現在ECサイトの市場規模は右肩上がりとなっており、ECサイトは物販をする上で欠かせない存在といえます。
ECサイト運営者は、フロント業務・バックエンド業務など多岐に渡る業務を抱えているかと思います。「SEOのことまでなかなかリソースが回らない」といったお声をいただくこともありました。
そんなECサイト運営者の方に向けて、今回はECサイトのSEOで重要なことについて、これまでの経験を踏まえて解説します。
SEOとは?
SEO(Search Engine Optimization)とは、検索エンジンの検索結果でサイトを上位に表示させるために調整すること、またその手法の総称を指します。キーワードの選定や、コンテンツの作成、内部対策など、多方面からの改善を行います。
ECサイトにSEOは必要か?
「Web広告を回しているけど、SEOは必要なの?」「ECサイトでSEO対策をして本当に売上があるの?」といったお声をいただくことがあります。ECサイトにSEOは必要なのでしょうか。
結論からお伝えすると、ECサイトを運営するにあたってSEOは欠かせないものだと考えています。その理由を、他のWebマーケティング手法(Web広告やSNS運用など)と比較して考えてみました。
他のWebマーケティング手法と比較したSEOの優位性
- 検索結果の上位に表示ができている間は継続的に訪問してもらえる
- 長期的には費用対効果が高い
- キーワード単位で狙えるため、獲得したいユーザーを集客できる
- 検索は情報収集の能動的な手段のため、ユーザーの熱量が高い
これらはECサイトに限った話ではなく、Webサイト全般を運営するにあたって覚えておきたいSEOの優位性です。もちろん他のWebマーケティング手法にもそれぞれ優位性があり、SEOにもデメリットはあります。
SEOのデメリット
- 成果が出る(検索エンジンに評価してもらえる)までに時間が必要
- 外的要因(検索アルゴリズムや競合サイト)によって検索順位が変動する
特にWeb広告などとは違って、SEOはすぐに成果が出るものではありません。だからこそ、出来ることから早めにコツコツと対応していくことが~求められます。
ECサイトのSEOで重要なこと
ECサイトのSEOを考える上で、「ECサイトはデータベース型のサイトである」ということが重要なポイントになります。
