Looker Studioは、さまざまなデータを視覚的に表現できるツールとして、多くの現場で利用されています。しかし、なかなか使いこなせていないとお思いの方も多いのではないでしょうか。
本記事では、実務で特に活用されることの多い「データソースの設定」と「フィルター機能の使い分け」について取り上げ、基本的な設定方法や活用例を紹介しています。
免責事項
当サイトのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございますので、あらかじめご了承ください。掲載内容によって生じたいかなる損害に対しても、当サイトは一切の責任を負いかねます。
データソースの設定
Looker Studioでレポートを作成する際、最初に重要になるのが「どのデータソースをどう接続するか」です。特に業務でLooker Studioを利用する場合、データソースの「権限管理」と「抽出」機能の理解がポイントになります。
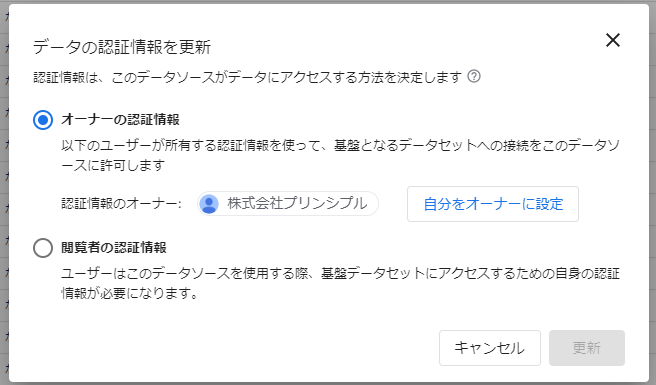
1. データソースの権限設定
Looker Studioでは、レポートに接続するデータソースの認証方法を以下の2種類から選択できます。

| 認証タイプ | 特徴 | 主な用途 |
|---|---|---|
| オーナーの認証情報 | レポート作成者の認証情報を埋め込む | 社外共有・権限を気にせず見せたい場合に便利 |
| 閲覧者の認証情報 | 各閲覧者のGoogleアカウントで接続 | 社内でGA4やBigQueryの権限管理を遵守したいときに有効 |
実務での選び方の目安:
- 「共有先が明確で制限もゆるい」場合はオーナー認証
- 「アクセス制限が厳格なGA4やBigQueryを扱う」場合は閲覧者認証
また、閲覧者の認証を使うことで、たとえば「この人には特定のプロパティだけ見せたい」といった制御がGA4側と連動して行えるようになります。
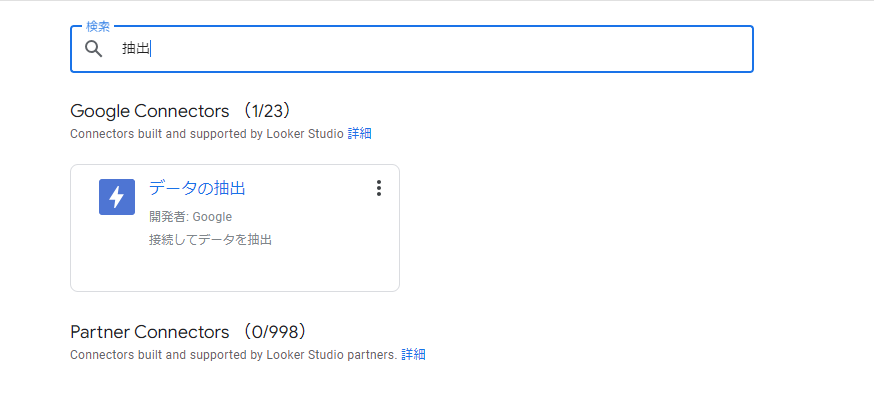
2. データ抽出によるパフォーマンス改善とコスト削減
BigQueryなど、クエリごとに料金が発生するデータソースを接続している場合、Looker Studioの「データ抽出」機能を使うことで、表示のパフォーマンスを高めつつコストも抑えることができます。

