GA4でデフォルトで有効となっている拡張計測機能は、ページビューに加えて5種類のイベントを自動的に収集しています。基本的な分析項目を増やすことで分析者により多くの視点を与えてくれるのですが、思わぬところで計測漏れが発生していることもあります。
そこで今回は拡張計測機能の中の「サイト内検索イベント(view_search_results)」の注意点について解説します。
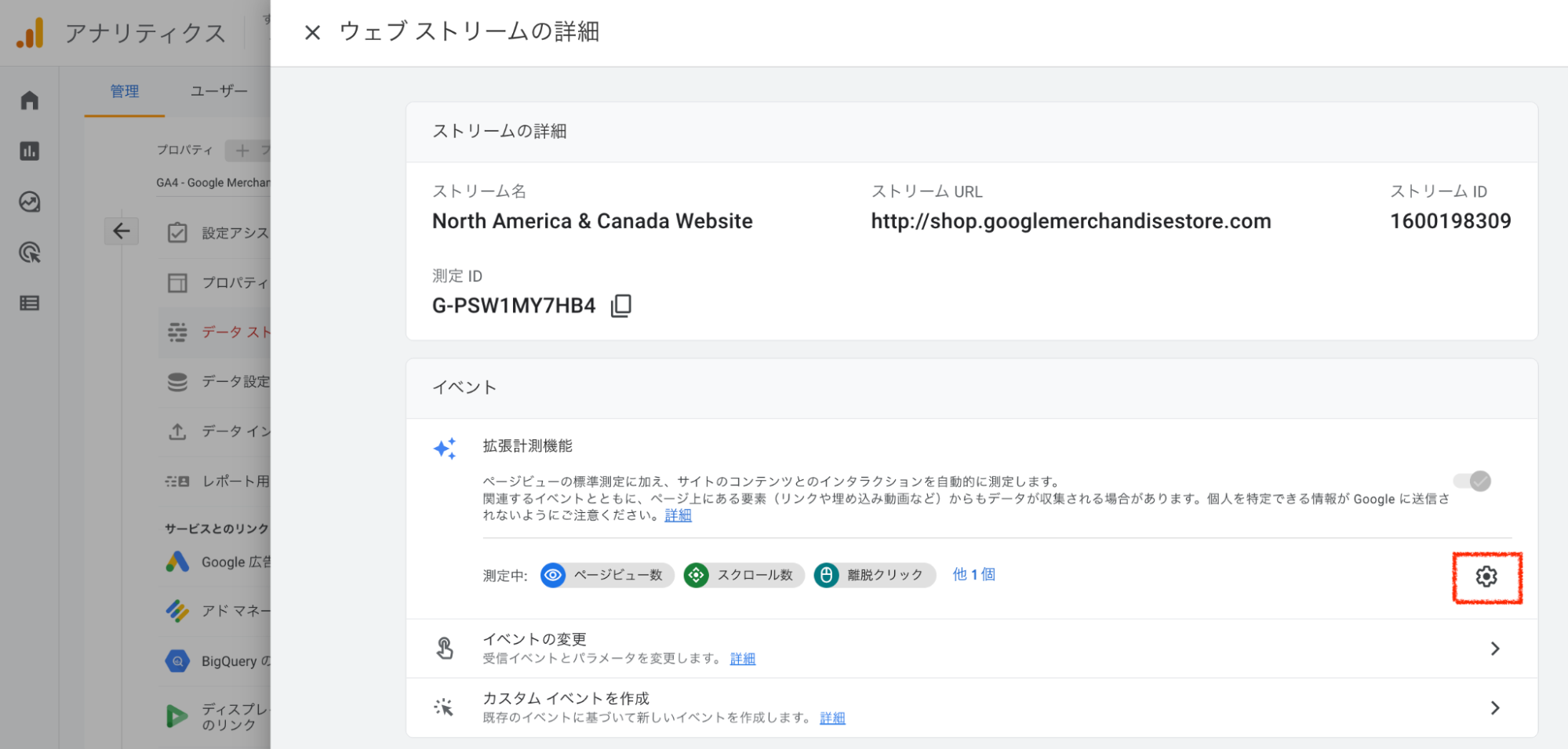
※拡張計測機能は、管理>データストリーム>任意のウェブのデータストリームを選択し、拡張計測機能セクションの歯車マークをクリックすると開くことができます。

おさらい:サイト内検索イベントの計測はURLを参照している
まずはサイト内検索イベント取得のおさらいですが、知っている方はこの部分はスキップして注意点から読んでいただければと思います
サイト内検索機能を有しているウェブサイトで検索結果ページを見ると、以下のようなURLになっていることがあります。
例:https://example.com/search?keyword=このキーワードを検索
この例では、検索キーワードをURLのクエリパラメータに含む形式で検索結果ページが提供されています。サイト内検索機能であれば必ずこうなっている、というわけではありませんが、実際に多くのウェブサイトではこのような形式になっており、ほとんどの場合はこの仕組みをうまく使うことで、サイト内検索で利用されたキーワードを特定することできます。
もしご自身のウェブサイトのサイト内検索の仕組みがこのようになっていない場合、GA4の拡張計測機能ではview_search_resultsイベントは計測されませんので、別途GTMなどでの実装を検討するのが良いでしょう。
またこの記事の注意点は当てはまりませんが、注意点3への対処方法として実装例を記載しましたので、そこだけ読む、で十分でしょう。
注意点1:パラメータに余計なものが無いかを確認
GA4ではデフォルトでキーワード取得のためのクエリパラメータキーが指定されている事により、追加設定不要でサイト内検索イベントを取得できるようになりました(UAでは追加設定しないと取得できなかったので、便利になりました)。