データベース型のサイトの特徴
- 動的に生成されるページ(サイト内検索や条件絞り込みなど)がある
- 商品数によってはURL数が膨大になる
このような特徴を持つECサイトの場合、コーポレートサイトやメディアサイトと比較して、特にクローラビリティやインデックス登録についても意識を向ける必要があります。

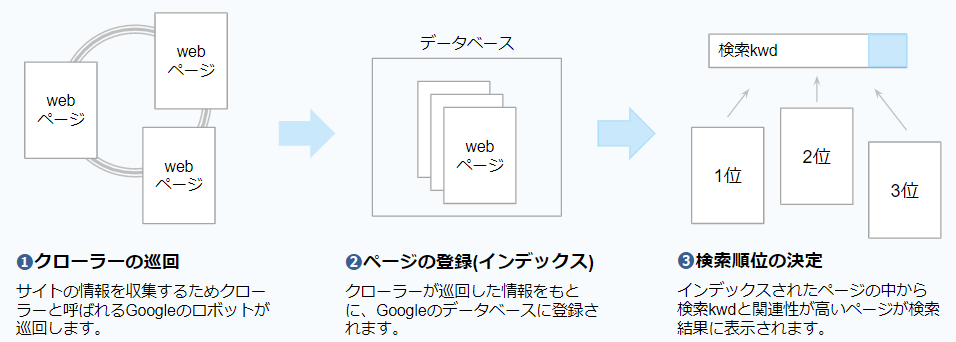
クローラーがサイトを巡回し、インデックスに登録して、それを元に検索順位を決めるという一連の流れがあります。どんなに優れた商品やページ内容であっても、検索エンジンにページを正しく認識してもらわないと検索ユーザーに届きません。クローラビリティが悪いとページの情報が検索エンジンに伝わらず、ページがインデックスされなかったり、ページの更新が反映されにくくなってしまいます。
また、動的に生成されるページがあることによって、重複判定を受けてしまったり、流入キーワードでカニバリが発生しやすいといったことなどもECサイトの特徴です。それ以外にも、ショッピング枠や人気商品枠、リッチリザルトなどの多様化する検索結果に対応することも求められています。
これらは、いずれもSEO内部施策によって解決できる課題です。今回はECサイトにおける内部施策のポイントを重点的に解説します。
SEOに強いECサイトのポイント
ポイント1. 商品の構造化データ
ECサイトでは、検索エンジンが商品ページの内容をより理解しやすくするための構造化データを実装することを推奨します。(構造化データについては「構造化データとは?マークアップ手法やSEOとの関係についても解説」を参考にしてください。)
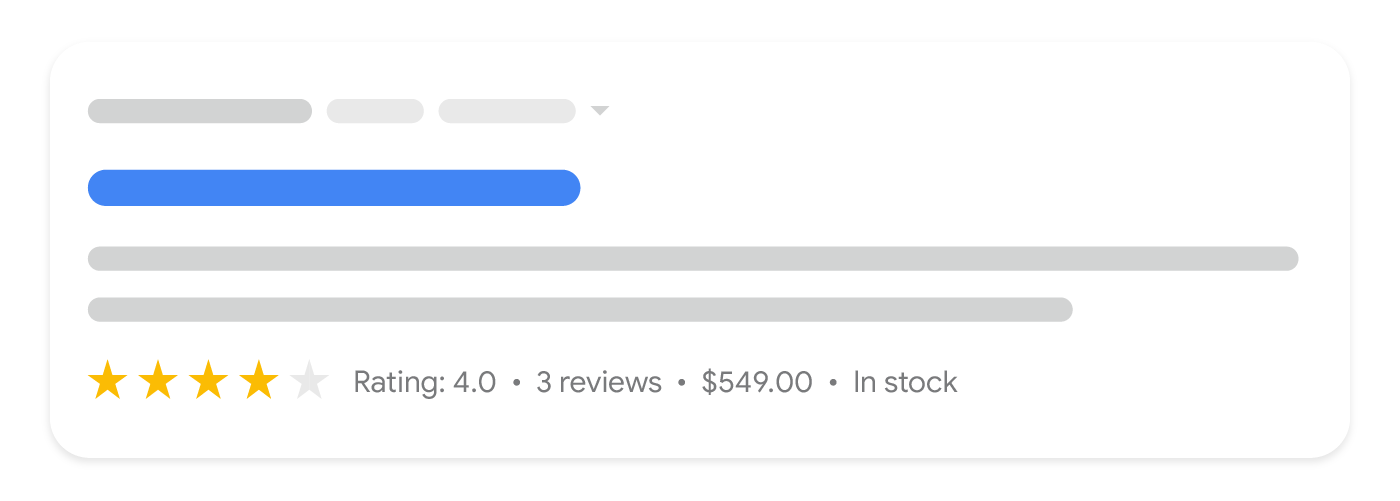
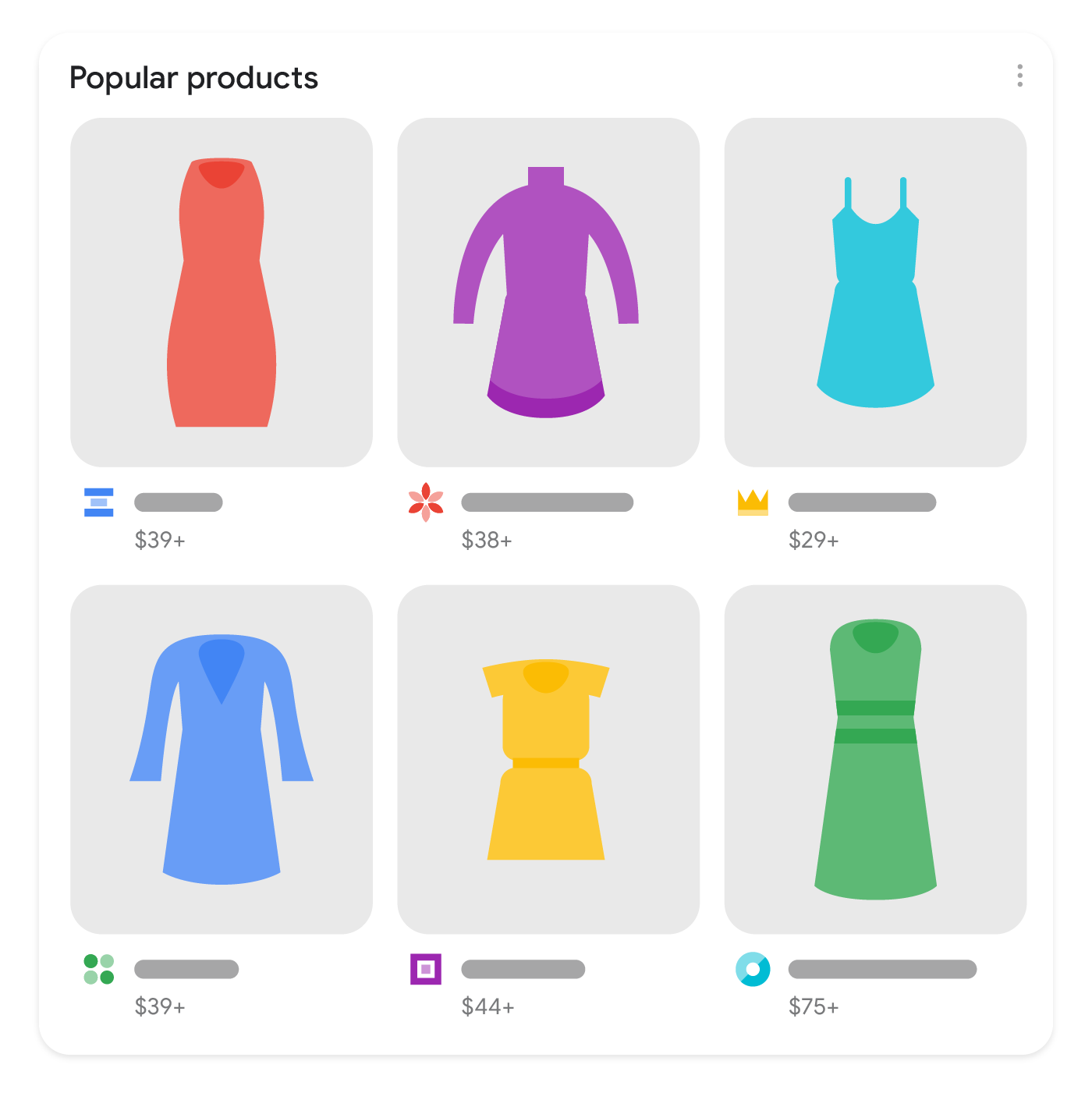
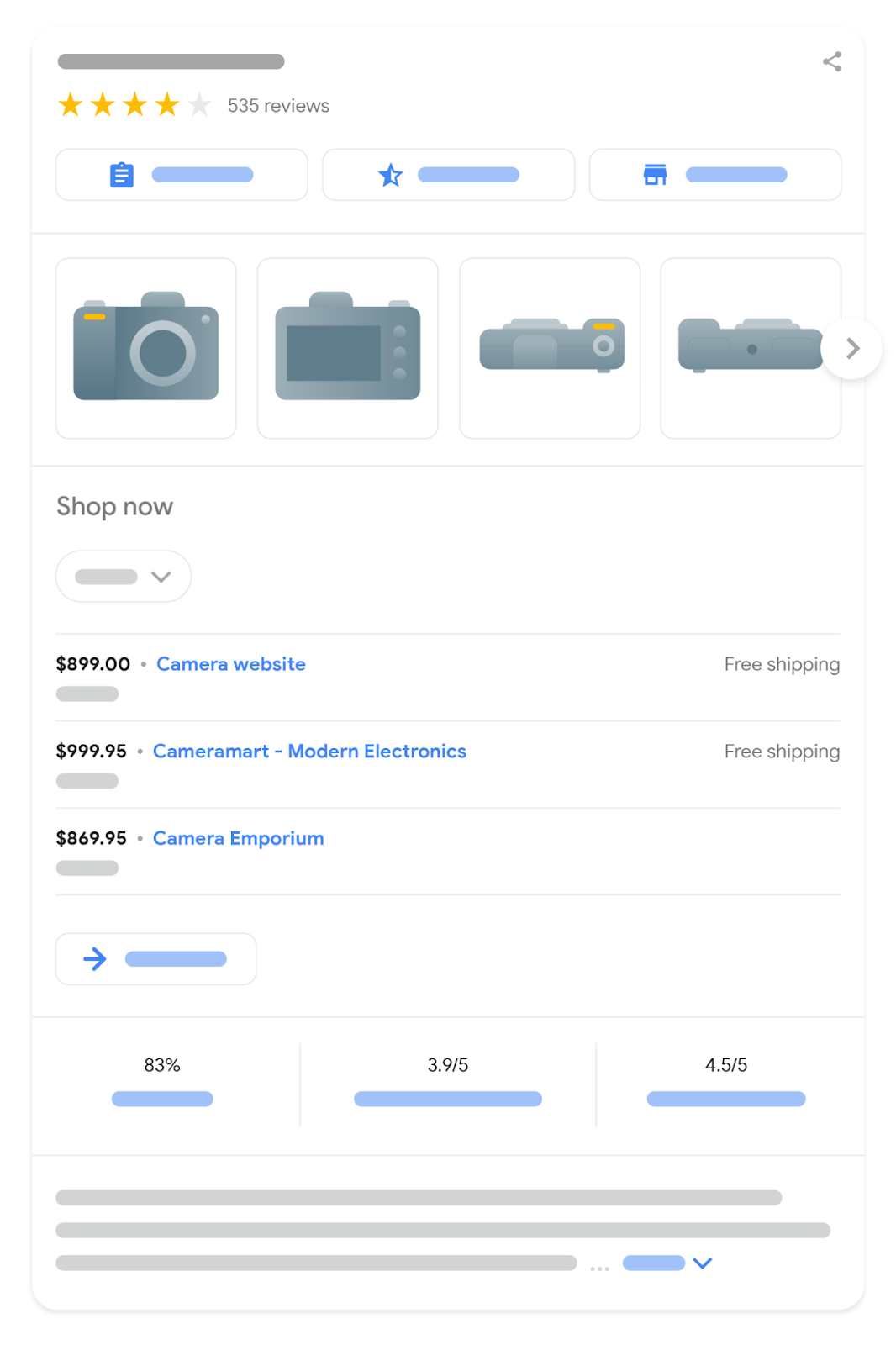
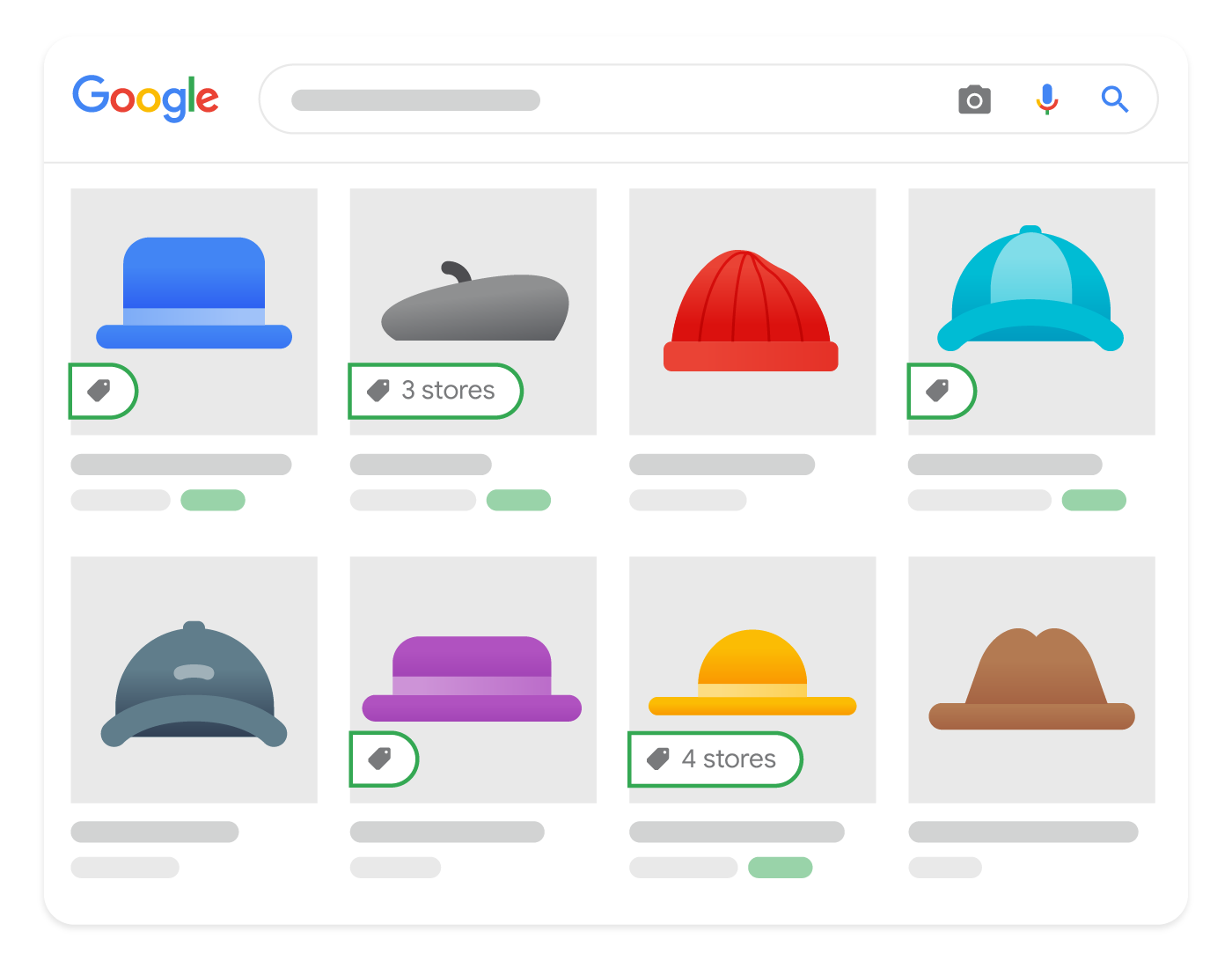
商品の構造化データを実装することで、検索エンジンが商品情報を理解しやすくなるだけでなく、検索結果での露出を増やすことができます。具体的には下記箇所で掲載ができるようになります。
