GA4の普及が急速に進む中、「Universal Analyticsで取得していたデータをGA4でも取得したい」という要望を持つ企業が多いのではないでしょうか。UAとGA4は、別ツールではありますが、GAという同じ枠組みであることから今までと変わらないデータ分析基盤を構築したいと望む企業がほとんどです。
また、GA4の導入に伴い多数のクライアントのUAの設定を確認しましたが、クライアントIDをカスタムディメンションで取得していることも多いです。クライアントIDを取得すると、標準レポートでデータ分析をする際、ユーザー別の行動データを分析するのに非常に役立ちます。
今回のブログでは、Googleデベロッパーエキスパートであるsimo Ahava氏が作成した「GTAG GET API」タグテンプレートを使ったGA4におけるクライアントIDの取得方法と注意点についてご紹介いたします。
GA4でクライアントIDを取得する手順
手順1. クライアントIDを記録するカスタムディメンションを設定
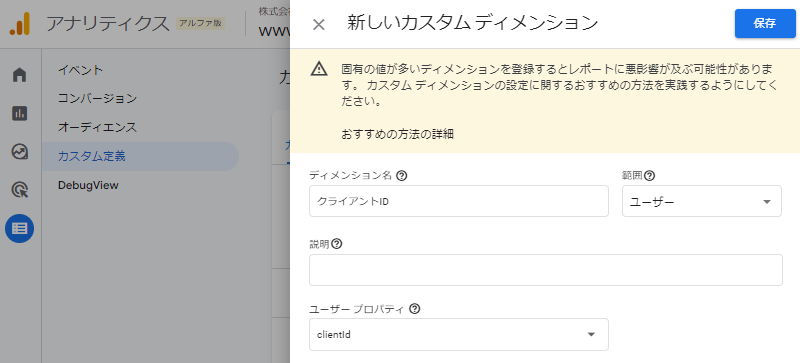
GA4管理画面の [設定] > [カスタム定義] を開き、クライアントIDを格納するためのカスタムディメンションを作成します。

このとき、以下の3項目は必ず入力してください。
- ディメンション名: レポート上で表示されるディメンション名。ユーザープロパティと同じ名称でも問題ありません。
- 範囲: ユーザー
- ユーザープロパティ: 作成するカスタムディメンションに対して、GTM等から値を送る時のパラメータ名(UAでいうindex番号に相当)
手順2. タグテンプレートをGTMコンテナに追加
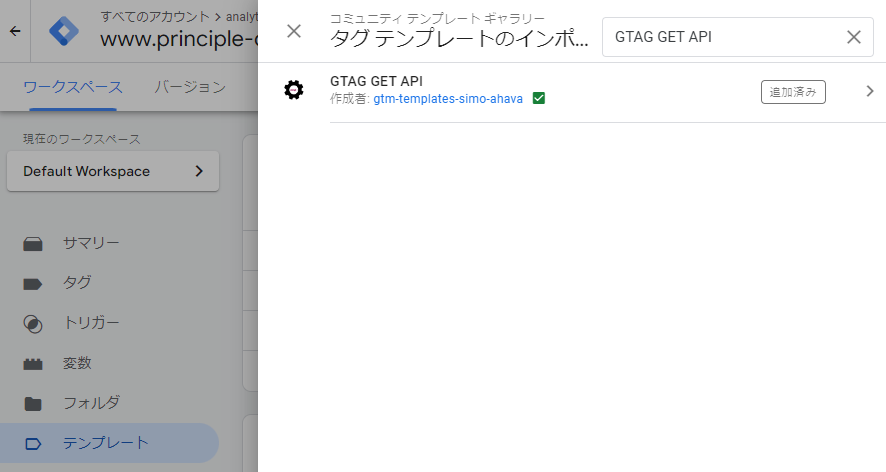
[テンプレート] を開き、タグの検索ギャラリーから「GTAG GET API」を探します。テンプレート名をクリックすると、テンプレートの詳細とともに [ワークスペースに追加] ボタンが表示されるので、クリックして追加します。

