はじめに
近年、構造化データマークアップ対応によるサイト情報のリッチリザルト表示が進んでいます。2019年5月8日にもGoogleが新しいリッチリザルトとして「FAQ」と「HowTo(ハウツー)」を公表しました。
この構造化データは、リッチリザルト表示により、検索結果画面の占有率を上げることができる反面、検索結果でユーザーの疑問を解決することができるため、サイトへの流入が減少するのではという懸念がありました。実際、SEOコンサルティングの現場でもこういった質問を受けることは多くありました。
そこで本記事では、「FAQ」と「HowTo」の構造化データ実装手順や実装によるメリットをご紹介するとともに、実データを公開し、リッチリザルト表示によってCTR(クリック率)にどんな変化が見られるのか、CTRを改善するためのポイントはあるのか解説してまいります。
構造化データとは
構造化データとは、HTMLで記述されているページの情報を、検索エンジンやクローラーが認識できる規格(ボキャブラリー)に従って、理解できる記述方法(シンタックス)でマークアップしたデータのことをいいます。
ボキャブラリ
検索エンジンやクローラーが認識できる規格をボキャブラリーといい、2020年6月現在Googleがサポートしているのは、schema.orgのみです。
data-vocabulary.orgというボキャブラリは、2020 年 4 月 6 日をもって、サポート終了となっております。
シンタックス
ボキャブラリを、クローラーが理解できるように記述する方法をシンタックスといい、Googleがサポートしている書き方は、
- JSON-LD
- microdata
- RDFa
の3種類です。この中でもGoogleは、JSON-LDを使用することを推奨しております。
本記事では、ボキャブラリは「schema.org」シンタックスは「JSON-LD」を使用した場合の実装方法をご紹介します。
FAQとHOWTOの構造化データについて
2019年5月8日に公表されたFAQとHowToの構造化データが、それぞれどういったコンテンツに対してマークアップできるのか、それぞれのメリットについてご紹介します。
でしょうか。
FAQ
FAQの構造化データは、特定のトピックに関する質問と回答の一覧が掲載されているページにマークアップすることができます。サイト内のよくある質問ページなどが該当します。