以上のように、近年では検索結果に表示される内容が多様化されているため、上位を確保していてもCTRはこれまでよりも低下する傾向があります。そのため、検索結果画面での露出を増やすことが重要だと考えています。商品構造化データの実装方法についてはGoogle公式ドキュメントをご参照ください。
構造化データを実装する際の注意点
商品の構造化データの実装にあたり、注意点があります。
商品一覧ページに商品の構造化データが記述されていたケースに遭遇したことがあります。しかし、商品の構造化データは、あくまで単一の商品ページに記述するものです。注意しましょう。
また、キャンペーンなどで商品が無料になる場合に、構造化データの「price」を設定していないというケースもありました。「price」の設定は必須であるため、金額が0円になる場合も「price」の値を「0」として設定するようにしましょう。
さらに、商品の長所・短所を明示する構造化データはECサイトの商品ページには記述できないことにも注意しましょう。
このように注意点を挙げればキリがありませんが、正しく実装できているかどうかはリッチリザルトテストやSearch Console(下記参照)で確認することができます。商品情報は正確に伝える必要があるので、必ずチェックするようにしましょう。

- 商品スニペット → 商品スニペット(リッチリザルト)のレポート
- 販売者のリスティング → 商品リスティング枠のレポート
ポイント2. Google Merchant Center Next
Google Merchant Center NextとはGoogleショッピングタブを管理するものです。Google Merchant Center Nextに商品情報を登録することで主に下記のことができます。
- ショッピング広告への掲載
- 動的リマーケティング広告への掲載
- ショッピングタブの無料リスティング枠への掲載
先述した通り、検索結果で露出機会を増やすことが今のSEOに求められていると考えています。広告を出稿しないまでも、Google Merchant Center Nextに商品を登録すればショッピングタブの無料リスティング枠に掲載することができます。また、商品の構造化データと同様に、商品スニペット・人気商品枠・ショッピングナレッジパネル・画像検索などへの掲載も可能になります。
