ChatGPTの新機能「ChatGPT Canvas」を活用していますか?
ChatGPT Canvasは、ライティングやコーディングをスムーズに進めるための機能で、直感的かつ柔軟にAIのサポートを受けながらクリエイティブ作業を進めることができます。
本記事では、ChatGPT Canvasの特徴や使い方、活用方法について解説します。業務や日常の作業におけるヒントとして、ぜひお役立てください。それでは早速、ChatGPT Canvasの魅力を探っていきましょう。
ChatGPT Canvasとは
ChatGPT Canvasは2024年10月に導入された機能で、ライティングやコーディングをする際に非常に便利なものです。
主な特徴
主な特徴として、以下のようなものがあります。
- 別ウィンドウでChatGPTとのリアルタイム共同作業が可能
- 編集提案やコメント機能
- ライティングやコーディングに便利なショートカット機能
- 編集履歴の管理とバージョン復元
使用可能なユーザー
執筆時点では、以下のプランに加入している有料ユーザーのみが使用可能です。
- ChatGPT Plus
- Team
- Enterprise
- Edu
ChatGPT Canvasの使い方
ChatGPT Canvasを使い始めるには、以下の手順で操作をしてください。
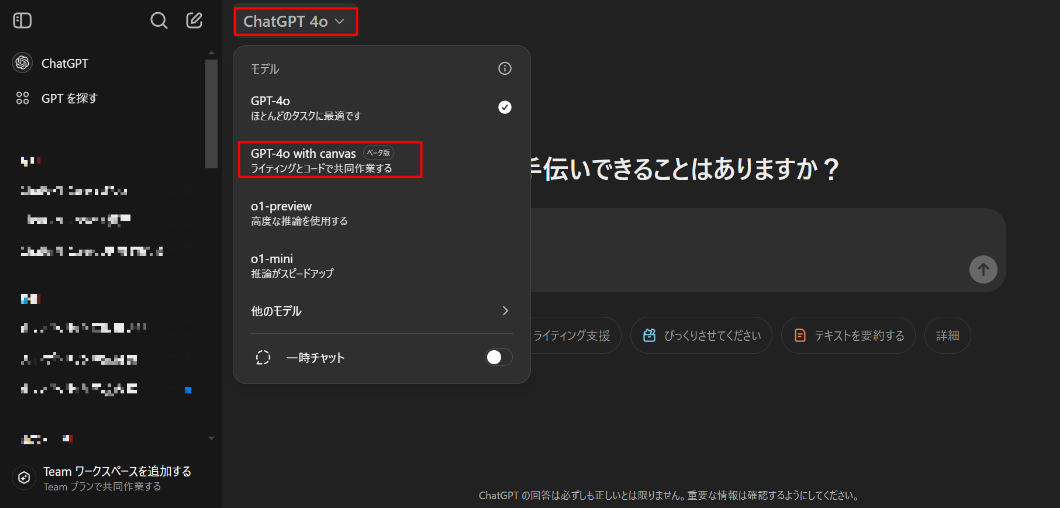
手順① モデルを ChatGPT 4o with canvas に切り替える
左上にある「ChatGPT 4o」を押下して、「ChatGPT 4o with canvas」を選択します。
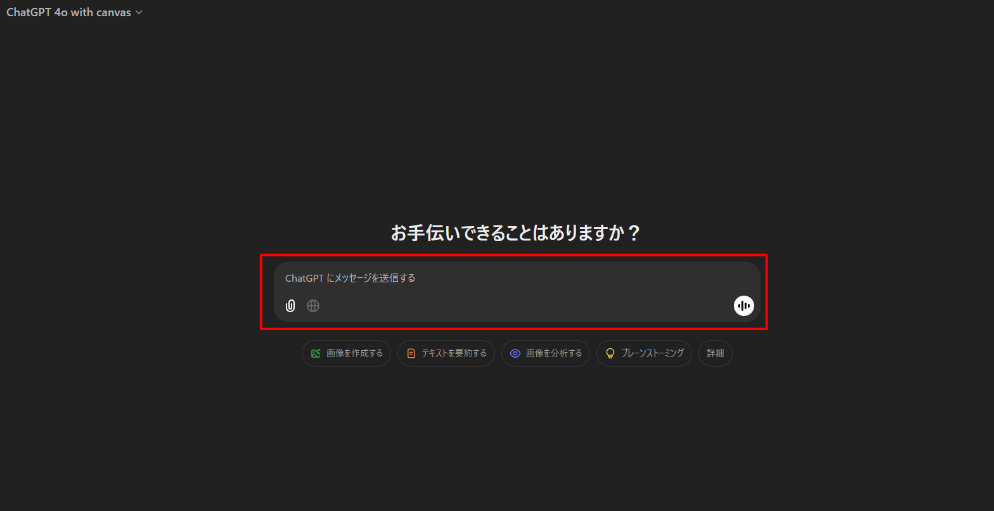