最近では、特定のページに一部のコンテンツとして、よくある質問を用意し、FAQ構造化データをマークアップすることでリッチリザルト表示を狙うという手法も増えています。
HOWTO
HowToの構造化データは、なにかのタスクを順を追って説明しているようなハウツーコンテンツにマークアップすることができます。「〇〇 方法」「〇〇 手順」といったクエリで検索した場合にHowToの構造化データが実装されたページがリッチリザルトとして表示されています。
FAQ・HowToの構造化データを実装するメリット
FAQ・HowToの構造化データを実装するメリットは3点あります。
1. クローラーがページ情報を理解しやすくなる
他の構造化データ実装にもいえることですが、クローラーがサイトの内容を理解しやすくできるというメリットが挙げられます。
2. Googleアシスタントのアクションに対応できる
アプリやGoogleHomeといったスマートホームデバイスでGoogleアシスタントを活用する場合に、利用されることがあります。スマートホームデバイスのディスプレイにハウツーガイドが表示されるというメリットがあります。
3. リッチリザルトが表示される
構造化データをマークアップして得られるメリットとして、リッチリザルトが表示されることが挙げられます。FAQもHowToもリッチリザルト対象なので、実装すれば検索結果画面にリッチリザルトが表示される可能性があります。
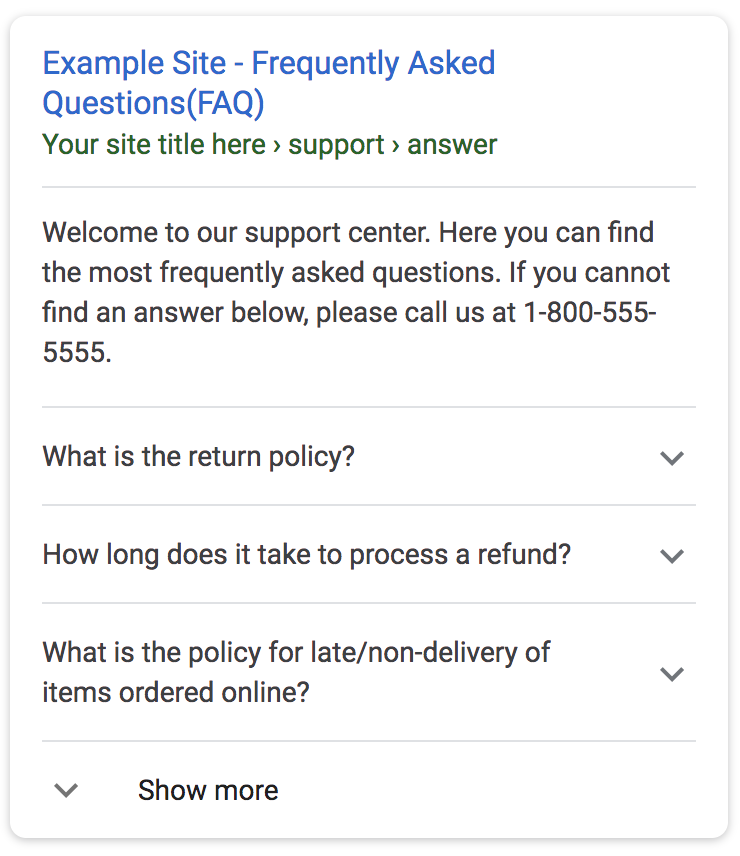
▼FAQのリッチリザルト例
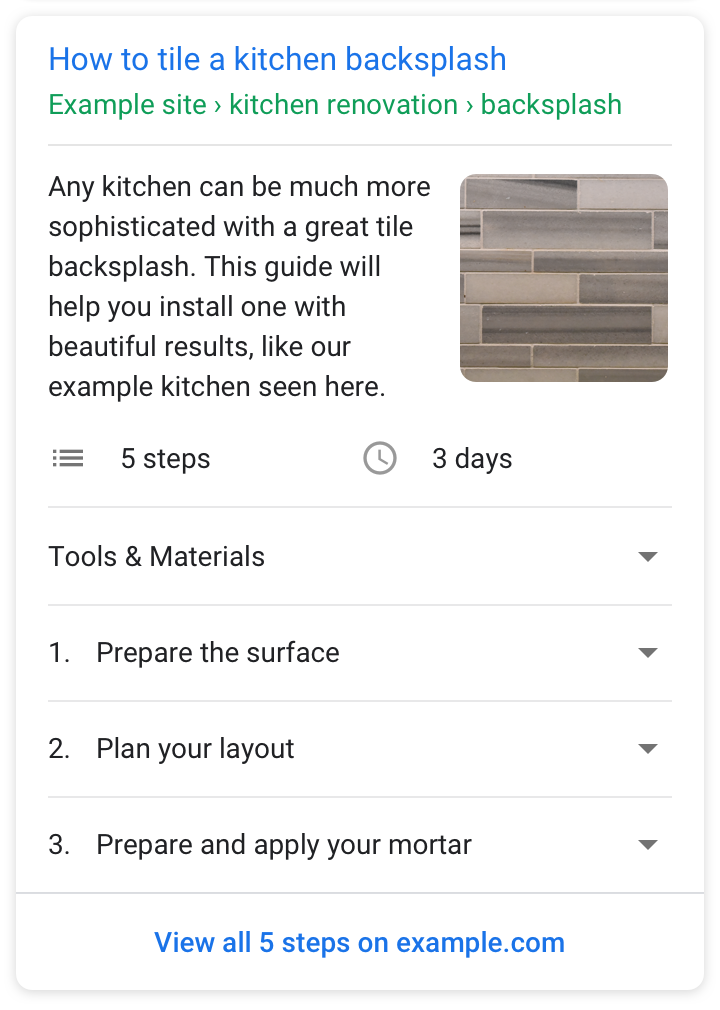
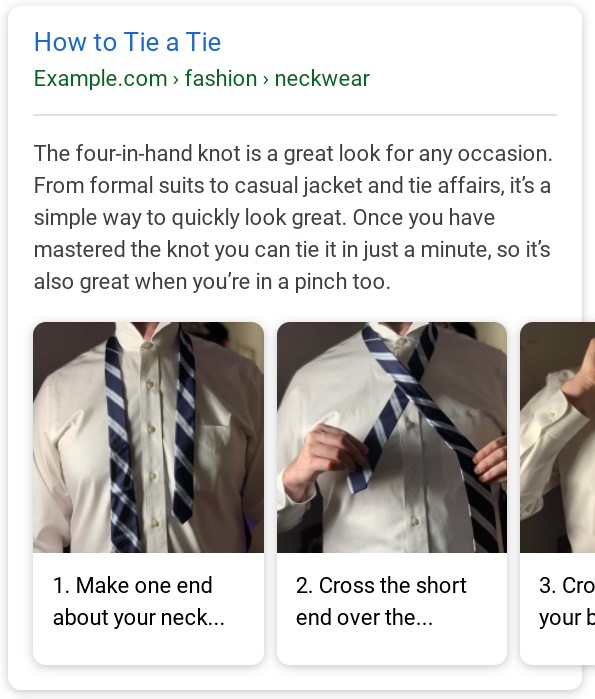
▼HowToのリッチリザルト例

今回はリッチリザルトが表示されることで、CTR(クリック率)にどんな影響がでるのか実データを用いてお伝えしていきます。
FAQとHOWTOの構造化データの実装方法
さて、ここからはFAQとHOWTOの構造化データ実装方法について、ご説明致します。
先程お話したように、ボキャブラリは「schema.org」シンタックスは「JSON-LD」での実装例をご紹介します。
FAQ
まず、FAQの構造化データです。マークアップできるページ対象に注意点があります。
