GA4への移行アナウンスが行われて半年以上が経過しました。GAを利用している企業は非常に多く、弊社へ寄せられるご相談も途切れることがありません。
GA4への移行作業を行う中で、マストで利用する機能が「DebugView」です。この機能によって、自身のアクセスに限定して、発生したイベントやパラメータ、ユーザープロパティ等、様々なデータの発火調査を行うことができます。
今回は、このDebugViewの使い方や小技をご紹介いたします。
DebugViewの画面構成
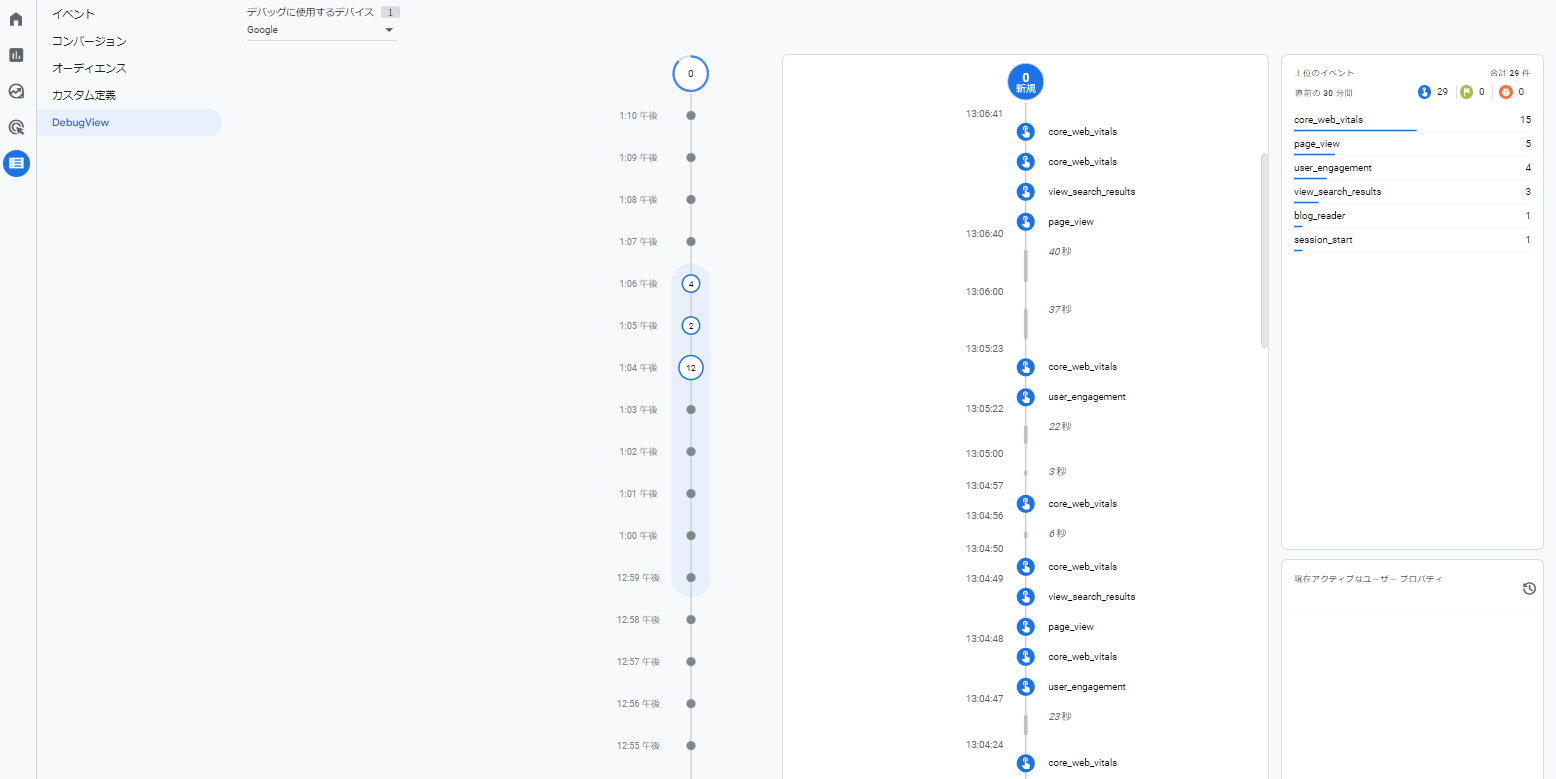
DebugViewは、GA4が収集する情報を時系列に沿って確認できるリアルタイムレポートです。GA4管理画面の [設定] > [DebugView] から確認することができます。

