本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
はじめに
本記事はABテストの具体的な実装部分に焦点を当てています。ABテストは、ウェブサイト改善において定性的なレイアウトやデザインといった部分を事前に検証できる手法ですが、実行にあたっては全体の設計とフローが非常に重要になります。その流れをまとめると以下のようになります。
- テストの設計
- 当該事業のKGIを基にサイトのKPIを確定する。
- KPIからユーザー心理に基づいた仮説を立てる。
- テストの作成
- 仮説に従い、ユーザーの導線を改善できる内容を考察する。
- 改善内容をサイト内要素として具現化する。
- テストツールの設定
- 結果の分析
- 結果の反映/次回の施策立案
この中で本記事が取り扱うのは3.テストツールの設定です。これ以外の内容については、別の記事で詳しく紹介できればと思いますが、簡単に設計段階における経緯を述べておきます。
今回、当社プリンシプルのウェブサイトを対象としています。当社ウェブサイトを使って、デジタルマーケティング会社らしく認知度を上げる施策を行いたいと考えました。そこで、PV数が最も多いブログ記事を活用したい、ということが背景です。
ブログ記事で認知度を上げる要素として何があるかを考えたとき、ソーシャルボタンに目を付けました。良いソーシャルボタンとは、クリックしたくなるボタンです。より良いソーシャルボタンにしていくため、ABテストで検証することとしました。
やること
ABテストを行うにあたり、以下の順序で課題を見つけ、そこからやることが決まっていきました。
- ソーシャルボタンはそもそもクリック数が取れているのか?⇒ 取れていないので、イベントトラッキングを設定する。
- ソーシャルボタンのレイアウトとデザインに課題はないのか?⇒ 課題ありそう。今のままではクリックされにくい。
- レイアウトとデザインの改善案はオプティマイズで実現可能できるか?⇒ 必須プロパティと推奨プロパティが全て正しく指定されている状態。
まずはソーシャルボタンの現状を確認します。

サイズは横が60px~70pxで、縦が20pxです。設置場所は記事の最後のみです。
定性的な観点から言うと、一か所だけですし、サイズと設置場所いずれも目立つものではありません。せっかく設置してあるので、もっと押されるようなレイアウトとデザインにしたいと思います。
定量的な観点からも見てみたいところですが、ここのクリック計測がされていません。このため、当該のイベントトラッキングも設定する必要があります。
再度、レイアウト・デザインに話題を戻します。改善案として、以下のボタンを考えました。

レイアウトは、横並びという点で同じです。デザインとしては丸形で大きさが40px×40pxとしています。陰影をつけて少し意匠性を持たせます。
設置場所は、左下に固定表示します(CSSのプロパティ:positionをfixedとします)。イメージとしては、以下の画像の通りです。

