ダッシュボードは、基本的に「何らかのデータのアウトプット」として利用することがほとんどです。その場合、データ自体は外部のデータベースやサービス(BigQueryやGoogleスプレッドシート、Googleアナリティクスなど)で管理されており、ダッシュボードからそれらにデータの接続を行います。
一方でiframeとは、「Webページの中にWebページを読み込むためのもの」であり、古くからある技術です。iframeが使われている例に、Youtube動画のページ内埋め込みがあります。Youtubeから発行されるiframe用のタグを自身のサイト内に記述することで、容易にYoutubeコンテンツをYoutube外から閲覧できるようにしています。
ダッシュボードとiframeは何ら関係のない2つのテクノロジーですが、iframeをダッシュボードに組み込むことで、ダッシュボードの価値を高めることができます。この記事では、iframeを利用してダッシュボードのアイディアを増やす方法を3つ紹介します。併せて、iframeを利用する際の注意点も解説します。
※本記事では、ダッシュボードとしてデータポータルを使った例で紹介しています。同じことはデータポータルだけでなく、その他のダッシュボード・サービス(TableauやDatoramaなど)であっても、iframeを読み込む機能さえ使うことができれば実現可能です。
では、3つのアイディアを順に紹介したいと思います。
アイデア1. ダッシュボードにメモを残す
サイトのリリース・スケジュールに関する情報や、各種マーケティング施策の情報、分析により得られた知見などをチーム内で共有するために、ダッシュボードにメモすることはよくあります。
ユニバーサル・アナリティクスでダッシュボード内メモは、アノテーション機能という形で提供されており、プロモーション情報やリリーススケジュールなどを入れている方も多いのではないでしょうか。
iframeを利用すれば、Googleフォームで作成した簡単なフォームと、フォーム回答データが蓄積されたGoogleスプレッドシートのデータソースを追加して、ユニバーサル・アナリティクスのアノテーション機能を再現することができます。またGoogleアナリティクス以外のデータソースとも絡めて利用することができます。
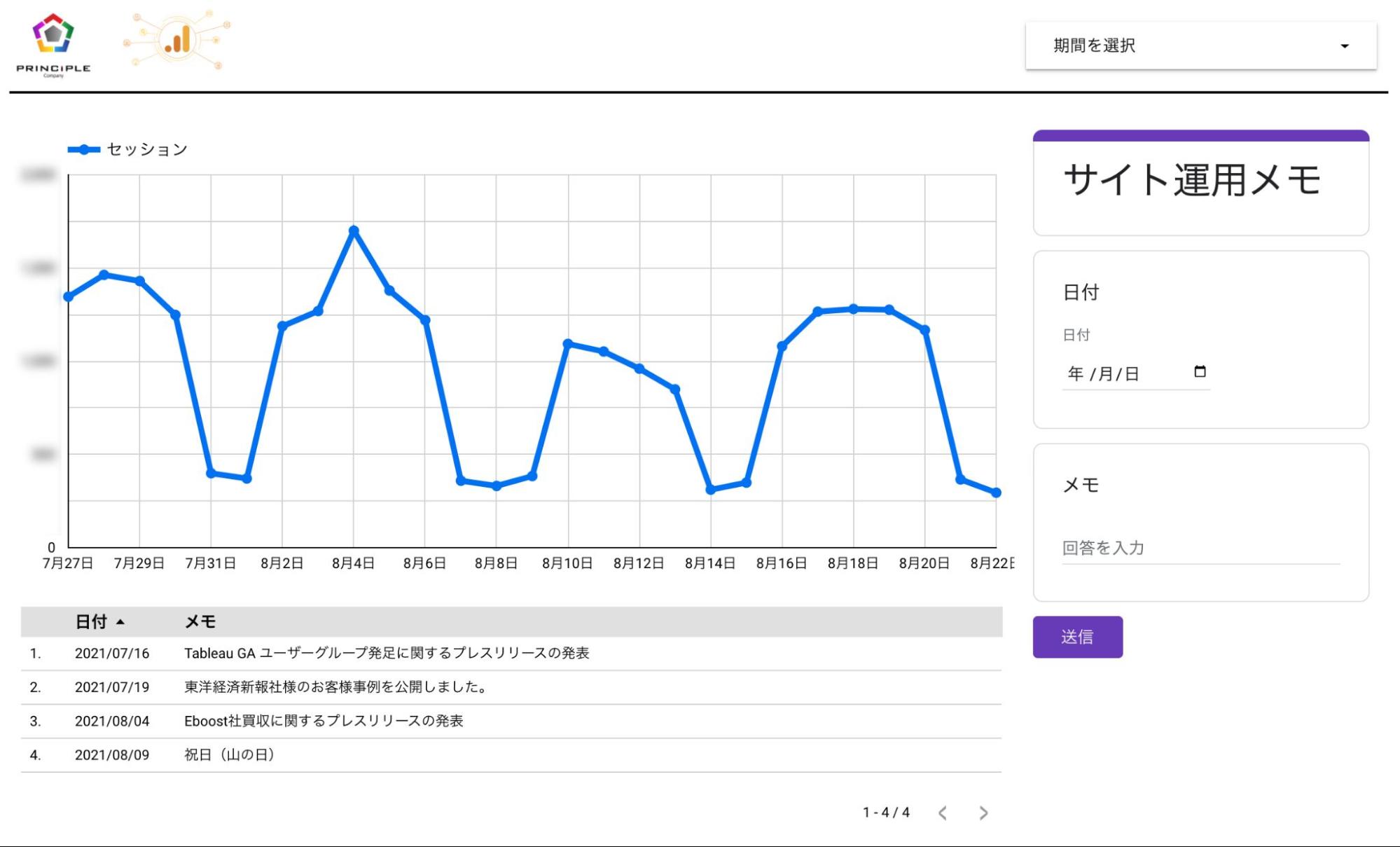
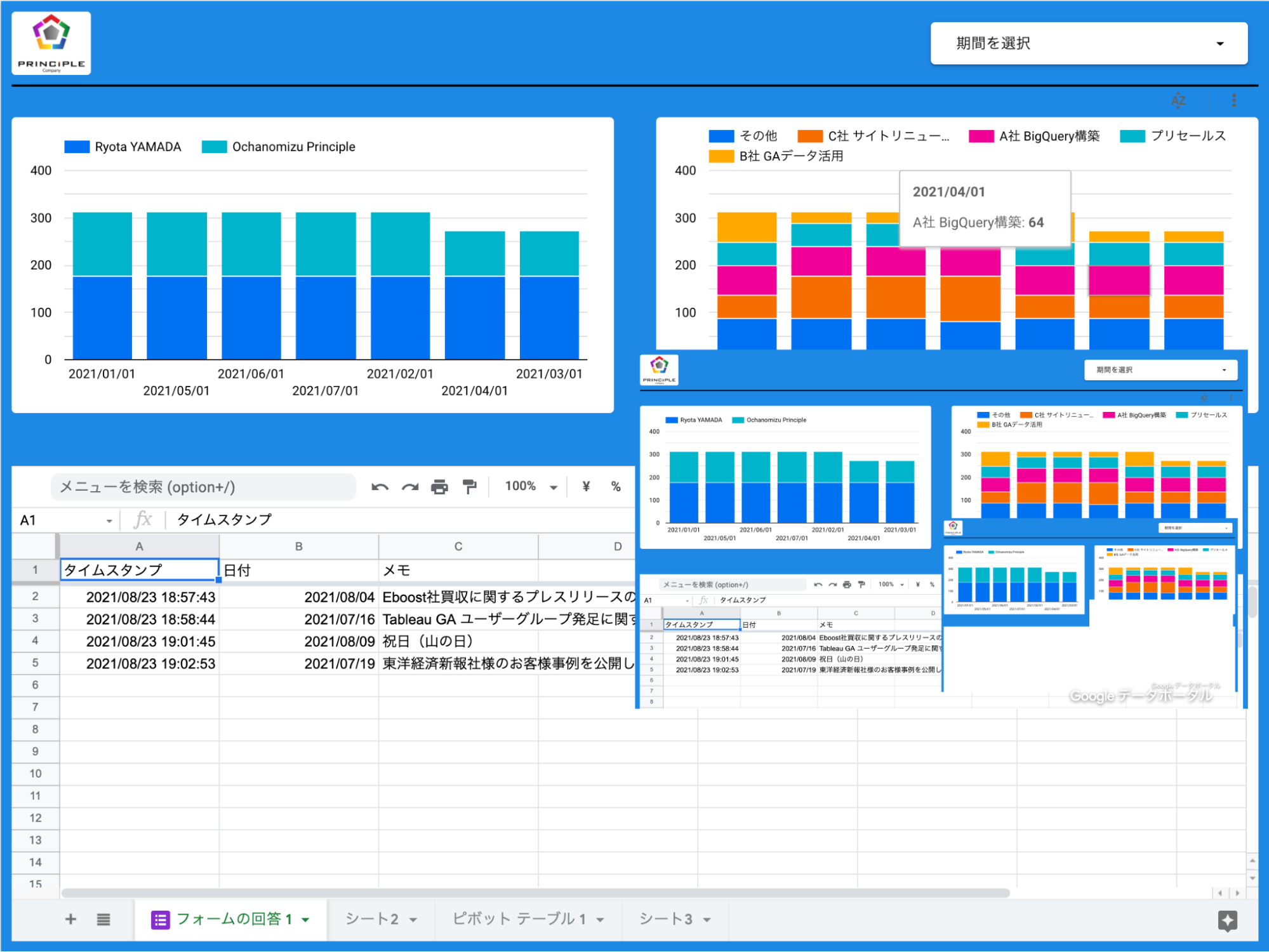
