UAからGA4に変わり、こんなことに困っていませんか?
リロードやブラウザバックで再表示されたページがコンバージョン(CV)にカウントされてしまう!
「リロードやブラウザバックを検知できれば、CVを計測して欲しい時と計測して欲しくない時を判別できるのでは?」と思い方法を調べていると、PerformanceNavigation.type APIを使用した方法を紹介する記事を多く見つけました。しかし現在、PerformanceNavigation.type は非推奨になっており使用できません!
そこで今回の記事では、PerformanceNavigation.type を使わずにリロードやブラウザバックを検知し、GA4でのCVの重複カウントを回避する方法をご紹介します。
UAとGA4のCV計測方法の違い
UAはセッションで、GA4はイベントベースで計測する
GA4とUAでは、CVの計測方法が大きく異なります。
- UA:1回のセッションで同じ目標が複数回目標が達成されても、CVカウントは1回
- GA4:CVに設定したイベントが発生するたびに、CVがカウントされる
これは、UAの場合はCVをセッションベースで計測しているのに対し、GA4では全ての指標をイベントベースで計測しているためです。
問題:GA4ではCVの重複カウントが起きてしまう
GA4では、CVをイベントベースで計測することでユーザーの行動をより詳細に把握することが可能になりました。
しかしながら、特定ページの表示をCVイベントに設定した際に、リロードやブラウザバックで再表示されたページまでCVにカウントされてしまうというデメリットもあります。CVが重複してカウントされると、正しいCV数が把握しづらくなり「サイトの改善点を明らかにできない」「適切なマーケティング施策を導くことができいない」などの弊害があります。
※UAと同様にセッションベースでのCV数を把握したい場合、GA4探索レポートのセグメント機能でCVイベントごとに絞り込んでセッション数を確認する必要があり、実用的ではありません。
今回ご紹介する方法でリロードやブラウザバックによるページの表示をCVカウントから排除すれば、施策の成果を正確に把握し、より効果的なサイト運用につなげていくことができます。
リロード・ブラウザバック検知のためのAPI
Webページのナビゲーションのタイプを取得することで、Webページの表示方法(リンククリックやリロードなど)を判別できます。ナビゲーションとは、アクセスしたWebページの要素が表示される一連の動作を意味します。
【重要!】PerformanceNavigation.typeは使えない
ページのリロード検知方法について調べている方なら、ナビゲーションのタイプを取得するAPIとして performanceNavigation.type を目にしたことのある方も多いと思います。しかし、2022年8月現在このインターフェイスは非推奨となっています。
「非推奨」とは、現在のブラウザのバージョンでは使用可能でも、将来的には完全に削除される機能を意味します。そのため、代替となるコードに置き換える必要があります。

参照:PerformanceNavigation.type – Web API | MDN
そこで、PerformanceNavigation.type に代わりページのナビゲーションを取得できるAPI performance.getEntriesByType() についてご説明します。
performance.getEntriesByType()の使い方
ナビゲーションのタイプを取得するサンプルコードを記述します。
//サンプルコード
var navigationEntries = performance.getEntriesByType('navigation');
navigationEntries.forEach(function(navigationObj) {
console.log(navigationObj.type)
});
performance.getEntriesByType(‘navigation’) でnavigationオブジェクトにアクセスします。navigationObj.type でナビゲーションのタイプを取得しています。
navigationObj.typeの戻り値
| 戻り値 | |
| navigate | リンククリック、URLの入力、フォーム送信など、reloadとback_forward以外の操作でページが表示された場合 |
| reload | ブラウザのリロード、またはlocation.reload()によってページが表示された場合 |
| back_forward | ブラウザの”戻る”ボタンや”進む”ボタンなどで、ブラウザの履歴をたどってページが表示された場合 |
| prerender | <link rel = “prerender”>を使用した事前レンダリングによってページが表示された場合 |
参考:PerformanceNavigationTiming.type – Web APIs | MDN
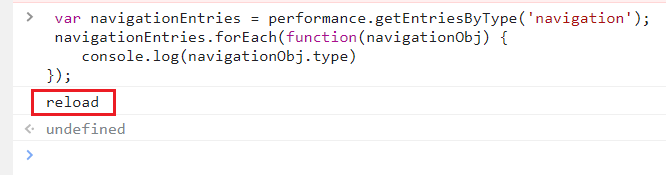
ページがリロードされた場合は以下のように値を返します。