手順3. テンプレートを使ってタグを作成
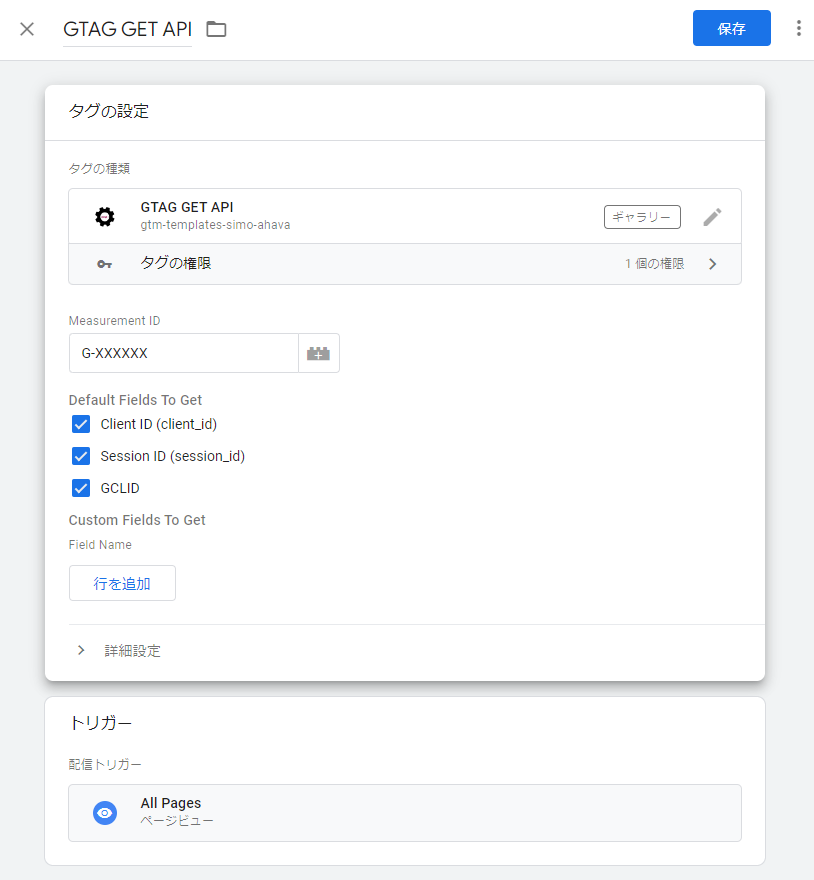
テンプレートをワークスペースに追加できたら、 [タグ] に移動し、タグタイプに「GTAG GET API」を指定してタグを新規作成します。このタグを作成すると、このタグが発火するWEBページにおいてクライアントIDがdataLayerに出力されるようになります。

