2022/12/15更新
2022/12/15現在、GAにはランディングページのディメンションおよびランディングページレポートが追加されており、本記事の前提条件は古くなっています。ただし、本記事で取り扱っている「最初のユーザーのランディングページ」のようなディメンションは現時点でも存在していません。そのような分析方法に興味のある方はご一読ください。
GA4ではユーザーを中心に据えた分析が可能になった一方、まだ開発途上の機能も多くあります。この記事では、GA4で分析したい「ランディングページ」の使い方について、プロダクトアナリティクスツールのHeapと比較しながら解説します。
GA4には「ランディング ページ」のディメンションがなく不便
GA4を使っている方はすでにご存知だと思いますが、GA4にはユニバーサルアナリティクス(以下、UA)に標準で存在していた「ランディング ページ」というディメンションがありません。
UAのランディング ページはセッションスコープのディメンションですから、ユーザー中心のGA4で使えないというのはわかります。しかし、これは2022年現在のウェブ解析の状況からみて、かなり不便だと感じます。
不便と感じる理由は2つあります。
不便な理由1:参照元情報の欠如
直近10年余りに渡るウェブのプライバシー意識の高まりで、様々な参照元情報が隠されるようになりました。
例えば2010年ごろまではGoogle検索の流入検索キーワードもGoogleアナリティクスで見ることができましたが、現在ではGoogle Search Console経由で匿名化された情報に限って閲覧できるようになりました。
そこで現在では、検索キーワードを類推したい場合、こちらのブログ記事のようにランディングページの情報を使うしかないという状況です。
不便な理由2:コンテンツマーケティングの効果計測がしづらい
2022年現在、BtoB/BtoC企業を問わず、ウェブで記事メディアを運営するといったコンテンツマーケティングを行うことがスタンダードになっています。
プリンシプルもその例に漏れず、自社ブログのわかりやすい効果計測指標として「お問合わせがどのブログを起点とした流入だったのか」という、いわゆる起点アトリビューション分析を行っています。
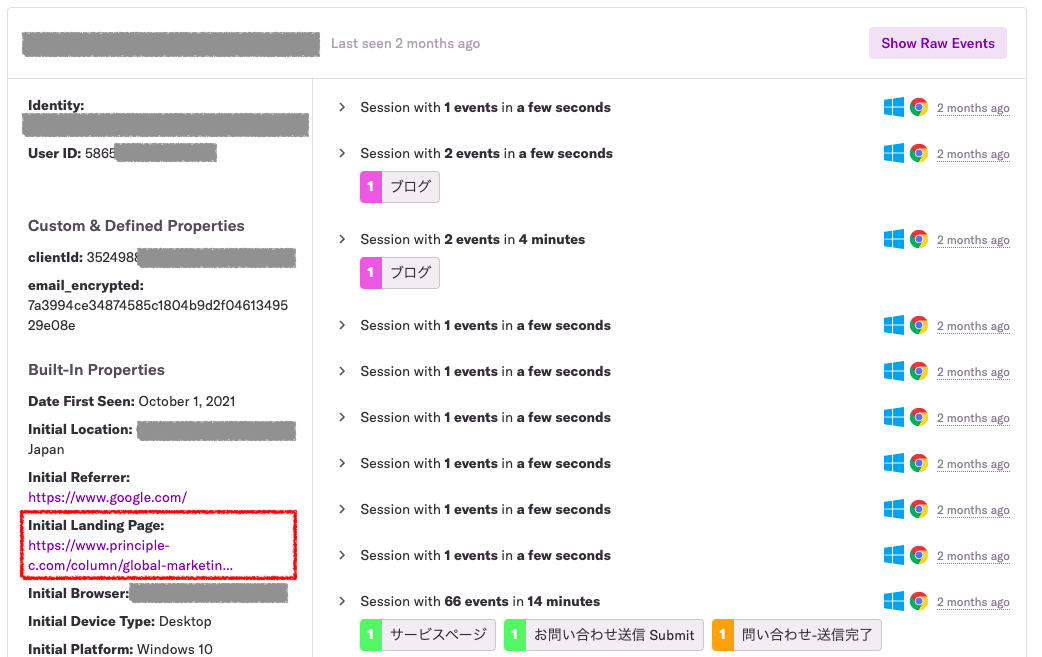
弊社の場合、GA4のデータを弊社木田のブログの要領でGoogle Big Queryから抽出し、これをTableauで可視化しています。例えばGA4同様、ユーザー中心の解析ツールであるHeapでは、標準のディメンションとして「Initial Landing Page(最初のランディングページ)」が存在しており、問い合わせごとの起点となったブログ記事が手にとるようにわかります。

【実験】GA4の管理画面でランディングページ分析はできない?
