デザイナーとして、みなさんは下記のような課題に直面したことはありませんか?
- 作品をプレゼンするときに、PDFやJPEGなどの静止画では実際のWEBページをモバイル端末から閲覧したときの実際の見え方や、デスクトップでのインタラクティブな仕様を伝え辛い
- レビュー段階において、メールやチャットでのやり取りが長くなってしまう
- プロジェクトの進捗状況の詳細を把握することが難しい
- 効率的にデータ・ファイルを管理するのが難しい
これらの課題はプロトタイピングツールInVisionで解決できます。
この記事ではプリンシプルのUXクリエイティブチームがInVisionを用いてどのように日々のプレゼンを行い、管理しているかをご紹介します。
InVisionはデザイナーのためのプロトタイピングツールです

InVisionはデザイナーによる、デザイナーのためのプロトタイプ作成ツールです。
InVision公式サイト https://www.invisionapp.com/
このツールを使うとインタラクティブなモックアップを簡単かつ素早く作成することができます。また、作成したモックアップをチームや顧客に簡単に共有できます。アプリ内でモックアップについて話し合うこともできます。
いずれのプロジェクトでも標準的な手順は以下の通りです:
プロトタイプ・デザイン案を作成する → 共有する → プレゼンを行う → 見直す → フィードバックを受ける → 編集 → 見直す → 完了
InVisionならこれらの工程すべてをツール内で、一連の作業として行えます!
弊社ではこのInVisionをクライアント向けとしても社内用としても使っています。
効率的な作業に役立つ5つの機能
以降では、効率的な作業に役立つInVisionの機能を5点ご紹介します。
- プロトタイプですべてを共有できる
- デザインの制御
- リアルタイムコメント・To-Doリスト
- 便利なプロジェクト管理
- 同期とバージョン管理