また、各ボタンにはシェア用のリンクが貼られていますが、そのURLは見ている記事をシェアするという性質から、記事毎に変化します。参考までに、各ボタンにリンクしているURLは以下の通りです。
- facebookシェア:
https://www.facebook.com/sharer/sharer.php?u=ブログ記事URLの絶対パス - twitterツイート:
https://twitter.com/share?url=ブログ記事URLの絶対パス - LINEで送る:
http://line.me/R/msg/text/?ブログ記事URLの絶対パス - Pocket:
http://getpocket.com/edit?url=ブログ記事URLの絶対パス
仕組みとしては、PHPで記事のURLを取ってきています。いずれにせよ、動的に生成される部分も対応できるようにしなくてはなりません。
以上の内容を今回、タスクとして次の通りまとめました。
- テスト場所:全ブログ記事
- テストKPI:ソーシャルボタンの総クリック数
- テストの仮説:ソーシャルボタンの存在を分かりやすくすると、よりクリックしてもらえる
- テスト内容:ソーシャルボタンを別途新たに設置した改善案と、現状の総クリック数を比較する
- 詳細タスク:
- イベントトラッキングの設定:GoogleTagManagerにて
- タグは4個シェアボタンでまとめて1つにする(各ボタンごとのクリック数のランキングは行わない)
- 新規パターンの設定:GoogleOptimizeにて
- レイアウトとデザインを設定する
- シェア用リンクが反映される設定にする
- イベントトラッキングの設定:GoogleTagManagerにて
実装の手順
GoogleTagManagerの設定
当社では、GoogleTagManagerによりGoogleAnalytics等のタグを一括管理しています。これにはGoogleOptimizeも含まれています。イベントトラッキングに関しては、HTMLに直接コーディングするという方法もあります。私が最初に行ったのは、該当のaタグ内にonclick属性を持たせる方法でしたが、保守性の観点からGTMでタグを作成することに切り替えました。
①変数の設定
変数は、組み込み変数とユーザー定義変数どちらも使用します。
組み込み変数ではクリックしたボタンのURL(Click URL)とクリックが発生したページのURL(Page URL)が取れるようになります。
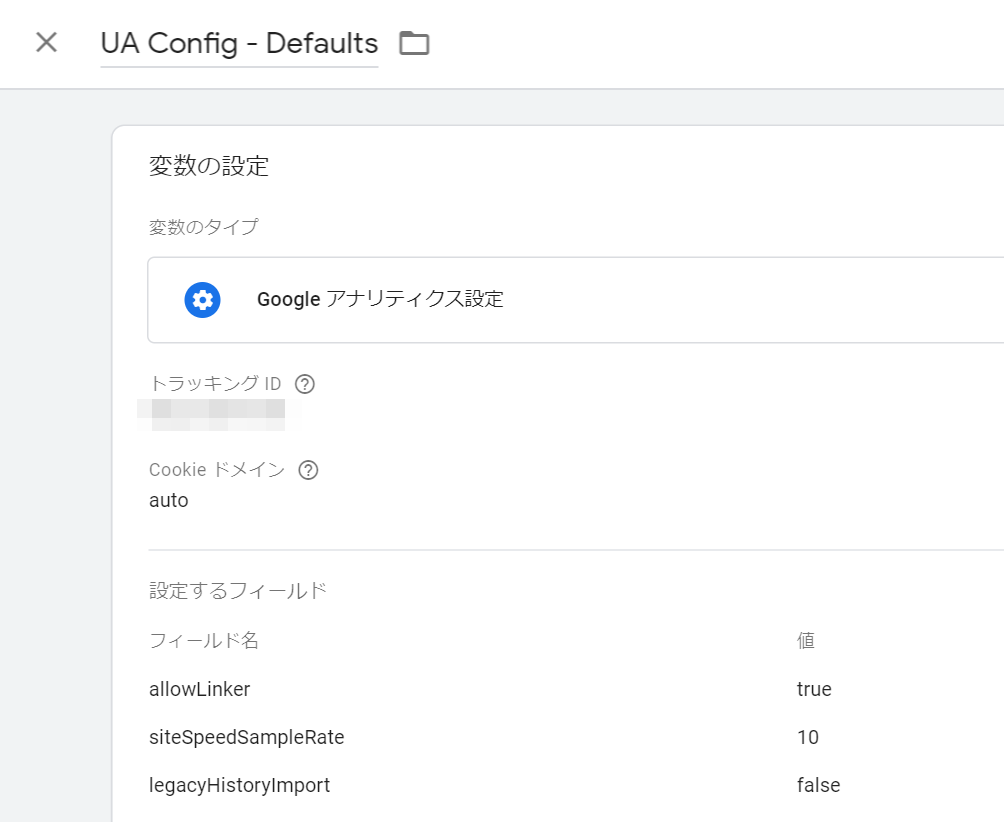
ユーザー定義変数は、タグの設定内にある「Googleアナリティクス設定」に関わる部分となります。タグ毎に同じトラッキングIDや設定フィールド等を入力するより、変数として一括管理するほうが間違いもなく手間も減ります。当社では以下の既存のGoogleアナリティクス設定変数を利用していますので、これを適用します。