- Measurement ID:計測するGA4のデータストリームの測定IDを入力します。
- Default Fields To Get:「 Client ID (client_id)」にチェックが入っていれば問題ありません。
- トリガー:GA4の計測範囲にあわせて設定します。基本的にはAll Pagesで問題ないと思います。
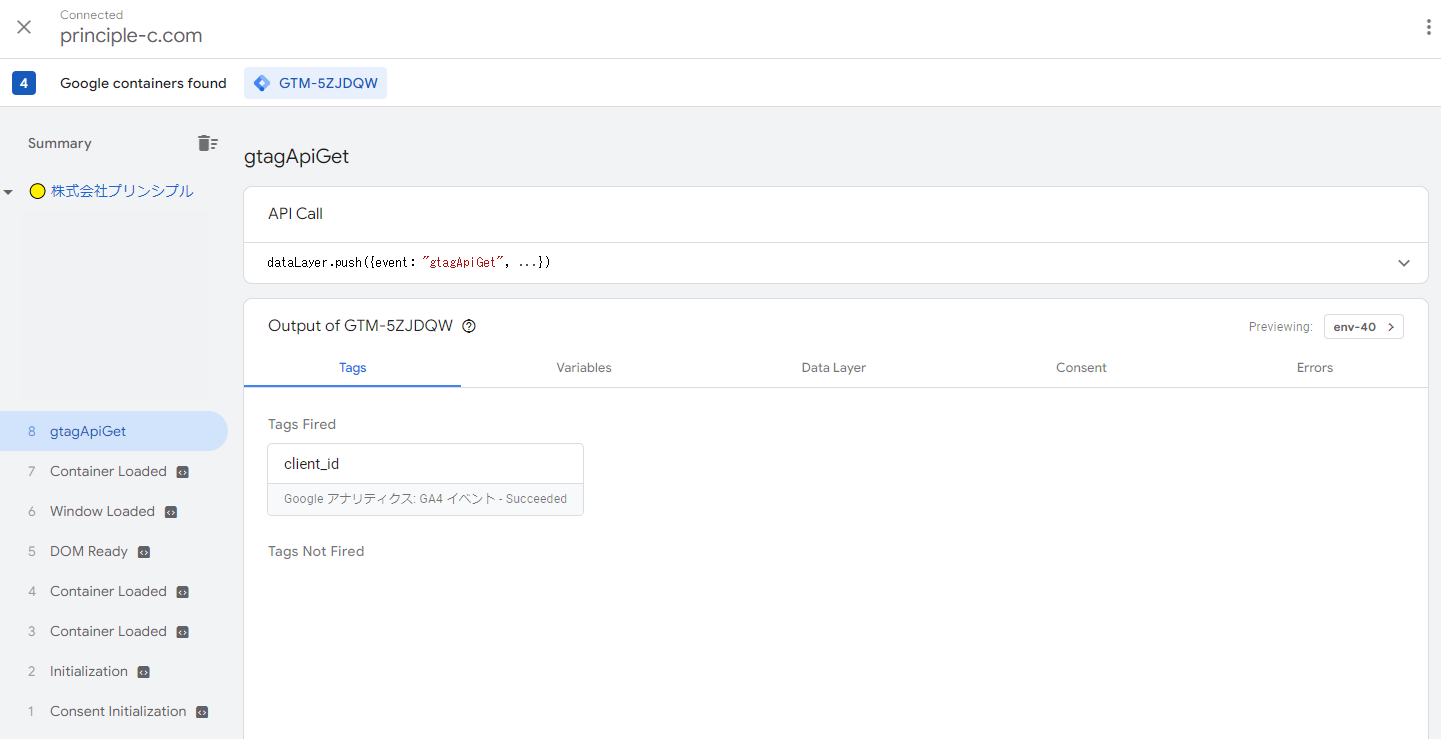
手順4. dataLayer出力時のカスタムイベントトリガーを作成
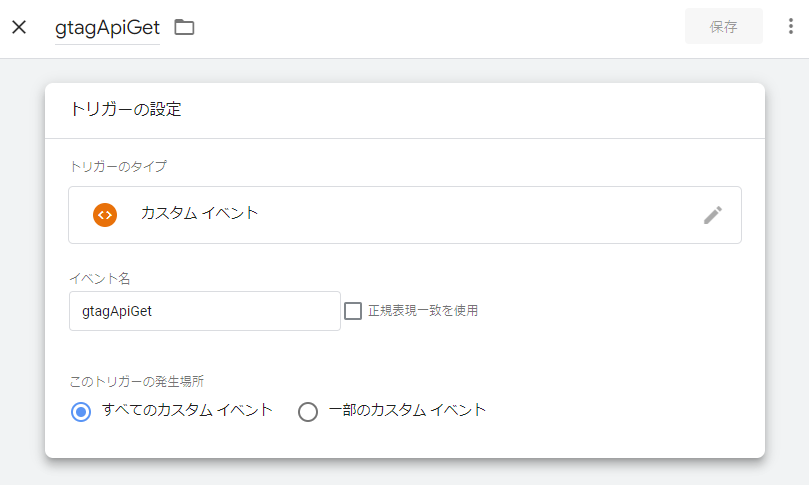
dataLayerに出力されたクライアントIDを取得するため、「『GTAG GET API』で生成されたdataLayerが出力された時」を条件としたトリガーを作成します。「GTAG GET API」を使うと「gtagApiGet」というカスタムイベントが出力されるので、左記の値をイベント名に入力し作成します。