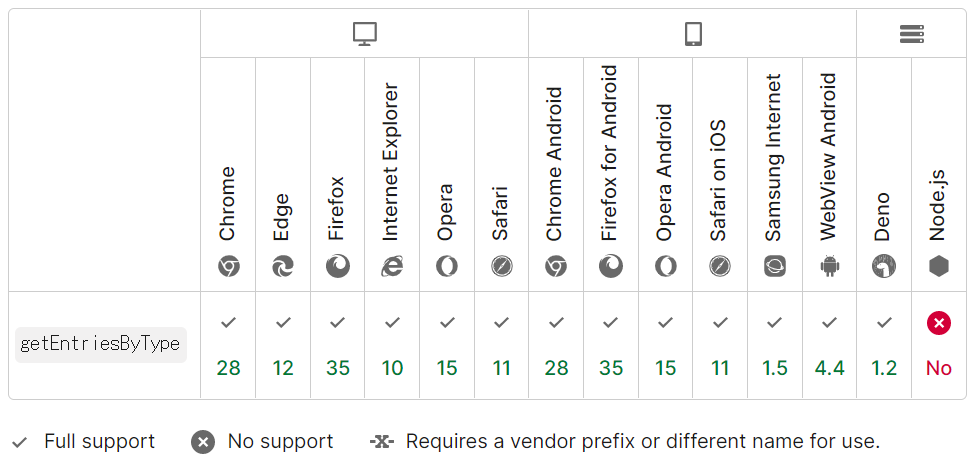
対象ブラウザ

参照:performance.getEntriesByType() – Web API | MDN
実装例:GTMを使ってCVの重複回避を設定する
上記で解説した performance.getEntriesByType() を使用したGTMの実装例をご紹介します。
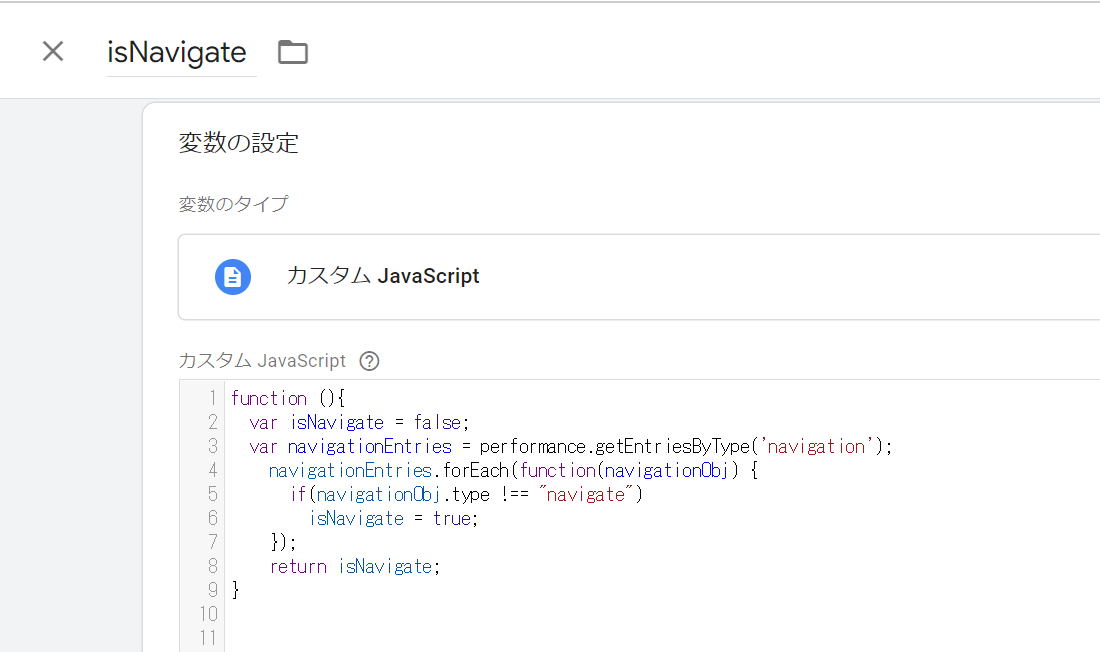
リロード・ブラウザバックを検知する変数を作成する
今回はカスタムJavaScript変数を使用し、ナビゲーションのタイプが’navigate’の時はfalse、それ以外の場合はtrueを返す変数を設定します。

//サンプルコード
function (){
var isNavigate = false;
var navigationEntries = performance.getEntriesByType('navigation');
navigationEntries.forEach(function(navigationObj) {
if(navigationObj.type !== "navigate")
isNavigate = true;
});
return isNavigate;
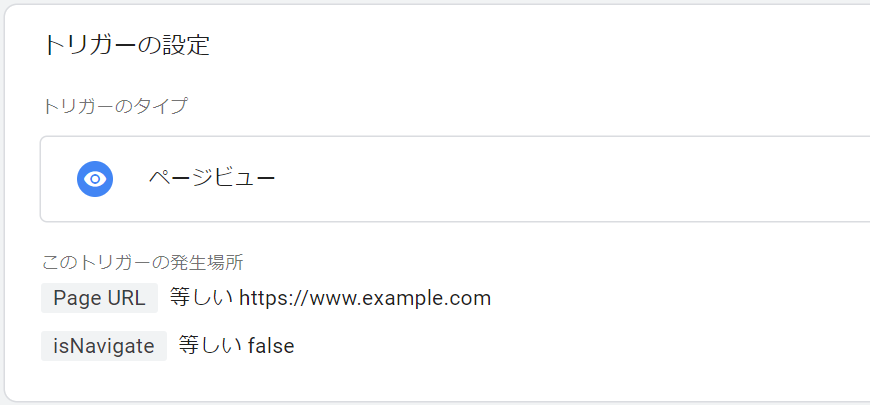
}トリガーを作成しイベントの発火を制御する
設定した変数がfalseの時のみ、イベントが発火するトリガーを作成します。

まとめ
- UAはセッションベースで、GA4はイベントベースでCVを計測しており、イベントベースの計測(GA4)ではCVカウントの重複が起きる。
- 将来的に使用できなくなるPerformanceNavigation.type の代わりに、performance.getEntriesByType を使用してナビゲーションのタイプを取得する。
- GTMのカスタムJavaScript変数を使用すれば、イベントの発火条件を詳細に指定できる。
今回は、GTMのカスタムJavaScript変数を使用して、GA4でのCVの重複計測を回避する方法をご紹介しました。
サイトから取得できる情報を変数として設定することで、GTMの様々な設定に活用できる汎用性を持たせることができます。リロード検知に限らず、いろいろな変数を設定して皆さんのサイトに最適なデータ収集を行ってください。
この記事が少しでも皆さんのお役に立てば幸いです。