手順② プロンプトを入力する
通常のチャットと同様に、「ChatGPTにメッセージを送信する」に任意のプロンプトを入力します。
手順③ 直接編集またはAI編集リクエストで作業開始
出力された文章を確認して、適宜調整をする場合はプロンプトを入力、もしくはエディタ上で直接編集をすることも可能です。(稀に別ウィンドウが開かないことがありますが、「canvasで開いてください」などと依頼すると開いてくれます。)
また、右下にショートカット機能のアイコンが表示されるので、こちらを活用して生成された文章やコードを調整することが可能です。ショートカット機能にはライティング用とコーディング用それぞれ以下のものがあります。
ライティング用ショートカットキー
- 絵文字を追加する
- 最終仕上げを追加する
- 読解レベル
- 長さを調整する
- 編集を提案する
コーディング用ショートカットキー
- コメントを追加してください
- ログを追加する
- バグを修正する
- 言語に移植する
- コードレビュー
ChatGPT Canvasを活用したライティング
ここからは、SEOライティングの作業を想定して、ChatGPT Canvasがコンテンツ制作にどのように活用できるのか、詳しく紹介します。
ここでは、以下の9つのStepで解説します。
- 構成案を作成
- ライティング
- 「編集を提案する」ショートカットキー
- 文章を選択して調整
- 「長さを調整する」ショートカットキー
- 「読解レベル」ショートカットキー
- 「最終仕上げを追加する」ショートカットキー
- 「絵文字を追加する」ショートカットキー
- バージョン管理を活用する
