皆さんはGoogleコアアップデートがあった際、どのようにサイトへの影響をチェックしていますか?
Google Search Console上でコアアップデートがあった日の前後を見て判断している方が多いかと思いますが、同じグラフ内で見られたら便利ですし、時間の短縮にもなります。
そこでこの記事では、Looker Studio(旧:Googleデータポータル)を利用して、Googleコアアップデートの日付とGoogle Search Consoleを同一グラフ上に掲載し、Googleコアアップデートの影響を見やすくする方法を紹介します。
レポート作成によってできること
今回はコアアップデートの影響を調べるために、コアアップデートの日付とGoogle Search Consoleのデータを一つのグラフで見られるようにします。また、クリック数(流入数)と検索結果に表示されたURL数を同一グラフ上で見られるようにしたいと思います。
コアアップデート後のURL数に大幅な増減がある場合、コアアップデートの影響という仮説を立てやすくなり、その後の深掘り分析に役立ちます。例えば、どのURLから減少しているのかなどを深掘り分析してページを改善することによってコアアップデートの影響を最小限に食い止めることができます。
(URL数は、通常の指標としてSearch Console上で見ることはできませんが、Looker Studioで簡単に表示することができるようになります。)
レポートの作成手順
手順1. GoogleコアアップデートのデータソースをGoogleスプレッドシートで作成する
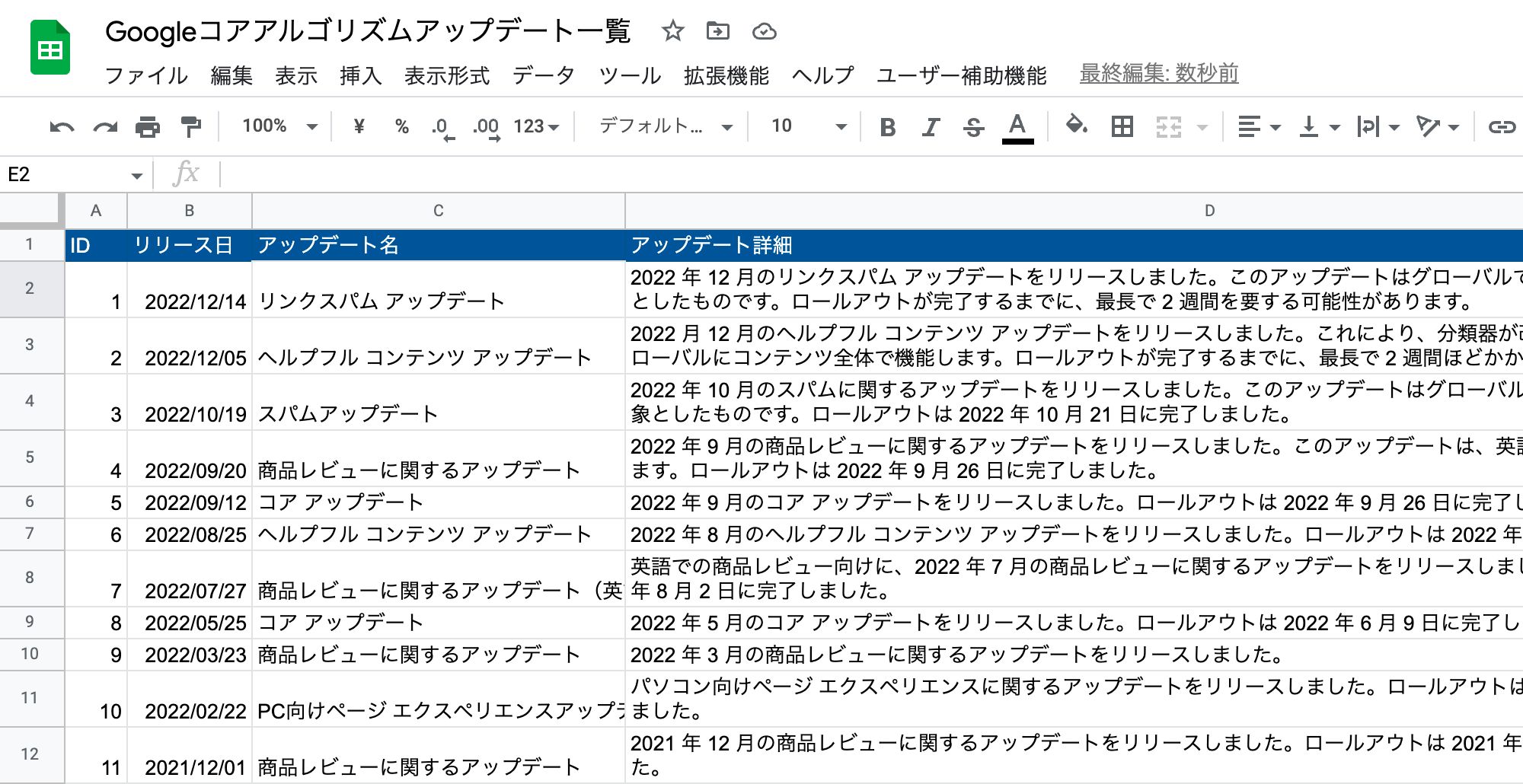
まずコアアップデートの日付と内容を調べて、スプレッドシートに入力します。
今回はGoogle公式の「コア アップデートを含む Google アルゴリズム アップデート履歴のリスト」ページの情報をそのまま入力しました。

手順2. Looker Studioにデータソースを読み込む
Looker Studioのレポート上に「Search Console」と「Googleスプレッドシート」をデータソースに追加します。
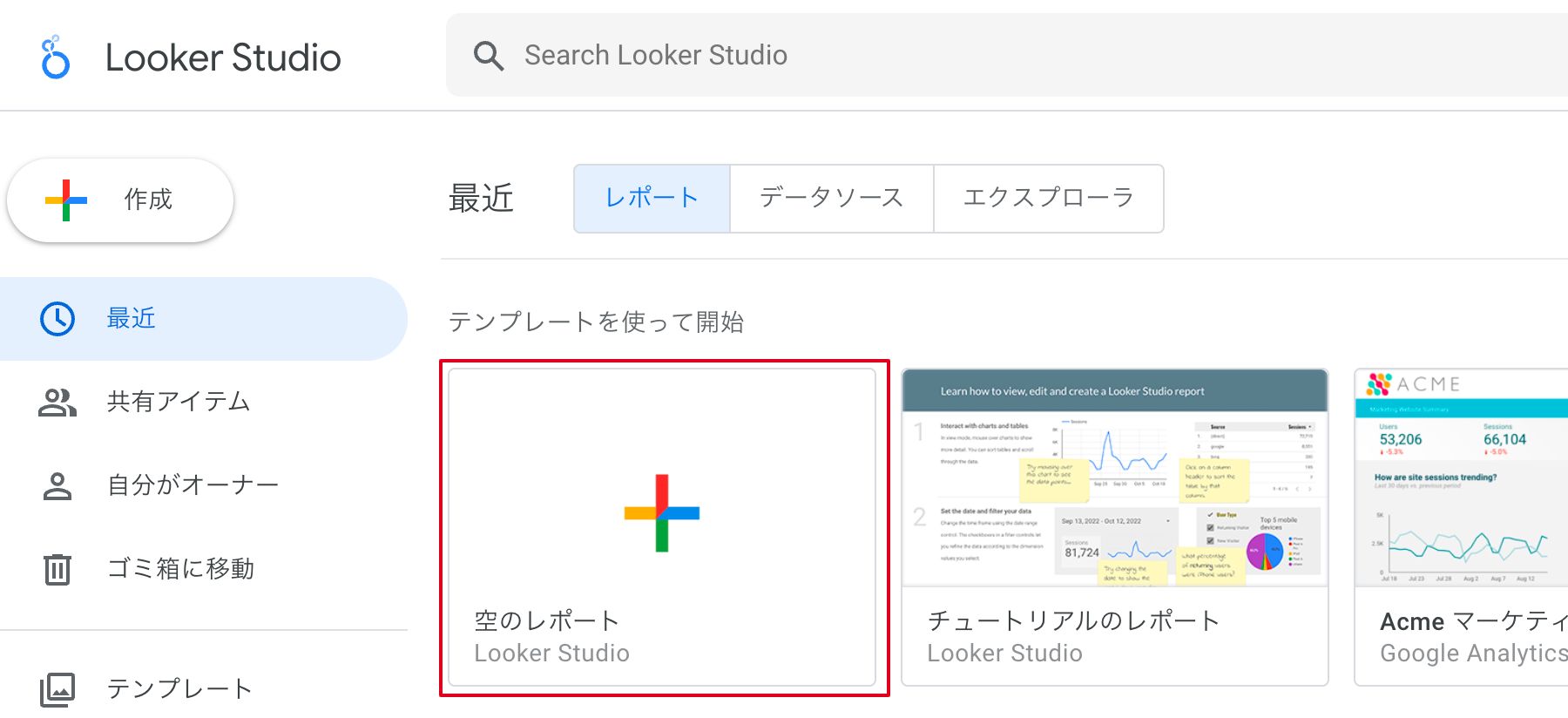
①Looker Studioを開き、空のレポートを選択します。

