本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
サイト速度レポートで見れる内容
Googleアナリティクスには、標準で「サイトの速度」と呼ばれるレポートがあります。このレポートでは、自身のウェブページを閲覧するためにユーザーがどのくらい待たされているのか?を知ることができるレポートです。このレポートでは、ページごとに…
- – 平均読み込み時間(秒)
- – 平均リダイレクト時間(秒)
- – ドメインの平均ルックアップ時間(秒)
- – サーバーの平均接続時間(秒)
- – サーバーの平均応答時間(秒)
- – ページの平均ダウンロード時間(秒)
などの指標があります。
このレポートの読み方を知ることで、サイト速度を改善する必要があるか?また、どのポイントを改善するべきか?を判断することができるようになります。
各指標が表す意味
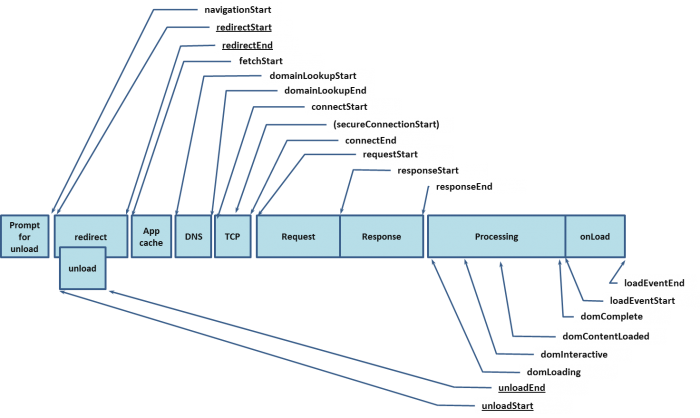
「サイトの速度」レポートには、特有の指標が多数存在します。これらの数値は、JavaScriptにおける「Navigation Timing API」と呼ばれるページ間移動に関するAPIを利用して取得したものを、Googleアナリティクスのサーバーに送信しています。Navigation Timing APIでは、次の図のようにユーザーがページを読み込み始めてから、読み込みが完了するまでの各タイミングにおける時刻を取得することができます。

では、「サイトの速度」レポートで用いることが多い指標とその指標が表す意味を解説します。
平均読み込み時間(秒)
ページの読み込みに要した平均時間を表します。この時間には、ページの読み込みを始めたタイミングから、ブラウザで読み込みが完了するまでに要した総時間となります。一般的にユーザーの総待ち時間を表す指標です。
サーバーの平均応答時間(秒)
サーバーがユーザーのリクエストに応答するまでの時間を表します。この数値が大きくなっている場合は、サーバーの負荷が高くなっている可能性が考えられます。そのため、サーバーのアプリケーション側を開発している方にボトムネックを改善してもらったり、サーバー本体のスペックを上げる、などの対策が必要になります。
ページの平均ダウンロード時間(秒)
ページをダウンロードするために要した時間を表します。HTMLや画像などのリソースが最適化されていない場合、この数値が大きくなります。その場合は、HTMLやリソースを圧縮して配信するようにWebサーバーの設定を変更してもらったり、画像サイズの最適化、CDN(Content Delivery Network)を使ってリソースを配信する、などの対策が考えられます。
ハマりやすい落とし穴
サイト速度レポートで見ることができる指標の意味ならびに、その値の取得方法が分かりました。しかし、サイト速度レポートには、ハマりやすい落とし穴がいくつかあります。この落とし穴について知らない状況で、サイト速度レポートを見ても、本当の現状把握を行うことはできず、間違った解釈になることも考えられます。間違った解釈を行ってしまうと、正しいアクションに繋げることができません。
では、サイト速度レポートでハマりやすい落とし穴はどのようなものがあるのでしょうか。本記事では「サンプリングレート」と「データの偏り」の2つの視点から落とし穴を紹介します。
落とし穴1:サンプリングレート
サイト速度のレポートにおいてその根拠となっている数値は、標準ではサイトに訪問したユーザー全員から取得したものではなく、1%のみのデータでサンプリングが行われた数値になっています。実際、公式の開発者向けヘルプページにおいても、
処理されない Google アナリティクスのヒットが送信されることを避けるため、analytics.js では sampleRate および siteSpeedSampleRate 設定オプションで、送信されるヒットの割合を制御できます。デフォルトでは、これらのフィールドはそれぞれ 100%、1% に設定されています。
のように記載されています。
つまり、1日あたりのページビュー数が3,000程度のサイトの場合、標準では「サイトの速度」レポートに反映される数値はわずか30個のサンプル数値からのデータになってしまいます。この程度のサンプル数しかない状態では「サイトの速度」レポートの数値を根拠に意思決定を行うのは難しいと言えます。
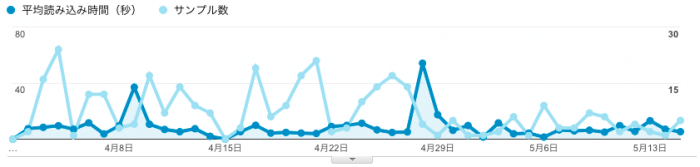
下記は、実際のアカウントにおける「平均読み込み時間」「サンプル数」の日別推移グラフです。