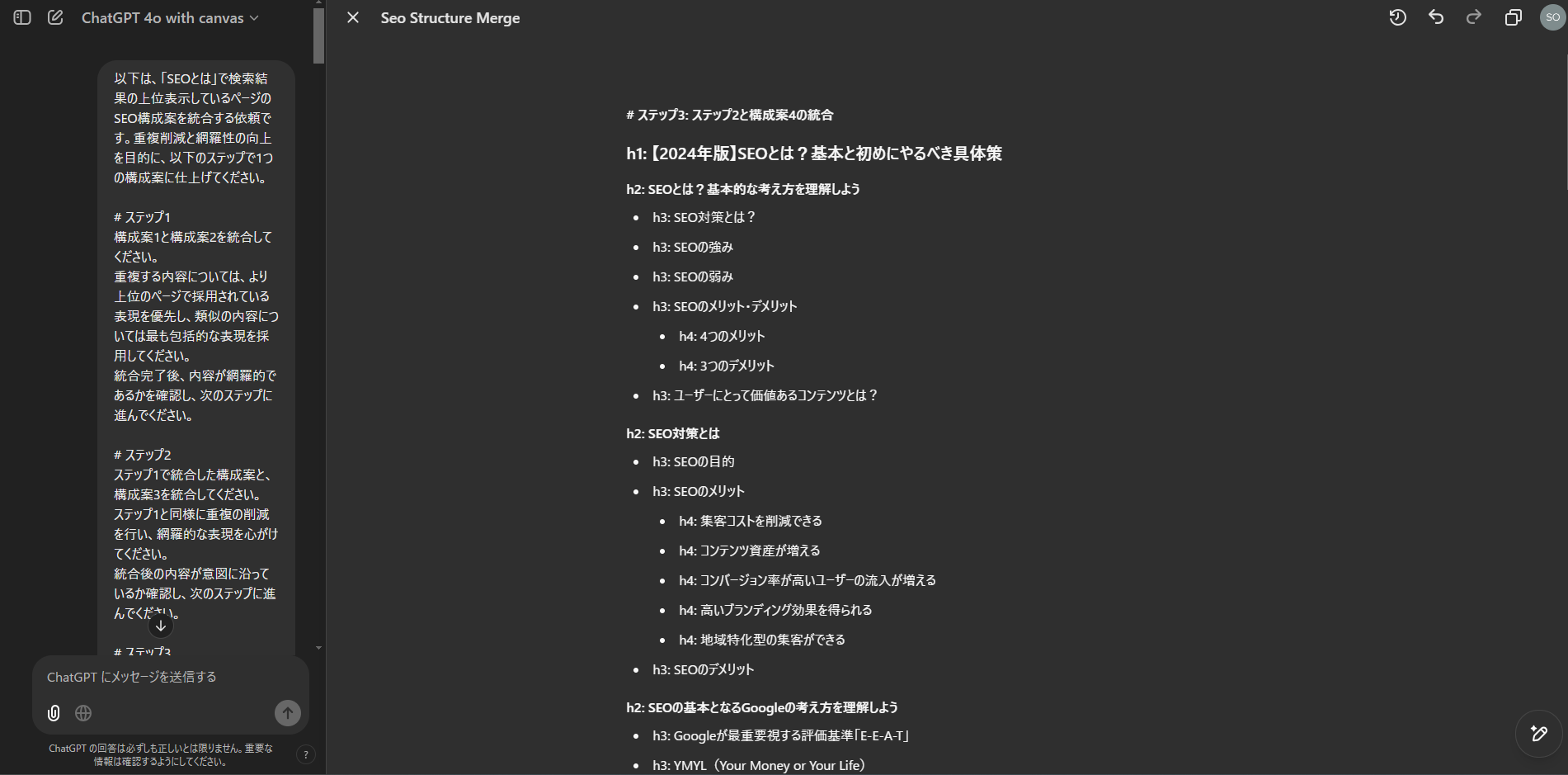
Step1. 構成案を作成
まずはページの骨組みとなるHタグベースの構成案を作成します。
筆者は下記のようなプロンプトで、構成案作成のヒントを得ていますので、ご参考までに。(ターゲットキーワードの検索意図に対して、上位10サイトのコンテンツを参考に網羅性のある構成案を作成するためのプロンプトです。)
以下は、「○○」というキーワードで検索結果の上位表示しているページのSEO構成案を統合する依頼です。重複削減と網羅性の向上を目的に、以下のステップで1つの構成案に仕上げてください。
# ステップ1
構成案1と構成案2を統合してください。
重複する内容については、より上位のページで採用されている表現を優先し、類似の内容についてはもっとも包括的な表現を採用してください。
統合完了後、内容が網羅的であるかを確認し、次のステップに進んでください。
# ステップ2
ステップ1で統合した構成案と、構成案3を統合してください。
ステップ1と同様に重複の削減を行い、網羅的な表現を心がけてください。
統合後の内容が意図に沿っているか確認し、次のステップに進んでください。
# ステップ3
ステップ2までで対応した内容と同じプロセスを踏み、構成案10まで統合してください。
- 構成案1
H2:
H3:
H4:
- 構成案2
H2:
H3:
H4:
・
・
・
出力された構成案は、エディタ上で直接編集することが可能なので、不要な部分の削除やワーディングの変更などをします。
従来までのChatGPTでは、出力された構成案を別のメモ帳などにコピペをして、そこで作業をしていたことを考えると非常に便利になりました!