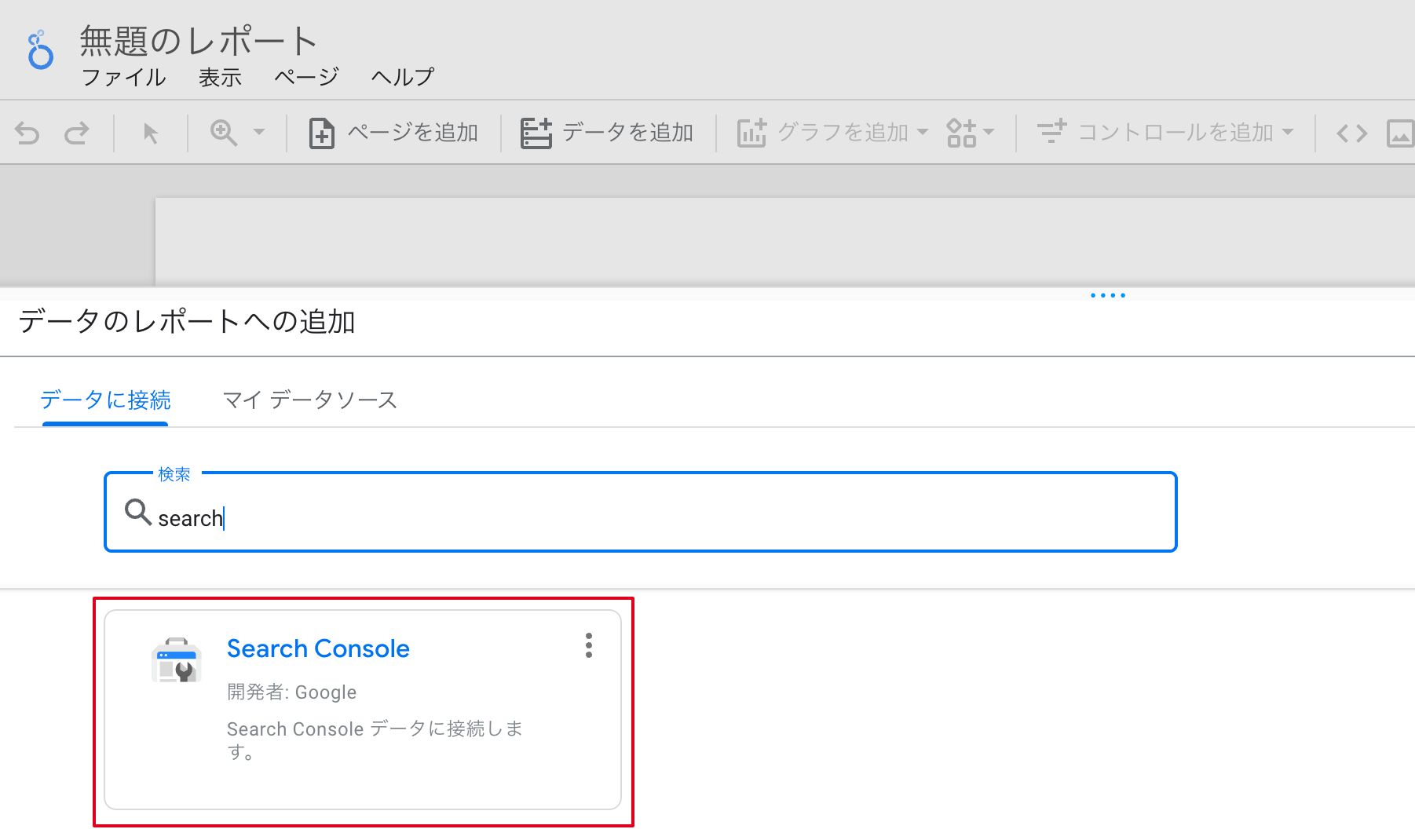
②データに接続を求められるので、検索ボックスに「search」と入力してSearch Consoleを選択します。

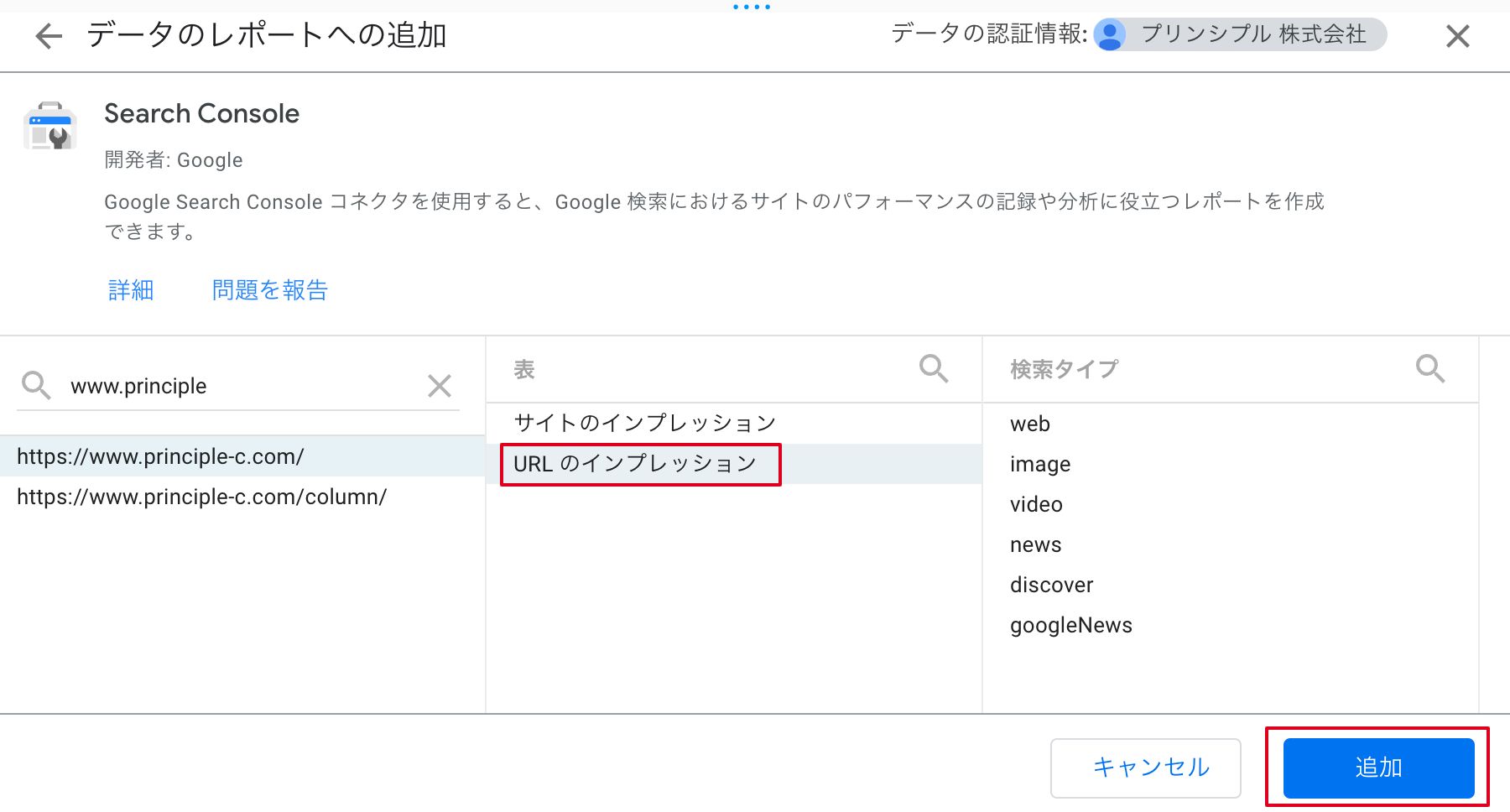
③影響を確認したいプロパティを選択し、「URLのインプレッション」を選択し、追加をクリックします。