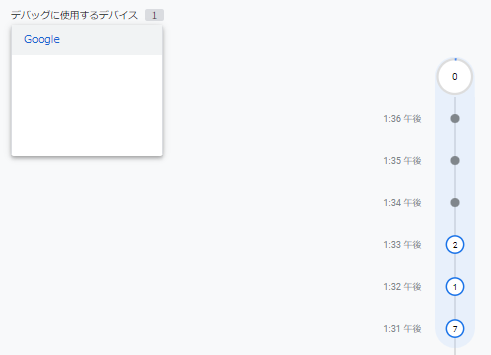
中央にはSecondsストリームと呼ばれるものが表示されています。ここには60秒の区切りでイベントのリストが表示されます。
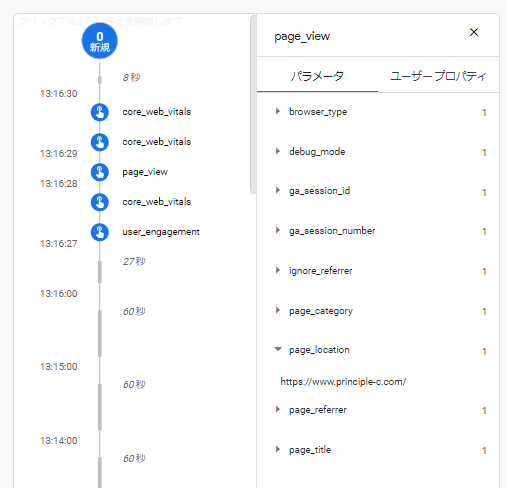
空白の部分をクリックすると、デバッグの中断・再開を切り替えることができます。またイベント名をクリックすると、そのイベントが送信された時に同時に送られたパラメータとユーザープロパティを確認することができます。
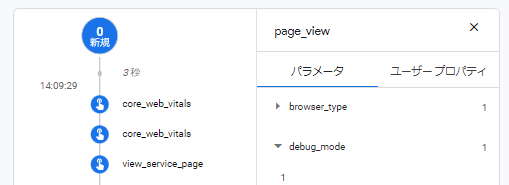
特定のイベントのパラメータ送信が上手くいっているか確認する場合、イベント名をクリックしイベントの送信内容の詳細を開いた後、対象のパラメータをクリックして値を確認します。

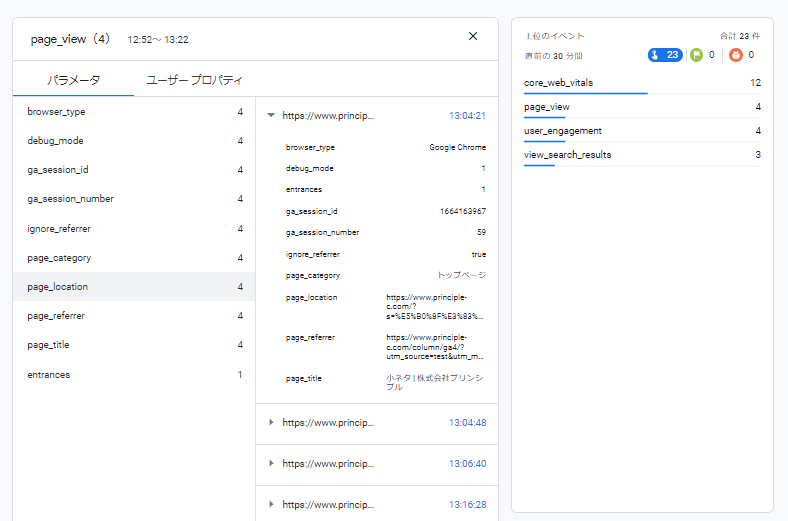
右上にはMinutesストリームが表示されており、直近30分間のイベントの発火数が表示されます。イベント名をクリックすると、時系列に沿って各パラメータやユーザープロパティの送信内容を確認することができます。1つのイベントの中で値を比較したい時に有効です。

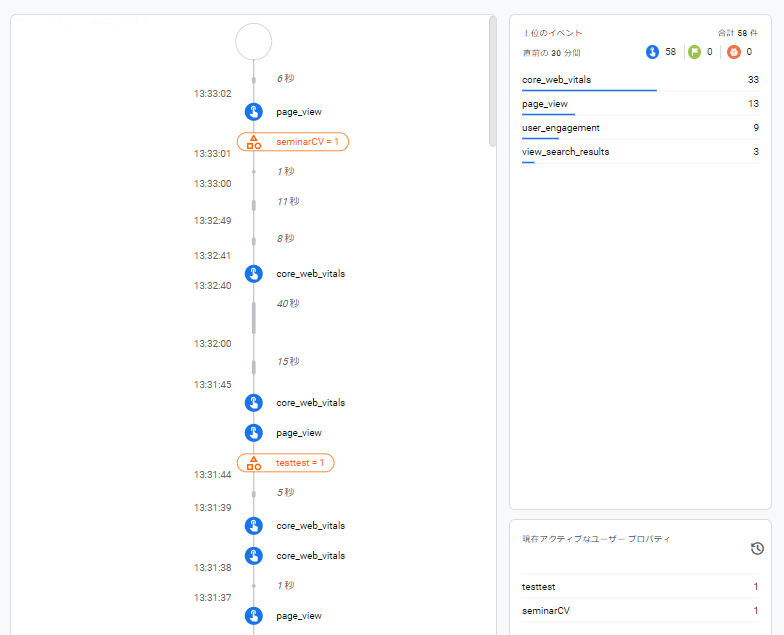
右下には直近30分間のユーザープロパティの変更履歴が表示されています。変更が行われるとSecondsストリームにも記録されます。