Step2. ライティング
構成案を作成できたら、次はライティングに取り掛かります。
「各見出しごとに300〜500文字程度で文章を提案してください。」といった旨のプロンプトを入力すると、先ほど出力された構成案の中でライティングをしてくれます(この後の作業で出力された文章を調整できるので、ざっくりしたプロンプトでもOKです。)。
従来までのチャット形式とは違い、構成案→ライティングのように工程が進んでも、一貫して1つの出力に対して追加の作業ができることがポイントです。
Step3. 「編集を提案する」ショートカットキー
さて、ここからがさらにChatGPT Canvasの本領を発揮できるポイントです。
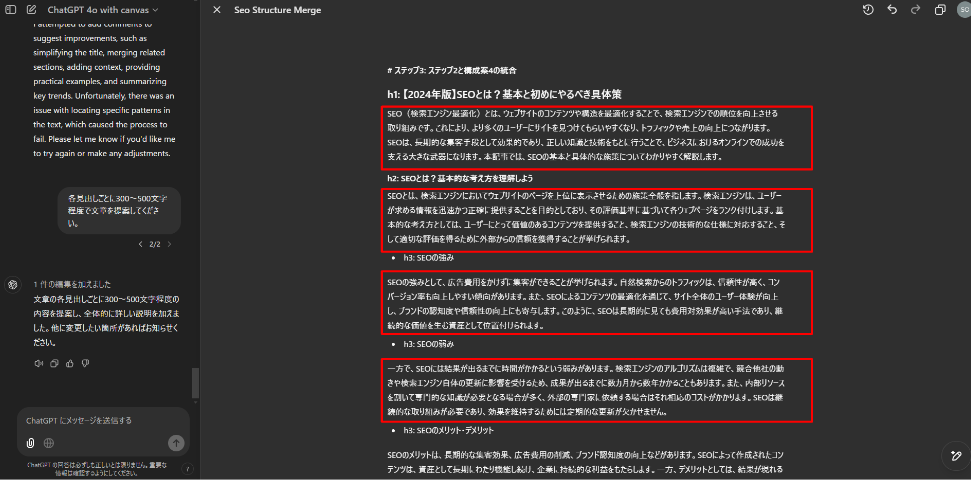
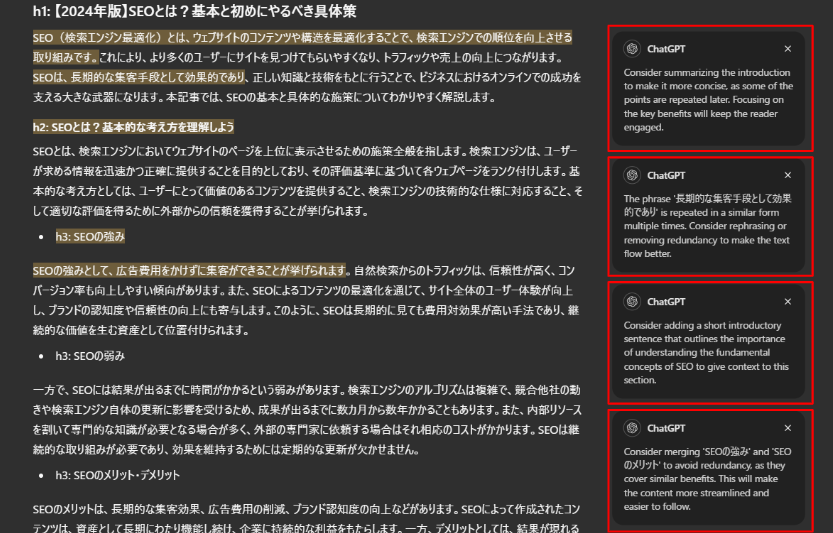
「編集を提案する」ショートカットキーを押下すると、先ほどのライティングした内容に対して、改善提案をしてくれます。修正してほしい場合は提案コメントの「適用する」ボタンを押下します。
現時点の仕様だと、提案コメントは英文表記のみではあるものの、おおよそ的を得ていることが多い印象です。今回のような、0→1で全てChatGPTにライティングをしてもらう場合であれば、基本的に全てを適用して良いと思います。
Step4. 文章を選択して調整
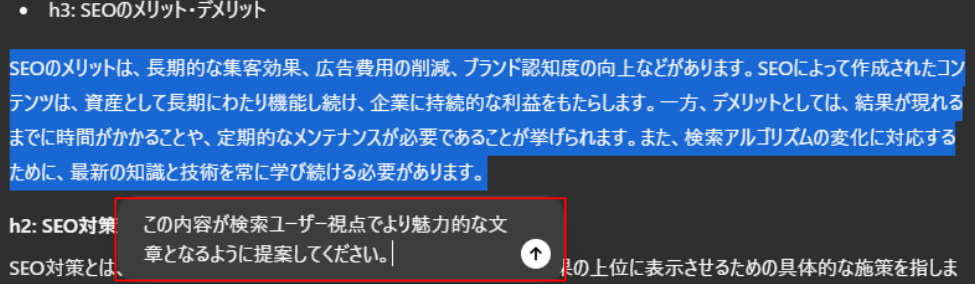
