サイトリニューアルの目的は様々ですが、どの企業でもサイトリニューアル後に「流入数が減った」「CV率が下がった」など、定量的な数値がマイナスになる失敗は避けたいのではないでしょうか。
弊社は2021年8月2日にウェビナー「初動で成否の9割が決まる!サイトリニューアル前・後に押さえるべき6つのプロセスと具体的事例を一挙公開!」を開催し、解析チーム マネージャーの村松とSEOチーム リーダーの外山が登壇いたしました。
この記事では、本ウェビナーの内容をまとめていきます。本記事を読めば、サイトリニューアルの前・後に押さえておくべき6つのプロセスについて戦略策定観点・SEO観点の両面から学べます。
\ 30秒でダウンロード完了 /
»講演資料・動画ダウンロードはこちら
【戦略策定観点】現状分析から始まる!サイトリニューアルで成果をつかむためのデジタルマーケティング戦略
弊社では、サイト改善に繋がる取り組みとして、
- 1. 顧客理解を深める(定量分析・定性分析)
- 2. あるべき姿を定義する(カスタマージャーニー・UI/UX)
- 3. データに基づいたPDCAを継続
という流れをおすすめしています。
以下では、各ステップの具体的な方法を説明します。
プロセス①:定量・定性両面から顧客の理解を深める
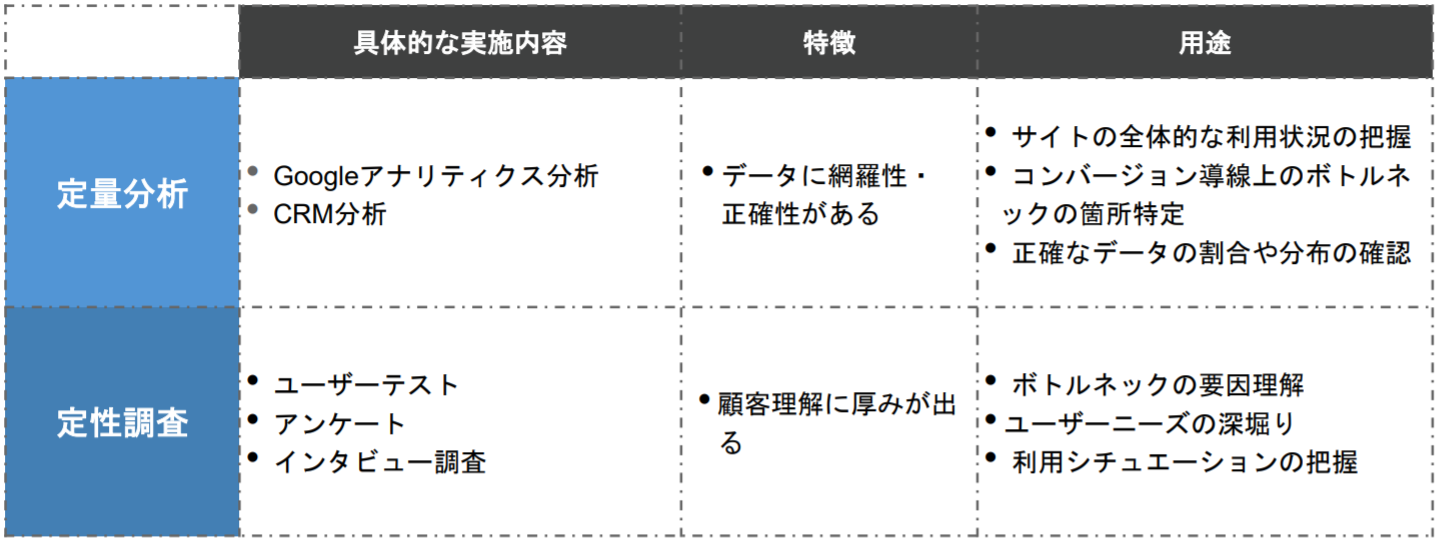
サイトリニューアル前には現状分析をして顧客理解を深めることが重要です。そして、現状分析では「定量調査」と「定性調査」を掛け合わせる必要があります。
- 定量調査:
サイトの導線を俯瞰して捉えて、「ここで離脱が多い」「ここのCVRが低い」など改善のポイントを洗い出す。 - 定性調査:
離脱が多い原因については、なかなかデータからは分かりづらいので、定性調査(ユーザーテスト)で実際のユーザーの行動から確認する。
ユーザーテストでは、実際のターゲットユーザーにサイトを利用してもらうことで、顧客理解を深めることができます。
例えば、ECサイトの定量調査において、商品一覧ページから商品詳細ページへ遷移する際に離脱率が高いとします。この場合、ユーザーテスト(定性調査)を行なうことで、ターゲットユーザーに商品一覧ページの使い勝手について直接聞いてみることができます。
その結果、「人気順の並び替え機能がないから、たくさんある商品の中から何を選んで良いか分からない」などの意見を受け、並び変え機能の追加について検討することができます。
このように、定量調査と定性調査を掛け合わせることで、顧客理解を深めながら効率良く現状を把握することができます。
定量調査と定性調査の詳細については、下記の表をご覧ください。
プロセス②:調査結果に基づき理想の導線を定義する