不要なクエリパラメータキーは削除する
サイト内検索キーワード取得のためのクエリパラメータキーには、下記5つがデフォルトで設定されています(最大10個まで指定可能)。
- q
- s
- search
- query
- keyword
いずれもサイト内検索でよく使われるキーなので、おそらく多くのサイトでは追加で設定を行う必要はありません。一方で、検索機能が豊富にあるサイトでは、これが逆効果になることもあるので、検索キーワードを指定するパラメータ以外は削除してしまうのが良いでしょう。
記録したいデータが記録できないことも
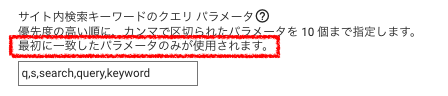
サイト内検索キーワードのクエリパラメータの注意事項には次のようにあります。

優先度の高い順に、カンマで区切られたパラメータを 10 個まで指定します。
最初に一致したパラメータのみが使用されます。
つまり、上記設定の状態で下記のページにアクセスした場合、検索キーワードとして記録されるのは、GA4のパラメータに先に記載されているsの内容「Mサイズ」になります。
例:https://example.com/search?keyword=このキーワードを検索&s=Mサイズ
上記の例で実際の検索キーワードのみを取得したい場合は、設定するクエリパラメータリストからkeyword以外を削除しておいた方がいいでしょう。
注意点2:History Changeで発生した検索結果は検出できない
サイト内検索機能の説明から離れ、page_viewイベントの拡張計測機能の話になりますが、History Changeの説明の都合上、先にこちらを解説した方がわかりやすいと思いますので、しばしお付き合い下さい。
History Changeはpage_viewでは対応している
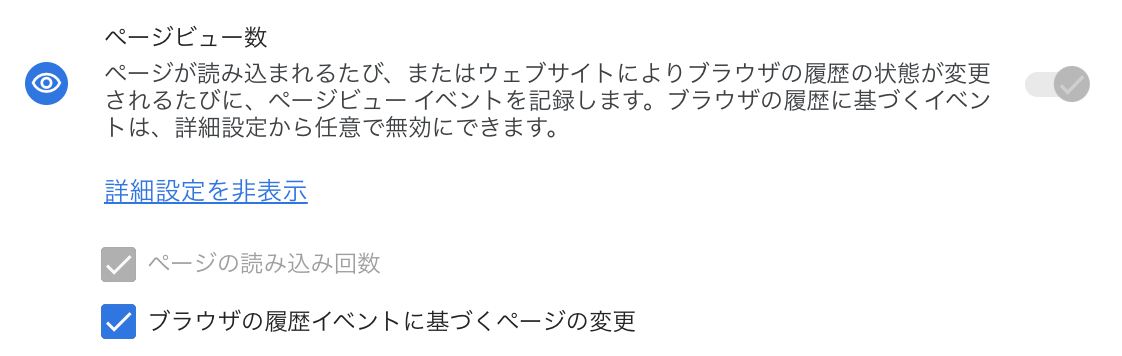
拡張計測機能で計測できるイベントにはpage_viewも入っており、これは単に一般的なページの読み込みが計測できるだけではありません。SPA(Single Page Application)のような動きをするサイトで、ブラウザの履歴イベント(History Change)によるページコンテンツの表示があった場合にも、page_viewを計測することができるオプション「ブラウザの履歴イベントに基づくページの変更」があります。