この他にも、カートシステム(第三者プラットフォーム)との連携や登録商品のパフォーマンスレポート機能もあるので、Google Merchant Center NextはECサイトを運営する上で欠かせません。
商品の情報はセール価格や在庫切れ等、なるべく早く更新しておく必要があります。商品の構造化データはクローラーに認識してもらうまでに時間がかかるケースもあるため、Google Merchant Center Nextでフィードを送信し、ページの更新情報を速やかに検索結果に反映することをおすすめします。
商品の構造化データを実装しているECサイトは、改めてGoogle Merchant Center Next用のフィードを生成しなくても大丈夫です。Google Merchant Center Nextでは構造化データからフィードを自動で生成する機能もあるので、フィードを生成するのは難しいなと思ったら「自動フィード」を試してみましょう。
ポイント3. 画像のalt属性
alt属性とは画像の代替テキストのことで、検索エンジンが画像の内容を理解するのに役立ちます。検索エンジンの画像に対する理解が深まることで、画像検索での露出を増やすことにつながります。(実際に、画像のalt属性を設定しただけで画像検索のパフォーマンスが大きく向上した経験があります。)
ECサイトの商品ページにおいて、1枚目の商品画像にだけalt属性を設定しているというケースに遭遇したことがあります。商品ページでは複数枚の商品画像を掲載していることが多いと思いますが、必ず全ての商品画像に対してalt属性を設定しましょう。alt属性の設定に関する詳細情報はGoogle公式ドキュメントをご確認ください。
また、SEOの観点だけではなくアクセシビリティの観点からもalt属性を設定することが求められています。alt属性は、何らかの理由で画像が読み込めないときにブラウザ上で表示するテキストになったり、視覚障害者の方向けの「音声ブラウザ」ではalt属性が読み上げられることで画像の内容を伝えます。ちなみに、alt属性を設定することはHTML Living Standard(W3C基準)で定められており、世界標準で求められています。
