サイト内リンクにはUTMパラメータを入れない方がいい
サイト内リンクにUTMパラメータを入れてしまったことがあるマーケターもないマーケターもおさらいと思って読んで頂ければと思うが、 Google アナリティクスでサイト内パラメータに UTMパラメータを入れてしまうのは基本的に NG とされている。
※「UTMパラメータ」は正式には「カスタム キャンペーン パラメータ」ですが、ここでは便宜上わかりやすいので「UTMパラメータ」と呼びます。
カスタム URL でキャンペーン データを収集する – アナリティクス ヘルプ
理由は以下の二つ。
- セッションの重複カウントが発生する
UTM パラメータ付きのサイト内リンクをクリックしてしまったユーザーのセッションは、 UTM パラメータ付きのサイト内リンクをクリックする前のセッションと後のセッションでそれぞれ別セッションとしてカウントされてしまう。 - 流入元の特定がしづらくなる
UTM パラメータ付きのサイト内リンクをクリックしてしまったセッションの本来の流入元が分からなくなってしまう。
つまり、本来的に1セッション内での動きとして Google アナリティクスに表示されるはずの動きとは異なる動きとして計測されてしまうため、 一般的なウェブ解析でつかわれている手法(アトリビューション分析など)が非常に使いづらくなってしまう状況が発生する。
このような影響を加味せずにサイト内リンクに UTM パラメータを付与してしまっている場合、
- レポーティングで利用する目的で UTM パラメータを付与しており、レポートの作成方法を再検討する必要がある。