このオプションはデフォルトで有効化されているため、特に意識せずとも利用しているプロパティが多いと思います。

SPAのような動きをするサイトの実装にはさまざまなフレームワークがあるため、一概にGA4ならSPAでも計測できる、とはなりません。しかし計測観点ではHistory Changeイベントがデフォルトで計測できれば、ある程度のSPA的なコンテンツ遷移を検出できますから、その点は改善されていると考えることができます。
History ChangeでURLが変わるサイトもある
SPA的な動きをするサイトで一つ盲点になりがちなのが、通常のページロードは発生しないものの、URLだけが切り替わる仕様になっている場合があることです。
つまり、特に意識せずにそのサイト内でページ遷移している分には、アドレスバーのURLが変化していくため、見た目上は普通のサイトとなんら違わないように見えるのですが、ブラウザ上はHistory Changeによってコンテンツが表示されている、という場合があります。
※GTM的に言えば、ページ切り替えが発生しているもののContainer Loadが発生しない状態になります。
そのような場合も上記拡張計測機能があるおかげでpage_viewイベントは計測できるのですが、サイト内検索イベントは計測されません。
例:
- ① 遷移前のページURL:https://example.com/search
- ② 遷移後のページURL:https://example.com/search?keyword=このキーワードを検索
page_viewイベント
- ページ遷移の方法がHistory Changeであっても、①も②も計測される
view_search_resultsイベント
- ページ遷移が通常のページビューで発生する場合、②のページで計測される
- ページ遷移がHistory Changeで発生する場合、そもそもイベントが計測されない
対処方法は大きく2つ