ポイント4. 重複ページの解消
ECサイトではサイト内検索や、商品一覧ページでの絞り込み機能などが実装されているかと思います。ユーザーにとっては便利な機能である一方で、SEOの観点では少々厄介な機能でもあります。というのも、サイト内検索の結果ページなどの動的ページは、既存の静的ページと重複ページであると判定されやすいからです。これまでサポートしたECサイトは必ずと言っていいほど重複ページの課題を抱えていました。
重複ページを解消することで、ページの評価割れを防ぐことやクロールバジェットの確保につながります。特に大規模なECサイトでは、クローラーに認知されていないページが多くなる傾向があるので、クロールバジェットを確保することは重要です。
重複ページを確認する方法
重複ページを特定するにはGoogle Search Consoleの「インデックス作成」>「ページ」>「ページがインデックスに登録されなかった理由」で確認することができ、下記のようなステータスが対象となります。
- 「重複しています。ユーザーにより、正規ページとして選択されていません」
- 「重複しています。Googleにより、ユーザーがマークしたページとは異なるページが正規ページとして選択されました」
重複ページを解消する方法
重複ページを解消するためにURLの正規化をしましょう。重複判定を受けるパターン別にURLの正規化の方法をまとめました。
| 重複判定を受けるパターン | 正規化の方法 |
|---|---|
| URLの基本構造に一貫性が保たれていない ・http ⇆ https ・wwwの有無 ・URL末尾のindexファイル名の有無(/index.html) など |
301リダイレクト 指定したURLよりもリダイレクト先のURLのほうが優れたバージョンであることをGooglebotに伝えます。301リダイレクトは、重複ページを廃止するときのみ使用します。 |
| パラメータ付きURLなど動的なURLが複数生成される ・/?sort=01 (表示順の並び替え) ・/?category=04 (条件の絞り込み) など |