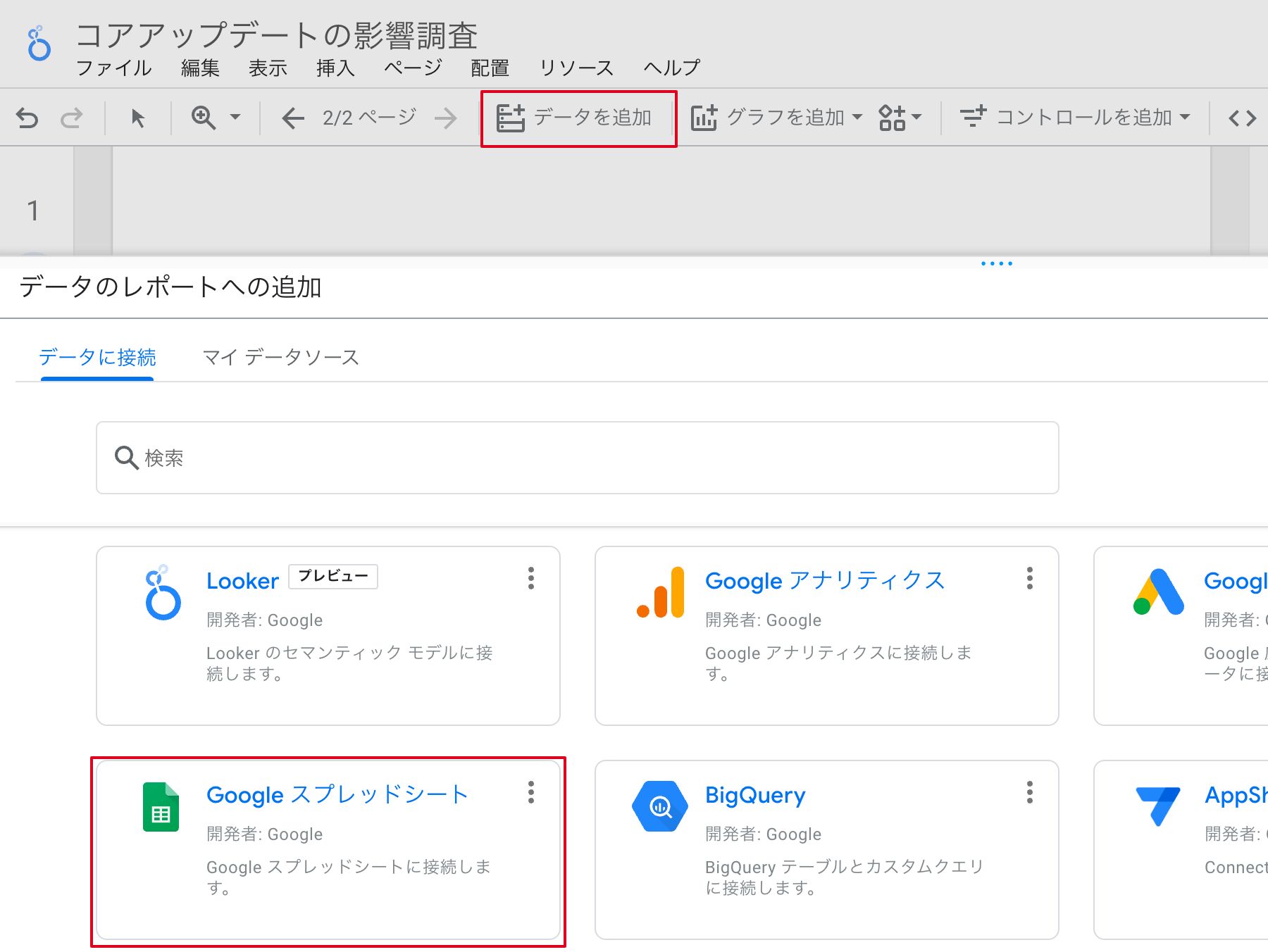
④上部メニューの「データを追加」からデータソース追加画面を表示させ、「Googleスプレッドシート」を選択します。

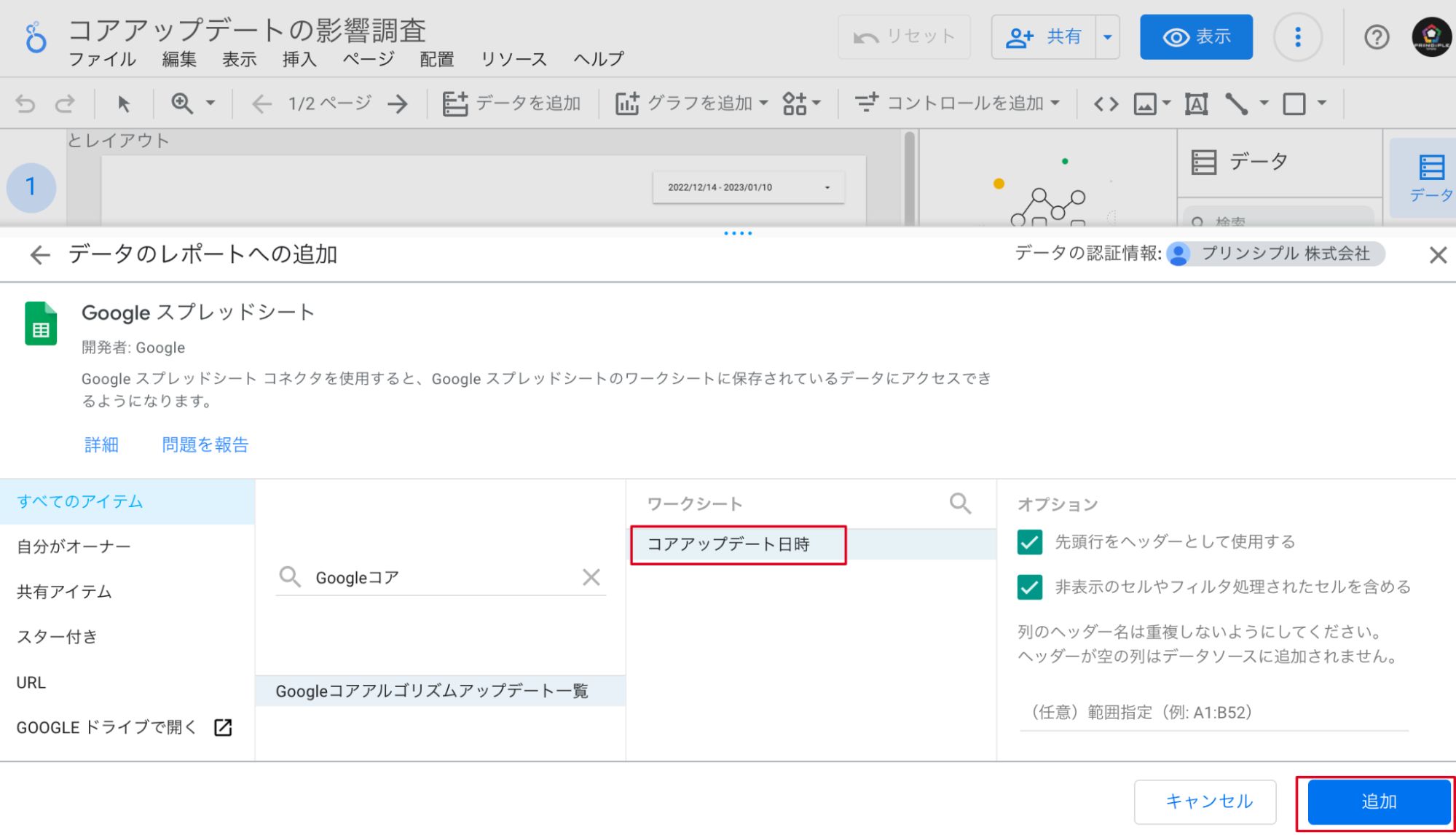
⑤作成したスプレッドシートを選択し、ワークシートを選択したら「追加」をクリックして追加します。

手順3. データの結合を行う
2つのデータを結合したグラフを作ります。
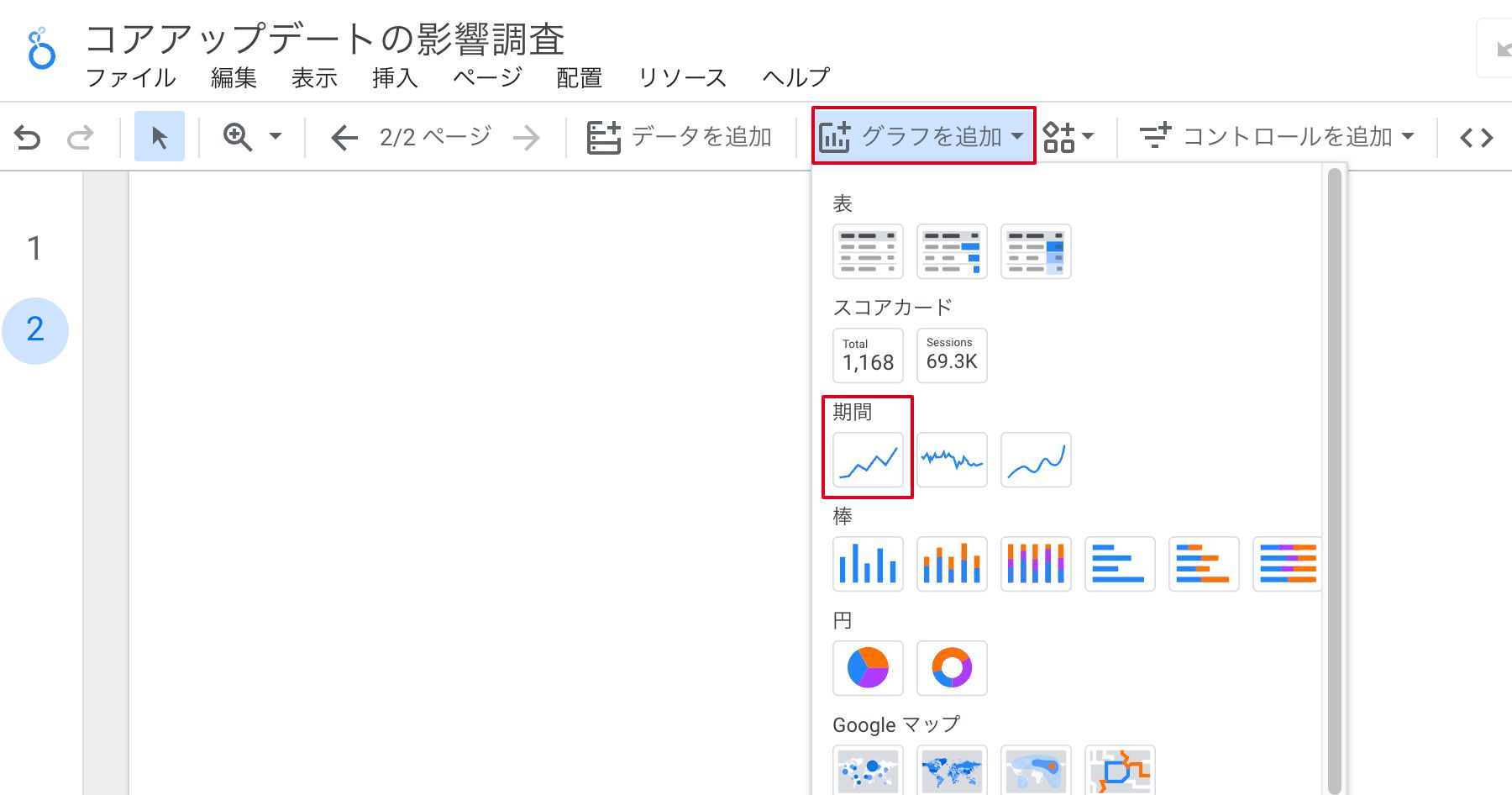
①上部メニューの「グラフを追加」から期間グラフを選択します。