以下のキャプチャがその例となります。
ここではシンプルに、
- 日別のセッション数の推移(折れ線グラフ)
- Googleフォームで作成した「サイト運用メモ」(項目は、必要最小限の日付とメモのみを追加)
- Googleスプレッドシートに蓄積したGoogleフォームのデータを表示するテーブル
の3つを配置しています。2つの表・グラフの「期間のディメンション」を設定することで、日付のフィルタも機能します。
これにより、Googleフォームの「サイト運用メモ」からサイトのリリース情報やプロモーション情報を入力し、送信することができます。送信されたデータはスプレッドシートにエクスポートされるため、データポータルのデータ更新ボタンをクリックするだけで、運用メモ・テーブルにメモした情報が追加されます。
また、Googleフォームにどのような項目を入力できるようにするかによりダッシュボードの幅を広げることができます。
アイデア2. データの入力と可視化を1画面で行う
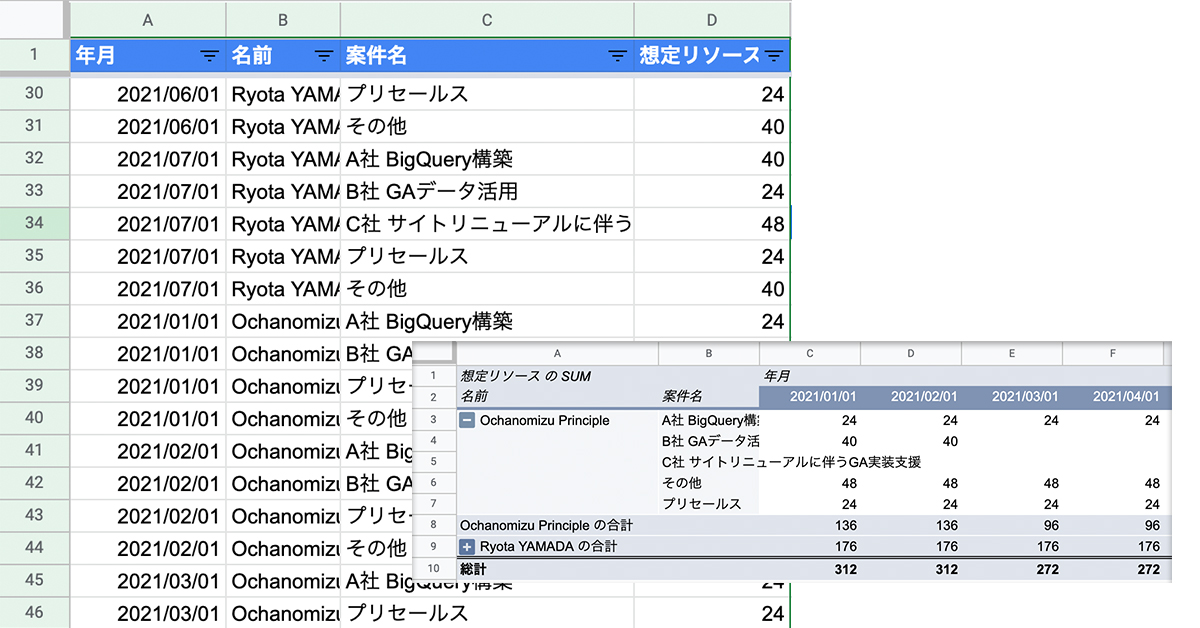