- サイト内の様々な箇所に UTM パラメータを設置してしまっているため、すぐにサイト内の全てのサイト内リンクから UTM パラメータを外すことが難しい
などの理由で、止むに止まれず UTM パラメータを放置してしまうことも珍しくないようだ。
このことを理解した上でサイト内 リンクに UTM パラメータを付与しているマーケターでも、できれば本来的な意味でのセッションの分析もできる状態にしておきたい、というニーズはあるのではないだろうか。
また、サイト内リンクではないリンクに UTM パラメータを設定している場合でもこの状況に気をつけなければならないパターンとして、クロスドメイントラッキングを行っているウェブサイト間のリンクがある。
複数のウェブサイトを運用しているとき、自社のウェブサイト間でどの程度の遷移が発生するのかを計測する目的で UTM パラメータをサイト間遷移リンク付与しているマーケターもいるのではないだろうか。ある時点からそれらのサイトでクロスドメイントラッキングを導入した状況で、予期せぬセッション切れが発生することがしばしばある。
このような場合に、 Google タグマネージャーを利用して サイト内リンクに付与された UTM パラメータの影響を最小限に抑える方法について、 この記事では解説したい。
実装アイデア
基本的なアイデアはクロスドメインがある場合もない場合も同様だが、 要するに①UTM パラメータが機能しないように、②リンク元のドメイン名に応じて制御するロジックを実装すれば良い。