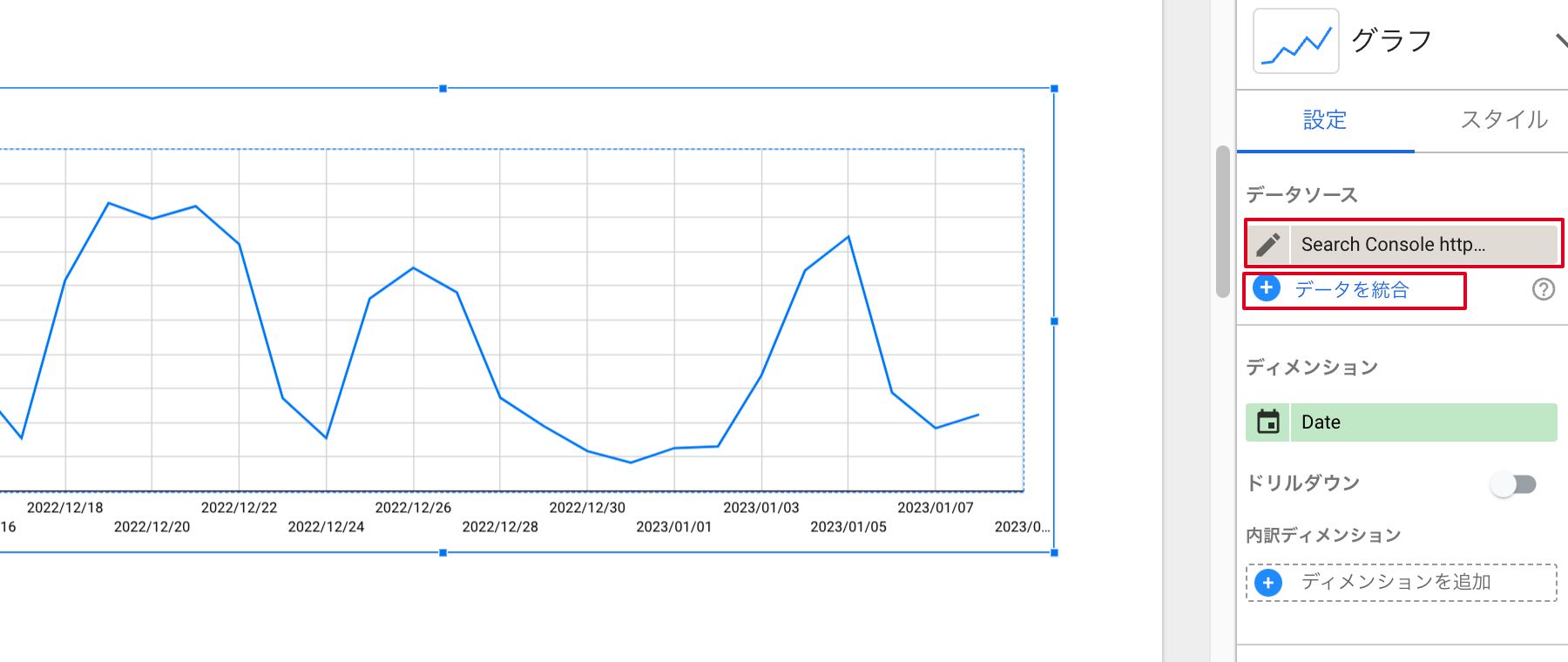
②追加されたグラフのデータソースが「Search Console」でない場合は変更し、その下の「データを統合」をクリックします。

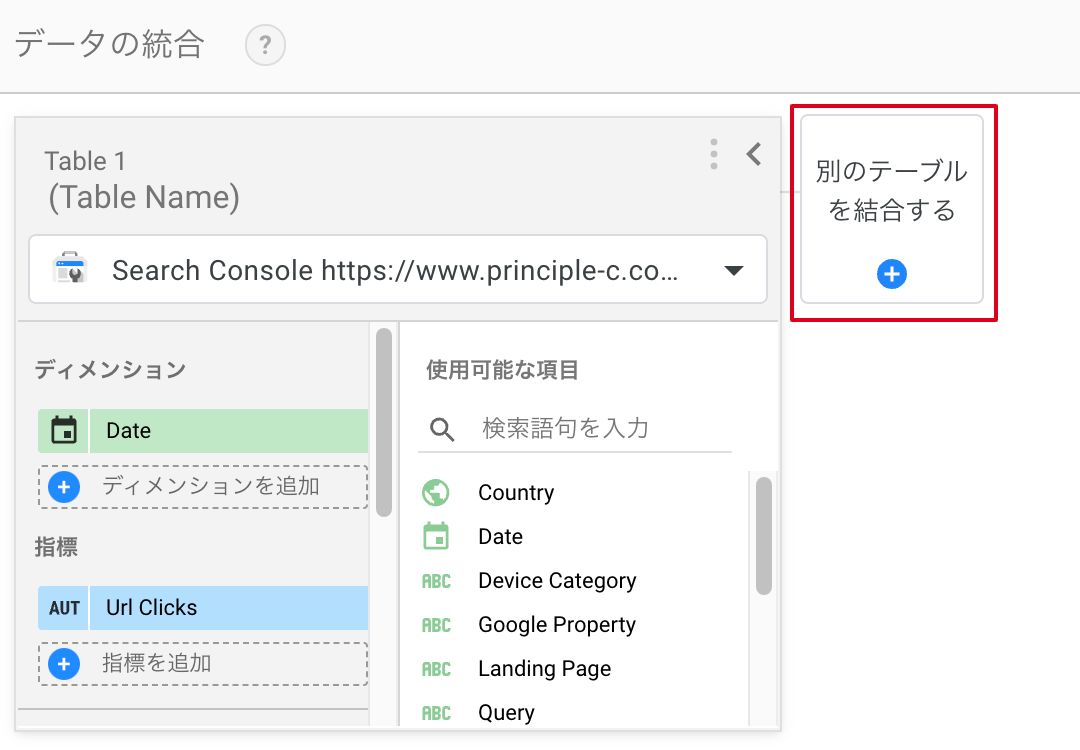
③「別のテーブルを結合する+」をクリックして先ほど追加したスプレッドシートを選択します。