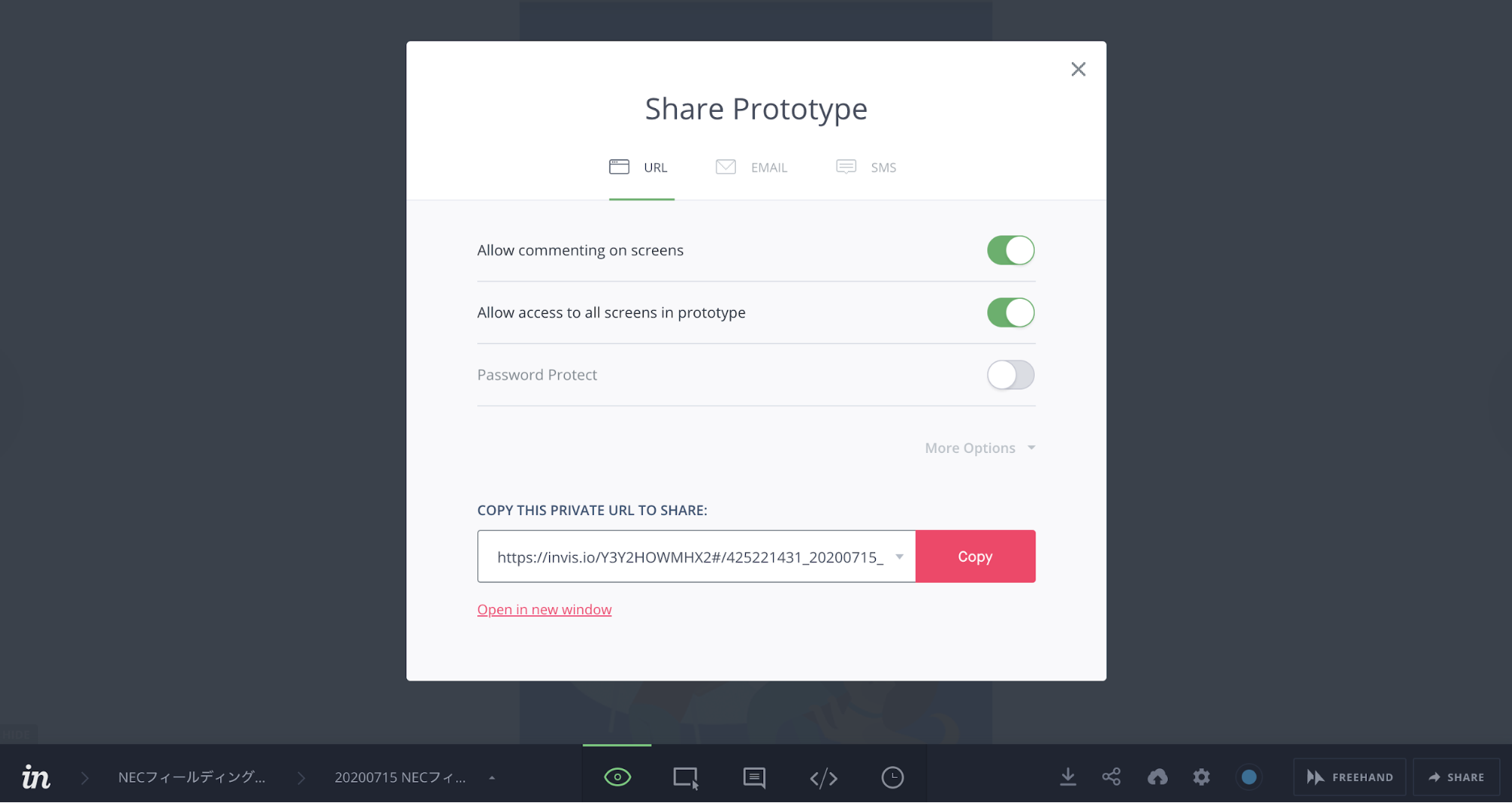
役立つ機能1. プロトタイプですべてを共有できる

単なる画像ではなく、動くプロトタイプを共有できるため、顧客とのやり取りが非常にスムーズです(共有リンクは簡単に生成でき、権限も設定することができます)。
大量のJPEGをメールで顧客に送りつけフィードバックを頂くのと、動作し試せるプロトタイプをリンクで送れるのとでは、効率に雲泥の差があります。
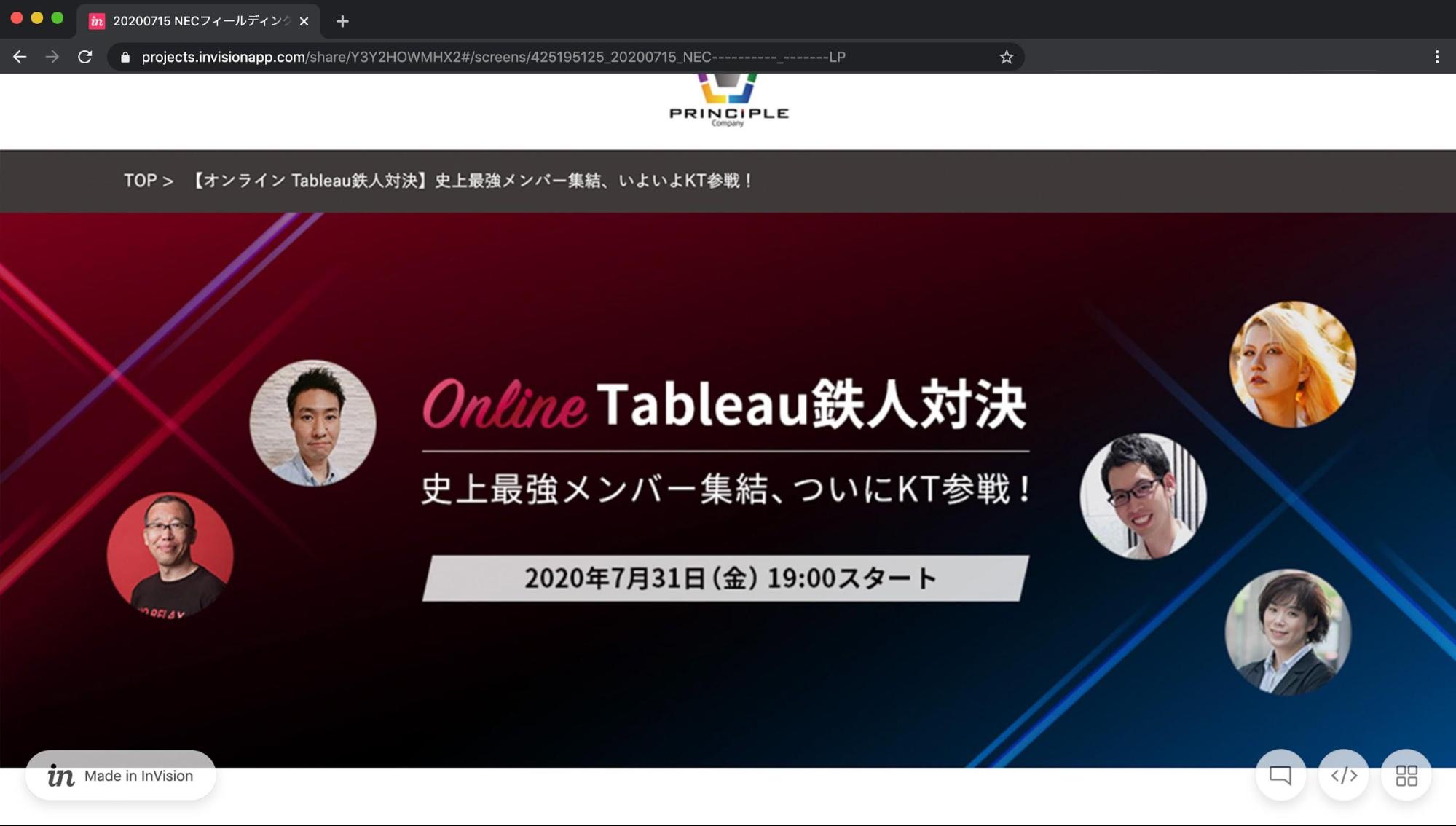
役立つ機能2. デザインの制御
InVisionにデザインカンプをアップロードし、実際のWeb閲覧により近い形で確認できるため便利です。
以前はPDFのモックアップ使用して確認を行っていましたが、その場合のフィードバックは「フォントのサイズが小さすぎる」など、実際のWebページの画面サイズ上では問題とならないものも拾っていました。