このグラフを見ると、4月9日と4月28日は「平均読み込み時間」が非常に遅かった、と読み取ることができます。しかし、本当にこの日はサイトの読み込みが遅く、他の日は読み込みが早かった、と言えるのでしょうか。
では、「平均読み込み時間」だけでなく「サンプル数」も合わせてみてみましょう。平均読み込み時間が遅かった4月9日と4月28日のサンプル数はそれぞれ、4件ずつとなっています。他の日についてみても、サンプル数は、多い日でも30に満たない状態、平均は10以下となっています。
つまり、「4月9日」「4月28日」は平均読み込み時間が遅かったと断言することはできず、単に平均読み込み時間が遅いユーザーがサンプルの中に含まれてしまった、と考えられます。
落とし穴2:データの偏り
地下鉄・地下街などの電波の繋がりにくい場所で閲覧したユーザーや、スペックの低いデバイスでアクセスしたユーザーの一部は異常値とも思えるくらいページの読み込みが遅いデータになることがあります。
e=”font-weight: 400;”>下記は、ある期間のサイトの速度関連の指標をカスタムレポートで作成し、アドバンスセグメントを用いて「すべてのユーザー」「PCトラフィック」「モバイルとタブレットのトラフィック」別に見たものです(誤差を少なくするために、サンプル数は十分になるような期間をとった数値になっています)。

PCデバイスとモバイルデバイスでサイトの速度が大きく違うことが一目瞭然です。これは、サンプリング対象となったデバイスの比率が違うだけでもサイトの速度レポートの数値は変わってくることを意味します。先述したようにデータのサンプル数が少ないので、たまたまページの読み込みが遅いユーザーが収集対象に含まれてしまうと、レポートに表示される値は大きく誤差が発生します。
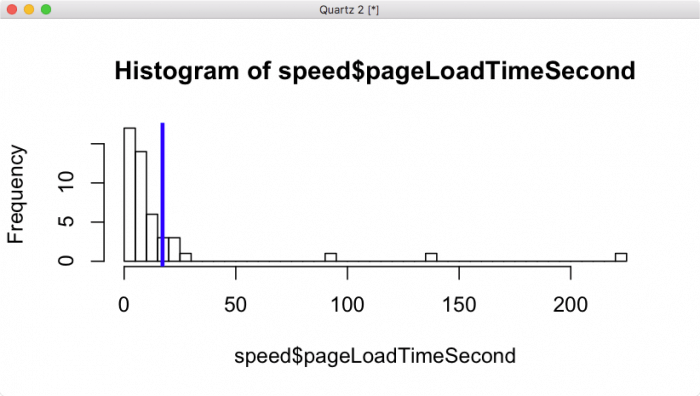
さらに、下記のヒストグラムは、とある期間の「平均読み込み時間」の分布を表したものです。平均は青線のある「17.19秒」ですが分布を見ると、ほとんどのユーザーは、もっと短い時間で読み込みが完了しており、一部のユーザーによって平均値が引っ張られているという状況だということが分かります。このようにサイトの速度は、正規表現とは異なる分布をすることがあり、「平均値」を過度に信用することはできません。