History Changeに関する対応方法は大きく分けて2つありますが、注意点3と共通のため、次項でまとめて解説します。
注意点3:検索キーワードの文字コードによっては検出できない
注意点の3つ目は「検索キーワードの文字コードによっては検出できない」ということです。これはローカルな事情になるので、世界中で利用されているようなCMS(Wordpressなど)で作成されている場合はあまり気にすることはありませんが、日本製のCMSを使っている場合は確認しておくと良いでしょう。
CMSが検索キーワードをShift JISなどに変換することがある
URLエンコードという言葉を聞いたことがある方もいると思いますが、基本的に日本語のようなマルチバイト文字をURLに利用することはできません。よって、ブラウザにより以下のような文字コードの変換がなされることになります。
例:
- 変換前:https://example.com/search?keyword=このキーワードを検索
- 変換後:https://example.com/search?keyword=%E3%81%93%E3%81%AE%E3%82%AD%E3%83%BC%E3%83%AF%E3%83%BC%E3%83%89%E3%82%92%E6%A4%9C%E7%B4%A2
つまり、日本語の検索キーワードはそのままの形ではなく、一度アルファベット+記号の文字列に変換される、ということです。
文字コードによってはUAで計測できても、GA4では計測できない
ただし、この変換を必ずしもGA4が検出するわけではないようです。実際、ある日本製のCMSでは検索キーワードの文字コードがShift JISになっており、この場合GA4の拡張計測機能ではview_search_resultsイベントそのものが発火しませんでした。
UAの場合、文字コード自体もパラメータとして送信するため、文字コードを意識せずとも計測されていました。しかし、2022年10月時点のGA4のイベントパラメータでは文字コードが送信されていないため、現時点ではこの変換には対応できそうにありません。
対処方法1: GTMでの実装