例えば、プロジェクト型の仕事を行っているような会社の場合、リソース管理のためにスプレッドシートを使うケースがよくあります。以下のようなスプレッドシートを作ったことのある人は多くいるのではないでしょうか。
多くのケースは入力したローデータをピポットテーブルで集計したものを見ながら判断していると思います。もちろんリアルタイムに集計された結果をピポットテーブルで確認することができますが、可視性は高くないため、データ量が増えてしまうと見落としが発生してしまいがちです。
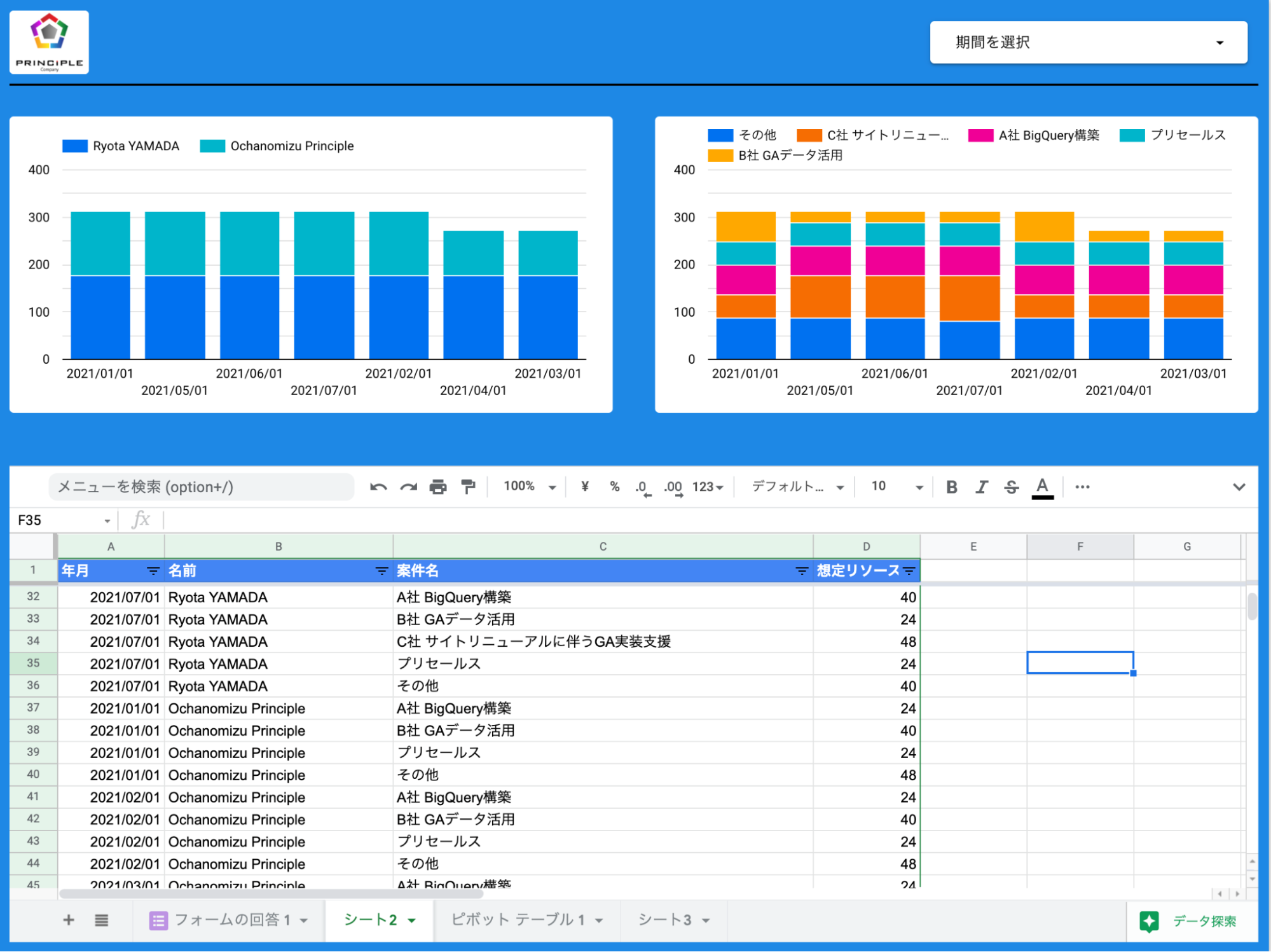
これもダッシュボードにスプレッドシートをiframeとして組み込むことで、以下のようにビジュアライズできます。
この方法では残念ながら、スプレッドシートで入力した内容がリアルタイムでグラフに反映されなかったり、ダッシュボードのフィルタとスプレッドシートのフィルタがそれぞれ独立に動作してしまう、などの痒い点に届かない部分はあります。
とはいえ、「データの閲覧」と「データの入力・更新」をブラウザの複数のタブを行ったり来たりすることなく完結できるので、煩雑さを減らすことができます。
アイデア3. ダッシュボードの使い方を動画で説明する