文章をドラッグアンドドロップで選択して、特定箇所に対してプロンプトを入力することも可能です。
例えば、「この内容が検索ユーザー視点でより魅力的な文章となるように提案してください。」といった旨の依頼をすると、選択した箇所の文章を調整できます。
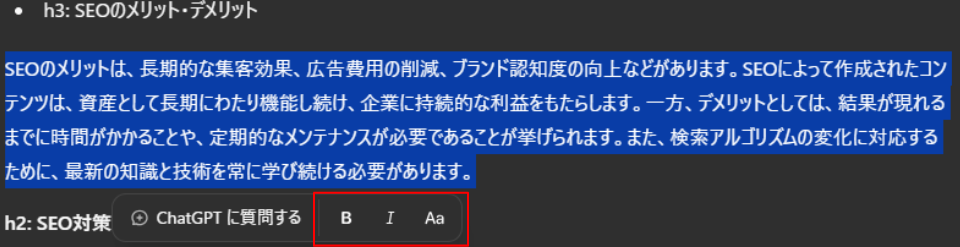
ちなみに文章をドラッグアンドドロップで選択すると、他にも「太字」「斜体」「見出し」の設定もできます。
Step5. 「長さを調整する」ショートカットキー
「長さを調整する」ショートカットキーは、文章全体の長さを段階別に調整できます。
- 最長
- もっと長く
- 現在の長さを維持する
- もっと短く
- 最短
ご参考までに元の文章が462文字の文章を「最長」にすると627文字、「最短」にすると363文字に調整してくれました。
プロンプトを入力することなく、ボタンを押下するだけで文字数を調整してくれるのは便利ですね。
Step6. 「読解レベル」ショートカットキー
「読解レベル」ショートカットキーでは、文章全体の読解レベルを段階別に調整できます。
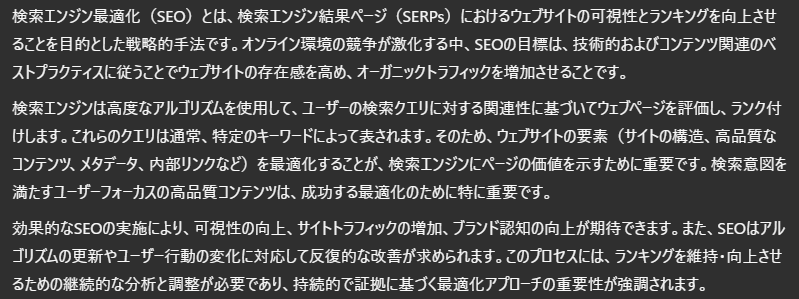
- 大学院
- 大学生
- 高校生
- 中学生
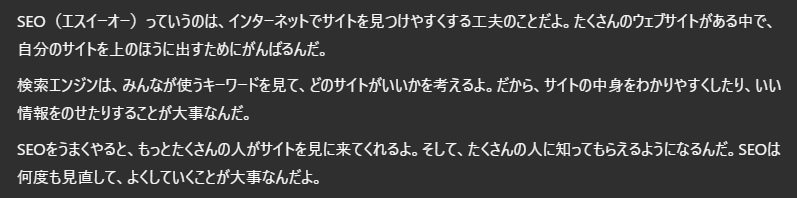
- 幼稚園児
幼稚園児と大学院の文章を見比べてみると、文章表現の違いが一目瞭然です。
作成する文章が「誰に対してのものか」が明確になっている場合は活用できそうですね。
