Webサイトのパフォーマンス指標として重要なCore Web Vitals(LCP, INP, CLSなど)の計測・分析でお困りではないでしょうか。
この記事では、Core Web VitalsをGoogle Analytics 4(GA4)で効率的に計測する方法をご紹介します。今回は、Simo Ahava氏のテンプレートを使用し、データ量の負荷を最小限に抑えつつ、分析を容易にできるよう工夫を加えました。
テンプレートの使用方法
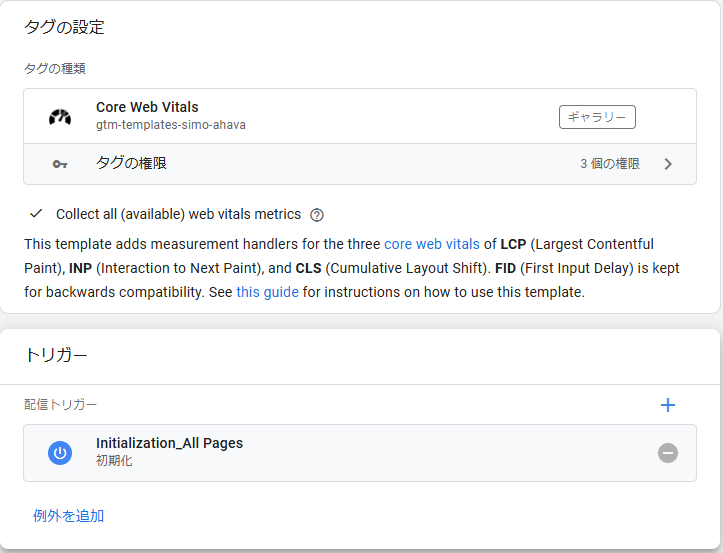
手順1. タグのインポート: Google Tag Manager(GTM)に該当のテンプレートをインポートします。
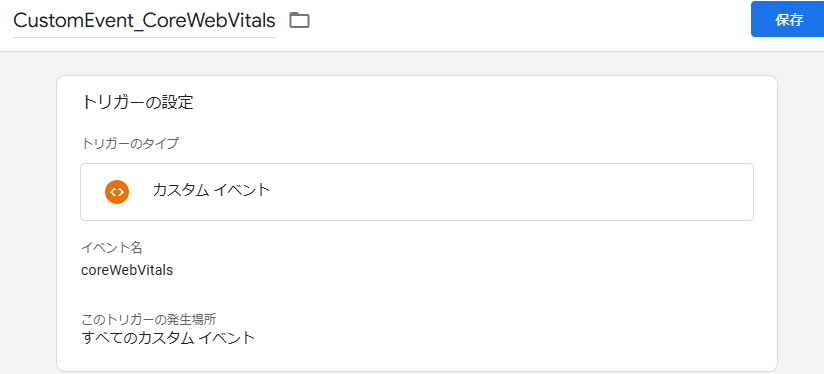
手順2. トリガーの設定 : Core Web Vitalsを計測したいページの「Initialization」のタイミングで動くトリガーを設定します。
手順3. dataLayerの確認 : テンプレートタグを実装することで、Web Vitalsの値がdataLayerに出力されます。
{
"event": "coreWebVitals",
"gtm.uniqueEventId": 6884,
"webVitalsMeasurement": {
"delta": 532.5,
"deltaRounded": 533,
"id": "XXXXXXXXXXXXXXX",
"name": "LCP",
"navigationType": "navigate",
"rating": "good",
"value": 532.5,
"valueRounded": 533
}
}
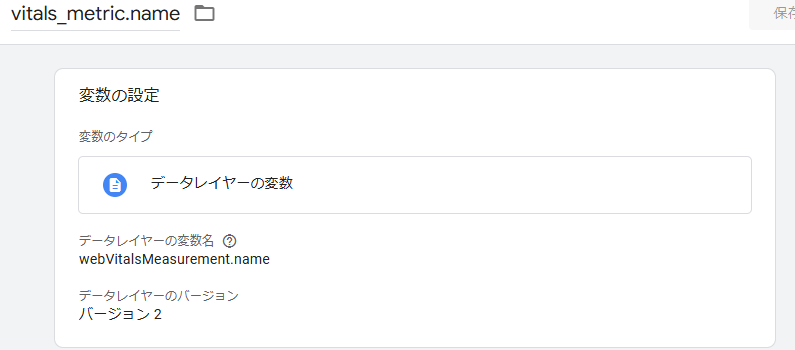
手順4. データレイヤー変数の設定 : GA4に送信したいデータをdataLayerから取得する変数を作成します。
GA4設定のポイント
ポイント① : 専用プロパティでイベントデータ量を分離して管理
Core Web Vitalsの各指標は、ほぼすべてのページで計測されます。そのため、通常のサイト分析用に運用しているGA4プロパティで計測するとデータ量が急増し、以下の懸念があります。
- GA360の料金への影響
- BigQueryエクスポート上限超過のリスク
これを回避するため、今回はWeb Vitals専用のGA4プロパティを作成し、他の計測データと分離して管理します。