作ったダッシュボードを使う人が多ければ多いほど、作り手の意図を利用者全員に伝えることができず、誤った使い方をしてしまうケースが出てきてしまいます。
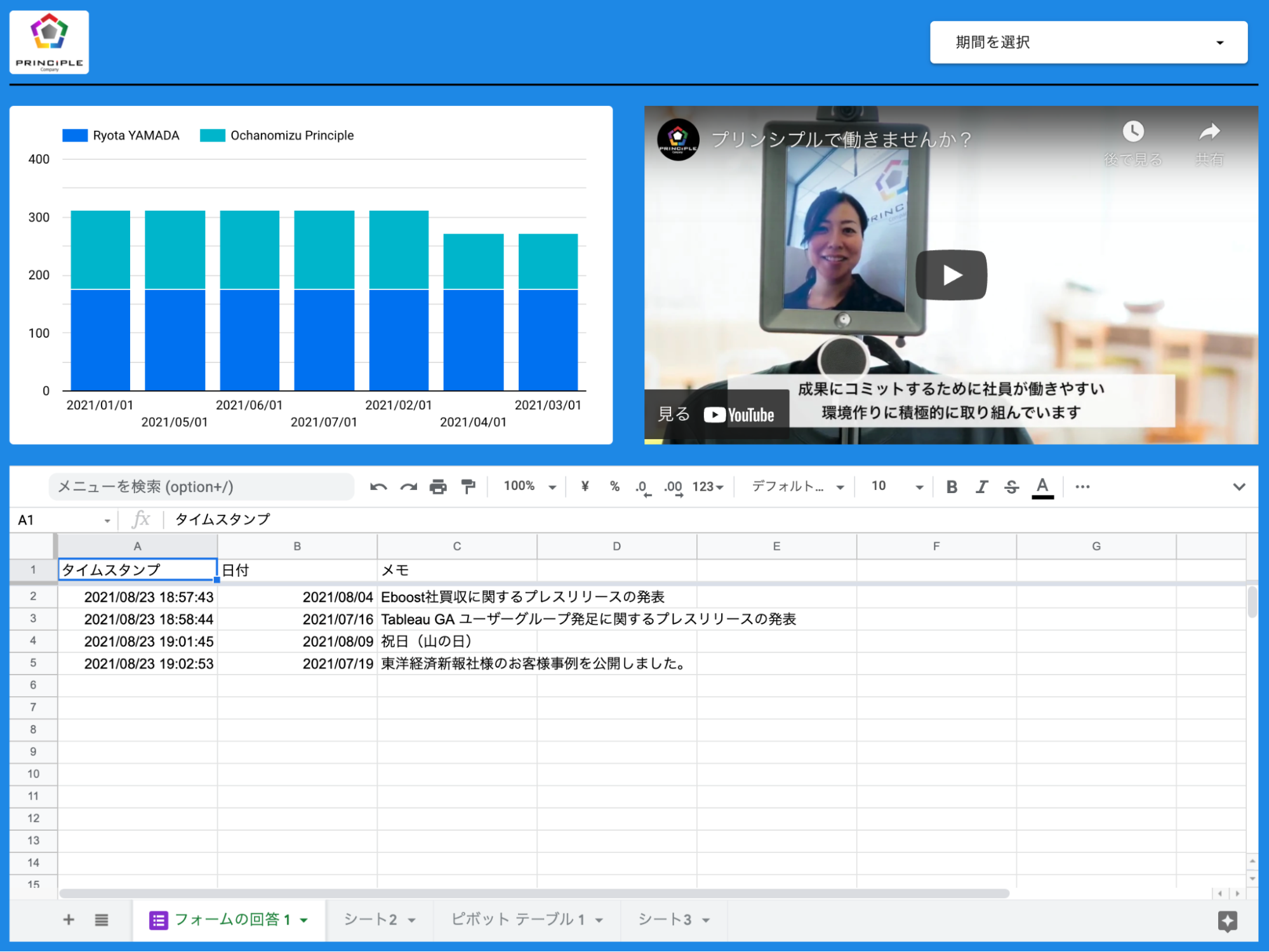
そんな時は「このダッシュボードをどのように使って欲しいのか」「データの解釈の仕方」「間違えやすいポイント」などを動画の形式でまとめ、Youtube動画をダッシュボードに貼り付けるのも良いアイディアです。
上のサンプルでは良い動画がなかったため、プリンシプル社のYoutubeチャンネルにあった動画を乗せていますが、実際には表示しているダッシュボードの説明を行っている動画を入れる形を想定しています。
データポータルへのiframeの読み込み方
ここまで、ダッシュボードにiframeを読み込ませることで、ダッシュボード活用の幅が広がることを説明してきました。ここからは、具体的にダッシュボードにiframeを読み込ませる手順を、データポータルを例に説明します。
データポータル以外のダッシュボード・サービスでもiframeを読み込むことができるものは多く存在するので、データポータル以外のダッシュボードを使っている場合でも、一度そのダッシュボード・サービスのヘルプなどを見てみるとよいでしょう。