Step7. 「最終仕上げを追加する」ショートカットキー
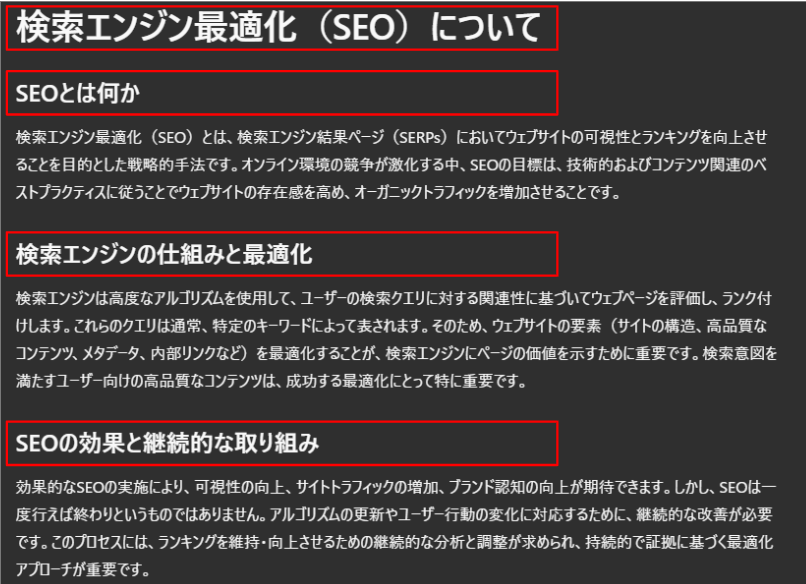
「最終仕上げを追加する」ショートカットキーは、文章全体に最終的な仕上げができます。
例えば、「SEOとは」という説明文に対して、「最終仕上げを追加する」を実行すると、要素ごとに分解して見出しを付けて文章として読みやすい形に仕上げてくれます。
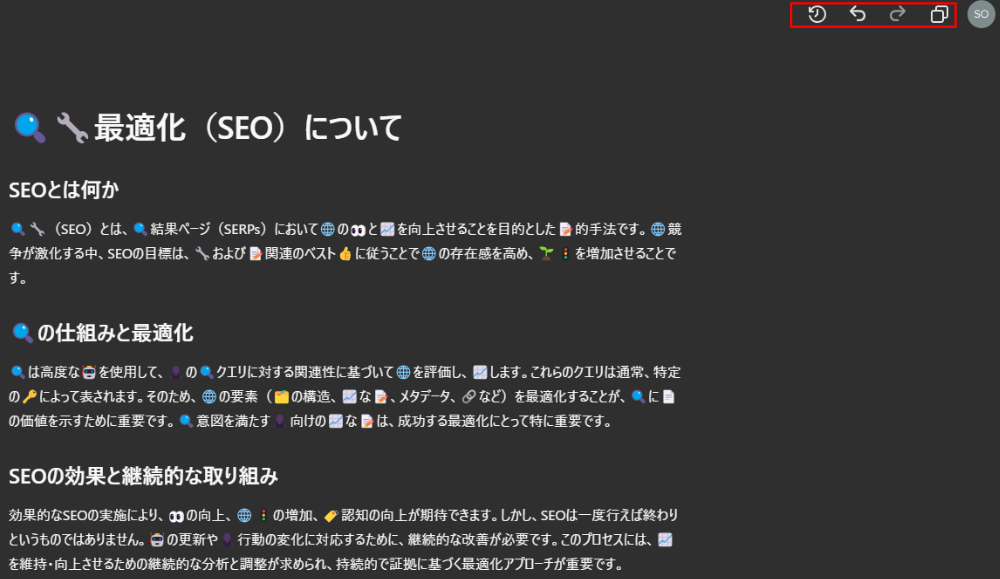
Step8. 「絵文字を追加する」ショートカットキー
「絵文字を追加する」ショートカットキーは、文章に絵文字を追加してくれます。
しかし、上記例では文字が絵文字に変換されてしまいました…。
上手くいくときは、文末にだけ絵文字を追加してくれるので、SNS投稿をする際などに活用できそうでしょうか。(唯一活用シーンがあまり見出せない…。)
Step9. バージョン管理を活用する
ChatGPT Canvasは、編集履歴の管理とバージョン復元も可能です。
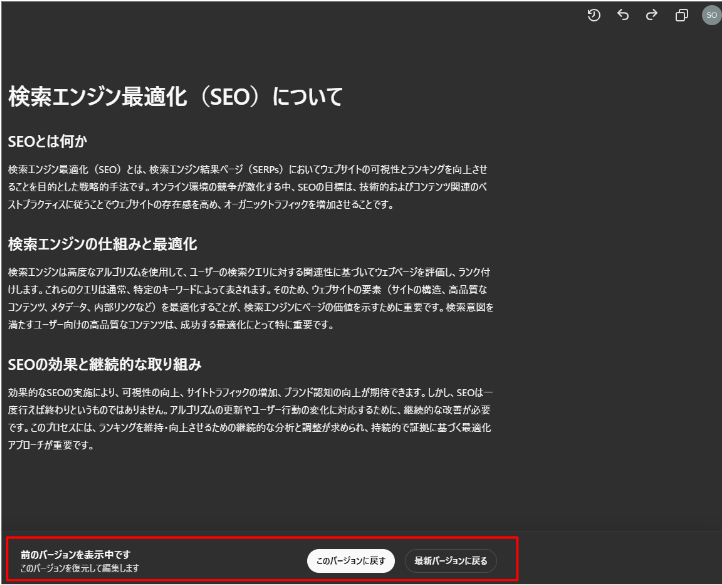
右上の「前のバージョン」ボタンを押下することで、画面下部に「このバージョンに戻す」ボタンが表示されます。
編集作業をやり直したいときや、間違った作業をしてしまったときに、すぐに前のバージョンに戻ることができるので、気兼ねなく作業を進めることができます。
以上がライティングにおける機能です。これらを上手く活用すれば、コンテンツ制作が捗りそうですね!