UTM パラメータの影響をなくす2つの方法
UTM パラメータを機能させない方法は大きく二つ考えられる。
- そもそも URL から UTM パラメータをなくしてしまう。
- URL は変えずにGoogle アナリティクスに送信するデータのみを書き換える。
(a)のそもそも URL から UTM パラメータをなくしてしまう、というやり方は、 意図的に UTM パラメータをサイト内リンクに付与しているマーケターにとって、そのデータが見えなくなってしまうため都合が悪い。また意図せずしてUTM パラメータを利用しているマーケターにとっても、 UTM パラメータを利用してレポーティングを行っている場合、同様に都合が悪い。
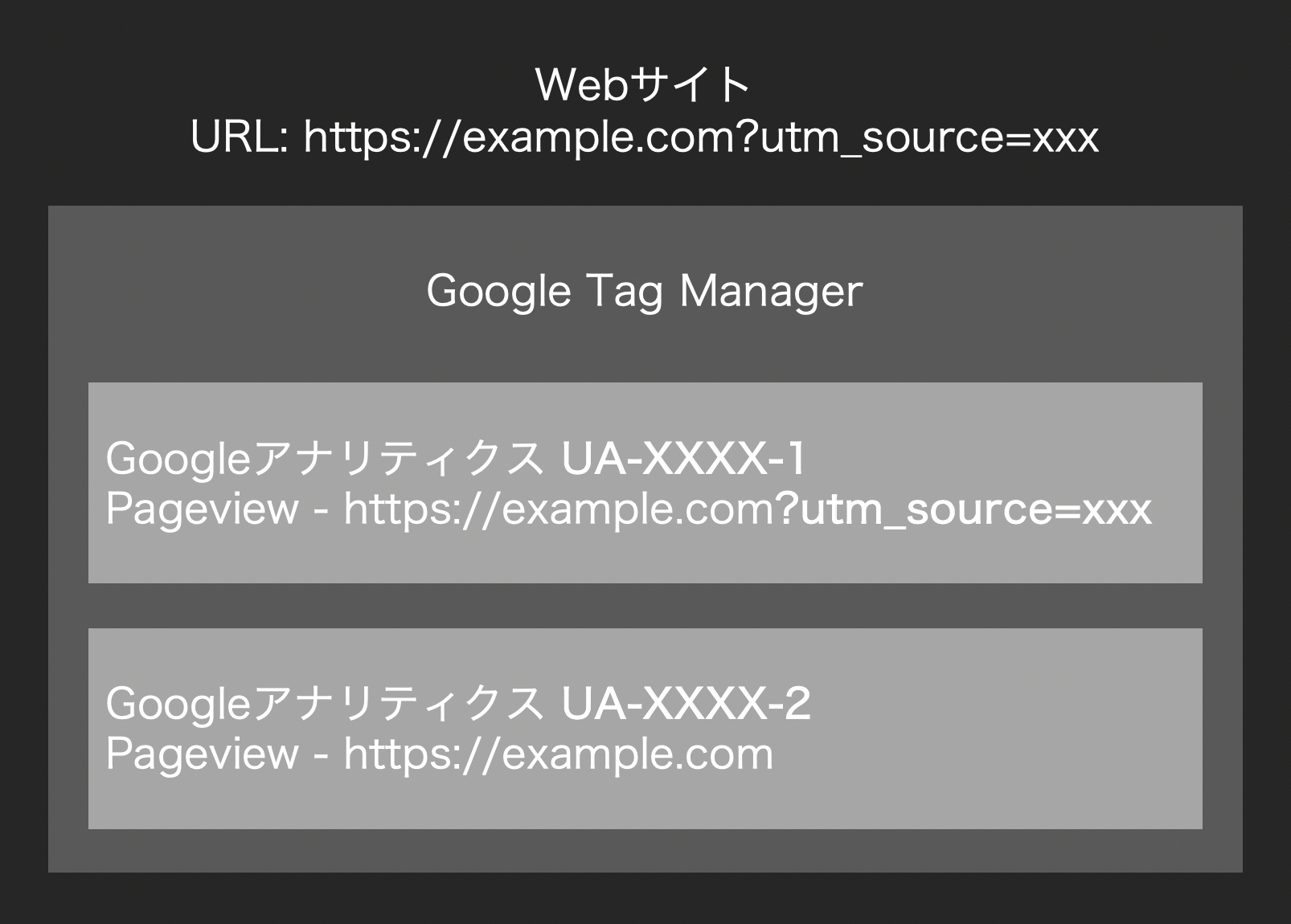
そこで本記事では、(b)の Googleアナリティクスに送信するデータのみを書き換え、サイト内リンクの UTM パラメータの影響があるプロパティとないプロパティそれぞれ見ることができるデータを計測する方法を検討したい。

1. UTMパラメータが限定的に機能する状況を作るには
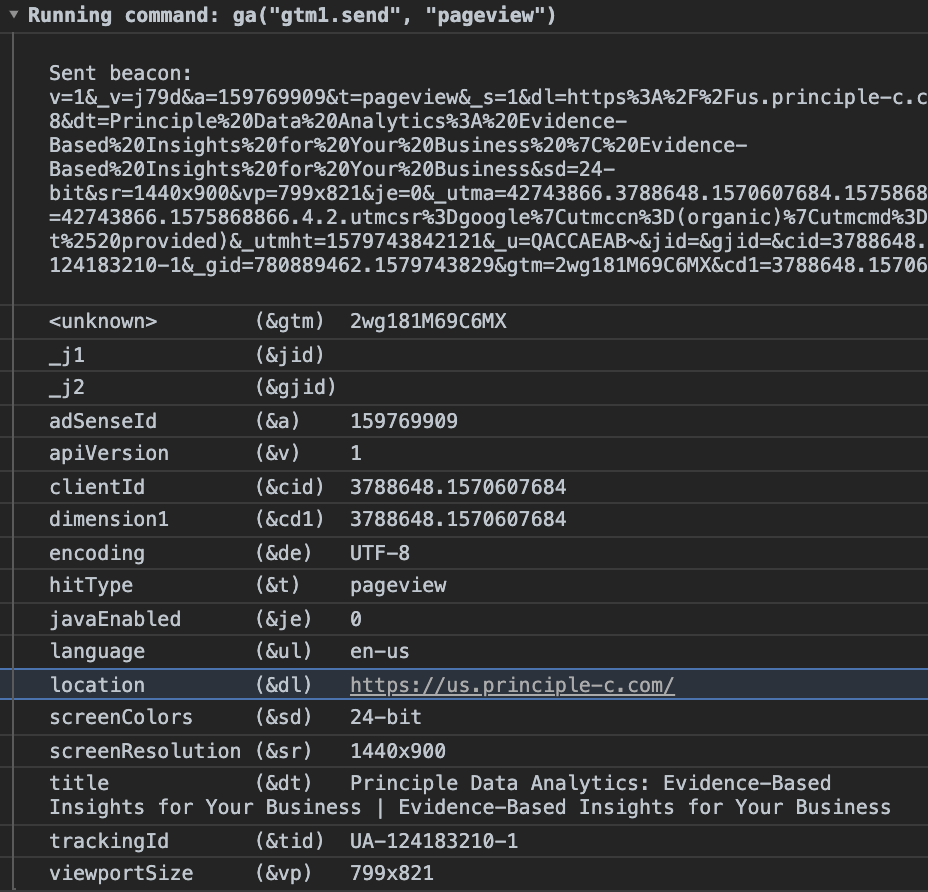
まず、Google アナリティクス はどのようにして UTM パラメータの情報を利用しているのか、といえば、当たり前だがデータを送信するビーコンに載っている、URLの情報を見ているということになる。
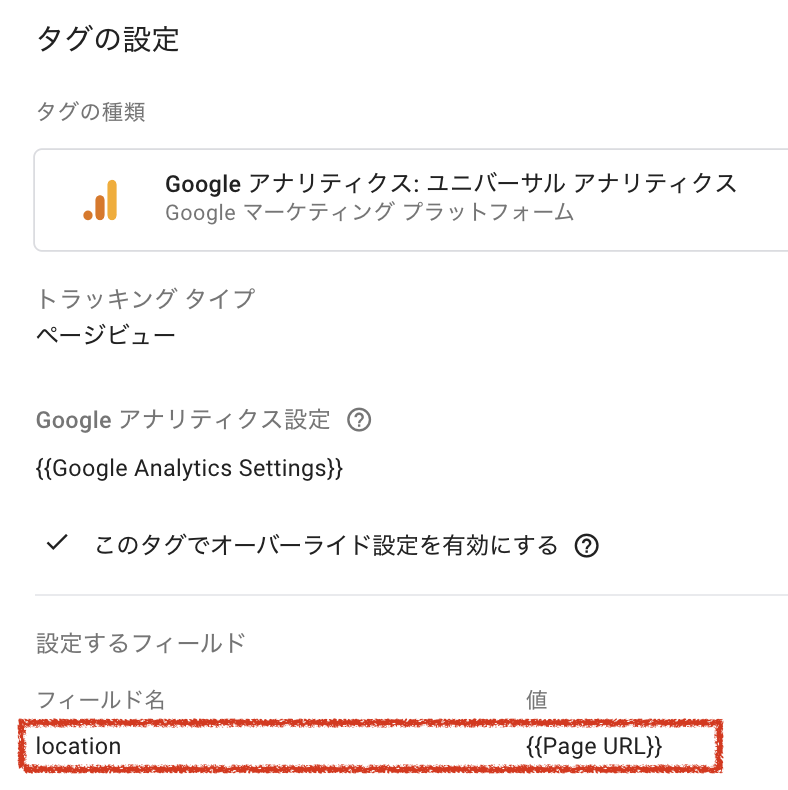