手順1. コンポーネントを選択する
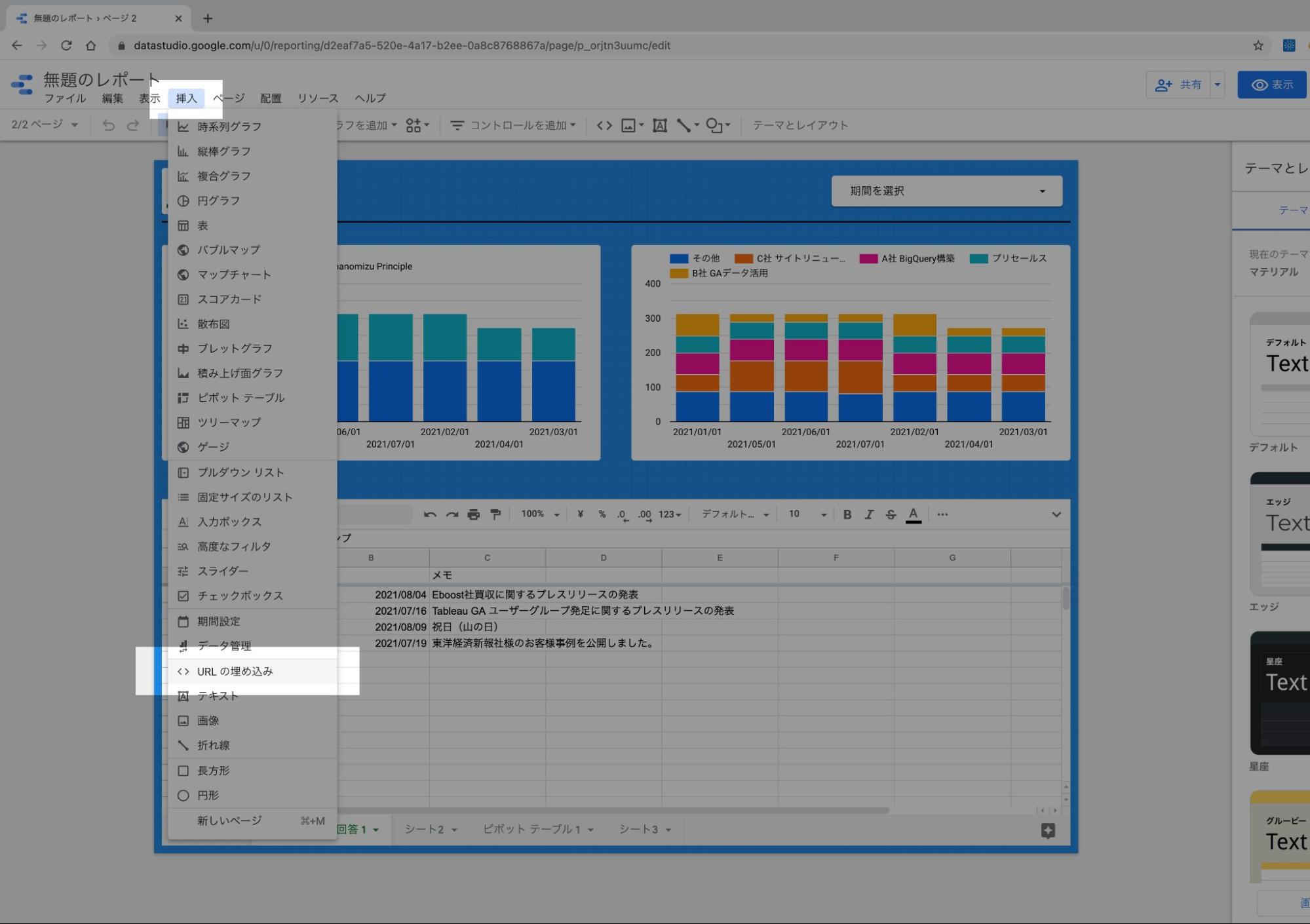
ツールバーの「挿入」から「URLの埋め込み」を選択します。
手順2. 画面にオブジェクトを配置する
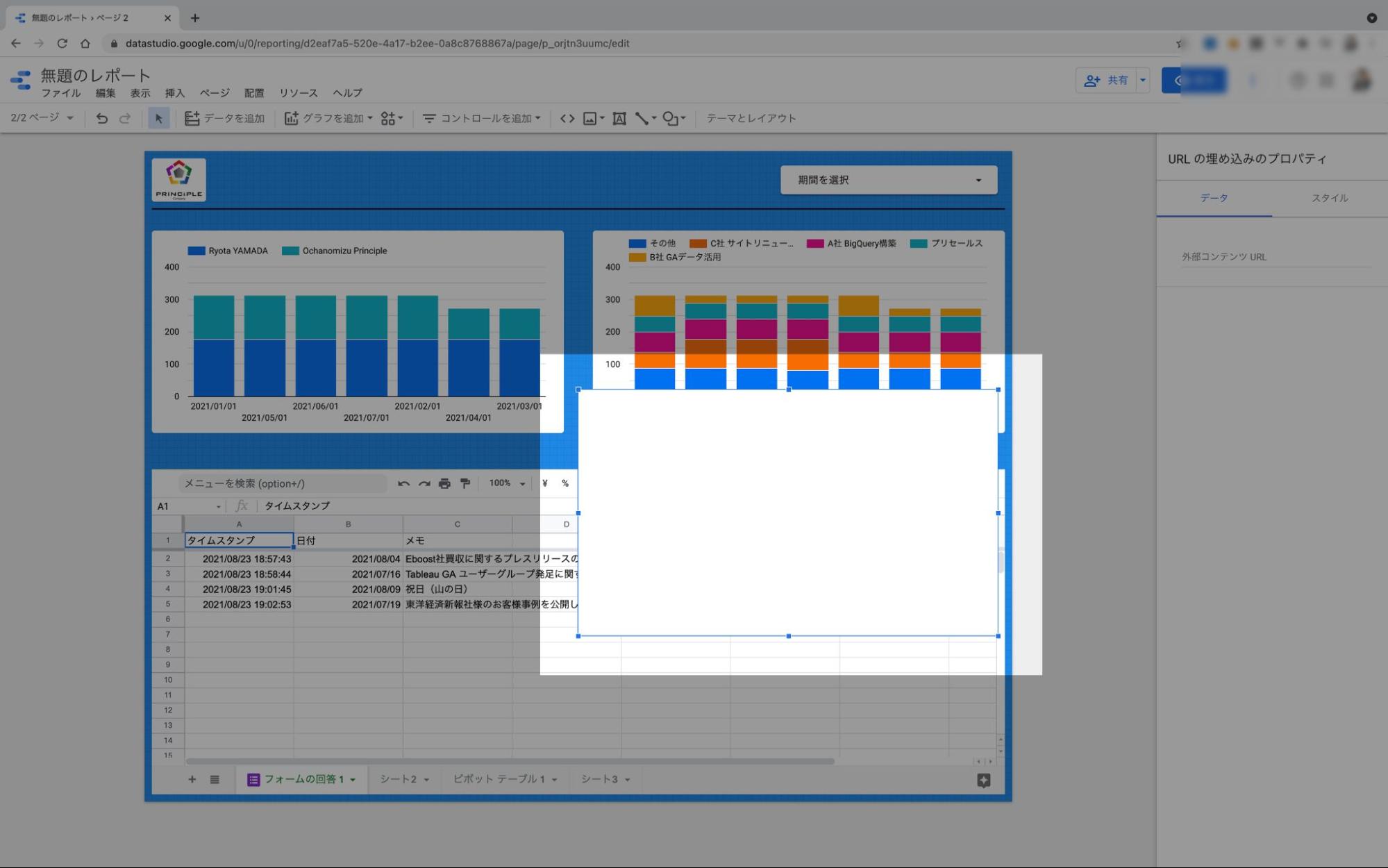
1でURLの埋め込みを選んだあと、画面上にオブジェクトを配置します。
ダッシュボードエリア内でドラッグして範囲を指定することで、指定した場所にオブジェクトを配置することができます。配置したオブジェクトはあとで移動・サイズ変更できるので、まずはダッシュボード上に大雑把に配置するだけでよいでしょう。
手順3. ダッシュボードに埋め込むURLを設定する
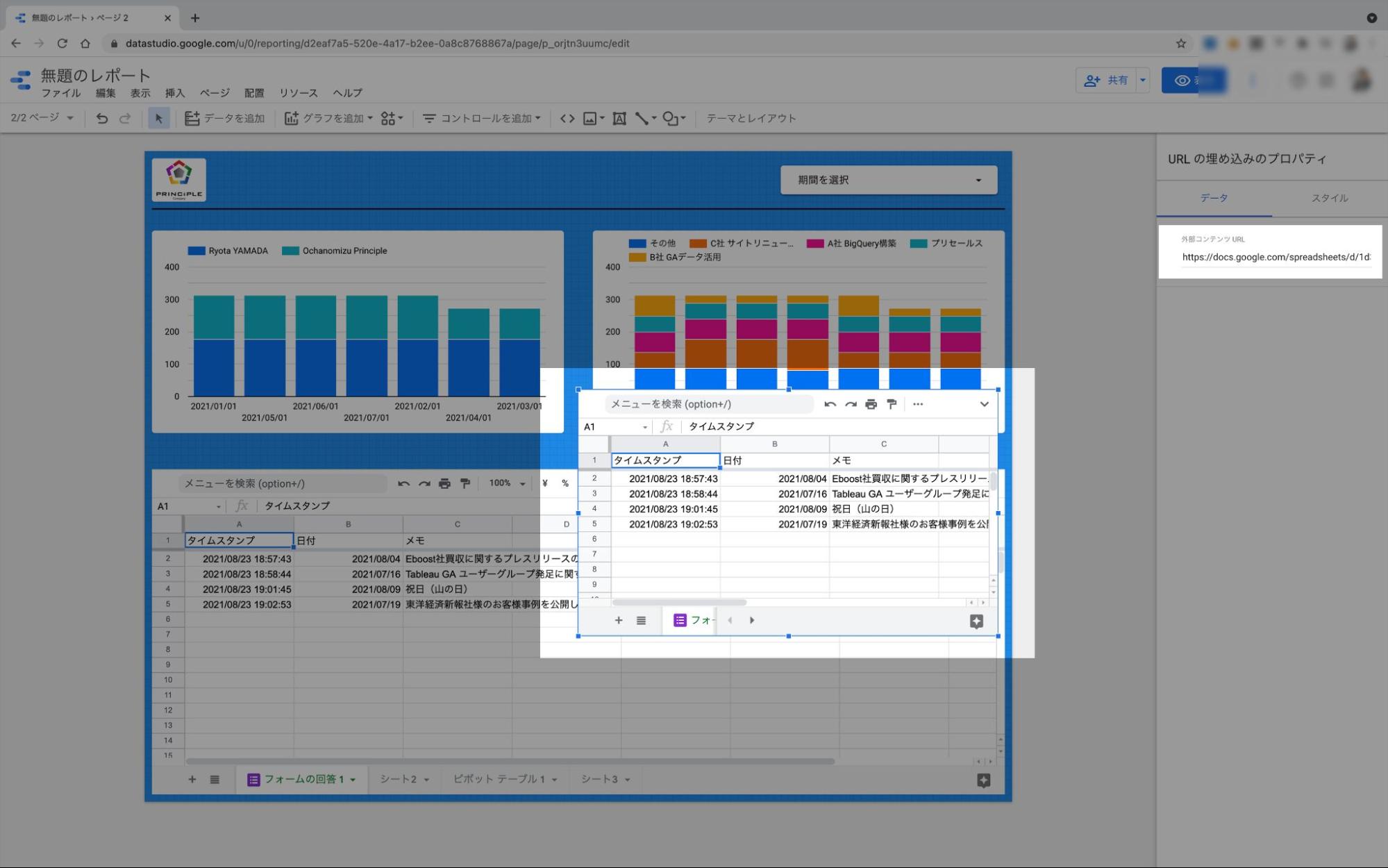
画面上に配置した「URLの埋め込み」オブジェクトを選択した状態で、右サイドバーに表示されるプロパティの「外部コンテンツURL」を指定します。
「外部コンテンツURL」には、上で紹介した「GoogleフォームのアンケートページのURL」「埋め込みYoutubeのURL」「GoogleスプレッドシートのURL」の他にも