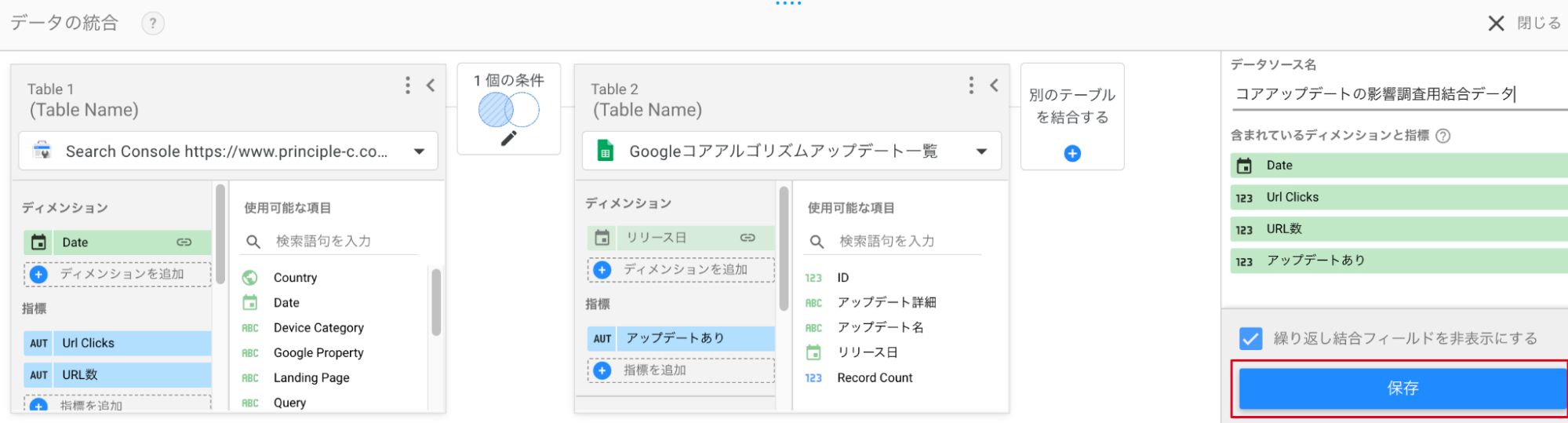
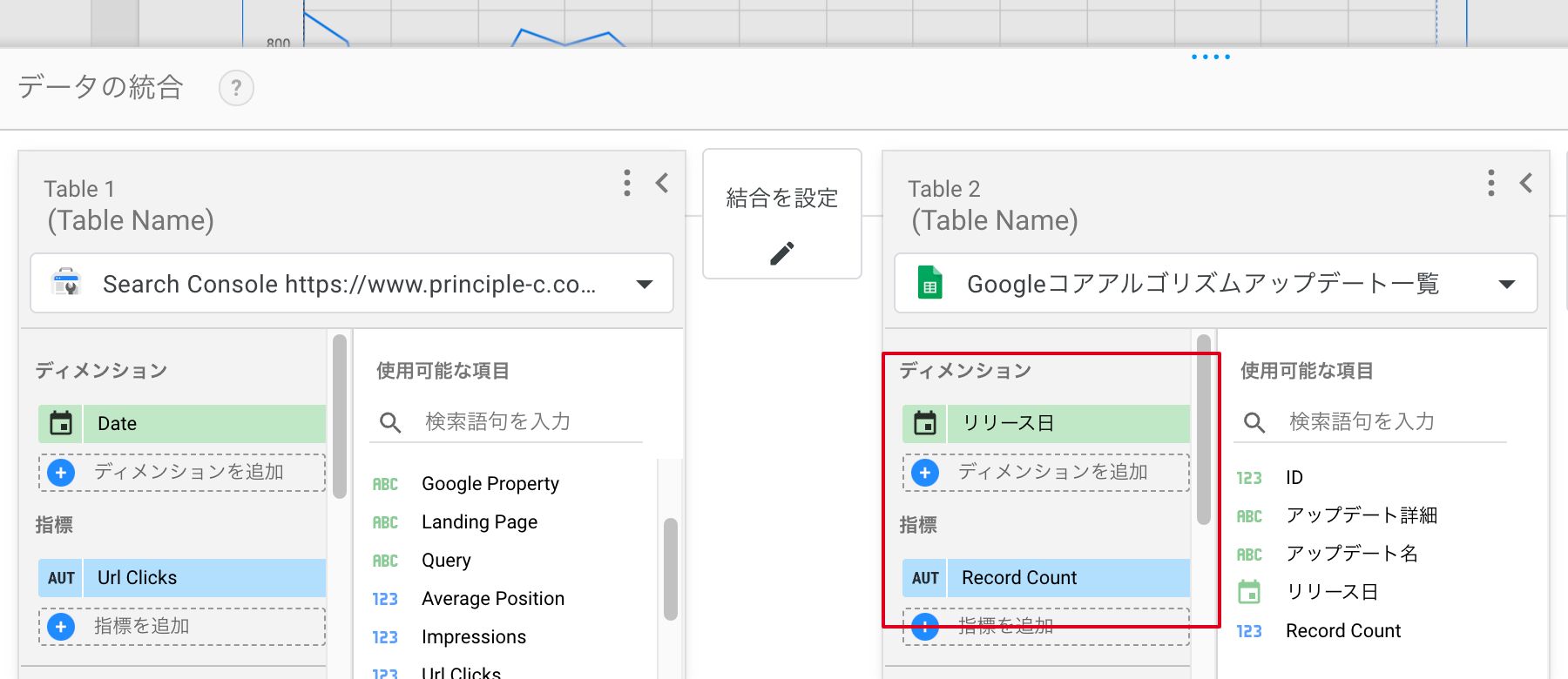
④スプレッドシートのディメンションに日付が入っているディメンション(ここでは「リリース日」)を追加し、指標には「Record Conut」を追加します。

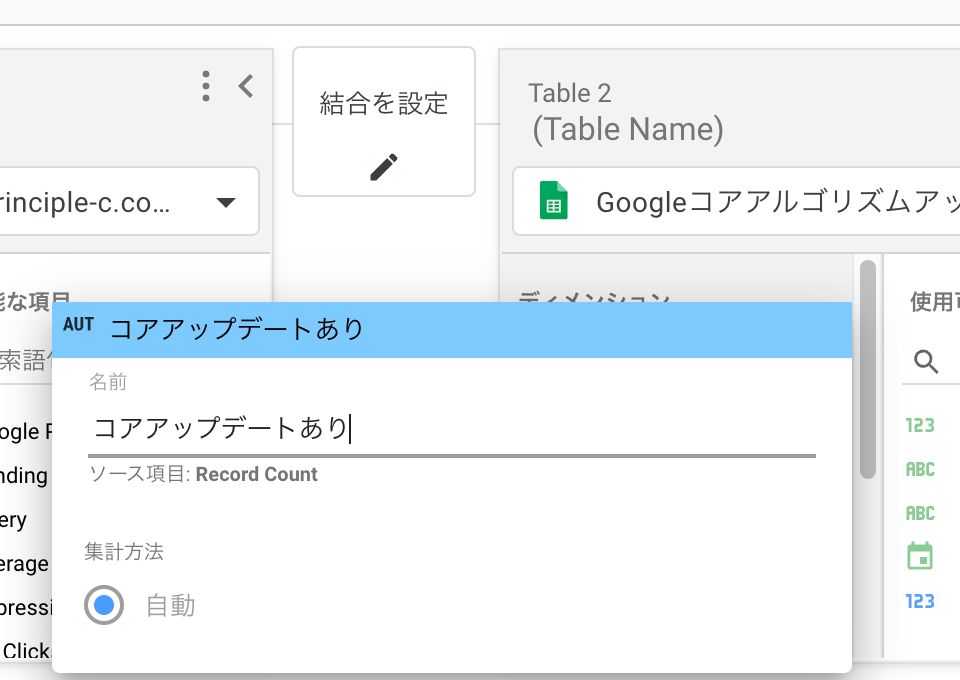
このままでもいいですが、わかりづらいので「Record Count」の左の「AUT」をクリックして指標の名称を「コアアップデートあり」に変更します。

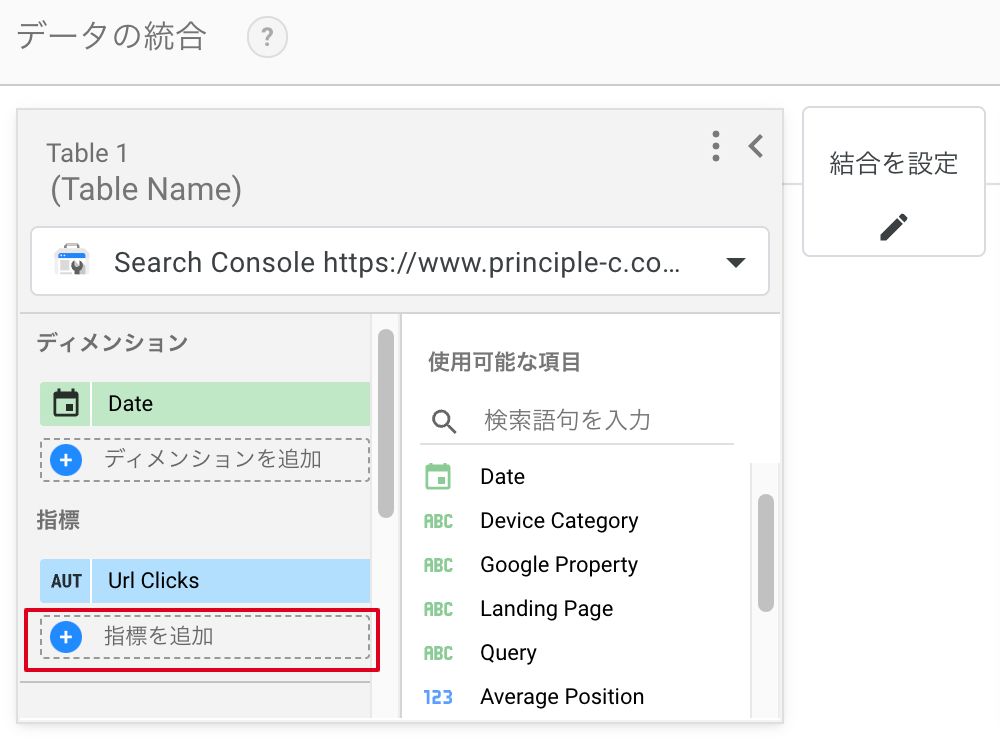
⑤Search Consoleのデータソースの指標に「Url Click」を追加し、(すでに追加されている場合は不要)その下の「指標を追加」を選択し、「+フィールドを作成」をクリックします。

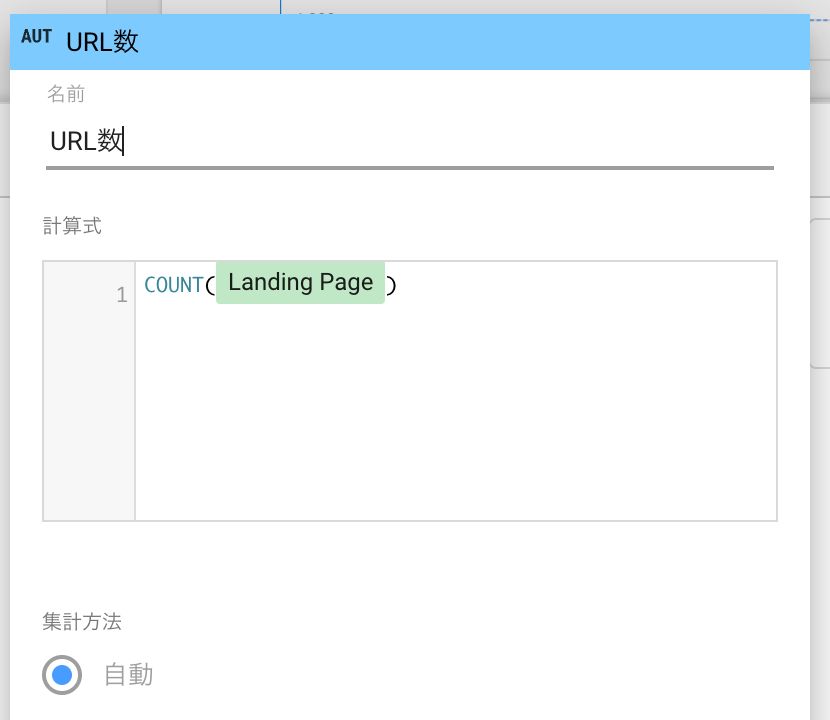
計算式の入力ができるようになるので、「COUNT(Landing Page)」と入力し「適用」をクリックします。