手順5. クライアントIDを取得する変数を作成
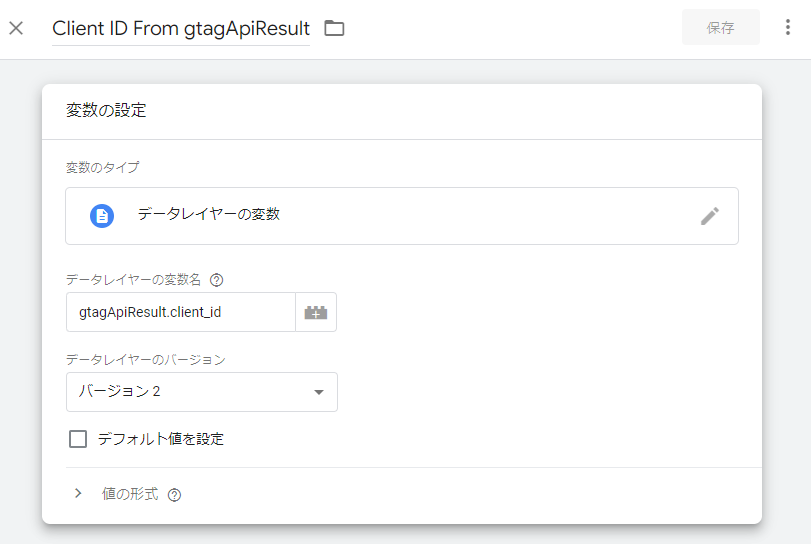
dataLayerからクライアントIDを取得するための変数を作成します。

以下のようにdataLayerに出力されるので、変数タイプを「データレイヤーの変数」にし、データレイヤーの変数名に「gtagApiResult.client_id」を入力します。
gtagApiResult: {
client_id: "123456789.123456789"
}手順6. クライアントIDを取得するためのイベントタグを作成
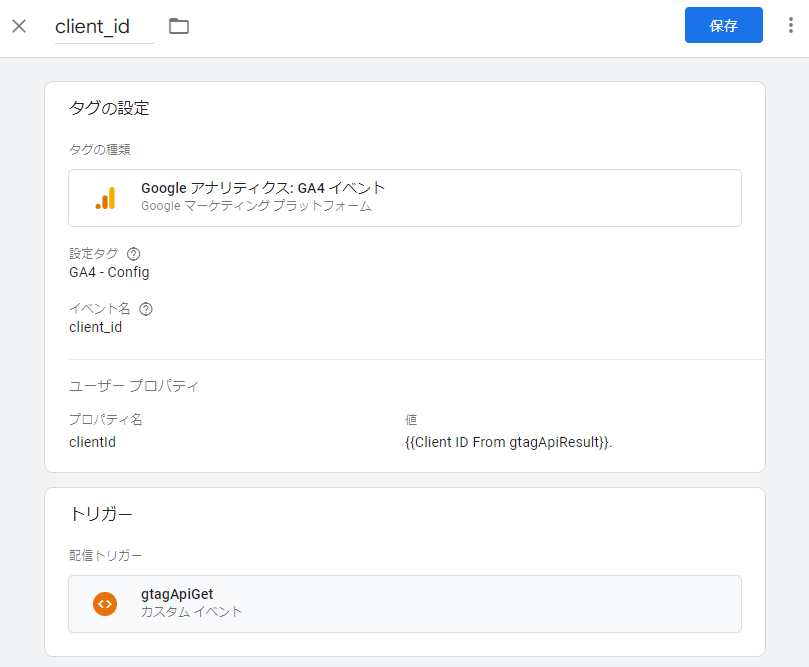
最後に、ここまでに作成したコンポーネントを使って、クライアントIDを取得するためのGA4イベントタグを作成します。(タグタイプに「Google アナリティクス: GA4 イベント」を設定した後は、ユーザープロパティとトリガー以外の項目は実装環境に応じて変更してください。)

