ウェブ制作に関わる方々、制作後にサイトの効果測定はできていますか?
ウェブ制作でディレクター・デザイナーは必ずウェブサイトの目的を設計に盛り込みます。しかし制作の納入がゴールとなり、その後の効果検証までは至っていないことが多いのではないでしょうか。
そして検証のための解析と聞くと、なんだか統計やらが途端に出てきて良く分からないという感覚もあるのではないでしょうか。
本記事では制作者の目線に立って、成果を上げるために「解析で何ができるか」を概説していきます。
解析の前に課題を洗い出す
解析ツールを検討する前にまず、いま抱えている課題を洗い出すとスムーズです。解析に不慣れな制作者にとっては、課題ファーストで解析ツールを選択した方が見通しが良いからです。
例えばサイトを運営していく中で、次の事柄に遭遇した経験があるのではないでしょうか。
- 当初の設計とのズレが出ている
- 改修案のうちどれが最適なのかわからない
- 設置した機能がどの程度使われているのか知りたい
- 誘導したいページにユーザーが到達しているのか知りたい
こういった具体的な課題であれば考えやすいのではないでしょうか。いきなりサイトのPV数や直帰率を見なくても、まずは「設計が上手くいっているか」「今の課題は何か」からはじめて頂ければと思います。
ユーザーの行動や印象は4つの観点から分析できる
課題が出たところで、ユーザーの行動や印象を分析することで、目的が達成されているかどうかを確認していきます。
弊社では、ユーザーの行動や印象は、以下の4つの観点から知ることができると考えています。
- ページ上での動き(スクロール・クリックなど)
- サイト内での回遊の様子
- サイトの定性的な印象(使いやすさなど)
- サイトの定量的な印象(CVRなど)
3と4は近しい内容で、定性か定量かといった点が違いとなります
4つの観点を分析する4つの解析ツール
4つの観点は、それぞれ以下の解析ツールに対応します。
- ヒートマップ
- 導線分析
- ユーザーテスト
- ABテスト
ツール1. ヒートマップ:ページ上での行動を分析
ヒートマップは、ページ上のクリックやスクロールなどのユーザー行動を、サーモグラフィのような色の濃淡で可視化するツールです。
おおよそどのベンダーさんも以下の3種類のヒートマップを提供しています。
- アテンションヒートマップ
- クリックヒートマップ
- スクロールヒートマップ
アテンションヒートマップ
どのコンテンツが見られているのかを可視化する。
分析の例
- LPやキャンペーンページで、狙い通りにコンテンツが見られているのか
- 動画が埋め込まれている箇所で、どれくらい立ち止まって見てくれているのか
クリックヒートマップ
ボタンやリンクのクリック割合を可視化する。
分析の例
- ナビゲーションの中で、カテゴリーページへのリンクがクリックされてコンテンツページに遷移するのか、それとも検索機能を使って遷移するのか
- 見積機能が見られていることは分かったが、実際に設計で意図した箇所をクリックしてユーザーは検討しているのか
スクロールヒートマップ
ページがどこまで読まれているかを可視化する。
分析の例
- 馴染みのない技術説明で一気に離脱されていないか
- 制作時からページ量が多い印象を持っているが、最後まで見られているのか
「何が知りたいか」をベースに、どのヒートマップを重点的に見るかを決めて頂ければと思います。
具体的なツールに関しては、無料・有料どちらも各ベンダーから提供されています。例えばミエルカ様は無料版をはじめとして幅広いプランが提供されていますので、おすすめです。
ツール2. 導線分析:回遊の様子を分析

