昨年、LookerStudioにサンキーダイアグラムが追加されましたが、ご活用はできていますでしょうか?
サンキーダイアグラムはユーザーのドメイン遷移などを可視化することができるので、使いこなすことができれば非常に有益なグラフです。しかし、実際に使ってみるとエラーが起きたり、思ったような表現にならない場合があります。
今回はサンキーダイアグラムでよく起きるエラーの原因とエラーを回避する小技をご紹介いたします。
サンキーダイアグラムとは
サンキーダイアグラムは工程間の流量を表現する図表です。デジタルマーケティングにおいては、ページ間やドメイン間の遷移を可視化し、ユーザーがWEB上でどのような行動を取っていたのかを把握する目的で使われることが多いです。
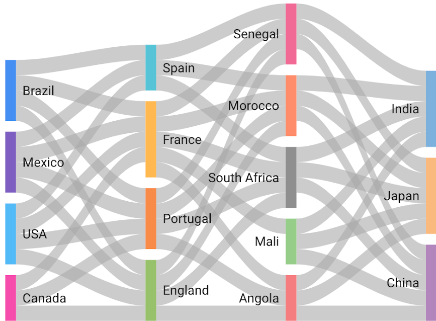
以下の画像は公式ヘルプに掲載されている作例です。国名が書かれたカラフルな縦棒を「ノード」、ノードをつなぐ線を「リンク」と呼びます。通常、リンクの太さは集計値が高いほど太く表現されます。
今回の検証用データの内容
今回はユーザーのドメイン遷移を表現するためのデータを用意しました。
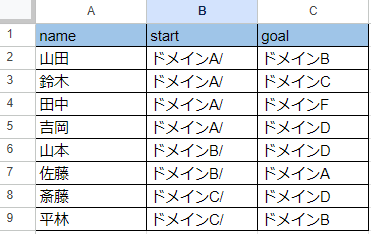
データのカラムは一列目から
- ユーザー名(name)
- 遷移前のドメイン(start)
- 遷移後のドメイン(goal)
という構成になっています。こちらのデータを使用してサンキーダイアグラムを作成します。
データのサイクルエラーとは
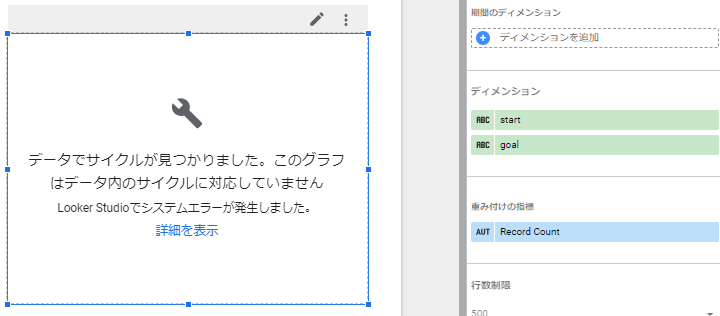
さきほどのデータを使用してグラフを作成すると、画像のようなエラーメッセージが表示されます。
メッセージを読むと、検証用のデータにサイクルがあることが原因でエラーになっていることがわかります。
どこにサイクルがあるかというと、データの2,7行目です。山田さんと佐藤さんは遷移前と後のドメインが逆順になっています。このような場合に、LookerStudio側がデータにサイクルがあるとみなし、エラーとなります。
サイクルエラーはどんな時に起きる?
LookerStudioのサンキーダイアグラムでは、異なる行にある終点と始点が同じ値だった場合、それらの行を繋げて描画します。その際、データの2,7行目のように値が逆順だとサイクルがあると判断され、エラーとなります。この仕様を回避してデータを描画するにはどうしたよいのでしょうか?
サイクルエラーを回避する小技
サイクルを回避する具体的な方法は、始点に何かしらの文字列を追加するだけでオッケーです。
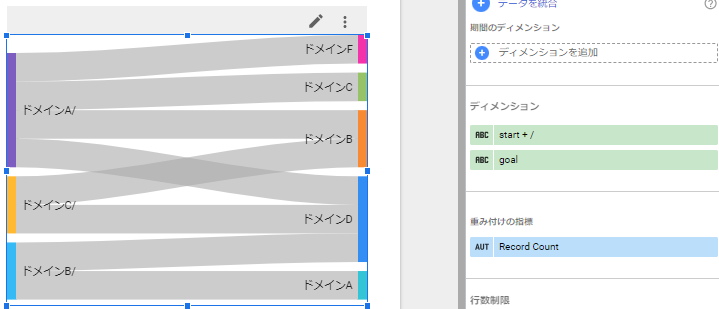
たとえば、さきほどのデータの始点(start)の末尾に「/」を追加すると、エラーとなっていたグラフが描画できるようになります。「/」が付いたことで少し違和感が出てしまいましたが、追加する文字列を「.」などに変更すれば見た目の違和感を減らすことも可能です。
この方法のポイントは始点に文字列を追加し、LookerStudio側に終点と始点の値が同じだと認識させないことです。この方法を活用できる場面は多くはないかもしれませんが、覚えておくと便利です。
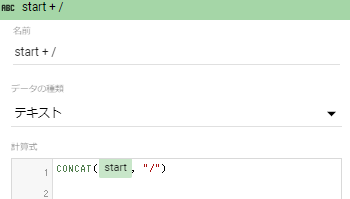
LookerStudioで文字列を追加する方法
LookerStudioで文字列を追加する場合はCONCAT関数を使用しましょう。フィールドを開き、CONCAT(対象の文字列, 追加したい文字列)を書くだけで完成です。
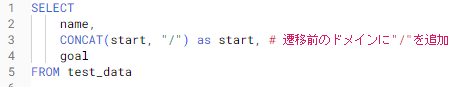
BigQueryで文字列を追加する場合
BigQueryのデータをLookerStudioにつないでいる場合、BigQuery上で文字列を追加する事も可能です。
こちらの場合もCONCAT関数が使用できます。画像のように所在地のカラムにCONCAT関数を使用してください。
まとめ
今回はサンキーダイアグラムでよく起きるサイクルエラーの解説と、エラーを回避するちょっとした小技を紹介しました。
LookerStudioではご紹介したサンキーダイアグラム以外にもさまざまなグラフや機能が続々と追加されています。これらを活用して自社ビジネスに有益な可視化を行いましょう!
LookerStudioを使ったデータの可視化について、気になることやお困りごとなどございましたら、ぜひ弊社にご相談ください。