それは、サイト運営者が作成し、ユーザーが他の回答を送信できないページに実装する必要があることです。複数のユーザーが質問と回答を送信できる掲示板のようなページにはマークアップできないのでご注意ください。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "サイト運営者が作成した質問項目をこちらに記載します。",
"acceptedAnswer":
{"@type": "Answer",
"text": "上記の質問の回答をこちらに記載します。"}
},
{"@type": "Question",
"name": "サイト運営者が作成した質問項目をこちらに記載します。",
"acceptedAnswer": {
"@type": "Answer",
"text": "上記の質問の回答をこちらに記載します。"}
},
{"@type": "Question",
"name": "サイト運営者が作成した質問項目をこちらに記載します。",
"acceptedAnswer": {
"@type": "Answer",
"text" : "上記の質問の回答をこちらに記載します。"}
}
]
}
</script>
質問に対する回答部分には、リンクやリストなど、HTML コンテンツを含めることもできます。
使用できるHTML タグは、<h1>~<h6>、<br>、<ol>、<ul>、<li>、<a>、<p>、<div>、<b>、<strong>、<i>、<em>です。
目立たせたい内容を太字にしたいなら <strong></strong> で囲ってください。
詳細説明のページへリンクを張りたいなら<a>タグでリンクを設置してください。
HOWTO
次に、HOWTOの構造化データです。下記は必須プロパティのみの最低限の実装となります。
推奨プロパティの中で、実装をおすすめしたいのは各手順の画像を併せて実装することです。
後ほどCTR変容についてご紹介致しますが、画像有り無しでCTRに大きな差が出てきます。
可能な限り、各手順の画像を実装することをご検討ください。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "HowTo",
"name": "ハウツーコンテンツのタイトル",
"description": "ハウツーの説明",
"step": [
{"@type": "HowToStep",
"text": "ステップ1の内容",
"image": "ステップ1画像のURL"
},
{"@type": "HowToStep",