カノニカル (rel=”canonical”) 「完全に同一」または「類似している」ページに対して、検索エンジンに正規URL(代表ページ)を示すためのタグ。意図せずパラメータが付く可能性もあるため「自己参照canonical」も記述しましょう。 |
| パソコン用とモバイル用で別のページを作成している ・https://example.com/page-1 (PC向けページ) ・https://m.example.com/page-1 (モバイル向けページ) |
アノテーション (link rel=”alternate”) デバイスごとに最適化されたURLが存在することを検索エンジンが認識できるよう明示します。PC向けページには、モバイル向けのURLに対して、link rel=”alternate”を記述。モバイル向けページには、PC用ページに対して、rel=”canonical”を記述。 |
動的なURLが生成される場合は、基本的にはcanonicalによる正規化でよいと思います。私が過去に対応した特殊なケースとして、特定のカテゴリ名でサイト内検索をしたときは、サイト内検索結果ページを表示するのではなく、当該カテゴリページ(静的なURL)を表示するようにシステム構築をしていました。このように、動的なURLが生成されないような工夫も視野に入れておくとよいと思います。
また、ECサイトでは色違い・型番違いの商品ページもあるかと思います。これらの商品ページを別のURLで用意している場合は、同じ商品であることには変わりはないのでcanonicalによる正規化をしておくとよいでしょう。重複判定を受けていないとしても、流入キーワードでカニバリが発生する可能性があります。
ポイント5. 低品質コンテンツの解消
ECサイトでは、知らぬうちに低品質コンテンツと判定されてしまうケースがあります。ここで言う低品質コンテンツとは、「検索ユーザーの検索意図を満たさないような内容が薄いコンテンツ」を指します。
その他にも低品質コンテンツと判定されるパターンはいくつかありますが、今回は割愛します。低品質コンテンツについては下記のGoogle公式ドキュメントをご参照ください。
ECサイトにおける低品質コンテンツの例
例えば、サイト内検索の結果で0件のページが表示されることはないでしょうか。また、商品の在庫がなくなった等の理由で商品一覧ページに掲載する商品がなく、メインコンテンツが全くない状態になることはないでしょうか。