この機能は、あらかじめ指定したデータを定期的に取得し、Looker Studio側に保存しておく仕組みです。イメージとしては「キャッシュ」に近く、毎回リアルタイムでデータベースにアクセスする必要がなくなるため、表示もスムーズになります。
データ抽出を使うメリットは主に2つ:
- レポートの表示速度が向上する(クエリを都度発行しないため)
- BigQueryなどのクエリ実行コストを大幅に抑えられる
一方で、以下のような制約もあるため、使いどころを見極めることが大切です。
- 抽出できるデータ量には100MBの上限がある
- 自動更新は1日1回まで(必要に応じて手動更新も可能)
たとえば「社内の50人が毎日アクセスするレポート」など、大人数でよく使われるダッシュボードでは、この機能を活用するだけで月々のコストが大きく変わるケースもあります。
業務でLooker Studioを継続的に使うなら、ぜひ覚えておきたい機能のひとつです。
フィルター機能の使い分け
Looker Studioでは、レポートやグラフに対して柔軟にフィルターを適用できる機能が用意されています。適切な方法を選ぶことで、ユーザーにとって操作しやすく、意味の明確なダッシュボードを設計できます。
ここでは、3つの代表的な方法を紹介します。
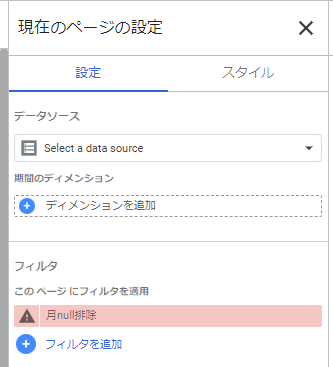
1. レポート・ページ単位にフィルターを適用する
この方法では、レポート全体、または特定のページに一括でフィルターをかけることができます。複数のグラフに共通の条件を適用したい場合に適しています。
設定方法:
フィルターの設定は「レポート設定」または「現在のページ設定」から行います。一度設定すれば、そのページ内のグラフに自動で反映されます。

主な活用例:
- 全ページに共通の日付範囲や国などの条件を設定したいとき
- 一括で絞り込みたい条件がある場合(例:特定のキャンペーン期間中のデータ)
注意点:
異なるデータソースのグラフには適用されないため、ページ設計時には構成を工夫する必要があります。
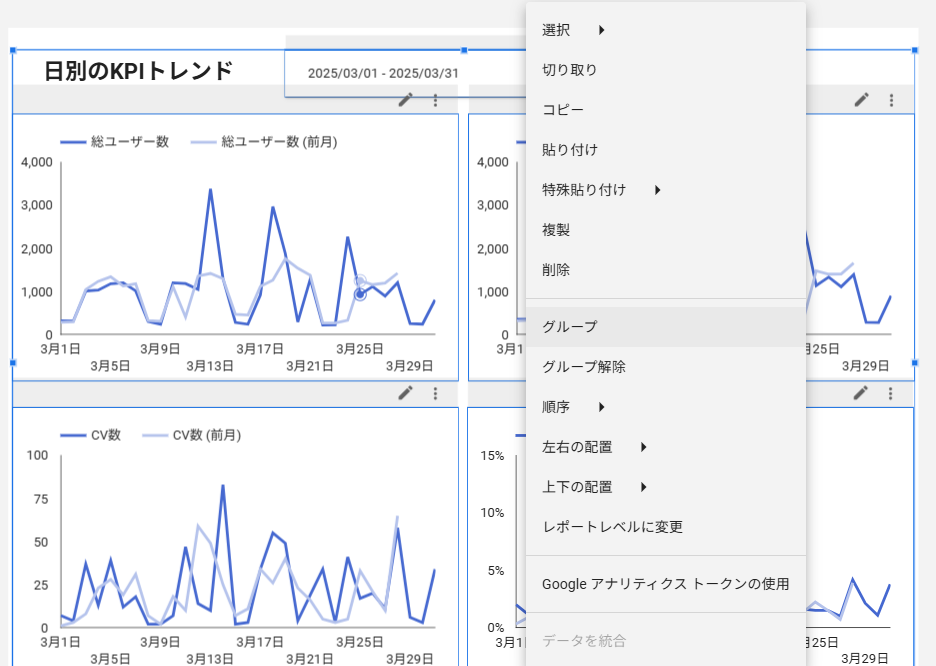
2. 特定のグラフだけにフィルターを適用する
個別のグラフにのみ絞り込みを行いたい場合には、フィルターコントロールとグラフを「グループ化」することで対応します。
これにより、他のグラフに影響を与えず、対象グラフだけを絞り込めるようになります。
設定方法:
フィルターコントロールを追加し、対象グラフと一緒に選択して右クリック →「グループ化」で設定。グループ化されたフィルターは、そのグラフにのみ適用されます。