ChatGPT Canvasを活用したコーディング
コーディングもライティングと同様の要領で、一貫した環境で、ショートカットキーによるコードの調整や直接編集が可能です。
ここでは、以下の4つの機能をご紹介します。
- 「コードレビュー」ショートカットキー
- 「言語に移植する」ショートカットキー
- 「バグを修正する」ショートカットキー
- 「コメントを追加してください」ショートカットキー
機能1. 「コードレビュー」ショートカットキー
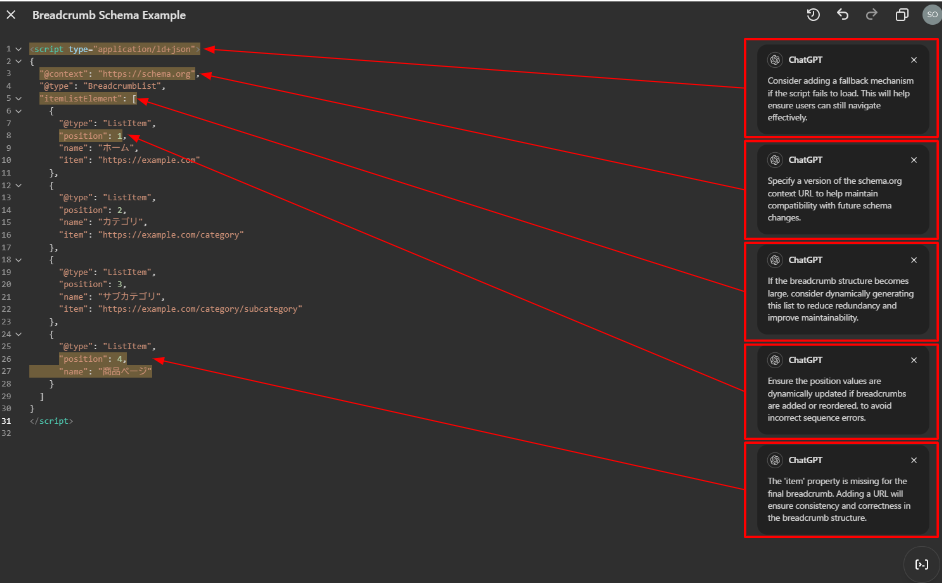
「コードレビュー」ショートカットキーを押下すると、コードに対するコメントがもらえます(英語表記)。
機能2. 「言語に移植する」ショートカットキー
「言語に移植する」ショートカットキーはその名の通り、別言語への移植が可能です。
機能3. 「バグを修正する」ショートカットキー
「バグを修正する」ショートカットキーは、コードに問題がある箇所を自動的に書き換えてくれます。
「コードレビュー」は問題がある箇所や改善余地がある箇所にコメントをもらうものなので、上手く使い分けると良いと思います。
機能4. 「コメントを追加してください」ショートカットキー
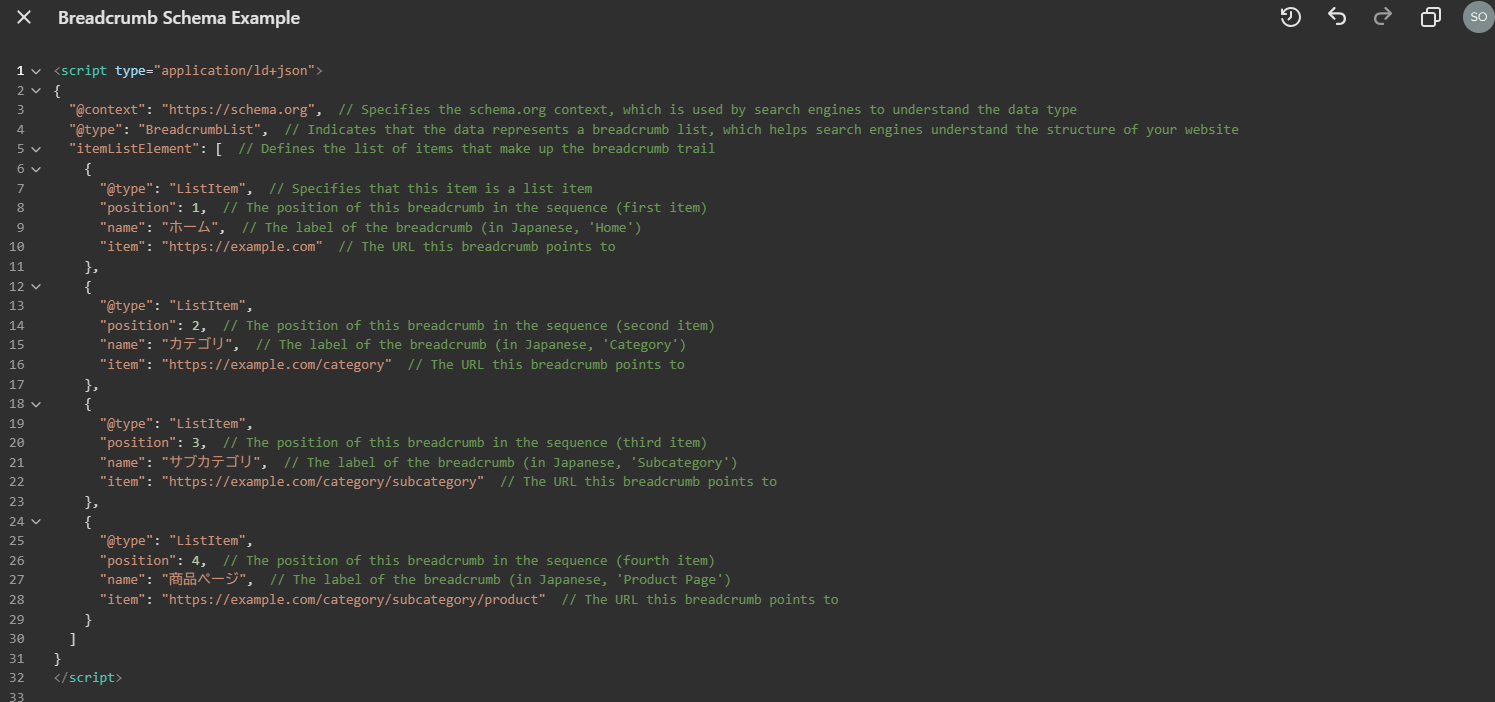