2022年10月時点では上記の状態ですので、これを正しく計測するためにはGTMで実装を行うことが必要です。GTMで履歴の変更イベントトリガーを使えば、イベントの実装自体は難しくありません(詳しくは下記記事をご参照ください)。
これらの課題は時間の経過とともに拡張計測機能の改善の中で修正される可能性はありますが、いつになるかは分かりません。そのため現時点ではGTMで実装し、文字コードも正しく修正して送信する必要があります。
なおJavaScriptの場合、Shift-JISに変換された文字列を元に戻すにはライブラリを利用する必要があるため、キーワードを取得する際にはURLから取得するよりページ上に表示される日本語のテキストを取得し、イベントパラメータ(search_term)として送信するのが良いでしょう。
またGTMで実装する場合、拡張計測機能でのサイト内検索イベントはオフにしておけば、仮に拡張計測機能が改善された場合にも重複計測を防ぐことができます。
対処方法2: GA4でのイベント作成(応急処置)
検索キーワードはわからなくても良いから、サイト内検索イベントの発生有無だけでも正しく把握したい、という場合、GA4のイベント作成機能を利用することで、page_viewイベントをベースにイベントを計測することも可能です。
こちらはGTMの使い方がわからない場合など、頼り先がない場合の応急処置とはなりますが、サイト内検索イベントの発生回数さえも分からないよりはましと言えるでしょう。
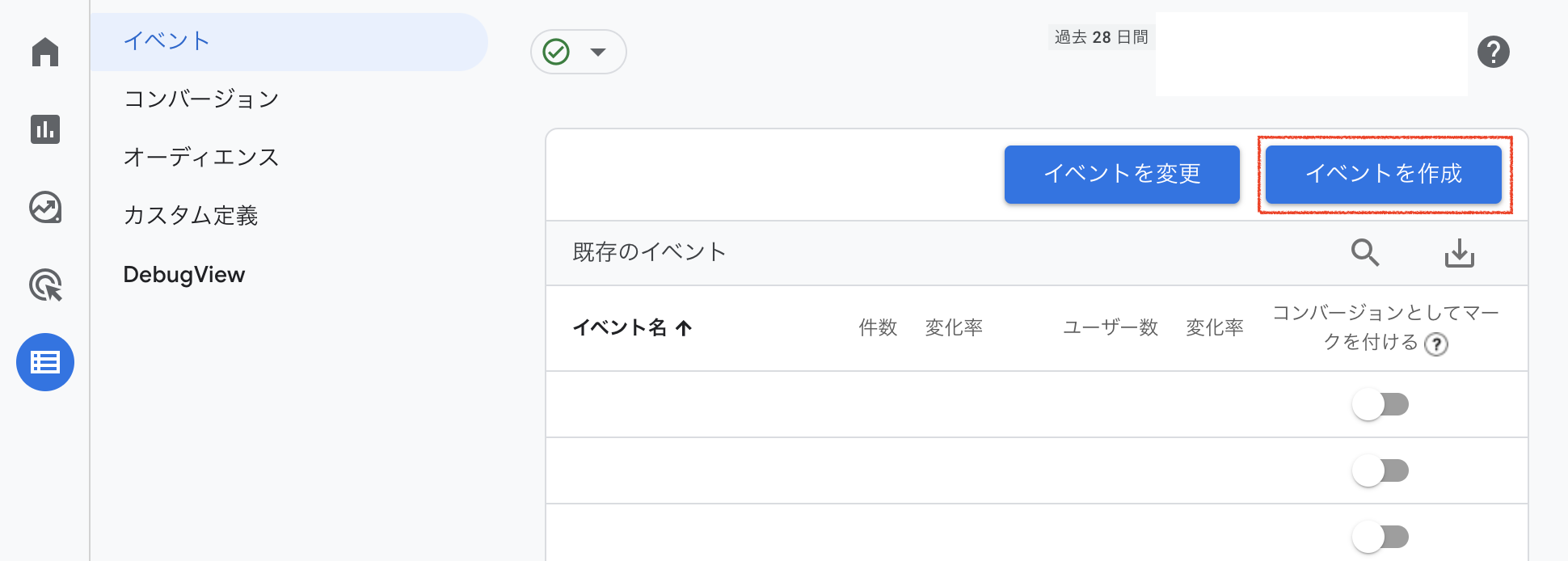
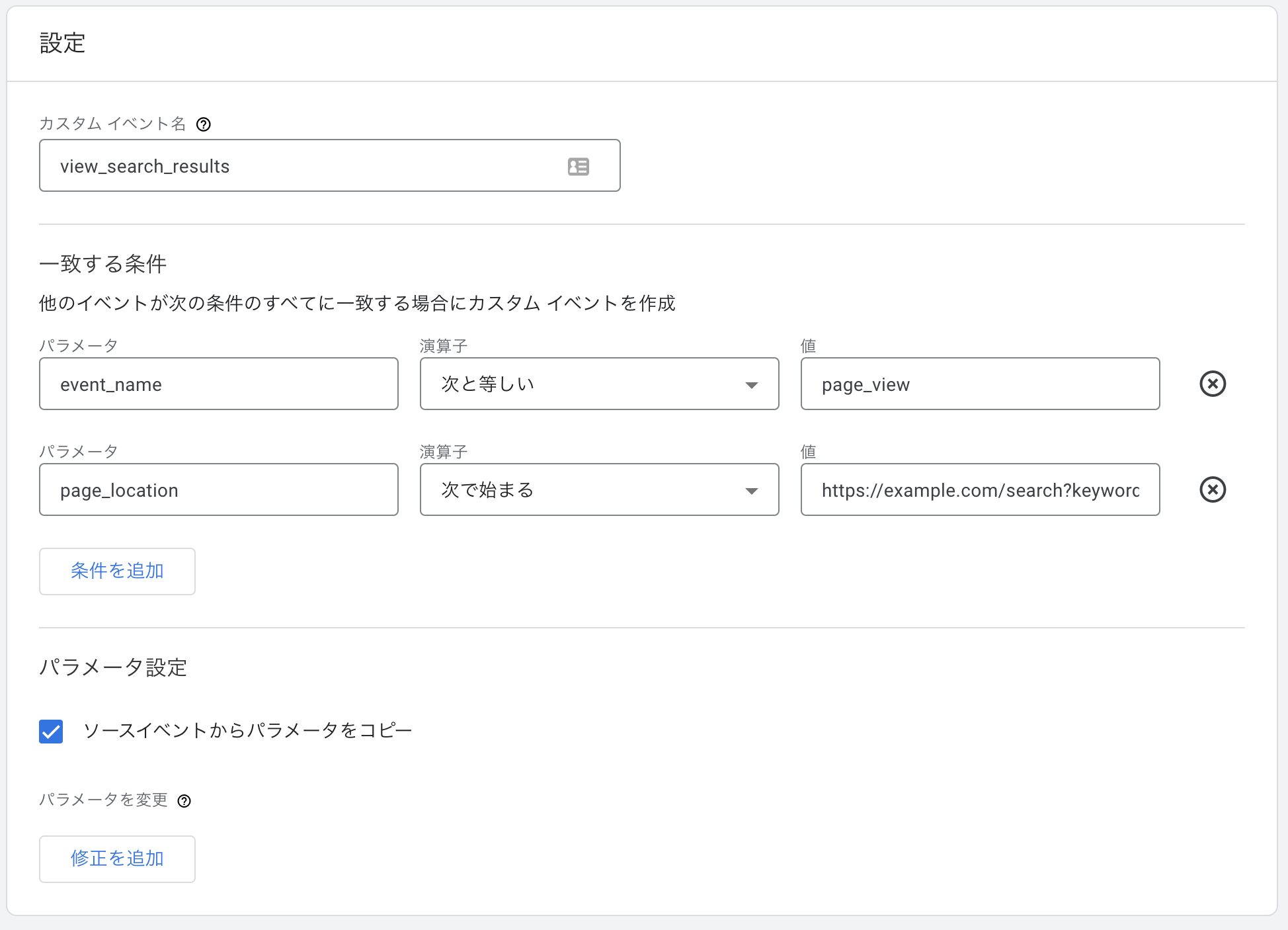
イベント作成機能は、設定>イベントの画面右上にあるボタンからアクセスできます。

■設定例
- カスタムイベント名:view_search_results
- 一致する条件:
- パラメータ:event_name
演算子:次と等しい
値:page_view - パラメータ:page_location
演算子:次で始まる
値:https://example.com/search?keyword=
- パラメータ:event_name

おまけ:カテゴリパラメータはカスタムディメンションで設定
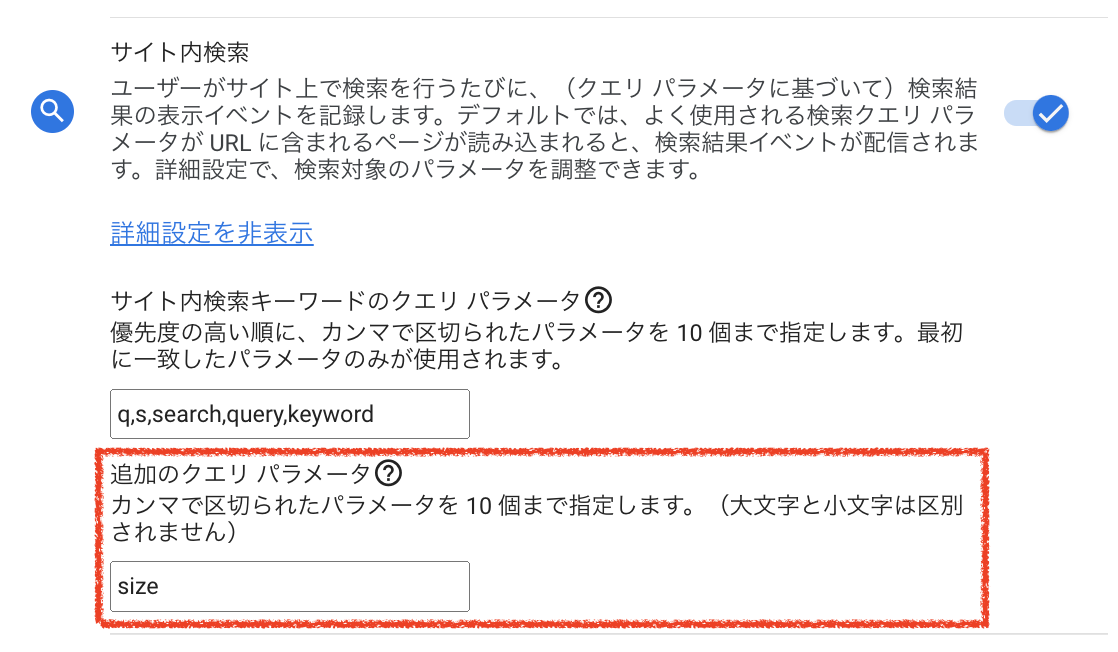