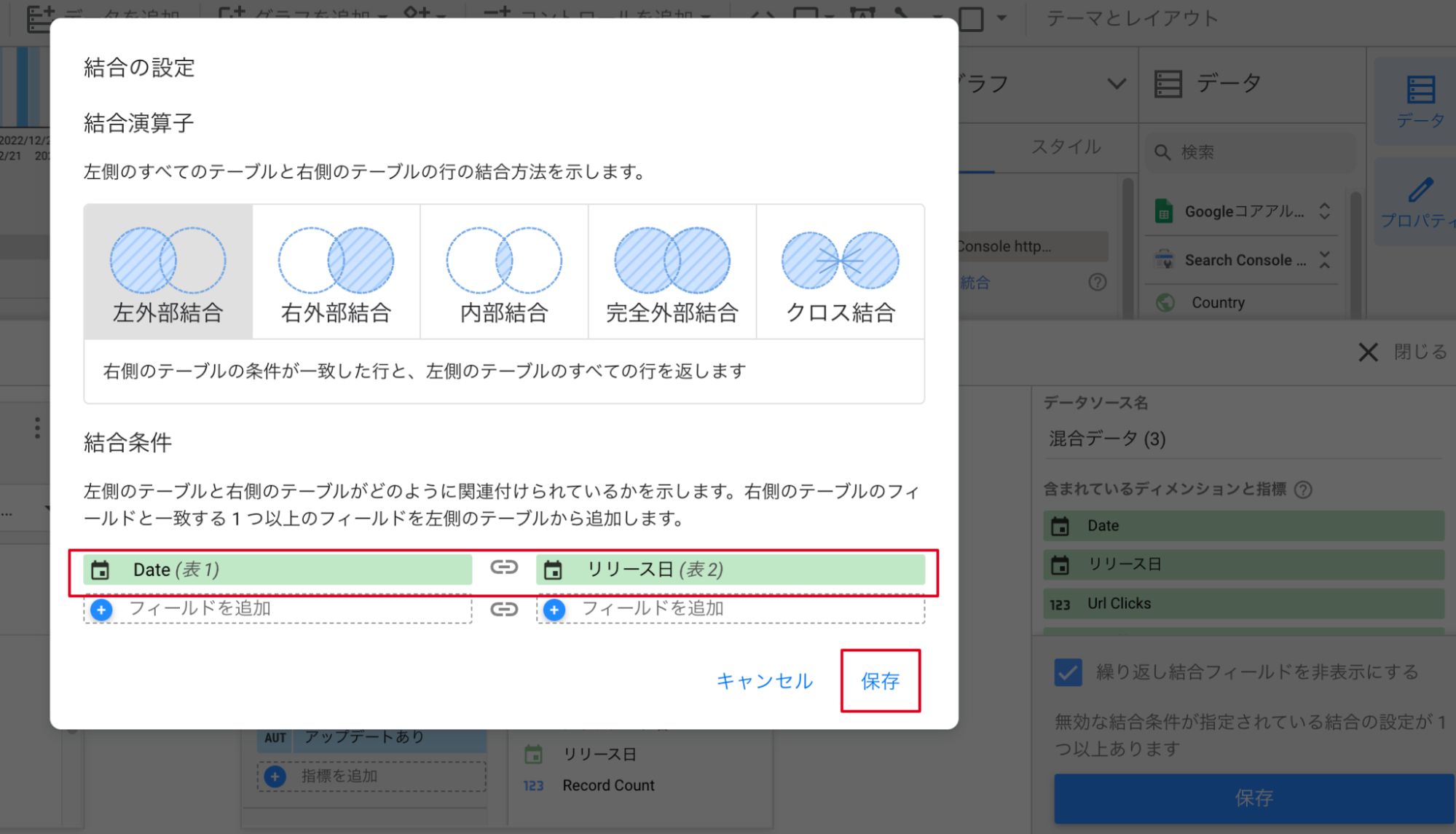
⑥「結合を設定」をクリックし、「左外部結合」が選択された状態でSearch Console、スプレッドシートそれぞれのデータソースから日付のディメンションを選択し、保存します。

手順4. グラフを作成し、グラフの種類などを調整する
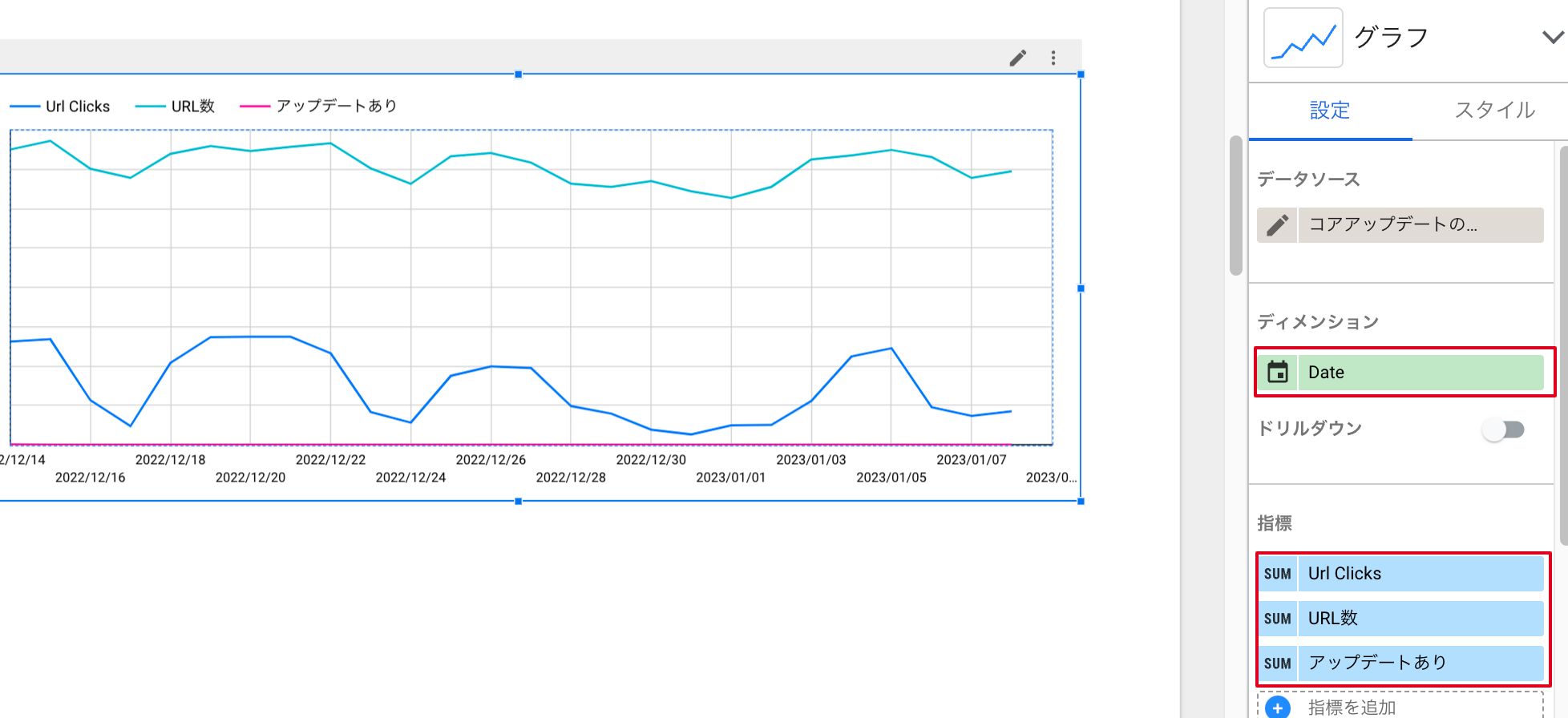
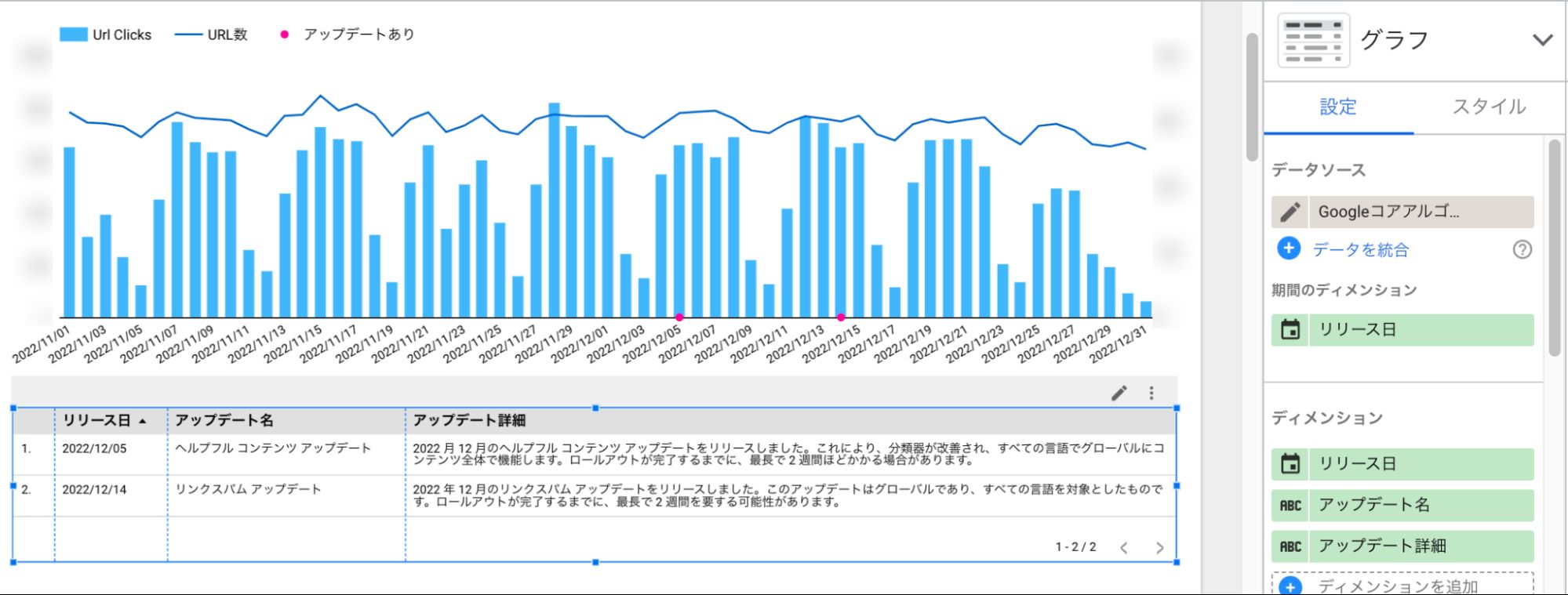
①ディメンションには「Date」を設定し、指標には「Url Clicks」「URL数」「アップデートあり」を選択します。