参考URL:https://support.google.com/tagmanager/answer/9207621
②トリガーの設定
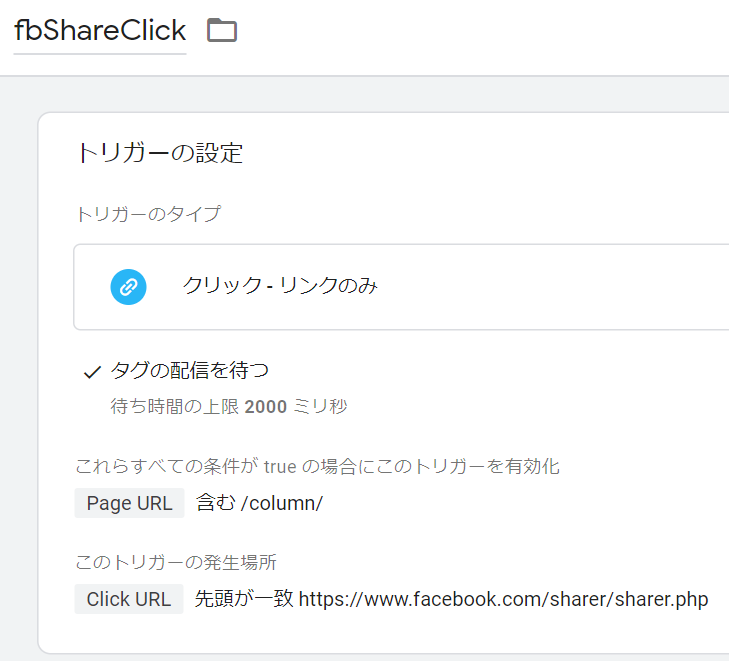
トリガーは、ボタンが4つあるということから4種類作成しましたが、まとめて1つのトリガーにもできます(4種作成後にコンテナを公開して、1つにまとめられることに気づきました…)。以下の設定を行いました。
- トリガーのタイプ:クリック – リンクのみ
- ボタンには専用のリンクURLが貼られています。これのクリックを見るのがイベントリスナーになります。
- タグの配信を待つ:チェック入れる
- チェックが入るとリンクからのページ遷移よりもタグの配信を優先し、チェックがないとページ遷移を優先します。ここは確実にタグを配信してほしいという考えから、チェックを入れておきました。時間はデフォルトの2000秒としています。
- トリガーが有効となる条件:ページのURLが/column/を含む
- 当社ブログ記事は全てサブディレクトリ/column/配下にあります。
- トリガーの発生箇所:各ボタンのURLで共通部分を先頭一致で指定
- facebookだと、クリックURLがhttps://www.facebook.com/sharer/sharer.phpと先頭一致する、という指定になります。
facebookのシェアボタンの場合、以下の画像の通りとなります。先述の通り、1トリガーにまとめられますので、その場合はClick URLに、twitter・Line・PocketのURLを同様に追加していきます。

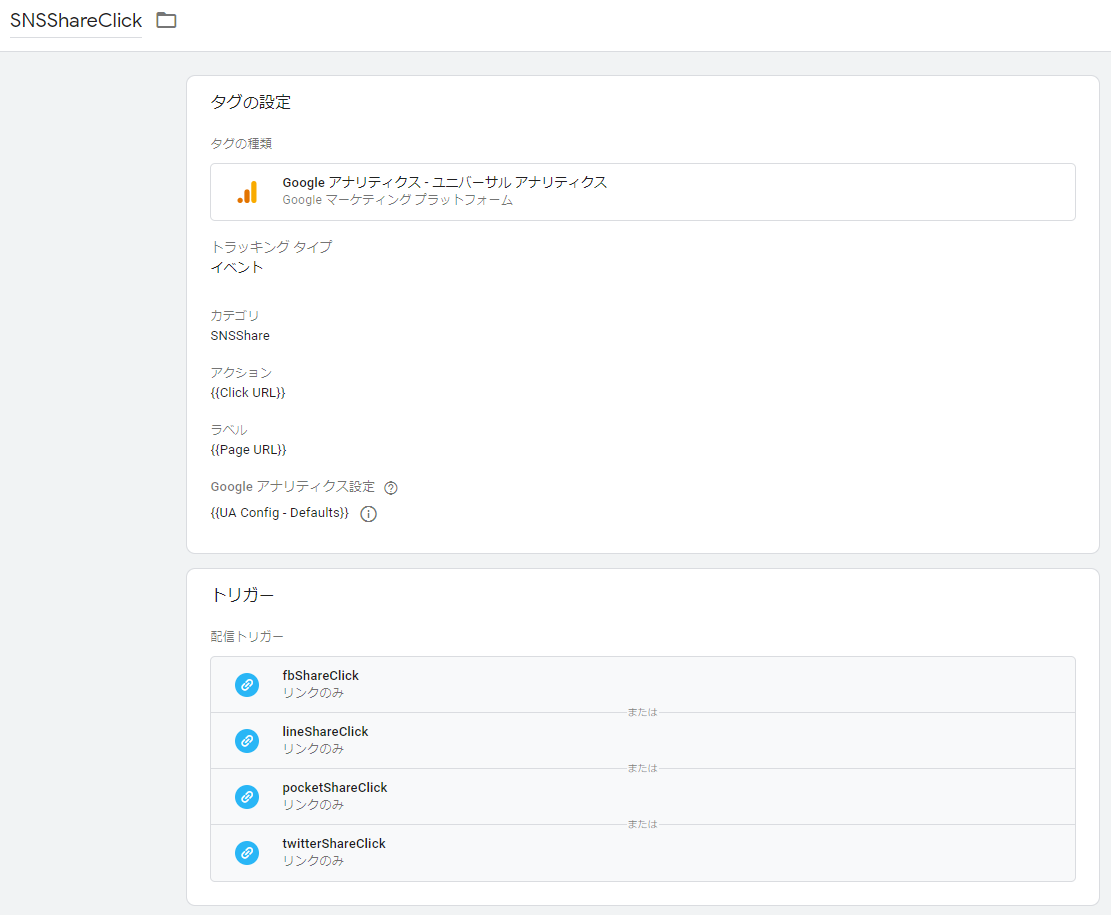
③タグの設定
これまでの設定を反映していけば、タグの設定はほぼ終わります。
- タグの種類:Googleアナリティクス – ユニバーサルアナリティクス
- トラッキングタイプ:イベント
- カテゴリ:SNSShare
*値は自由に決められます。分かりやすい一意の値にします。 - アクション:組み込み変数「Click URL」
- ラベル:組み込み変数「Page URL」
- Googleアナリティクス設定:(当社共通の変数)
- トリガー:先に設定したトリガーを登録
以下の画像をご参照下さい。