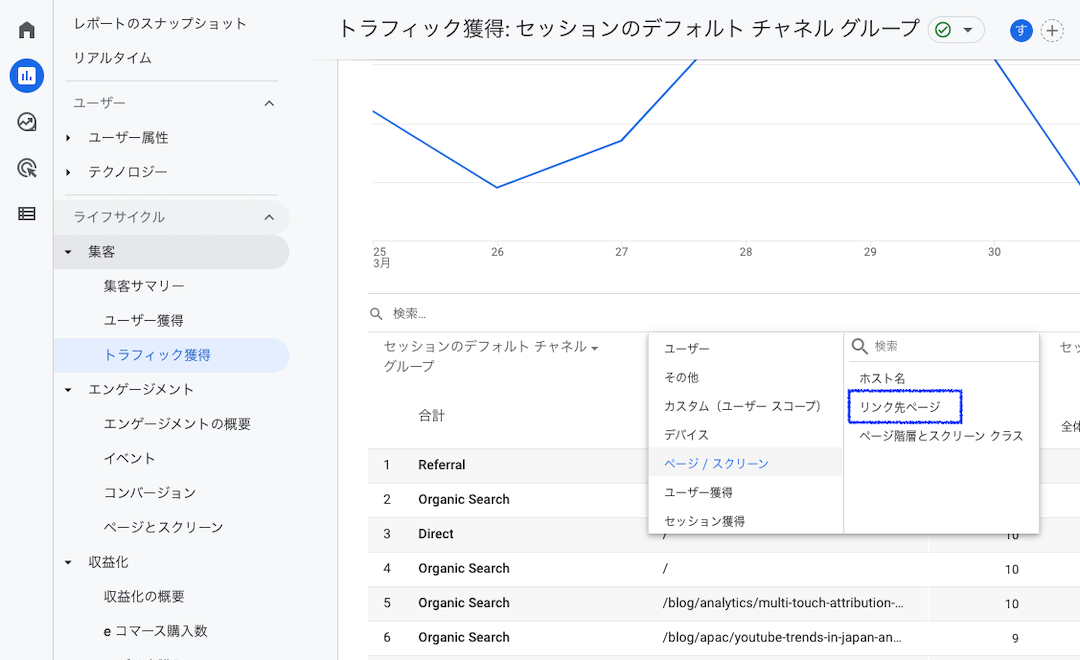
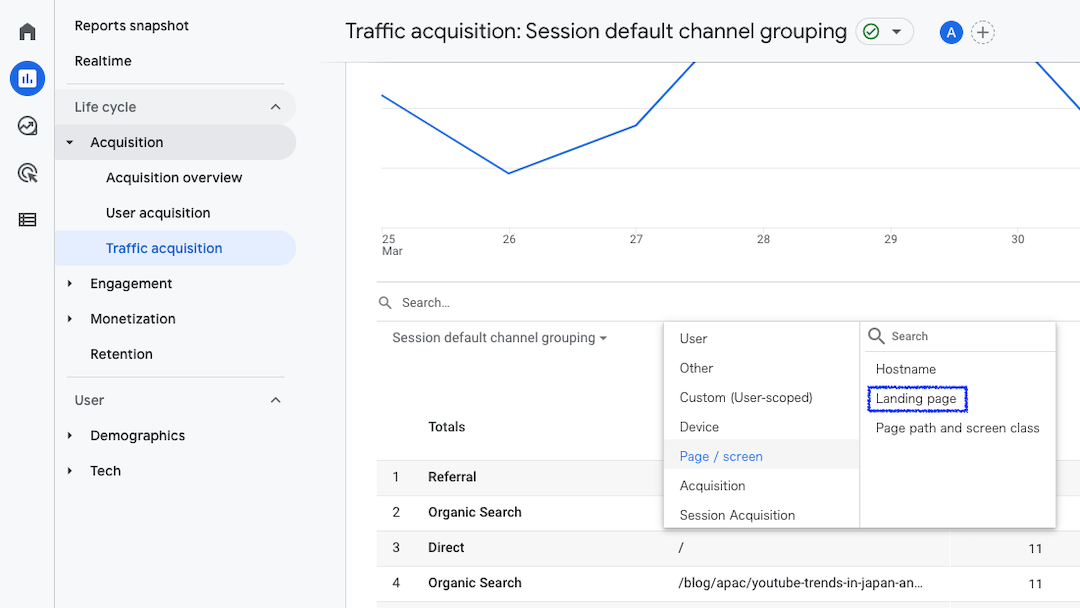
2022年1月現在、弊社で行っている分析をGA4の管理画面で完結することは困難です。
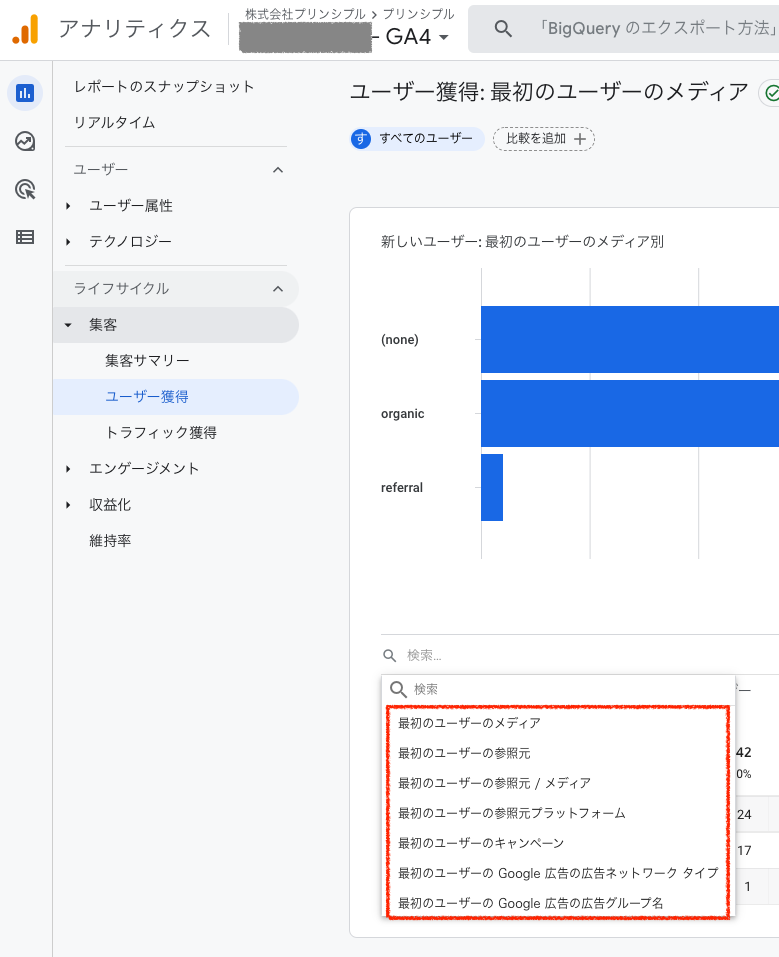
一方、GA4標準レポートの「ライフサイクル > 集客 > ユーザー獲得」レポートのディメンションを見ると、
- 最初のユーザーの参照元 / メディア
- 最初のユーザーのキャンペーン
- 最初のユーザーのGoogle広告の広告グループ名
など、かなり惜しいディメンションが並んでいます。
ここに「最初のユーザーのランディングページ」があればやりたいことはすぐそこなのですが、残念ながらそのようなディメンションはありません。

ここに並んでいるディメンションたちは限りなく「ユーザープロパティ」に近い性質を持っています。
