでは自サイトの業種を指定することで、構造化データマークアップにより自サイトではどのようなリッチリザルト表示がGoogleから推奨されているのかについて確認することが可能です。
なお、既に自サイトに構造化データがマークアップされており、かつそのデータに問題がないケースにおいては、リッチリザルトテストツールに自サイトのURLもしくはHTMLコードを入力することで、リッチリザルトの具体例を確認することもできます。(ただし、2019年3月時点においてリッチリザルトテストツールはベータ版であり、一部のリッチリザルトとエラーのみに対応)
商品情報の構造化データマークアップ手順
構造化データマークアップのメリットやリッチリザルトの具体例を踏まえた上で、ここからは構造化データの実装手順に関して説明してまいります。なお、技術的な実装方法の詳細は各サイトのシステム仕様に依存するところも大きいため、あくまで実装及び動作確認の流れにフォーカスを絞った解説となります。
推奨される構造化データの導入手順は以下の通りです。なお、これら手順はGoogle推奨の新規ページへの構造化データ導入手順をベースとしつつ、一部の手順を加筆した内容となっております。
- 手順①:実装タイプの決定
- 手順②:サンプルデータの作成
- 手順③:テスト実装
- 手順④:リッチリザルトステータスレポートを確認
- 手順⑤:問題の修正
- 手順⑥:残ページへの導入
手順①:実装タイプの決定
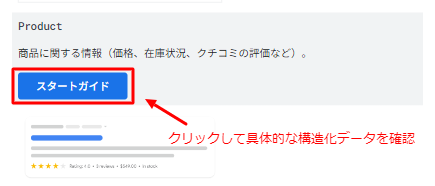
構造化データには複数のタイプがあるため、自サイトにはどのタイプの構造化データを実装すべきなのか判断する必要があります。判断にあたっては、前述のリッチリザルト検索ギャラリーを参照すると良いでしょう。
商品データの場合、ギャラリーの「Product」の構造化データを参照することで、具体的にどのような構造化データを実装すればよいのか確認することができます。

リッチリザルト表示のための構造化データには必須プロパティと、推奨プロパティの2種類が存在します。構造化データ中に必須プロパティが設定されていない場合はリッチリザルト表示はされませんが、推奨プロパティ(商品ID等)は不足していてもリッチリザルト表示自体はされます。その分表示できる内容は減ってしまう可能性もありますが、不完全だったり精度の低いデータを推奨プロパティに無理矢理設定するよりも、少数であっても完全で正確なプロパティを設定することの方を重視しましょう。
なお、Googleがリッチリザルト表示をサポートしている構造化データのフォーマットは以下3種類です。
- JSON-LD
- RDFa
- microdata
この中で、Googleの推奨フォーマットはJSON-LDですので、構造化データの記述にはこちらを使用するのがおすすめです。
手順②:サンプルデータの作成
構造化データは前述のリッチリザルト検索ギャラリーで提示されているタイプ別の仕様に基づいて作成する必要がありますが、サンプルデータ作成にあたっては構造化データマークアップ支援ツールを使うと便利です。単純な構造化データであれば、このツールを用いることで、実際のサイト内データを用いながらのUI操作により、情報タイプ別の構造化データのサンプルを作成することができます。
自社の開発部門に対して構造化データの実装要望を出す際などは、各プロパティに対してどのような値を設定すべきかの要件定義と共に、このツールを用いて作成した構造化データのサンプルを合わせて提示する等といったように活用すれば、認識齟齬を無く実装を進めることができるでしょう。
手順③:テスト実装
前述の既定フォーマットに従い、サイトに対して構造化データを実装します。ただし、構造化データはその内容が構造化データに関するガイドラインに準拠していない場合、リッチリザルト表示の対象外となったり、最悪検索順位が下がったりする可能性があります。そのため、念のため一部のページに対してテスト実装を行って動作確認を行った後、残りのページへの実装を進めるようにすると良いでしょう。
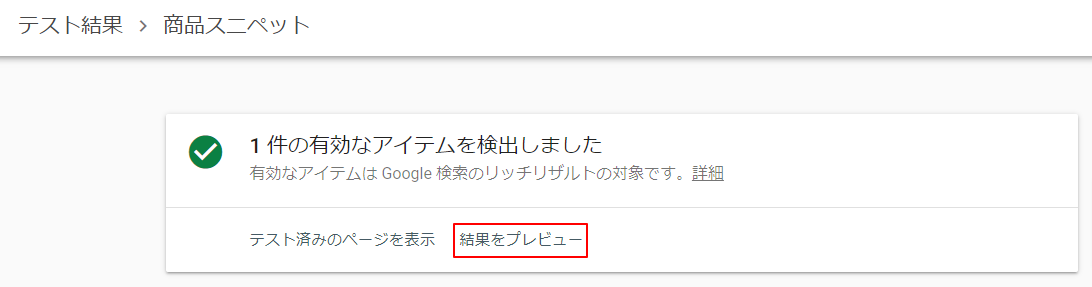
実装前の構造化データは構造化データテストツールを使用したコード検証が可能です。ツールでは構造化データをテキストデータとして張り付けて検証することもできますし、実際に構造化データが実装されたページのURLを入力する事でも検証できます。また、構造化データがリッチリザルトとしての表示対象である場合、以下の「プレビュー」ボタンを押すことでリッチリザルトのプレビュー表示も可能です。