、iframeに対応したWebページであればそのまま表示させることができ、「外部コンテンツURL」には該当ページを表示させた時のURLバーに表示されているURLをそのまま指定するのみとなります。
(ただし、埋め込むサービスによってはiframe埋め込み用のURLが別で提供されているケースもあり、その場合はサービスに合わせて変更する必要があります。)
iframeを利用する場合の注意点
URL埋め込みできないURLも存在する
埋め込むサイトのHTTPヘッダーで「X-Frame-Options」設定により拒否されている場合、URL埋め込みを行うことはできません。
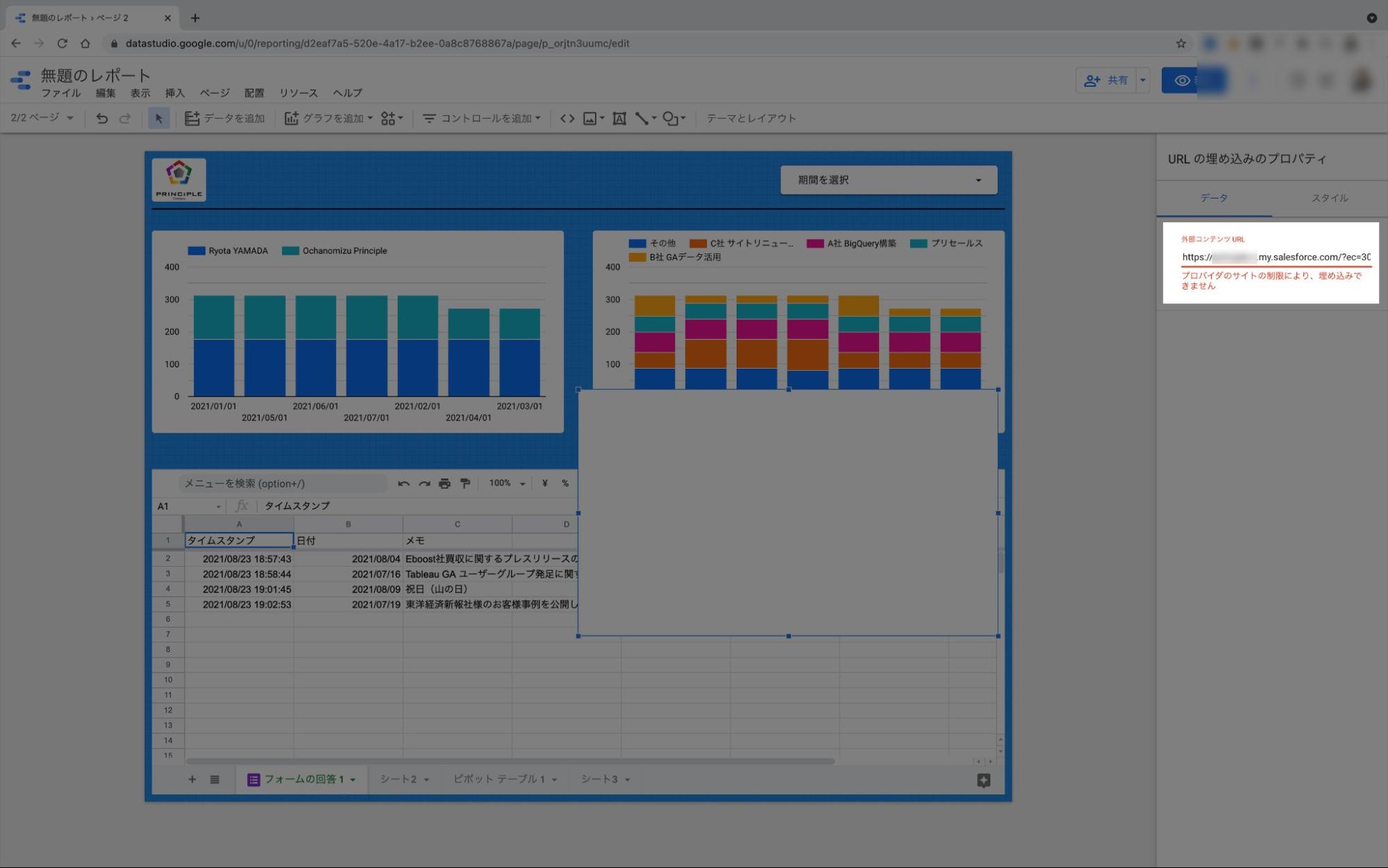
例えば、以下ではURLの埋め込みにSalesforceのURLを指定していますが、「プロバイダのサイトの制限により、埋め込みできません」と表示されてしまっています。
これは埋め込まれるサイト側のセキュリティ・ポリシー設定によるものなので、どうすることもできません。そのようなサイトについては埋め込みは諦めるしかありません。
ダッシュボードの入れ子は行わないこと
データポータルの共有設定「レポートの埋め込み」から埋め込みを有効にしたダッシュボードであれば、データポータルのダッシュボードをデータポータルに埋め込むことができます。
これを使うと自身のダッシュボードをURL埋め込みすることで、合わせ鏡のようにダッシュボードを読み込み続けることができます。実際には描画サイズの関係から数回の入れ子で読み込みが停止しますが、リソースを無駄に使うだけなのでやらないようにしましょう。
まとめ
今回は普段ダッシュボードを使っている人であっても経験者がほとんどいないであろう、URLの埋め込み(iframe利用)について説明しました。
ダッシュボードが便利なものであることに間違いはないのですが、より利便性を高める機能や使い方はたくさんあります。それらを上手に組み合わせれば、より便利なダッシュボードができあがります。
エンジニアの世界では複数のサービスを組み合わせて新しいサービスを作ることを「マッシュアップ」と呼ぶことがありますが、ダッシュボードの世界でも様々なマッシュアップができそうです。
「このサービスと組み合わせたら、こんな面白いものができた!」などの報告があれば、プリンシプルのTwitterアカウント(@principle_c)に向けてシェアしていただけると幸いです。