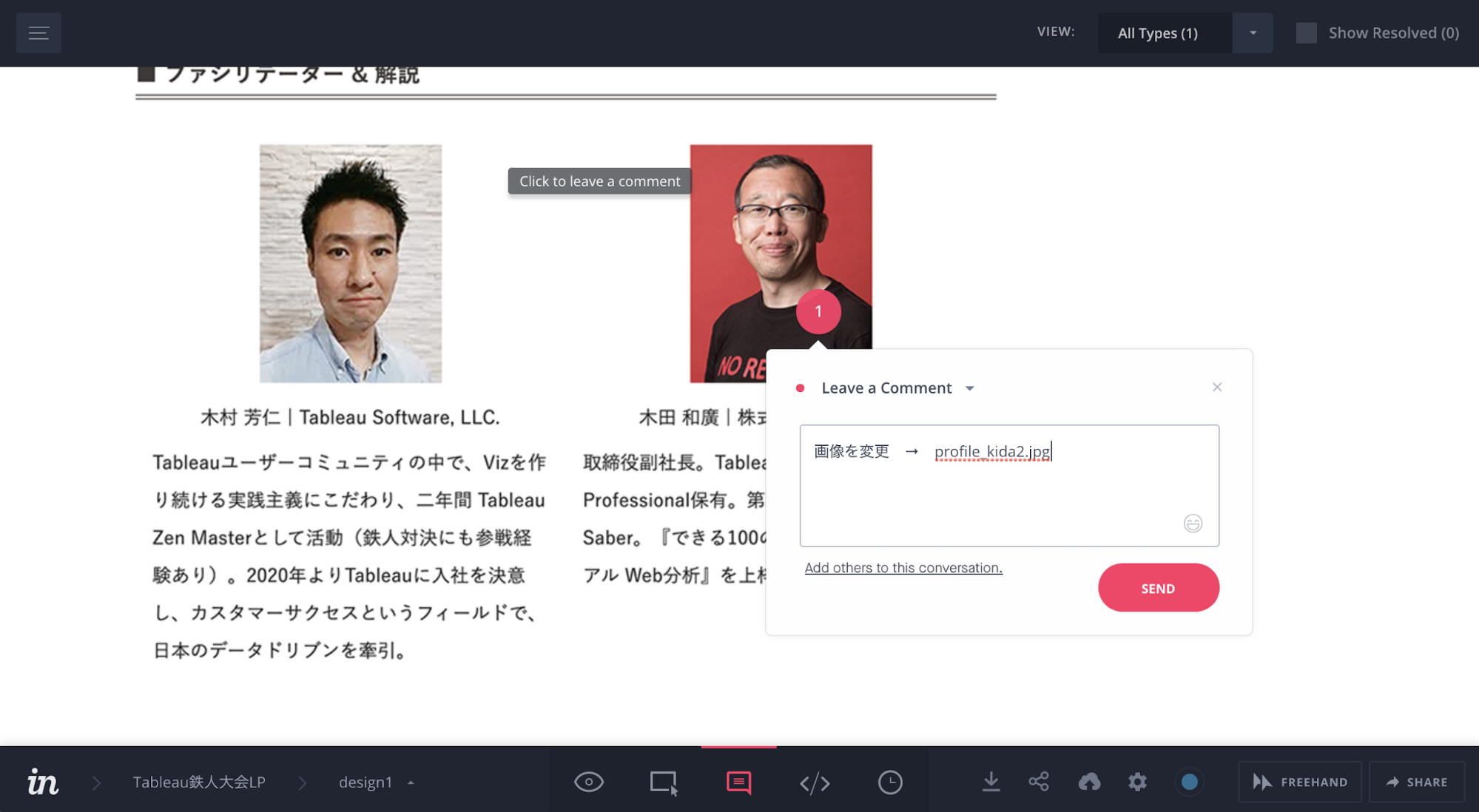
役立つ機能3. リアルタイムコメント・To-Doリスト

コメントやノートの機能があり、プロトタイプの特定の箇所に対しフィードバックを残すことができます。議論の対象箇所が明示できるため、意思疎通の効率が上がります。
これらは同時にTo-Doリストも生成し、他の人を会話に参加させることができます。コメントはタスクにも書き込まれるので、進捗を容易に確認することができます。これで確実に日々の業務が効率的になります。
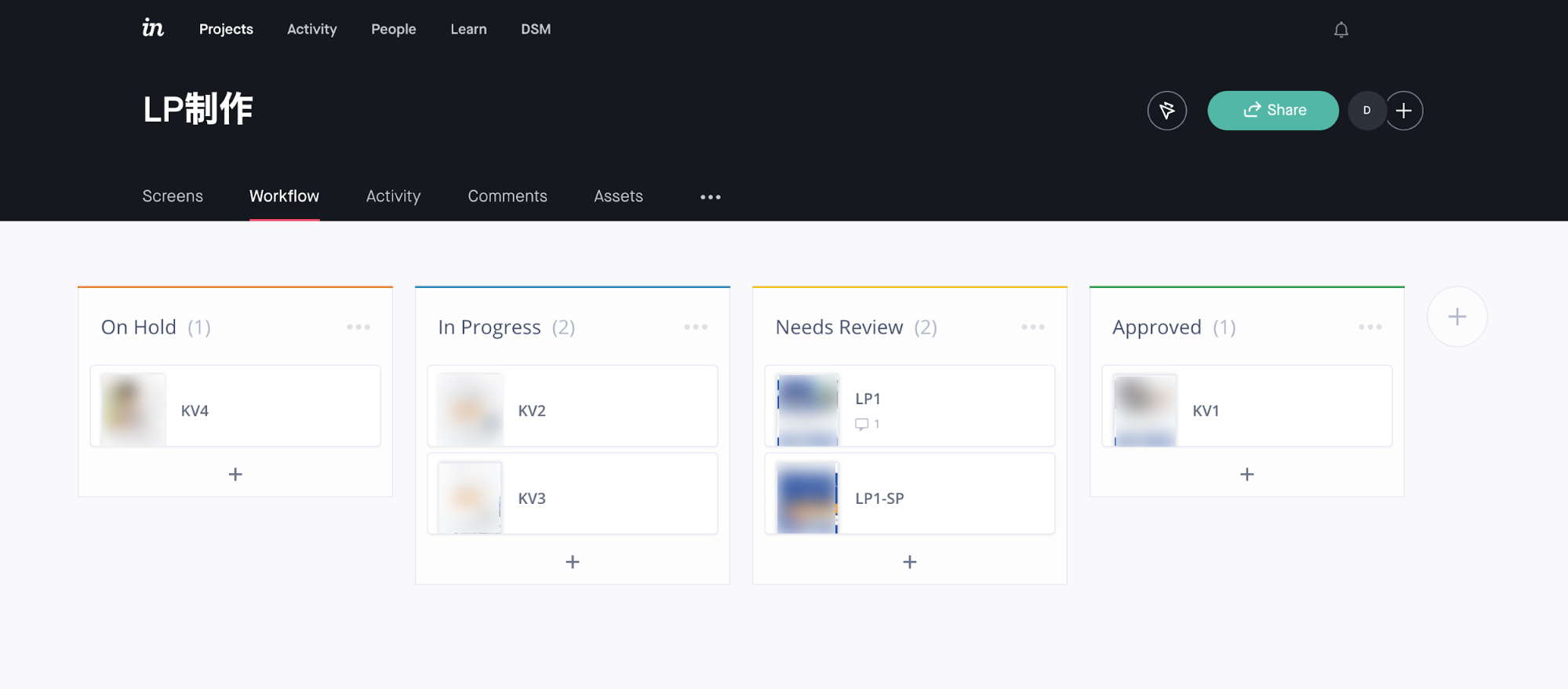
役立つ機能4. 便利なプロジェクト管理

プロジェクト全体の進捗を管理する機能もあります。これにより、メンバーごとのタスクとその進捗をひと目で効率的に確認することができます。
役立つ機能5. 同期とバージョン管理
InVisionのもう一つの便利な機能としてInVision同期アプリがあります。
これはDropboxやGoogle Driveに似たもので、スクリーンの追加が簡単になり、ローカル端末からのアクセスも容易になります。
また、過去のすべてのスクリーンの履歴を保存できます。つまり、バージョン管理が可能です。時間を要する大きなプロジェクトに取り組んでいる際などは特に有用な機能です。
まとめ
今回はより良いプレゼンを行い、シームレスなコミュニケーションと効率的な作業を可能にするツールInVisionをご紹介しました。少しでも有用な情報を提供できたなら幸いです。ご興味のある方は無料アカウントでInVisionを試してみましょう!
プリンシプルのUXクリエイティブコンサルタントは、単に見栄えが良いものを提供するだけではありません。弊社の分析・広告・SEOチームとの連携も可能ですので、課題解決を対処療法で終わらせず、長期的サポートをご提供します。
ご用命の方はお問い合わせよりお気軽にご連絡ください。