構造化データテストツールの機能は、リッチリザルトテストツールの機能と非常に似ていますが、前者は構造化データ全般のテスト、後者はリッチリザルト表示対象の構造化データのテストに特化していると考えておけば良いでしょう。
なお、構造化データの実装にあたってはGoogle Search Consoleのデータハイライターを使用するといった手法もありますが、一長一短です。
データハイライターは、構造化データマークアップ支援ツールと同じく、実際のサイト内データを用いながらのUI操作により構造化データを作成するツールですが、データハイライターの場合、ツールで構造化データの実装部分まで完了できるというメリットがあります。
ただし、構造化データの実装作業はHTMLに直接構造化データを実装する方が間違いがありませんし、データハイライターで実装した構造化データはGoogleの検索エンジンにしか伝えることができないというデメリットもあります。
また、Google Search Consoleは2019年中には新バージョンへの完全移行を予定しているのですが、旧バージョンのGoogle Search Consoleに属するデータハイライターが移行対象になるのかはまだ不明な状態ですので、先行きが不透明な現状においては使用しないほうが無難と考えられます。
他にも、Google Tag Manager等のタグマネジメントツールを用いることで、外部から構造化データを差し込むといった手法もありますが、これも推奨はできません。GoogleのJohn Mueller氏もtwitterや今年3月5日の米国オフィスアワ(11分18秒~)の中で「タグマネージャーを用いての構造化データ実装はデバッグが面倒であり、うまく動作しない可能性も高まるため、自分であれば可能な限りHTMLに直接記述する」という主旨についてコメントしています。
TBH if you have access to the site, I'd try to get the SD into the pages directly. GTM adds a lot of complexity, which makes debugging harder, and adds potential points of failure. Sometimes adding SD is really, really hard, but if it's just a little hard, I'd do it directly 🙂
— John, aka "a total bell cheese" (@JohnMu) May 31, 2018
タグマネージャー経由の実装だとJavaScriptを用いているため、クローラーの初回クローリング時には、検索エンジンに構造化データについて認識してもらえないという問題もあります。この場合、セカンドウェーブと呼ばれる時間差のプロセスにより初めてコンテンツがレンダリングされ、そこで検索エンジンに構造化データが認識されるのですが、情報鮮度が劣化してしまうという意味からも推奨はできません。
つまり、構造化データの実装時には、素直にHTMLに直接構造化データを記述するようにしましょう。
上記プロセスを経て、テストページに対し正しい構造化データが実装できた時点で、テストページのURLに対してGoogle Search ConsoleのURL検査ツールを用い、以下を確認します。
- テストページが正しく表示されること
- クローラがテストページに正しくアクセスできること
- テストページがインデックスされる状態になっていること
上記が確認できた後、同じくURL検査ツールよりテストページのインデックス登録リクエストを出して、本手順は完了です。
手順④:リッチリザルトステータスレポートを確認
構造化データテストツールに沿って構造化データを実装しても、各種要因からリッチリザルトが表示されない場合があります。これら要因の手掛かりを探るために、Google Search Consoleのリッチリザルトステータスレポートを確認しましょう。
構造化データテストツールは基本的には開発中のテストに使用するものであり、実際サイトに構造化データを導入した後はリッチリザルトステータスレポートを使用して構造化データの妥当性を確認すると良いでしょう。リッチリザルトステータスレポートを使用すれば、サイト内の複数ページに実装された構造化データの妥当性をまとめて確認できるというメリットもあります。
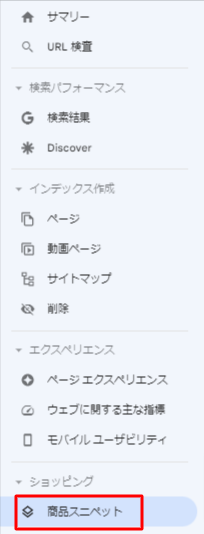
なお、Googleのクローラーがサイトの中に構造化データを発見した場合、Googe Search Console上に発見した構造化データに関するリッチリザルトステータスレポートが表示されるようになりますが、これには最長で数週間かかる場合があるようです。以下のGoogle Search Console画面では、サイトに「商品」の構造化データが実装されているため、「商品」のリッチリザルトステータスレポートのみが表示されています。