URL の情報は具体的に言うと「dl」というパラメータとして付与されており、 このパラメータの 設定は Google タグマネージャーのGoogle アナリティクス組み込みタグ(ユニバーサルアナリティクスタグ)で見た場合の、「location」というフィールドに相当する。

仮想ページビューを実装したことがある人なら、「page」というフィールドをカスタマイズしてページパスを変更した経験があるかもしれないが、 「location」はURL 全体を変更してしまう場合に適している。
全くカスタマイズをしていない状態の Google アナリティクスタグでは、この「location」フィールドにはアドレスバーにある URL がそのまま渡されるようになっている。

つまり「location」フィールドに設定する値を Google タグマネージャーで編集し、UTM パラメータが付与されていない状態の URL に書き換えるカスタムJavaScript変数を利用することで、 UTM パラメータの影響を無くしたプロパティを作成することが可能になる。
//location without UTM function () { var str = window.location.protocol + '//' + window.location.hostname + window.location.pathname; if(window.location.search.match(/utm_(medium|source|campaign|term|content|id|referrer)/)){ var prmStr = window.location.search.substr(1, window.location.search.length - 1); var prmArr = prmStr.split('&'); var prmArrWOUTM = []; for (var n in prmArr) { if(!prmArr[n].split('=')[0].match(/utm_(medium|source|campaign|term|content|id|referrer)/)){ prmArrWOUTM.length == 0 ? prmArrWOUTM.push('?' + prmArr[n]) : prmArrWOUTM.push(prmArr[n]); } } str+= prmArrWOUTM.join('&'); } else { str+= window.location.search; } return str; }
2.リンク元のドメイン名に応じて制御するロジック
ただ、全てのページビューで UTM パラメータの影響をなくしてしまうと、外部から流入した場合の UTM パラメータについても無視する状態になってしまう。よって「location」フィールドに渡す値については判定条件をつける必要がある。 そこで前述のように、リンク元のドメイン名から判定条件をつけることを考える。
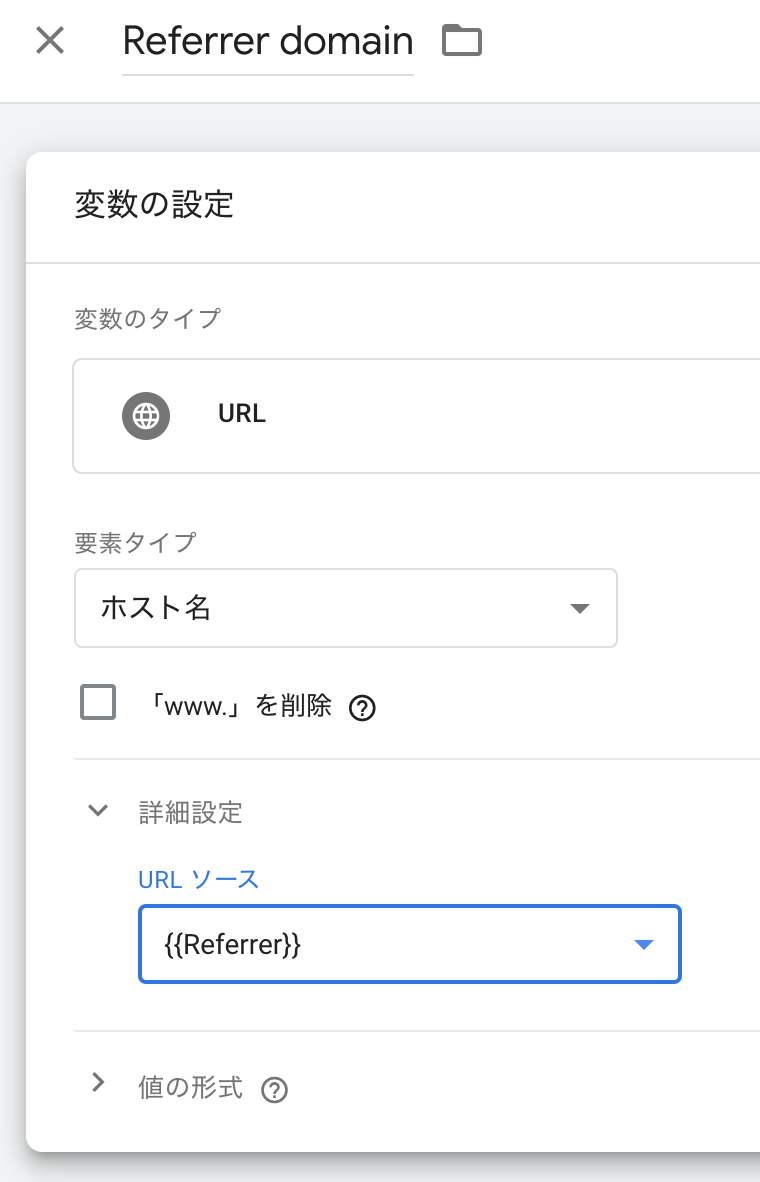
リンク元ページのドメイン名を簡単に取得する方法としては、 Google タグマネージャーの URL 変数で、リファラーのドメインのみを使う方法が最も簡便である。