こういったページが検索結果に表示されていても、検索ユーザーの検索意図を満たすことができません。そのため、Googleは低品質コンテンツと判定をしてインデックス登録をしてくれません。
インデックス登録されないページがクロールされるということは、クロールバジェットを浪費していることになります。また、低品質コンテンツが多いとサイト全体としての評価もされにくくなってしまいます。
低品質コンテンツを確認する方法
低品質コンテンツと判定されたページは、Google Search Consoleの「インデックス作成」>「ページ」>「ページがインデックスに登録されなかった理由」で確認することができ、下記のようなステータスが対象となります。
- 「ソフト404」
- 「クロール済み-インデックス未登録」
低品質コンテンツの解決策
低品質コンテンツと判定されたページを特定したら、それぞれのページの目的に合わせてnoindexを設定するか、不要なページであれば削除をするといった対応をしましょう。
ブログ記事などでメインコンテンツがあるにも関わらず、上記ステータスに該当する場合はリライトをして品質を上げることも検討してみてください。
ポイント6. 一覧ページにおける非同期の「もっと見る」ボタン
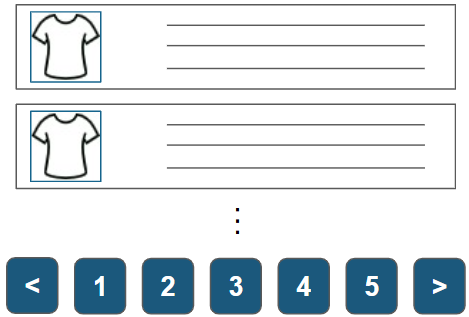
ECサイトの商品一覧ページにおいて、非同期(※)の「(商品を)もっと見る」ボタンが設定されている場合、クローラーはボタン押下後表示される商品詳細ページを認識することができません。
※非同期:ある処理の実行中に他の機能やコードを実行できる処理のことで、ウェブブラウザ上ではリロードなしでページ上にHTMLを出力する際などに使われる技術。

商品数が多く1ページ内に掲載しきれない場合は、一覧ページを分割(ページネーション設定)し、各ページへの内部リンクを<a href="[URL]">で実装しましょう。

ポイント7. パンくずリスト
ECサイトにおいて、1つの商品がカテゴリ「○○○」やブランド「△△△」のような複数の商品一覧に表示されている場合、パンくずリストをどのように設定しようか迷うことはありませんか?