最後に、これは注意点ではなくプラスアルファの話ですが、検索キーワードに追加して絞り込み検索を行うことができるサイトの場合、オプション機能の「追加のクエリパラメータ」を設定することで、絞り込み条件に何が使われたのかを計測することも可能です。
以下の例で「size」のクエリパラメータは、検索キーワードに加えてサイズで絞り込みを行った場合です。
例:https://example.com/search?keyword=このキーワードを検索&size=Mサイズ
この場合、拡張計測機能の設定画面で「追加のクエリパラメータ」に「size」を入力することで、どのサイズが指定されたのかが計測可能となります。

カスタムディメンション設定では「q_」を接頭辞として付与する
追加のクエリパラメータを設定すると、新たなイベントパラメータとして「q_size」がview_search_resultsイベントとともに送信されるようになります。
これを管理画面で閲覧するにはカスタムディメンションの設定を追加することになりますが、その際に指定するパラメータは上記のように必ず「q_」が接頭辞として付与されますので、設定の際は注意してください。
なお追加のクエリパラメータも基本的にキーワードと同じ制限を受けることになりますので、利用する際は先の注意点も考慮すると良いでしょう。

カスタムディメンション設定の詳しい手順は弊社記事「GA4でクライアントIDを取得する方法【注意点あり】」に記載がありますので、ご参考まで。
まとめ:拡張計測機能は万能ではないので、念の為確認を
この記事では、GA4の拡張計測機能のひとつ「サイト内検索イベント(view_search_results)」の注意点を解説しました。
上記のようなことがないサイトであれば、サイト内検索イベントの計測はうまく機能しているはずです。また上記に記した注意点に当てはまる場合でも、デフォルトで全く取れないよりは改善していると言えるでしょう。
ただ、今回紹介したview_search_results以外にも落とし穴がある可能性は0ではありません。データがある程度正しいかどうか、実装がすでに完了しているプロパティでもいま一度確認しておくと安心です。