主な活用例:
- 「KPIの推移グラフ」だけに特定のグラフを適用したい場合
- ページ内に複数の分析軸があるとき、それぞれ独立したフィルターを持たせたいとき
注意点:
利用者に誤解されないよう、フィルターの位置やラベル表示で「どのグラフに効いているか」が明確になるように設計しましょう。
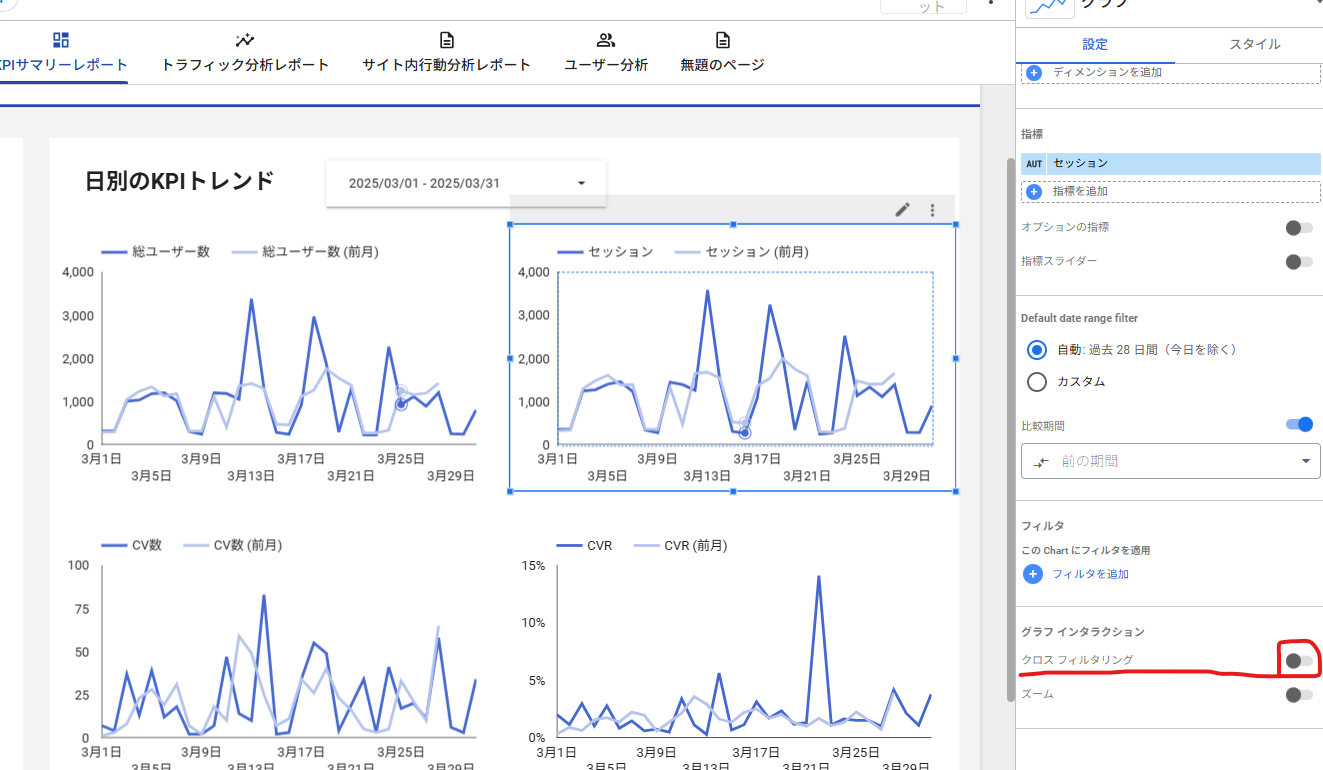
3. クロスフィルタリング(グラフ同士の連動)
Looker Studioでは、特定のグラフをクリックすると、他のグラフに自動でフィルターがかかる「クロスフィルタリング」機能を利用できます。ユーザーがグラフを操作することで、他の表示内容がリアルタイムに変化するインタラクティブなレポートを作成できます。
設定方法:
- フィルターとして使いたいグラフを選択 → プロパティパネルの「クロスフィルタリングを有効にする」をONにするだけで設定完了
- 有効化されたグラフをクリックすると、同じページ内の他のグラフが自動で絞り込まれる

主な活用例:
- 円グラフで「チャネル」を選択 → 折れ線グラフで該当チャネルの推移を表示
- ユーザーが画面上で深掘りしながら見たい項目を絞っていくダッシュボード
注意点:
クロスフィルタリングはページ内のすべてのグラフに影響を与えるため、対象を限定したい場合は「グループ化による個別適用」との併用を検討しましょう。
まとめ
本記事では、Looker Studioをより効果的に活用するための機能として、「データソースの設定」および「フィルター機能の使い分け」についてご紹介しました。
これらの設定を適切に活用することで、パフォーマンスの最適化やコストの抑制、さらにはユーザーにとって操作しやすいレポート設計が可能になります。
Looker Studioを用いたデータ可視化やダッシュボード構築の精度を高めるうえで、今回取り上げた内容は重要な基礎となります。より柔軟で実用的なレポート運用を目指す際の参考として、ぜひお役立てください。