つまり、ユーザーが最初にページを訪問したときの「ユーザープロパティ」として、「page_location」のパラメータをカスタムディメンションに格納すればよいのではないか?それにぴったりなイベント「first_visit」が使えるのではないか?ということで、実験してみました。
実験1(失敗):first_visitイベントを「イベント変更」してみる
GA4の機能上、管理画面で「拡張計測機能」を利用したイベントの作成及び変更が可能です。
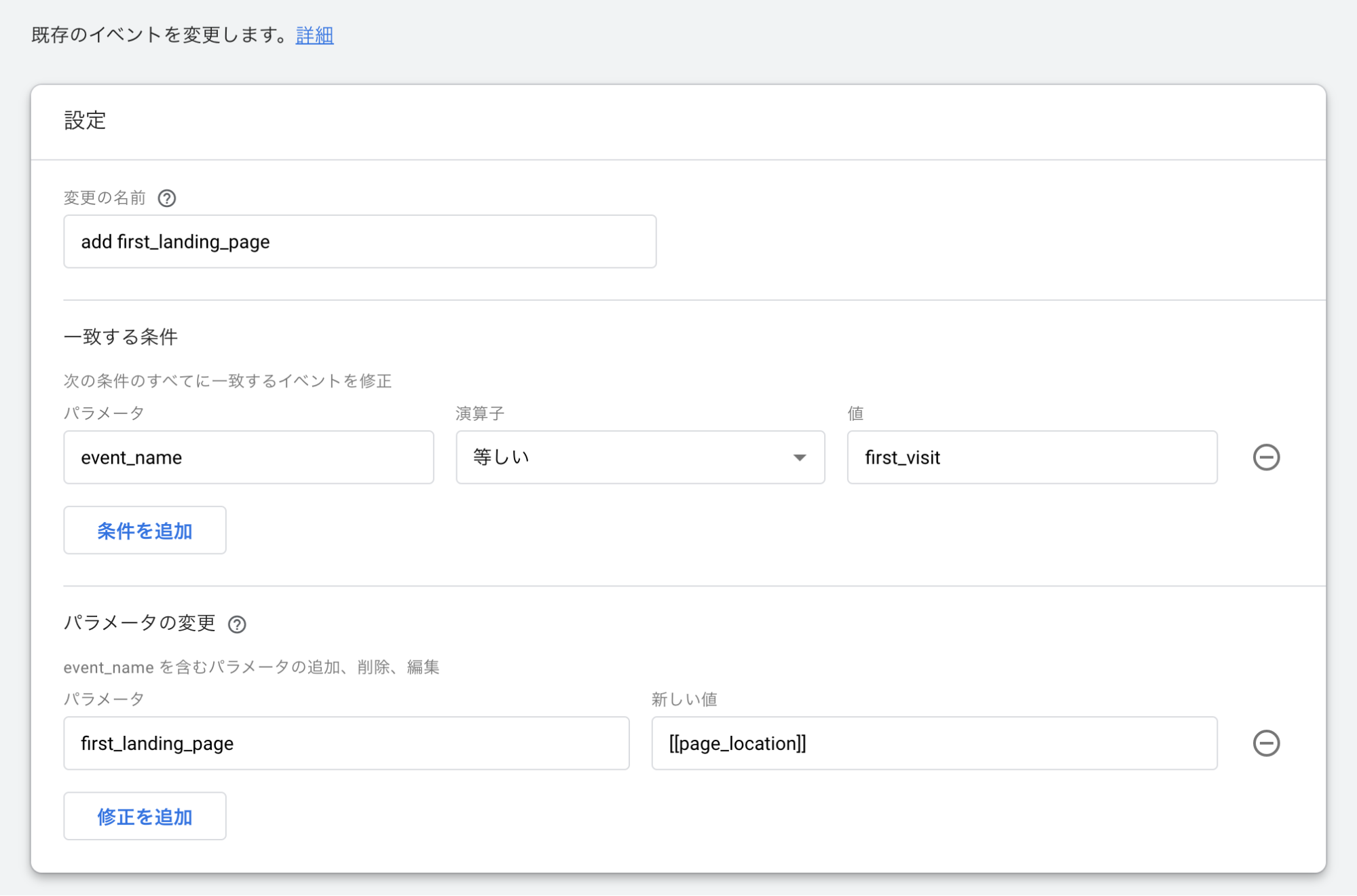
もしこの機能の意図するところが「GA4が自動収集するイベントを基盤としてデータをリッチにしてください」であれば、first_visitイベントにパラメータを付与することが可能なのでは?ということで、イベント変更を設定してみました。


しかし結果は残念ながら、カスタムディメンションには何も記録されませんでした。