"text": "ステップ2の内容",
"image": "ステップ2画像のURL"
},
{"@type": "HowToStep",
"text": "ステップ3の内容",
"image": "ステップ3画像のURL"
},
{"@type": "HowToStep",
"text": "ステップ4の内容",
"image": "ステップ4画像のURL"
},
{"@type": "HowToStep",
"text": "ステップ5の内容",
"image": "ステップ5画像のURL"
},
{"@type": "HowToStep",
"text": "ステップ6の内容",
"image": "ステップ6画像のURL"
}
]
}
</script>
HOWTOの構造化データを実装するにあたって注意すべきこととして、各ステップごとに連番を振って入力することです。
例えば、
"@type": "HowToStep",
"text": "1.必要な道具を揃える",
と記載すると
リッチリザルトとして表示される際に、「1.1.必要な道具を揃える」と番号が重複して表示されてしまうのでご注意ください。
また各手順の画像を実装する際にも注意点があります。
まず、画像のURLはクロールやインデックス登録できる必要があります。手順と関係ない画像をマークアップしてはいけません。そして、画像の形式は、.jpg、.png、.gif のいずれかである必要があります。
構造化データ実装後の検証
FAQとHOWTO、それぞれの構造化データ実装方法をご紹介してきましたが、無事にページに実装されているのか確認するために、下記テストツールでエラーが発生していないかみてみましょう。
▼リッチリザルトテスト
https://search.google.com/test/rich-results?hl=ja
▼構造化データテストツール
https://search.google.com/structured-data/testing-tool/u/0/
FAQ/HOWTOの構造化データ実装によるCTR改善結果
ここまでFAQとHOWTOの実装方法やメリットについて、ご紹介してきました。
今回は弊社がSEOコンサルティングを行っているクライアント様の実データを見ながら、各構造化データを実装したことにより、CTRにどんな影響があったのか公開致します。