2023年5月時点において、リッチリザルトステータスレポートの出力対象となっているのは以下の構造化データですが、これは今後拡張されていくものと考えられます。
- 求人情報
- レシピ
- イベント
- Q&Aページ
- 商品
また、前述のデータハイライターを使って構造化データを実装した場合においても、リッチリザルトステータスレポートは表示されるようです。
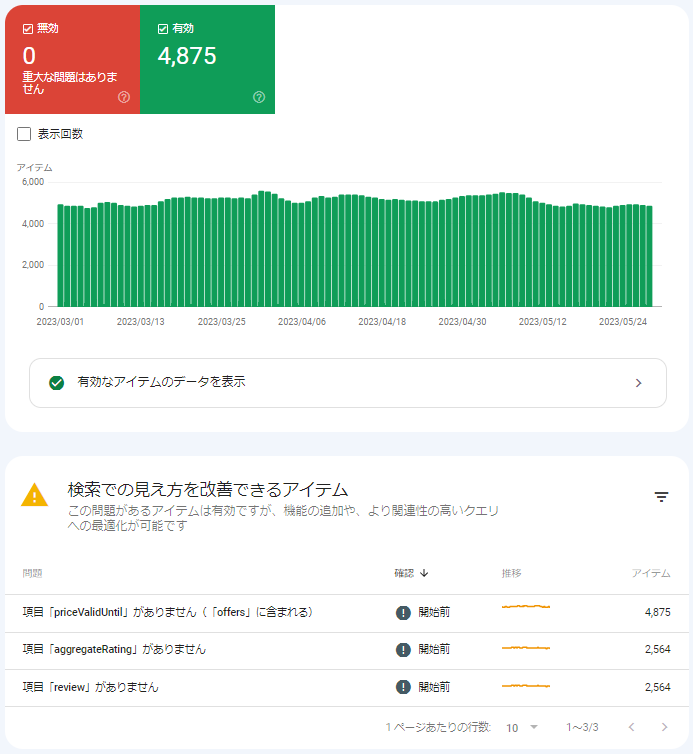
実際のリッチリザルトステータスレポート画面は以下の通りです。

ここで確認できるステータスは3種類であり、それぞれの意味は以下の通りです。
- 無効 ⇒ 必須プロパティが指定されておらず、リッチリザルト表示がされない状態
- 検索での見え方を改善できるアイテム ⇒ リッチリザルト表示対象ではあるものの、推奨プロパティが欠落している状態
- 有効 ⇒ 必須プロパティと推奨プロパティが全て正しく指定されている状態
詳細メッセージの各行をクリックすることで、メッセージの発生元となっているページURLについて確認することができます。このURLをURL検査ツールに入力し、個別のページのどの構造化データが指摘されているのか具体的な確認を行います。
手順⑤:問題の修正
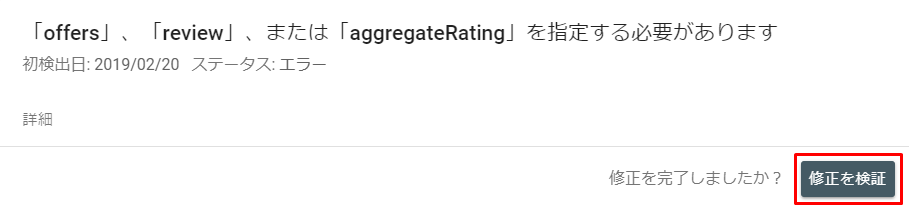
前述の指摘内容に関して個別に修正を行った上で、リッチリザルトステータスレポートより修正後のクロール依頼を行います。

上記画面の「修正を検証」をクリックすることで、ただちにサンプルとして対象のURLうち数ページが再クロールされます。ここで問題が現存する場合、検証は終了してステータスは更新されません。サンプルページのエラーが解消していた場合、検証ステータスは「開始」となり、数日~2週間で対象のURLに対する検証作業が完了します。その結果、問題が解消していればリッチリザルトステータスレポートの画面上のエラーや警告の通知件数が減少します。
ここでは、手順④と手順⑤を繰り返すことで、解消すべき問題に対処しましょう。
手順⑥:残りのページへの導入
最後に、残りのページに対しても同様のロジックで構造化データを実装後、同様に手順④と手順⑤を経て作業完了です。
以降、急激なメッセージの増減等が発生していないか、定期的にリッチリザルトステータスレポートをチェックするようにしましょう。
各種ツールの役割分担
ここまでに出てきたツール群の役割分担や、ツールを活用するフェーズ等について以下にまとめましたので、ご参考にどうぞ。

まとめ
人間は検索エンジンから必要な情報を引き出すためにある程度の検索技術を必要とするのと同様に、検索エンジンはWEBコンテンツから正確な情報を引き出すために構造化データを必要としています。検索エンジンの進化に伴い、リッチリザルトは今後もバリエーションを増やしていくと考えられますが、そのメリットを最大限享受するためにも、構造化データには順次対応すると良いでしょう。
本記事が商品情報をはじめとした構造化データの実装、および各種検証にあたってのお役に立てれば幸いです。
デジタルマーケティング戦略、Web解析、SEO、リスティング広告、Facebook広告、Linkedin広告、Tableauでのデータビジュアライズなどなど、何か弊社でお役に立てそうなことがございましたら、こちらよりお気軽にご相談ください。ご相談は無料で承っております。
プリンシプルでは業界最高レベルの専門家として一緒にご活躍いただける方を募集しています。詳しくは採用情報のページをご覧ください。