リンク元のドメイン名が分かったら、後はそのドメインが自社サイトかどうかの判定をするだけである。
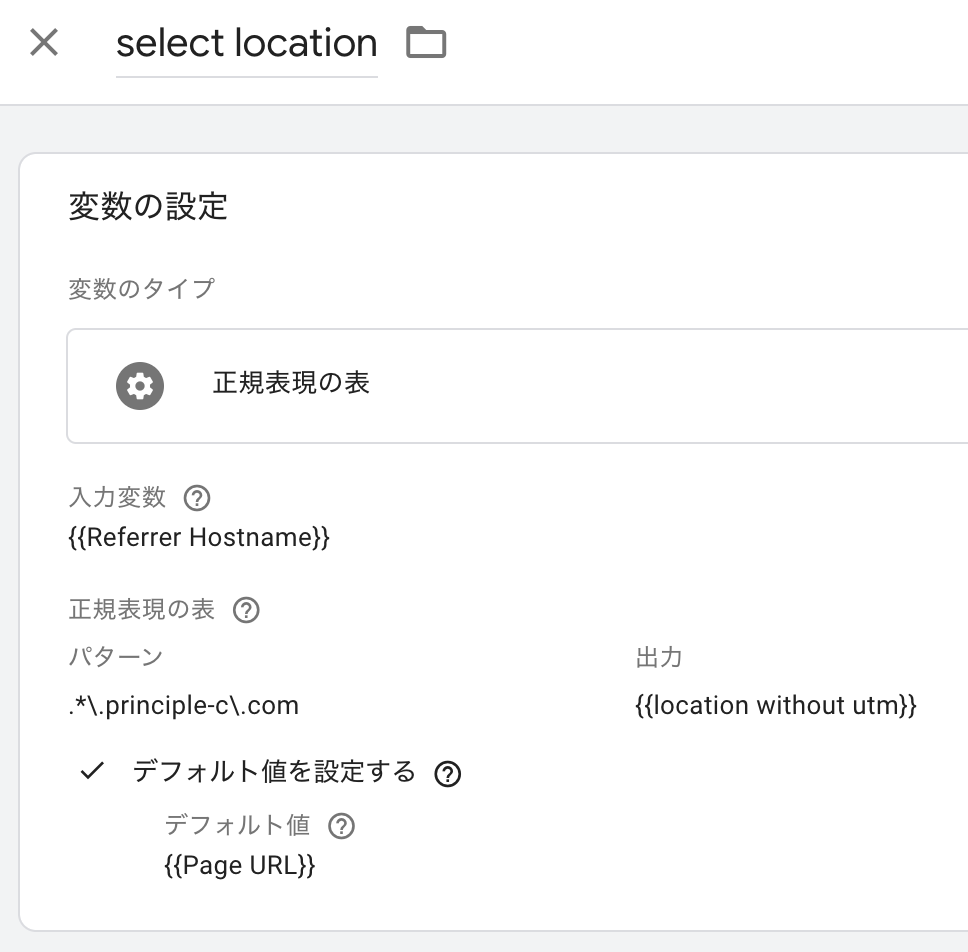
判定には正規表現の表という変数を使うと、後から対象ドメインが増えるクロスドメイントラッキングのような場合を考慮した時に都合が良いので、これを使って、
・入力(リンク元ドメイン)が自社サイトであれば、 UTM パラメータなしの URL を渡すカスタム JavaScript 変数を出力する
・いずれの条件にも合致しない場合、デフォルト値にPage URLを出力する
ユーザー定義変数を作成する。

クロスドメイントラッキングを行っている場合
サブドメイン間のクロスドメイントラッキングの場合は、先の正規表現の表でドメイン名をカバーできるので、特別な設定は不要。
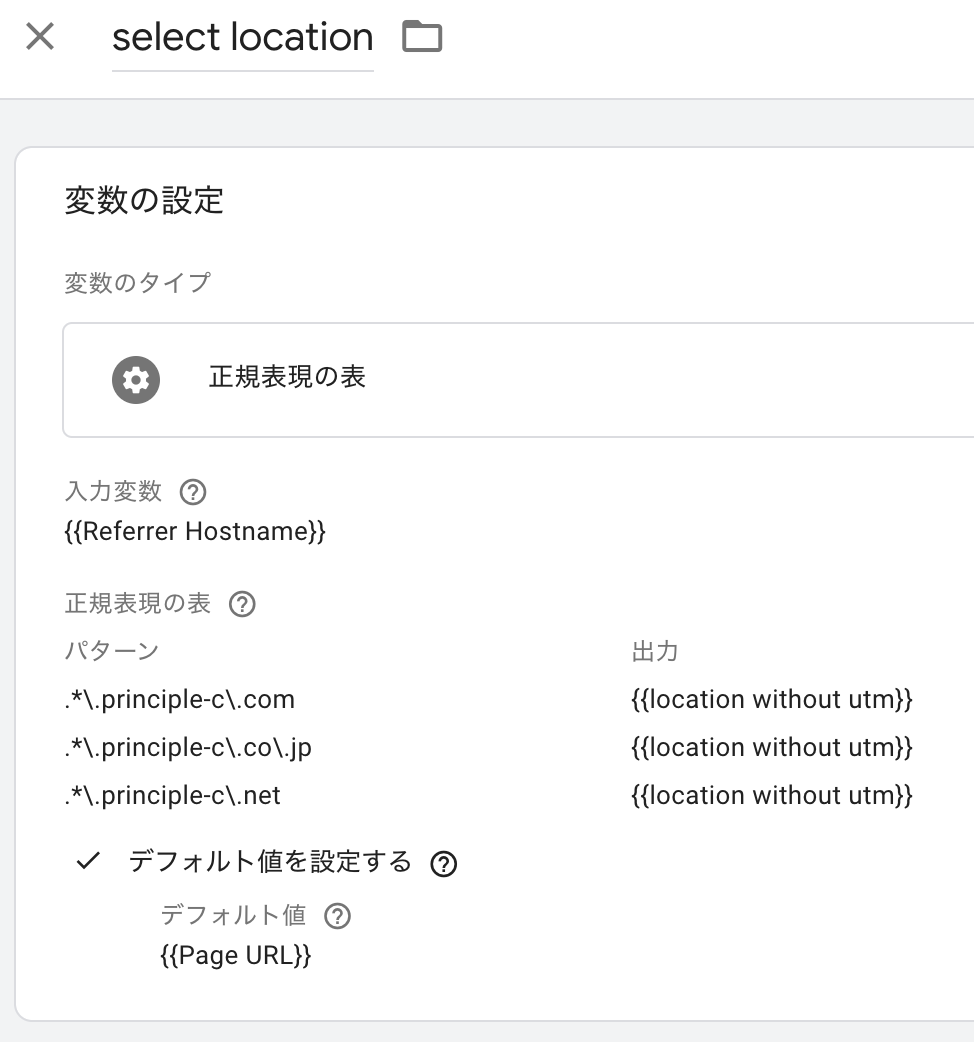
異なるルートドメイン間のクロスドメイントラッキングの場合、先の正規表現の表にドメイン名を追記していく。

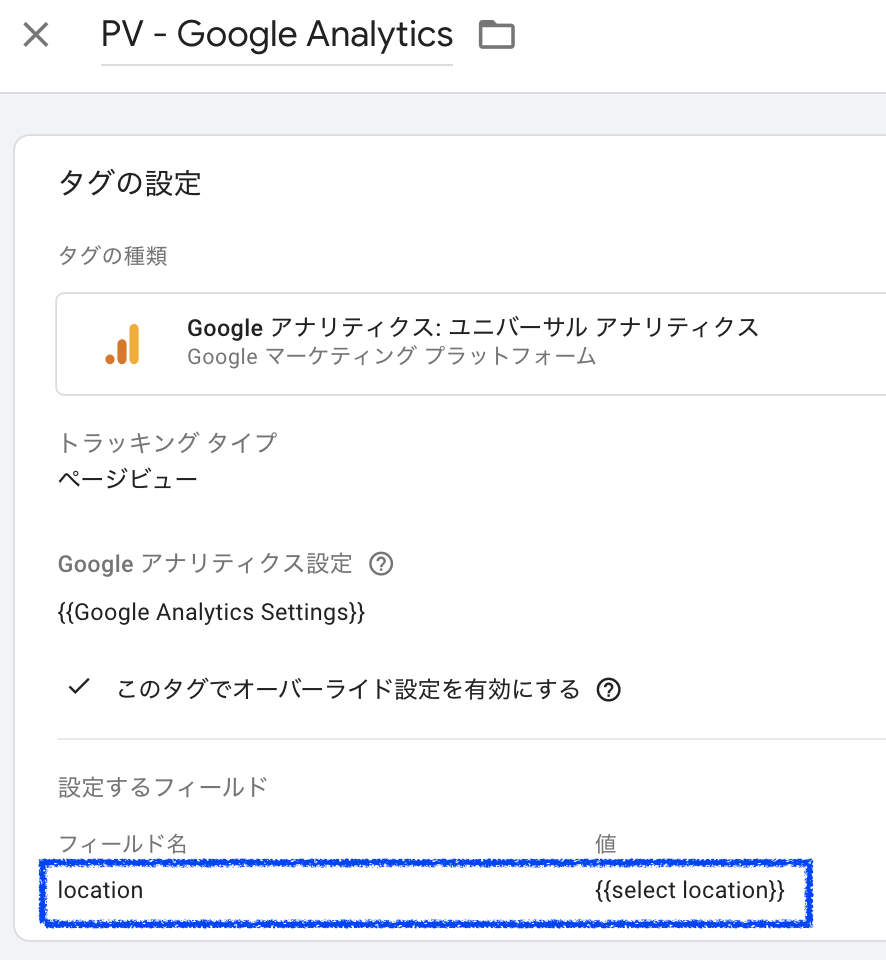
後はこのユーザ定義変数を Google アナリティクスのページビュータグで「location」フィールドに設定すれば良い。

この実装の注意点
この実装ではリファラが利用できる事を前提としている。つまりリファラが利用できない下記のようなパターンでは、この実装を行ってもサイト内リンクの UTM パラメータの影響を無くすことができない場合がある。