複数の一覧ページから内部リンクを向けられている商品詳細ページにおいては、パンくずリストを複数作成することを推奨いたします。
カテゴリ「Tシャツ」、ブランド「プリンシプル」の商品詳細ページの例
- TOP > Tシャツ > 商品詳細
- TOP > プリンシプル > 商品詳細
このようにパンくずリストを複数作成することで、クローラーの階層構造の理解にも役立ち、「カテゴリ一覧ページ」と「ブランド一覧ページ」の評価向上も期待できます。(ユーザビリティの観点も〇)
なお、パンくずリストの構造化データも忘れずに設定するようにしましょう。
参考:パンくずリスト(BreadcrumbList)のマークアップを追加する方法 | Google検索セントラル | ドキュメント | Google Developers
ポイント8.XMLサイトマップの運用
XMLサイトマップとは、サイト上のURLや最終更新日をクローラーに伝えるファイルのことです。
ECサイトにおいて更新頻度の多い商品詳細ページでは、XMLサイトマップの掲載に漏れが起こることが多々あります。すると、サイトのコアコンテンツである商品詳細ページがクロールされないという事態が発生します。
また、販売終了した商品詳細ページがサイトマップに残り続けていることで、不要なクロールが発生してしまうケースもあります。
そのためECサイトでは、商品詳細ページの新規追加と削除にあわせて、漏れなくXMLサイトマップの更新をすることが求められます。基本的な運用方針としては以下の通りです。
XMLサイトマップの運用方針
- インデックスさせたいページは原則全てXMLサイトマップに掲載
- 販売終了した商品詳細ページはXMLサイトマップから削除
- バッチ処理やCMSの自動サイトマップ更新機能(があれば)活用
参考:サイトマップの作成と送信 | Google検索セントラル | ドキュメント | Google Developers
ポイント9. 検索需要のあるキーワードをもとにしたカテゴリ設計
カテゴリ別商品一覧ページは、非ブランド系キーワードからの流入獲得の上で非常に重要である一方で、以下2つの課題がしばしば散見されます。
課題1. 検索需要の低いキーワードで設定されている
同じことを意味するキーワードでも検索需要が小さい方のキーワードで、titleタグやH1タグなどが設定されていることがあります。以下はその例です。
| 検索需要が小さい | 検索需要が大きい | ||
|---|---|---|---|
| キーワード | 検索ボリューム | キーワード | 検索ボリューム |
| ベジタブルジュース | 40 | 野菜ジュース | 40,500 |
| スポサン | 6,600 | スポーツサンダル | 40,500 |
| 園芸 | 60,500 | ガーデニング | 135,000 |
| 上着 | 12,100 | アウター | 60,500 |
基本的には検索需要が大きいキーワードに合わせて、カテゴリ名(titleタグやH1タグなど)を設定するようにしましょう。
課題2.カテゴリを細分化することができていない
大きな括りでカテゴリ設計されており、細分化できていないこともあります。カテゴリを細分化させたキーワードに検索需要があり、かつ、掲載できる商品がある場合は、カテゴリを細分化することを推奨いたします。
カテゴリ細分化の例
ラーメン → しょうゆラーメン、みそラーメン、しおラーメン、豚骨ラーメン
カテゴリを細分化することで、それぞれのキーワードからの流入獲得を期待できます。
SEOに強いECサイトまとめ
この記事ではECサイトにおけるSEOのポイントについて紹介しました。今回は私が実際に遭遇したケースも紹介しましたが、サイトによって抱えている課題は違います。まずはGoogle Search Consoleを活用して、テクニカル課題をしっかり特定することから始めてみてください。
なお、プリンシプルはECサイトの支援実績が豊富にあります。「何から手をつけたらよいか分からない」「課題の解決方法が分からない」などのお悩みがありましたら、無料で簡易診断やご提案もしておりますので、お気軽にお問い合わせください。