GoogleOptimizeの設定
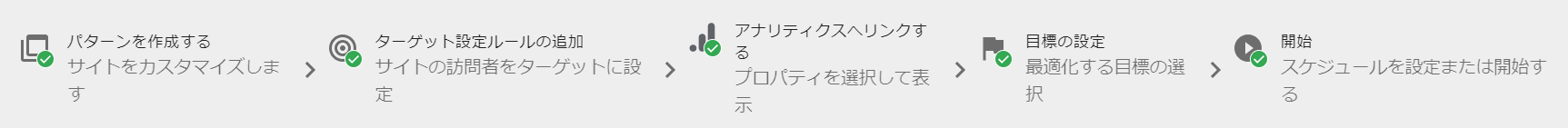
続いてオプティマイズに移ります。テストの箱となるエクスぺリエンスを設定していきます。順序はオプティマイズ上に表示されるフロー(下記画像)をたどっていけば完成します。以下の通り設定しました。今回の肝は、「パターンを作成する」にありますので、それ以外の手順はこちらで簡潔にまとめます。

- パターンを作成する
今回は1パターンのみです。設定は以降の「SNSシェアボタンの設定」と「リンクの設定」にて述べています。 - ターゲット設定ルールの追加
ターゲットは全ブログ記事です。当社のブログ記事はサブディレクトリ/column/配下に全てあるため、「URLがhttps://www.principle-c.com/column/で始まる」という条件にしています。 - アナリティクスへリンクする
プロパティ内の適切なビューにリンクします。こちらは決められた選択肢を選べば設定ができますので、細かい説明を省きます。 - 目標の設定
設定されたGAの目標をここでメインの目標とします。副目標は、任意で決めます。 - 開始
GO上で診断を実行します。今回の場合、2つのトラッカーコードで設定変数が異なっていると出ました。原因は、当社の別ビューに割り当てているはずのタグの設定変数が、Optimizeとリンクしているビューの設定変数を使用していたためでした。
上記フローの中で、予期しないトラブルもありえます。ABテストの運用においては、エンジニアとの連携がかかせませんね。
①SNSシェアボタンの設定
パターンの作成においては、CSS・HTML・JSの3要素が全て編集できますが、パターンの実行時には、CSSの設定が一番最初に読み込まれ、HTMLの変更とJavaScriptはその後となります。従って、ここでもCSSの編集から行います。なお、事前に検証環境等でレイアウトとデザインを固めておくことをおすすめします。実現したいスタイルは、CSSでは以下の通りとなります。
#sns_island {
display : flex;
position : fixed;
bottom : 10px;
left : 5vw;
z-index : 100;
padding : 0px;
}
#sns_island li {
padding : 0px;
}
#sns_island img {
height : 40px;
width : 40px;
border-radius : 50%;
background : white;
margin : 10px;
box-shadow : rgba(0, 0, 0, 0.5) 0px 4px 8px;
}
テスト用に一度きりしか使用しないスタイルのため、IDにスタイルを付与しています。ボタン自体はli要素であり、その画像はその中にあるimg要素が持っています。これをオプティマイズ上のパターン作成の画面右上にある「<>」アイコンをクリックし、記述します。