続いて、現状調査の結果を踏まえて理想の姿を描くプロセスになります。
このプロセスは、
- 手順1. 定量調査・定性調査(前述)
- 手順2. ユーザー像・ニーズの整理
- 手順3. 理想のカスタマージャーニーの設計
- 手順4. サイト構成、ページワイヤーに反映
という流れになります。
手順2. ユーザー像・ニーズの整理
定量調査の結果を基にユーザー属性・サイト行動を整理し、定性調査の結果を基に「ユーザーの興味関心」「よくある質問」を整理します。そして、そこから分かる来訪目的や求められるコンテンツをまとめていきます。
手順3. 理想のカスタマージャーニーの設計
「こういうユーザーにはサイトをこのような流れで使ってもらうのがベストだな。」であったり、「このコンテンツを充てた方が良いな。」など、理想の導線を定義していきます。
手順4. サイト構成、ページワイヤーに反映
理想の導線を実現するために、どのようなサイト構成が良いのかを考えて具体化していきます。
このような流れでユーザーセグメントごとにニーズや目的を整理し、理想のユーザー導線を設計して、UI/UXに落とし込むことが大切です。
プロセス③:データに基づく改善のPDCAサイクルを継続する
サイトリニューアルを終えた後もこれで終わりではなく、継続してPDCAを回していく必要があります。ここでは、ユーザーがコンバージョンまでに通る導線の指標をチェックしていきます。
例えばECサイトの場合、流入数・非直帰率・各ページの遷移率・カート投入率・購入完了率などが挙げられます。これらの指標を、調査→仮説実行→検証→改善と繰り返すことで、サイトの改善に繋げていきます。
戦略策定まとめ
以上のように、サイトリニューアル前には定量調査・定性調査を踏まえてユーザー理解を深める必要があります。そして、ユーザーセグメントごとにニーズや目的を整理してユーザー導線を設計し、それをUI/UXに落とし込んでいきます。また、サイトリニューアル後にもしっかりとコンバージョンファネルを意識し、各指標を改善し続けることが大切です。
\ 30秒でダウンロード完了 /
»講演資料・動画ダウンロードはこちら
【SEO観点】おさえておきたい!サイトリニューアルSEOで失敗しないための3つのポイント!
ここまで、サイトリニューアルについて戦略的観点からお伝えしてきましたが、ここからはSEO観点のポイントについてまとめています。
プロセス④:ウェブサイトを1枚の絵に表してみる
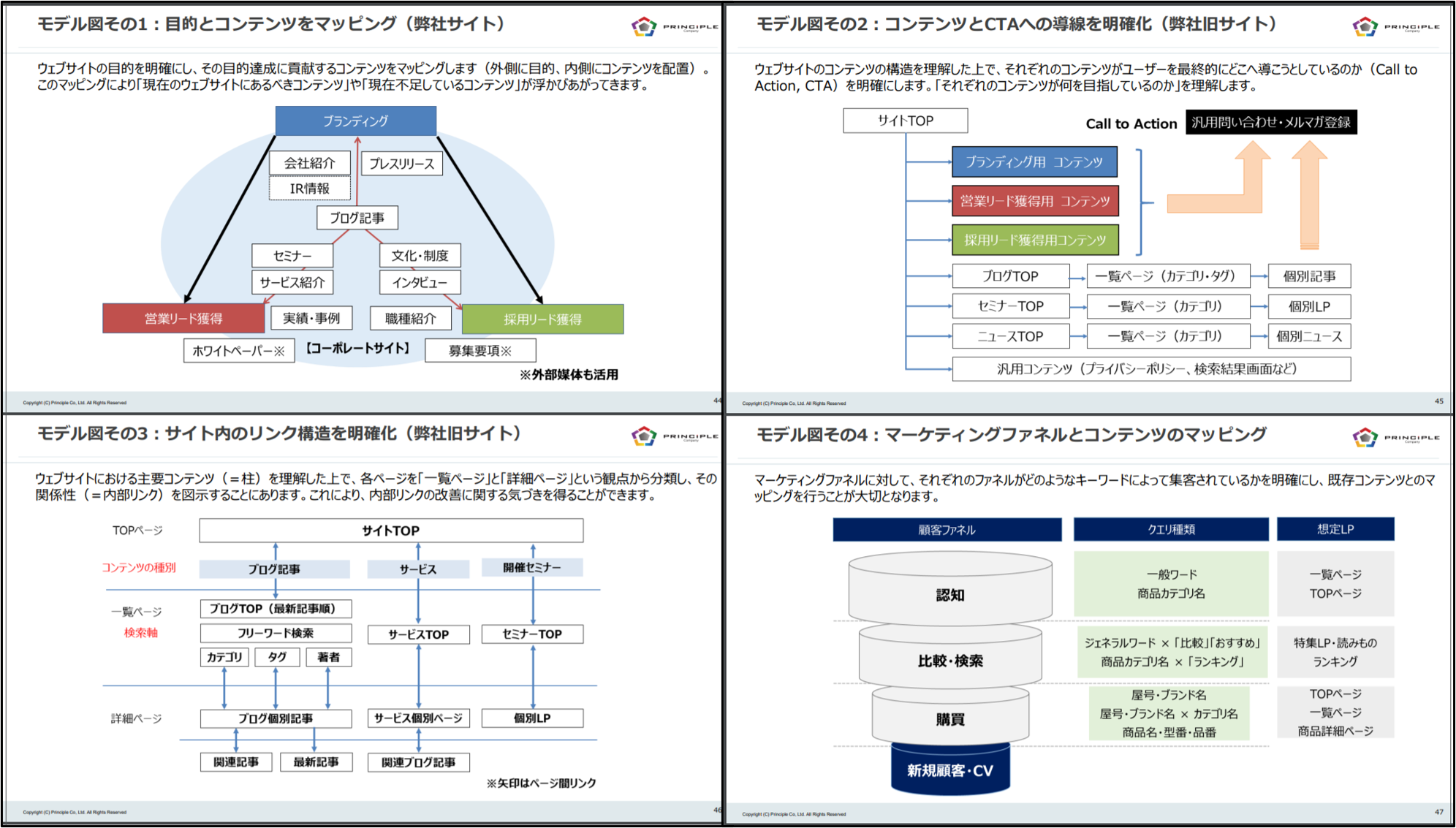
まずは、サイトの目的やその目的に貢献するコンテンツを把握するために「サイトを1枚の絵に表してみる」ということをおすすめしています。