- ユーザープロパティ名: 1で作成したカスタムディメンションのユーザープロパティ名
- ユーザープロパティの値: {{5で作成した変数名}}. ※末尾の「.」の解説は後述します
- トリガー: 4で作成したトリガー
ここまで設定すると、GA4の標準レポートでもクライアントIDをディメンションとして表示させることが可能になります。
実装にあたっての注意点
注意点1. UAと全く同じ形式では取得できない
「手順6. クライアントIDを取得するためのイベントタグを作成」にて、ユーザープロパティの値の末尾に「.」をつけると記載しました。この理由は、UAと違ってGA4ではそのまま取得ができないからです。
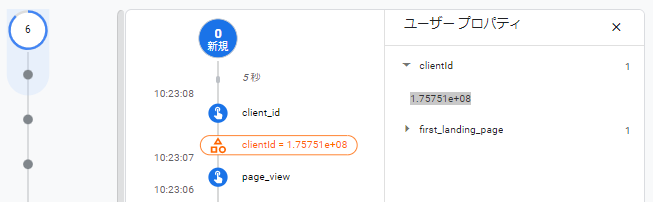
実際にDebugViewを使ってクライアントIDがユーザーに適用される様子を見てみましょう。下記は、末尾に「.」をつけずに設定した場合の挙動です。

本来のクライアントIDは「175750938.1657588815」ですが、GA4上では「1.75751e+08」と記録されています。GA4では小数点以下の桁数が多いと切り捨てられてしまうため、このような形式に変わってしまいます。
この事象を回避するために、手順6では末尾に「.」を付与しています。
※「.」以外の記号の付与でも回避できます。
注意点2. 設定タグには設定しない
クライアントID用のカスタムディメンションにクライアントID値を送る際、設定タグではなく別途イベントを設けることを推奨します。
というのも、設定タグが発火するタイミングではdataLayerはまだ出力されていないため、手順5で作成した変数でクライアントIDが取得できず「.」のみが記録されてしまうからです。
- 設定タグ: Container LoadedやDOM Ready等、「gtagApiGet」より先に発火
- クライアントID: 「gtagApiGet」で出力

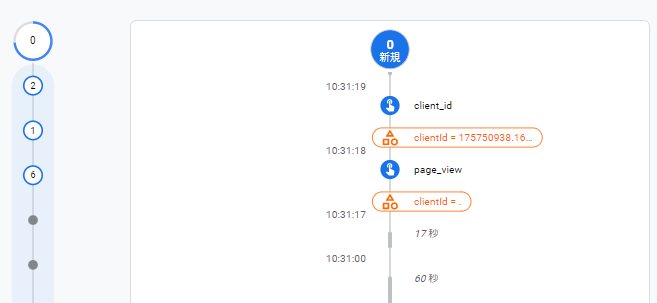
以下は、設定タグとイベントタグ両方でクライアントIDを取得するよう設定した場合の挙動です。

設定タグが動作した後にユーザーが離脱してしまうと「.」が記録されてしまいます。このような挙動が発生してしまうことから、別途イベントを設けるのが適切かと思います。
ここまで読まれた方の中には、「クライアントIDが出力されてから設定タグを発火させればいいのでは?」と思う方がいらっしゃるかもしれません。しかしそのように設定してしまうと、設定タグ(=PVやユーザー数等を計測する要のタグ)の発火が遅れてしまうので避けたほうが良いでしょう。
まとめ
この記事では、GA4で「GTAG GET API」タグテンプレートを使ってクライアントIDを取得する方法と、その際の注意点について解説しました。
UAであればcustomTaskを使えましたが、GA4では今のところ使えず、また公式から推奨の取得方法も公開されていません。そこでリスクが少なくほぼ確実に取得できる方法として今回ご紹介させていただきました。
上記の方法は、単独のGA4プロパティを計測している場合であれば順番に作業していただければ問題ありませんが、複数のGA4プロパティを運用しているWebサイトでは上手くいかない部分が出てくると思います。そのような大規模サイトで取得をしたい場合は、専門家に依頼していただくのが良いと思います。