②リンクの設定
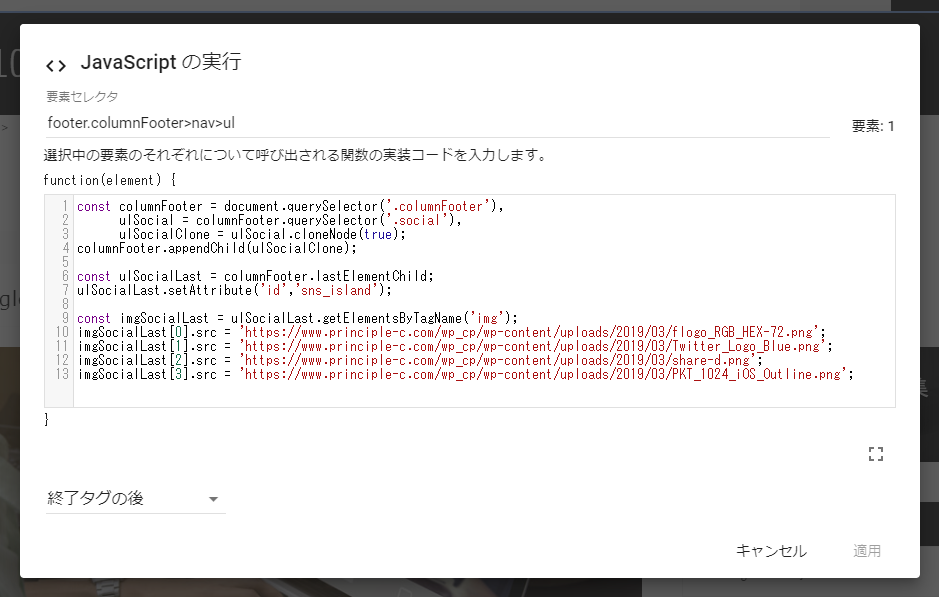
ボタンのレイアウトとデザインはCSSで行いました。ですが先述の通り、ボタンの中にページごとに動的に変わる部分があることが分かっています。生成された結果である要素を丸ごとGoogleOptimizeで複製できれば良いのですが、それが標準機能ではできません。そこで、複製をJavaScriptで行います。こちらのURLで「スクリプトの変更」もご参照ください。https://support.google.com/optimize/answer/6369964?hl=ja
今回の場合、スクリプトを実行するのはボタンの要素に対して一度だけですので、「要素セレクタ」の箇所を以下の通り特定しました。
footer.columnFooter>nav>ul
続いて、要素を複製したうえで、それを親要素の最後に追加するという処理を行います。
const columnFooter = document.querySelector(‘.columnFooter’),
ulSocial = columnFooter.querySelector(‘.social’),
ulSocialClone = ulSocial.cloneNode(true);
columnFooter.appendChild(ulSocialClone);
取得する要素にIDが振られていないため、クラスで絞り込んでいっています。
次に、先ほど作成したスタイルを適用します。スタイルをIDに付与する形式を取っていましたので、親要素の最後に加えた複製要素に、IDを付与します。
const ulSocialLast = columnFooter.lastElementChild;
ulSocialLast.setAttribute(‘id’,’sns_island’);
忘れてはならないのが、ボタンの画像です。オリジナルから変わっていますので、最後に画像も変更します。
const imgSocialLast = ulSocialLast.getElementsByTagName(‘img’);
imgSocialLast[0].src = ‘https://www.principle-c.com/dummy/img1.png’;
imgSocialLast[1].src = ‘https://www.principle-c.com/dummy/img2.png’;
imgSocialLast[2].src = ‘https://www.principle-c.com/dummy/img3.png’;
imgSocialLast[3].src = ‘https://www.principle-c.com/dummy/img4.png’;
*画像のパスはダミーです。

11行の簡単なJavaScriptコードとなりました。このように、通常のJavaScriptが使用できますが、jQueryのライブラリが読み込まれているページであれば、jQueryも使用できます。
おわりに
本内容のテストは、公開時にはすでに終了しております。結果はまたの機会に共有させて頂きます。
A/Bテストは最初の設計が重要と申し上げましたが、その実装に至るにはマーケターだけではなく、ウェブサイトのエンジニアやデザイナー等、多くの関係者の協力も必要となってくる場面が多いかと思います。また、その分色々なアドバイスも頂けるので、気づきが得られる施策だと感じています。本記事をご覧の皆様にも何らの示唆になれば幸いです。