・リンク元ドメインが SSL化(https:// で始まるURL)されており、かつリンク先ドメインがSSL化されていない場合
例:リンク元:https://www.example.com/ → リンク先:http://www.test.jp/
また稀にUTMパラメータをハッシュパラメータとして付与しているサイトを見かけるが、その場合このページにあるサンプルコードそのままではうまく動作しないため、フロントエンドエンジニアの支援で使えるようにする必要がある。ハッシュパラメータがない前提でサンプルコードは書かれているため、アンカーリンクを含めたトラッキングなどを行っているサイトの場合も同様にご注意。
まとめ
今回利用しているUTMパラメータのワークアラウンドは割とどのようなサイトでも使えるので、サイト内リンクについているUTMパラメータに困っている場合は検討の余地ありです。
パラメータやセッション切れの条件についてはこちらの記事でも扱っているので、この記事で解決できない問題に直面している方はご参考まで。
セッションの切れる条件と、切れるべきでないケースとその対策
デジタルマーケティング戦略、Web解析、SEO、各種デジタルマーケティング広告、データプラットフォーム構築、Tableauでのデータビジュアライズなどなど、何かお役に立てそうなことがございましたら、こちらよりお気軽にお問い合わせください。
プリンシプルでは業界最高レベルの専門家として一緒にご活躍いただける方を募集しています。詳しくはこちら。