落とし穴にハマらないために
ステップ1: 収集時のサンプリングレート
サンプリング処理は、レポートの生成時ではなくデータを収集するタイミングで実施しています。そのため、データを収集するタイミングでトラッキングコードをカスタマイズして、サンプリングレートを設定する必要があります。カスタマイズ方法は、開発者向けの公式ヘルプに書いてあるように、サンプリングレートを上げることで解決します。ただし、Googleアナリティクスのサーバー側で処理を行う最大数が決まっているため、サンプリングレートを100%に設定しても最終的に全データが処理対象に含まれるとは限りません。サーバー側で処理される最大数は前日のページビュー数によって下記のように変化します。
| 前日のページビューヒットの総数 | 処理されるヒットの最大数 |
|---|---|
| 0〜1,000 | 100 |
| 1,000〜100,000 | ページビューの総数の10% |
| 100,000〜1,000,000 | 10,000 |
| 1,000,000〜 | ページビューの総数の1% |
開発者向けの公式ヘルプから引用
この表を使って自身の1日あたりのページビュー数を元に処理されるヒットの最大数を把握して、サンプリングレートを決めるようにしましょう。
サンプリングレートの設定方法は簡単です。
Googleタグマネージャを利用しているケース
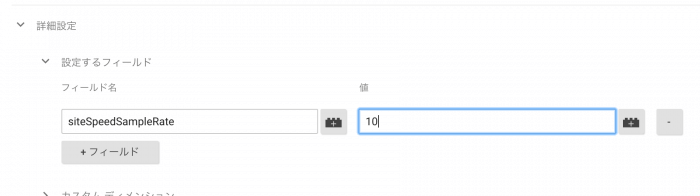
Googleタグマネージャを利用してGoogleアナリティクスタグを配信しているケースでは、下記のように「設定するフィールド」を追加し、「フィールド名 = siteSpeedSampleRate」「値 = 10(サンプリングレートを10%に設定する場合)」とします。

Googleタグマネージャを利用していないケース
Googleタグマネージャを利用せずに、直接サイトにGoogleアナリティクスを設置しているケースでは、下記のようにJavaScriptを書き換えます。
ga(‘create’, ‘UA-xxxxxxx-y’, ‘auto’, { ‘siteSpeedSampleRate’: 10 });
ステップ2: レポートの見方
サイトの速度レポートを見る際は「平均」だけでなく、その「分布」であったり「中央値」も合わせて見ることをお勧めします。分布を見るためには、各ページビューごとの指標の値をローデータの形で取得する必要があります。ローデータの形でサイト速度に関する指標を取得した後は、BIツールなどを利用してその分布を確認し、異常値と思われるデータを除外してから数値を確認するようにします。
まとめ
サイトの読み込み速度が遅いと、サイトの離脱やコンバージョンの低下に繋がる、とよく言われています。実際、Amazonでは0.1秒の変化が売上1%に影響するとも言われています。そんなサイトの読み込み速度について、現状の数値を正しく知るためにも、Googleアナリティクスで「サイト速度」関連のレポートを見る際には、今回紹介した落とし穴にハマらないように気をつけてみてください。
おまけ
オンラインマーケティングの分野でご活躍され経験を積まれてきたあなた!!
日本のTOPレベルの人に囲まれた環境のプリンシプルでさらに自分の技や知識を高めてみませんか?