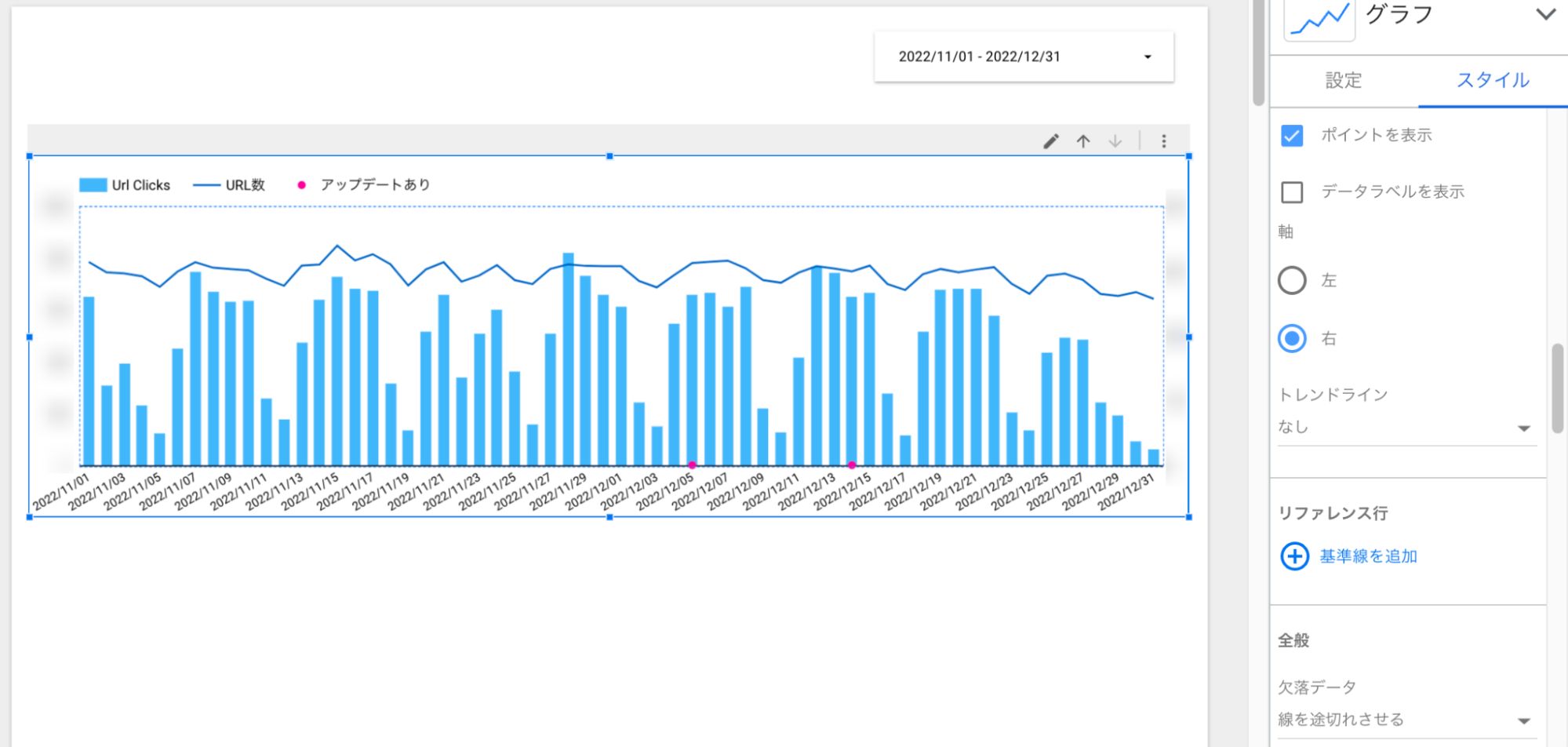
②グラフを選択した状態で「スタイル」を選択し、グラフの種類などを変更します。
今回は以下の設定としました。
- 系列1(Url Clicks):棒グラフ、軸は右
- 系列2(URL数):折れ線グラフ、軸は左
- 系列3(アップデートあり):折れ線グラフ、軸は右、線なし、ポイントを表示にチェック
- 欠落データ:線を途切れさせる

③必須ではありませんが、グラフの下にスプレッドシートで入力した表を追加しておくとどんなアップデートがあったのか確認がしやすくなります。
▼設定方法:
上部のツールバーから「+グラフを追加」をクリックし「表」を選択
データソースをスプレッドシートにして、ディメンションに「リリース日」「アップデート名」「アップデート詳細」を追加

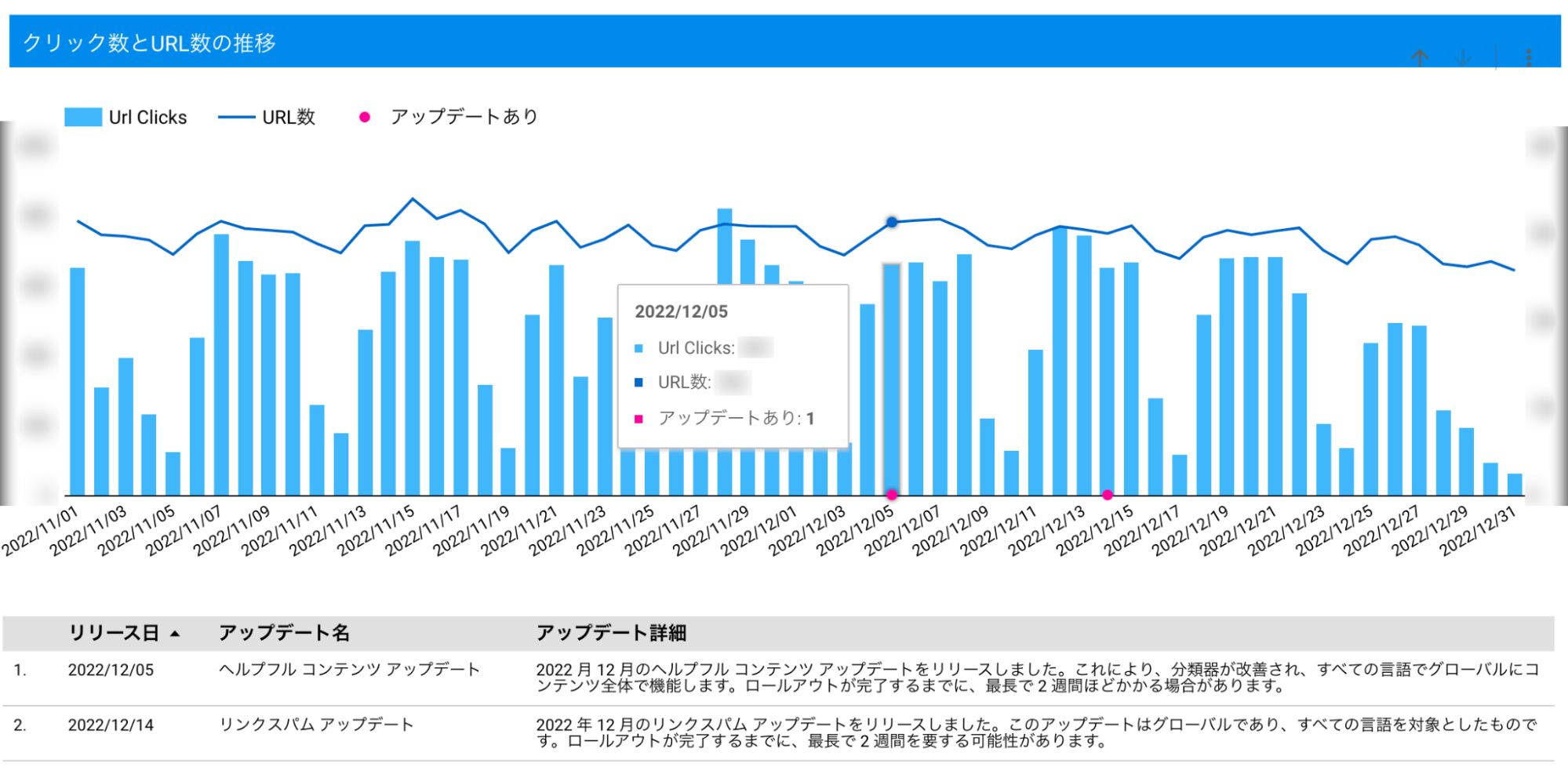
④横幅やグラフの色などを調整したら完成です。アップデートがある日にだけ日付の部分にピンクの点が入っているのがわかると思います。リリース日が同じで複数のアップデートがあった場合は「アップデートあり」の件数が変わります。