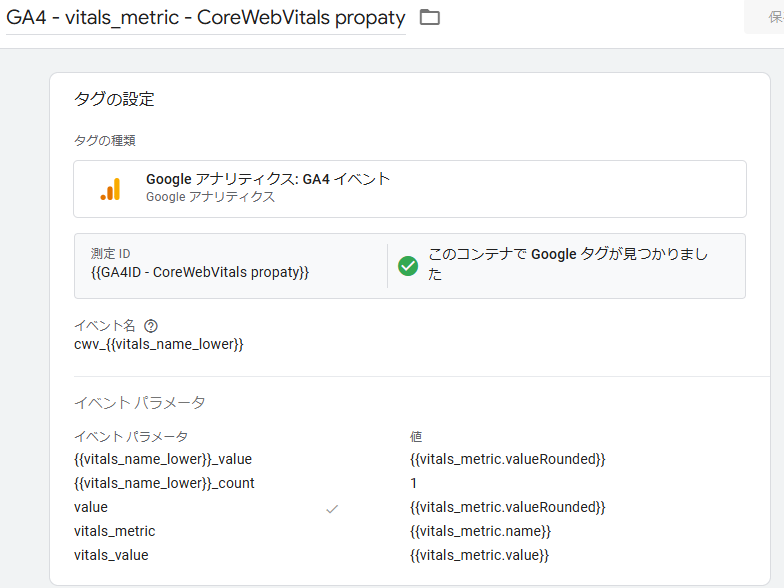
ポイント② : イベント名とパラメータに工夫
GA4で行いたいレポーティング方法をイメージし、それを実現しやすいデータを取得できるよう実装します。
※{{vitals_name_lower}} は、上述した {{vitals_metric.name}} を小文字化した変数です。
- イベント名には計測された指標名(例:cwv_lcp)を使用
- Core Web Vitalsの各指標の値は、イベントパラメータ「{{Web Vital名}}_value」で送信
- 計測回数(イベント数)はイベントパラメータ「{{Web Vital名}}_count」で、固定値「1」を送信
これらのパラメータをGA4で活用するための、下記のカスタム指標を設定します。
ポイント③ : 計算指標を活用して平均値を可視化
Web Vitalsの数値は、平均値を確認することが重要です。そのため、GA4の「計算指標」機能を活用し、LCP, INP, CLSなどの平均値をすぐに確認できるよう設定します。
数式 : 各指標の値 ÷ 各指標のイベント数
GA4では1プロパティにつき計算指標を5つまでしか作成できないため、今回は主要な3つの指標に絞り、それぞれの平均値を算出する指標を作成します。
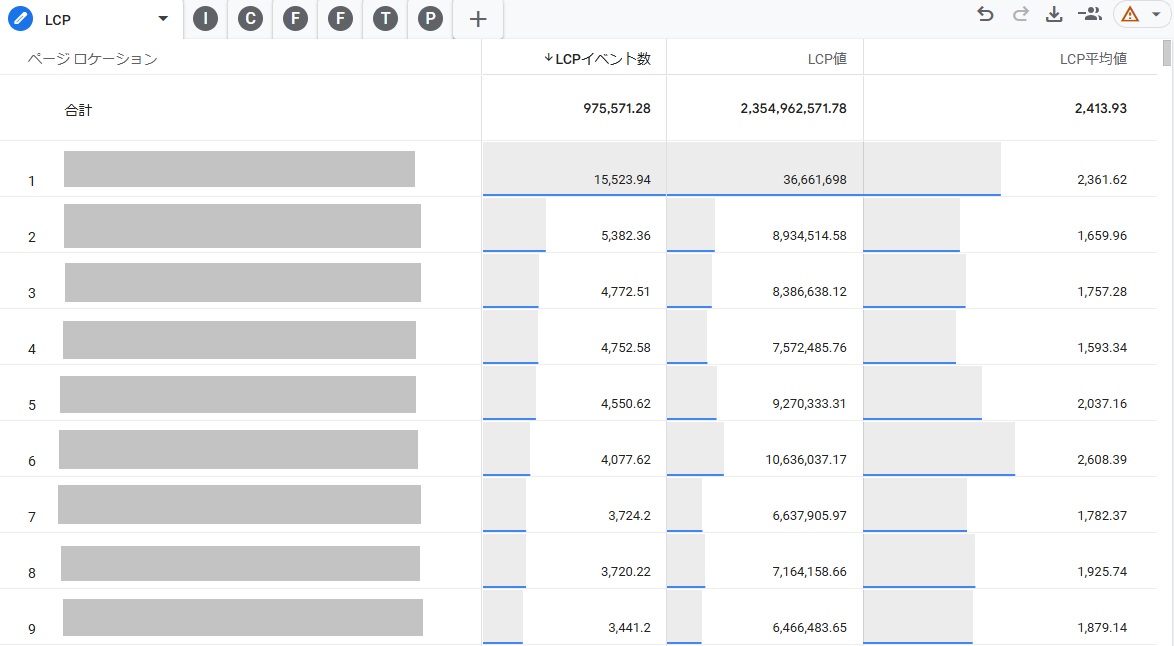
GA4でのレポーティング
上記の設定により、各Web Vitals指標ごとの下記のようなレポートを作成することが可能になります。
分析上のメリット
- 各Web Vitals指標ごとに独立したGA4イベント名・指標が登録されているため、指標の値の定義把握が容易になり、どのアナリストでも確信をもってデータを利用できます。
- レポートフィルタの利用なしで上記のようなレポートを作成でき、平均値の算出や特定指標の詳細分析が容易になります。
- 視覚的に分かりやすいデータを提供でき、ステークホルダーとのコミュニケーションがスムーズになります。
最後に
GA4でCore Web Vitalsを計測する際には、
- データ量の管理
- 計算指標の設定
がポイントになります。
今回の実装方法は、少しの工夫でGA4でのデータ確認を格段に容易にするものです。ぜひ参考にして、効果的なWebパフォーマンス管理にお役立てください。