左上にはデバッグに使用するデバイスのプルダウンが表示されています。複数のデバイスでデバッグを行っている場合、プルダウンから選択することで切り替えることができます。

DebugViewを利用する方法
DebugViewの各機能を利用するには、Webサイトの場合は以下2通りの方法があります。
- 方法1. Chromeの拡張機能「Google Analytics Debugger」を有効化した状態で対象のWebサイトにアクセスする
- 方法2. GTMのプレビューモードを使う
GTMのプレビューモードだけでもデバッグできますが、拡張機能があれば本番環境のデバッグはすぐに行えるのでインストールしておくと便利です。
DebugViewと併用したいデベロッパートラフィックの設定とは?
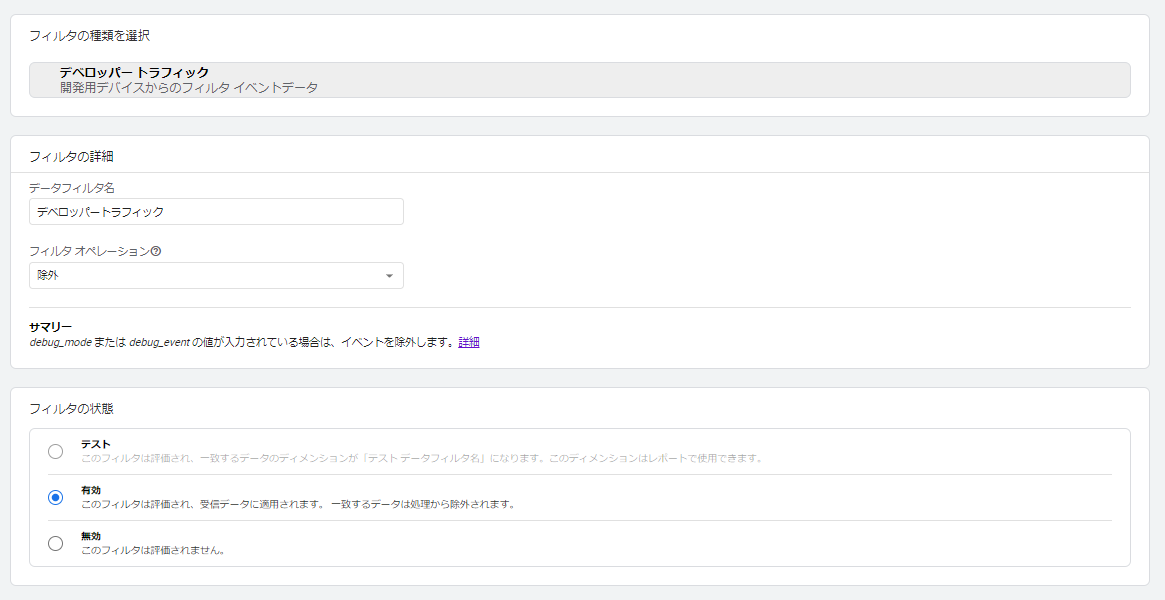
デバッグを行う際、 [管理] > [データ設定] > [データフィルタ] からデベロッパートラフィックを設定しておくのもおすすめです。

通常、デバッグ用のアクセスはデータとして記録が残り、レポートの各種指標の数値には含まれた状態になります。ですが、デベロッパートラフィックを作成することで、レポートからは除外しつつ、DebugViewではアクセスを確認することが可能になります。
デベロッパートラフィックはdebug_mode=1またはdebug_event=1をパラメータとして送信すると機能します。「Google Analytics Debugger」とGTMのプレビューモードはそれぞれdebug_mode=1を送信するので、デベロッパートラフィックを利用することができます。

まとめ
いかがでしたでしょうか。GA4になってから、WebサイトからWebビーコンで送信するイベントと、サーバ側で処理されるイベントがあるので、どちらも検証できるようにDebugViewが登場したのではないかと思います。非常に便利な機能なので、ぜひ積極的に使ってみてください。
今回はご紹介しておりませんが、eコマースイベントは他のイベントとは実装や検証方法が異なり、難易度が高いです。その際は専門家への相談をおすすめします。