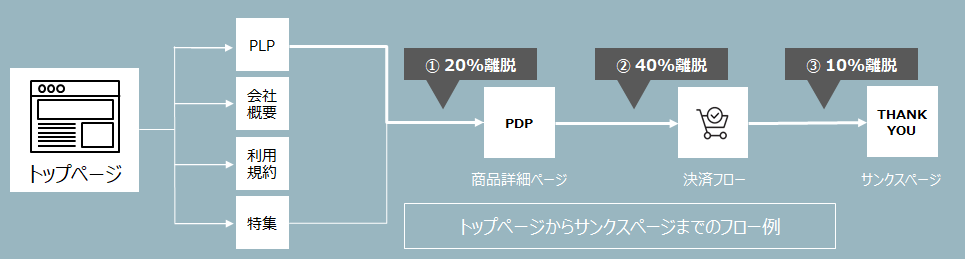
導線分析は、ユーザーが流入元からどのように回遊したかを分析するツールです。例えば、LPから購入までのフローにおいて、どこでどれだけ離脱したかがわかります(上図)。
- 決済や予約申込で、どこにボトルネックがあるのかを知りたい。
- できるだけコンバージョンの導線を短くしたつもりだが、コンバージョン率に不満がある
こういうときには、動線分析が有効です。
動線分析には、Googleアナリティクスなどのアクセス解析ツールを使用します。まずはGoogleアナリティクスの「目標達成プロセス」を見ることから始めてはいかがでしょうか。公式のヘルプ記事「目標到達プロセスの分析 – アナリティクス ヘルプ」もご参照下さい。
ツール3. ユーザーテスト:サイトの印象を定性的に評価
ユーザーテストは、モニターの方にサイトを評価してもらう方法です。
直接ユーザーさんに聞きたいというとき、このユーザーテストの出番です。弊社の提供サービスの中でも、「やってみて良かった」と反響を頂くことが多いです。
ユーザーテストはとりわけ以下の場合に有効だと考えています。
- 斬新なサービスのため認知度がなく、アクセス数が少ないため、定量解析ツールではインサイトが得られにくい
- 競合や類似他社と比較して、自社サイトがどう思われているのかを知りたい
- サービス内容が多いため、目玉サービスへユーザーがたどり着けているのか、そしてそもそも目玉として認知されているのかを知りたい
弊社では過去に車検館様にユーザーテストを行って頂き、ご好評を頂いております。弊社ブログ記事「ターゲットユーザー目線でのサイト改善に「リモートユーザーテスト」」でも紹介しておりますので、ご参照下さい。
モニターさんを募って動画を撮影するという手法から、必然的に無料で行えるものではなくなりますが、弊社ではポップインサイト様と代理店契約を結んでテスト設計から分析レポートまで行っております。
ツール4. ABテスト:サイトの印象を定量的に評価
ABテストは、複数の制作案(画像、コピーなど)の運用結果を比較し、どれがより良い成果を出せるかを確認する手法です。
「この改修案を行うことで改善の可能性が見込まれるが、先にその可能性を確認しておきたい」という場合には最適のツールです。
ABテストを実施する前に、まずは改修案が今よりもページ目標を改善できるものであるという前提を確認しておくことをおすすめします。そのうえで、2, 3のバリエーションを挙げて勝敗を競ってみましょう。
関連記事:Googleオプティマイズでよくあること
いくつか事例は考えられますが、例えば以下の2つの場合にABテストをご提案することが多いです。
- 申込ページへの導線が少ないので、「ヘッダまたはフッタ」に申込ページへ遷移するボタンを固定したい。
- 割引キャンペーンを訴求するバナーを出したいので、ポップアップやスライドインなどの「適正な挙動」、およびそれらの「適切なタイミング」を知りたい。
ABテストはウェブ制作者であれば、ご自身の制作スキルも活かせるために入りやすいツールだと思います。ツールは各社が有料で出しているものもありますが、Googleオプティマイズであれば無料でできますので、まずはこちらから始めることをおすすめします。
おわりに
この記事では、制作者という目線で、あえてマーケティングのフレームワークを外して4つのツールを紹介させて頂きました。
まずはスモールスタートで、できるところからやってみていいと思います。また弊社ではトータルで制作と解析を成果に繋げるCROサービスもございますので、よろしければお問い合わせ下さい。