「コメントを追加してください」ショートカットキーは、コードの内容を補足説明する旨のコメントを入れてくれます。
上記キャプチャー画像の例だと、一文ずつ全てにコメント(英文)が追記されました。
まとめ:ChatGPT Canvasを使った所感
ChatGPT Canvasは画期的な新機能で、クリエイティブなプロジェクトに関わるユーザーにとって頼りになるツールといえそうです。このツールを使うことで、従来のChatGPTを超える形でスムーズかつ効率的なクリエイティブ作業を実現できます。
特にライティングにおいては、構成案の作成から具体的な文章提案、またその後の改善や仕上げといった一連の作業工程において、ChatGPT Canvasが一貫した環境でサポートしてくれる点が非常に有用だと感じました。しかし、全てが完璧というわけではなく、まだ使いどころが難しい部分やクリエイティブ全てを担えるわけではなく、上手に付き合っていくことが求められます。
今後のAIの発展について考えると、ChatGPT Canvasのようなツールはますます高度化していくと思われます。例えば、より高度な自然言語処理技術の導入により、ユーザーの意図をさらに正確に理解し、より細かいニュアンスへの対応が可能になると考えられます。また、パーソナライズ機能が強化されることで、個々のユーザーの好みや作業スタイルに応じた提案がよりスムーズに行われ、一層効率化されていくことも期待したいです。