それぞれの構造化データは2020年1月に実装したので、CTR比較は、2019年12月と2020年2月のSearch Consoleデータを比較しました。
構造化データを実装したページが、検索結果に通常表示された場合とリッチリザルト表示されている場合のCTRを比較しています。
FAQ
まずはFAQの比較結果です。
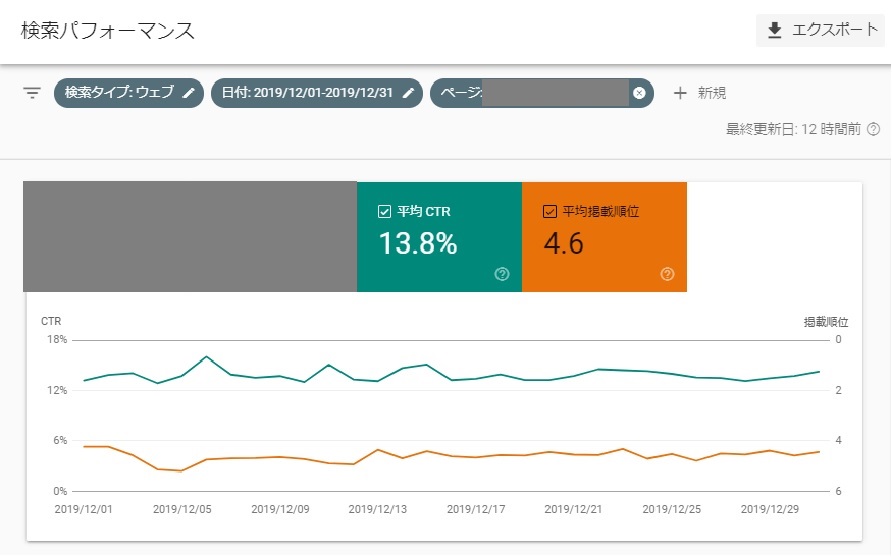
2019年12月における特定ページの通常表示された場合のCTRは、13.8%です。

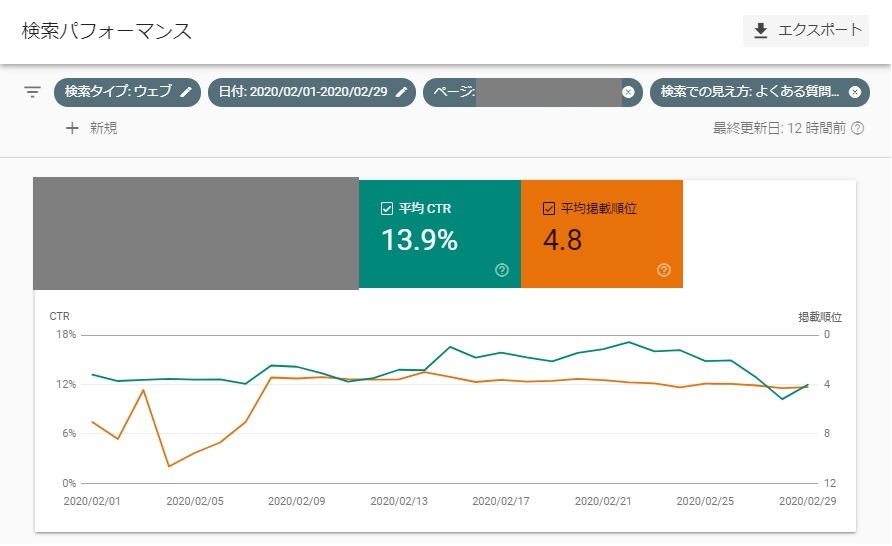
2020年2月におけるFAQのリッチリザルトとして表示された場合のCTRは、13.9%となりました。平均掲載順位は4.6から4.8と少し落ちていますが、CTRは通常時と比較して、0.1%と微増ながらCTR改善が見られました。

HOWTO
つぎにHOWTOの比較結果です。HOWTOは、モバイルのみ表示されるリッチリザルトであるため、デバイスはモバイルに絞ります。
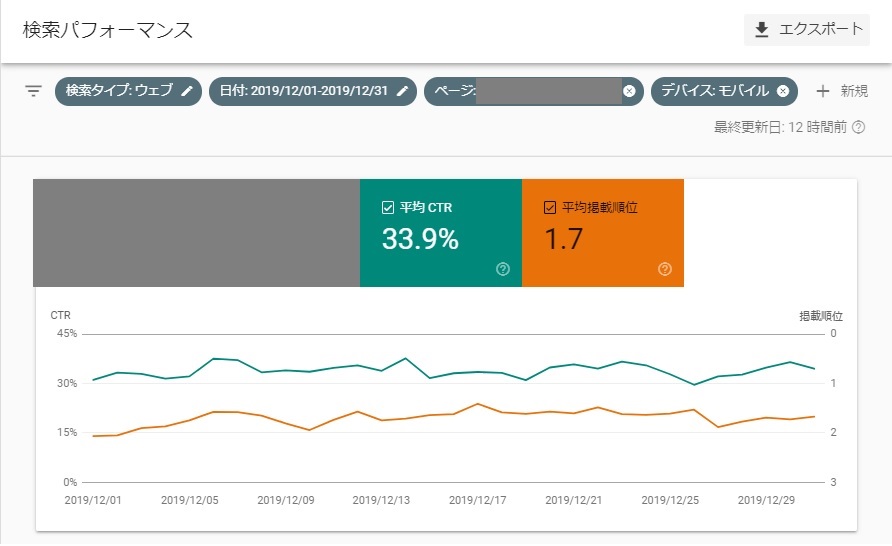
まず、2019年12月における特定ページの通常表示された場合のCTRは、33.9%です。

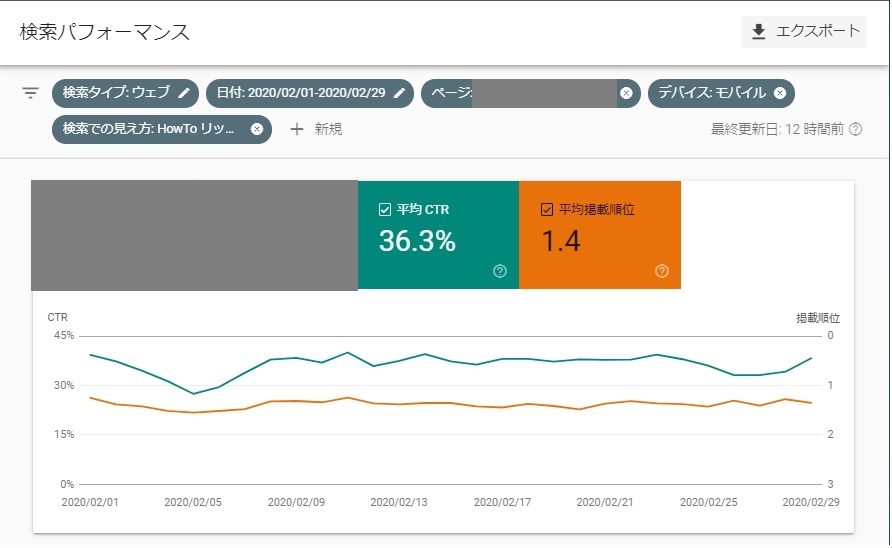
HOWTOのリッチリザルトとして表示された場合のCTRは、36.3%となりました。通常時と比較して、2.4%のCTR改善が見られました。掲載順位も1.7から1.4と少し上昇が見られました。

ここまでCTRが改善したのは、HOWTO実装時に推奨プロパティである手順の画像を追加したことで、画像がカルーセル表示されたことが要因であると考えています。
最後に
今回はFAQとHOWTOの構造化データの実装方法やCTR改善結果について、解説しました。FAQもHOWTOもリッチリザルトとして表示されることで、CTRに良い影響がありました。
各構造化データを実装することでサイトへの流入が減少するのではと心配されていたご担当者様へ、実装の後押しになれば幸いです。
また実装してみたもののCTRが下がってしまったというご担当者様は、CTRを少しでも上げるために、FAQの回答部分にリンクを付けたり、HOWTOの手順画像を実装するなど、Search Consoleのデータを見ながら改善していくことをおすすめ致します。
弊社でサポートしていくことも可能ですので、ぜひ一度ご相談ください。