なぜなら、1つの絵に表すためにはウェブサイトを良く見て、分析して、理解する必要があり、マッピングすることで「現在のサイトにあるべきコンテンツ」や「不足しているコンテンツ」「強化すべきコンテンツ」などが浮かび上がってくるからです。
マッピングの方法は様々ですが、
- 目的とコンテンツのマッピング
- コンテンツとCTAの導線を明確化する
- サイト内のリンク構造を明確化する
- マーケティングファネルとコンテンツのマッピング
などの方法があります。
(各マップの詳細については、ブログの最後にご案内している資料をダウンロードしてご確認ください。)
このように、「ウェブサイトを1つの絵に表してみる」ということは非常に価値があります。ぜひ、自社サイトで「ウェブサイトを1つの絵に表してみる」ことをお試しください。
プロセス⑤:サイトリニューアルにおいて確認すべきSEOのポイントを抑える
セミナーでは「サイトリニューアルの際に押さえておきたいポイント」を12項目挙げています。
- 解析基盤の準備
- サイトマップの作成と送信
- リダイレクト処理
- クロールさせないURLの特定とrobots.txtによるクロール防止
- 重複しているURLの特定とcanonicalの設定
・
・
・
(その他、7項目については、資料をダウンロードしてご確認ください。各項目の詳細についても説明しております。)
\ 30秒でダウンロード完了 /
»講演資料・動画ダウンロードはこちら
プロセス⑥:新旧のコンテンツを整理しコンテンツ/リダイレクトマッピングを行う
リダイレクトマッピングとは、古いサイトの評価を新しいサイトに引き継ぐための方法です。
- 手順1:現在のサイトのURLを特定する。
- 手順2:新しいサイトのURLを特定し、進級対応表を作成する。
- 手順3:リダイレクトルールを作成し、実装する。
- 手順4:リダイレクトの内容をテストする。
URL数が多いサイトの場合、流入量の多いページから優先的に対応してあげてください。
リダイレクトマッピングの詳細については、ブログ記事「サイトリニューアルで失敗しないためのリダイレクトマッピング」でも紹介しております。
SEO観点まとめ
サイトリニューアルは、サイト構造やページ要素が大幅に変化するので、現在の流入を減少させるリスクを少なからず含んでいます。SEOの観点なくリニューアルを行った結果、流入が30%も減少してしまったケースも存在します。一方で、SEOの観点からの検討や対策を十分に行えば、流入を減少させることなくサイトをリニューアルすることも可能です。
今回ご紹介したポイントが、みなさんのサイトリニューアルの何らかの一助となれば幸いです。お困りのことがありましたら、お気軽にご相談ください。
\ 30秒でダウンロード完了 /
»講演資料・動画ダウンロードはこちら