レポートの応用方法
今回作成したレポートを応用し、より便利に使うこともできます。ここでは以下の3つを紹介します。
- 他の指標で見る
- 施策管理表とSearch Consoleデータを結合させて施策実施効果を見る
- GA4を接続してサイト全体への影響を見る
他の指標で見る
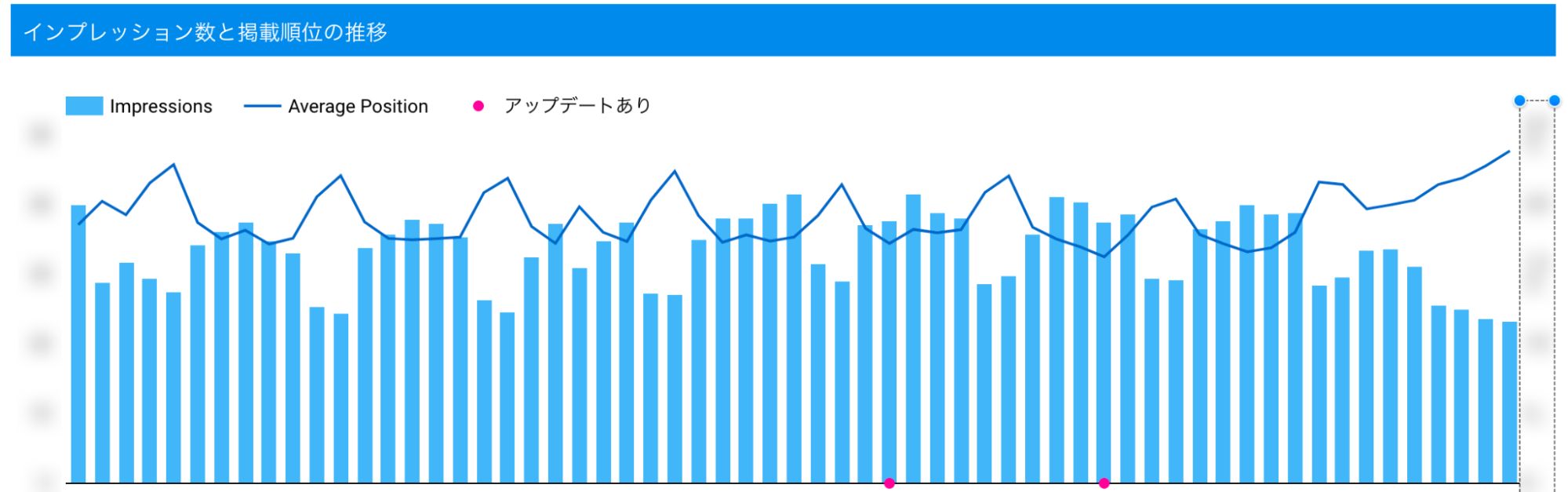
Search Consoleの別の指標をグラフ上に入れることもできます。
インプレッションや掲載順位など、他の指標で見たい場合は適宜変更してください。

施策管理表とSearch Consoleデータを結合させて施策の効果を見る
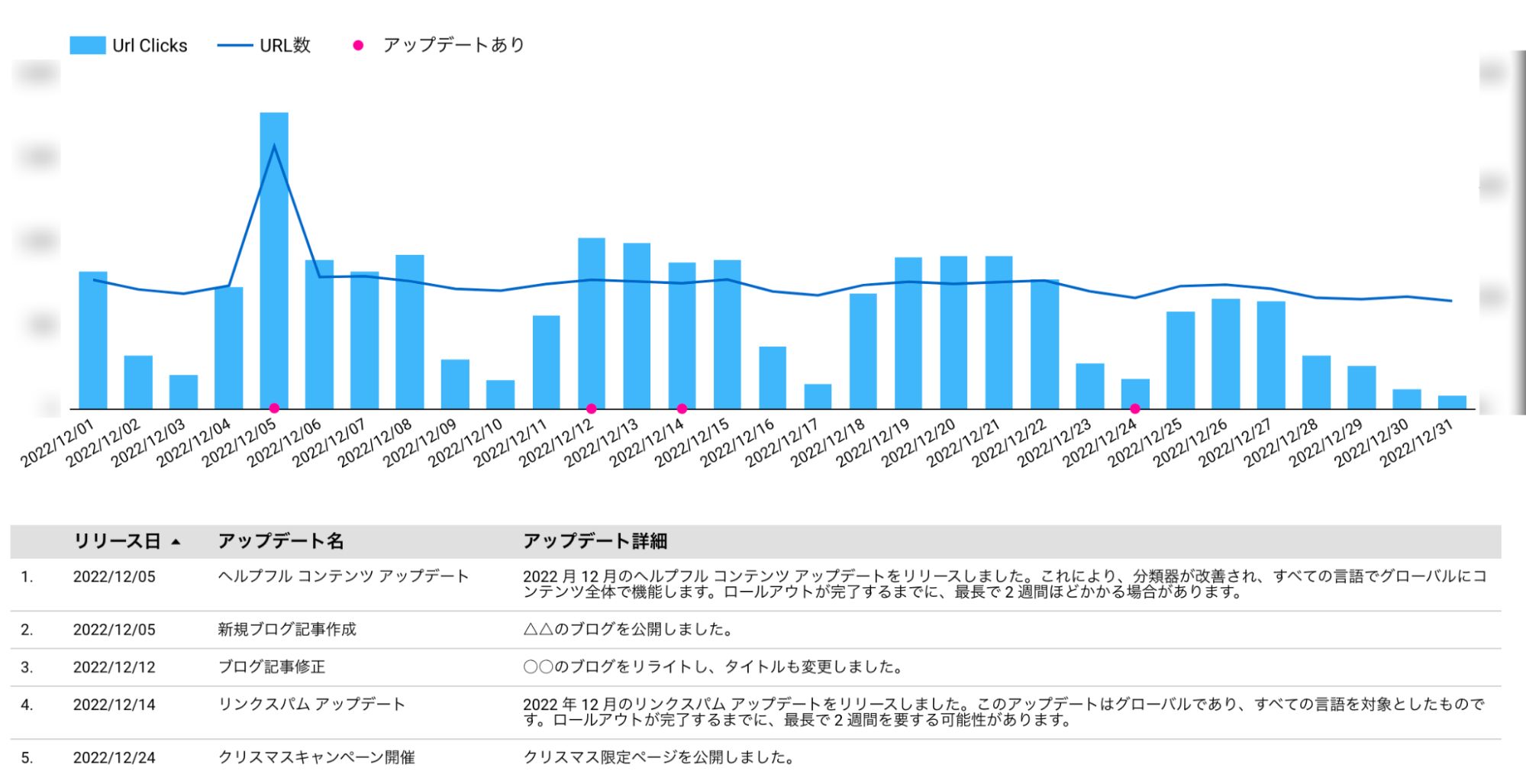
施策の履歴をまとめた施策管理表をSearch Consoleと統合することによって、施策実施の効果を見ることもできます。また、一つのサイトを複数のチームで運用している場合、変更履歴を一つのスプレッドシートで管理することで、サイト全体への影響を見ることができます。
以下はコアアップデート履歴を入力したスプレッドシートにサイトの改修履歴も掲載したものです。SEOはサイト全体で評価される方向に変わってきているので、変動がありそうなものは全て入力しておくことでサイトの変動がなぜ起きたのか、原因を探りやすくなります。

GA4を接続してサイト全体への影響を見る
GA4のデータを結合させてコアアップデートの影響や施策実施効果を見ることもできます。急にCV数が下がったなど、サイトのKPIに問題があった場合にすぐに確認できるので便利です。
最後に
本ブログでは、Looker Studioを利用してGoogleコアアップデートの影響を調べる方法とその応用編を紹介しました。Googleコアアップデート後に流入低下や順位下落が見られた場合、どこに問題があるのかいち早く見つけることで被害を最小限に食い止めることができます。ぜひ試してみてください。
Googleの検索結果画面はAIの発達によってどんどん進化しており、SEOはより複雑になってきました。 プリンシプルではテクニカルSEOからコンテンツSEOまで幅広く対応しております。「急に自然検索流入が減った」「自然検索流入をもっと増やしたい」など、SEOでお悩みがあればぜひ一度ご相談いただけたら幸いです。