おそらくですが、2022年1月現在のGA4の仕様上、オーディエンストリガーイベントと同様、GA4のサーバーサイドで処理されるイベントは、「イベント変更」でのパラメータ変更設定が、設定の対象外になっているものと思われます。
実験2(成功?):ユーザープロパティをカスタムイベントで送信
GA4のタグで実装すれば、確実に実現したいレポートが得られるはずです。そこで、カスタムイベントにユーザープロパティとして初回のランディングページを記録する方向で実験しました。
アイデアはごくシンプルですが、GA4のユーザー識別子が書き込まれるCookie(キー名:_ga)が存在しないブラウザ(すなわち、これまでに一度もGAが記録していないブラウザ=サイトを初めて訪問するユーザー)に対して発火する、シンプルなイベントを実装してみます。
▼準備するコンポーネント
- 変数:ファーストパーティCookie(_ga)変数
- トリガー:ファーストパーティCookie(_ga)変数がundefinedのときに発火するページビュートリガー
- タグ:GA4のカスタムイベントタグ
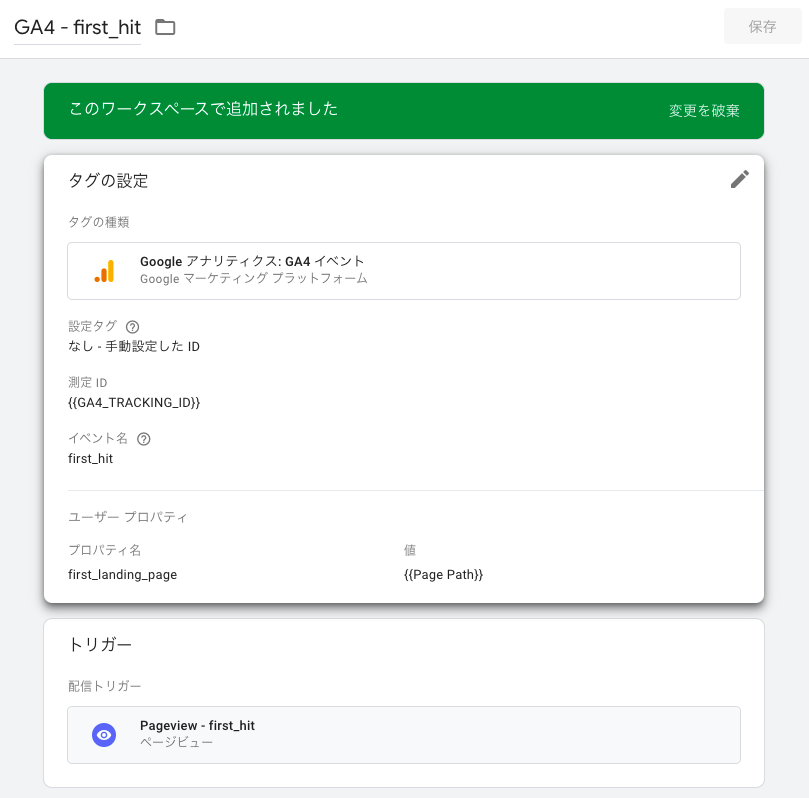
▼タグ設定上のポイント
- 設定タグは「なし」で、測定IDを設定する
Cookieが生成されない(≒GAが読み込まれない)うちに送信する必要があるイベントですので、設定タグは用いず、独立したタグとして実装します。 - ユーザープロパティの値はPage Pathを指定
ユーザープロパティの仕様上、値の長さは36文字までとなっています。よってPage Pathのみでも収まりきらないのですが、ここは仕様上飲み込むしかありません。
もし記事IDなどが存在する場合は、そちらを格納するほうが良いでしょう。特にURLが長いサイトや、URLに2バイト文字を使っているサイトでは、記事を識別可能な短い文字列に加工するなど工夫が必要でしょう。

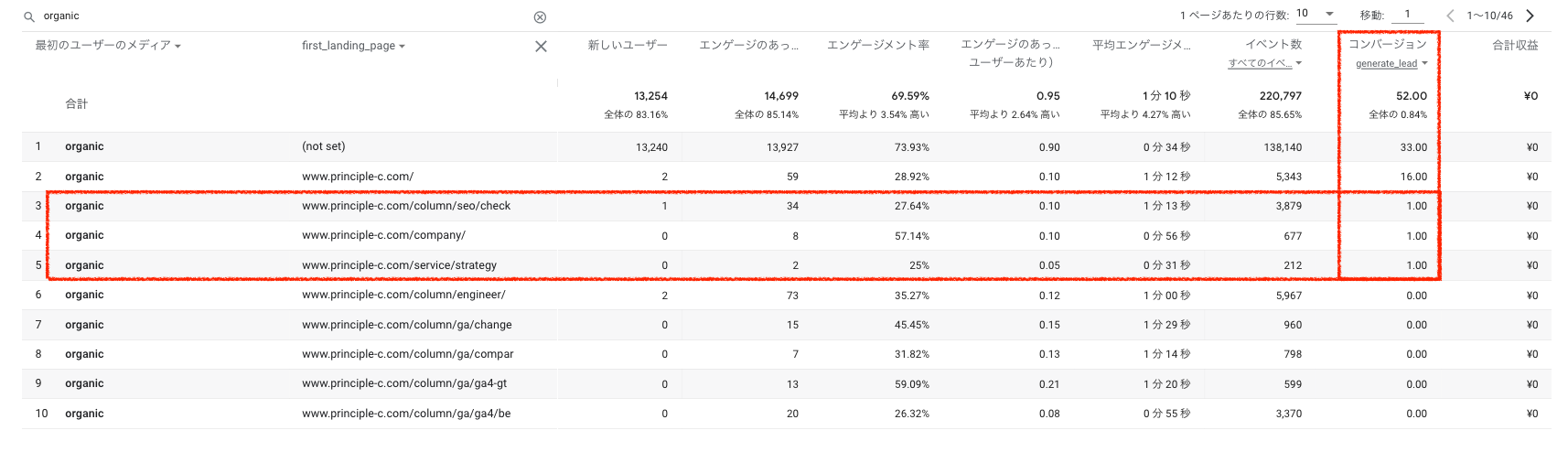
あとはこのイベントで記録されるユーザープロパティ「first_landing_page」を、先に設定したカスタム定義で拾うだけです。結果、実装したユーザープロパティが表示できるようになり、一応、想定していたデータが見られるようになりました。

結論:完璧な「最初のランディングページ」を記録するのは難しい
実験2の結果、欲しかったレポートが得られました。ただし、これはあくまで「Cookieベース」で判定した新規ユーザーの「最初のランディングページ」であり、実際にGA4が新規ユーザーと認識するかは別問題です。
つまり、GA4では複数のユーザー識別子を利用してユーザーを特定する「デフォルトのレポート用識別子」の設定があるので、設定上「User-ID、Google シグナル、デバイスの順に参照」を選択している場合、必ずしも実験2の実装で得られたユーザープロパティが、ユーザーの真の「最初のランディングページ」を表しているとは限らないのです。
こういった点やユーザープロパティの文字数制限を踏まえるとやはり、GA4に標準で「最初のユーザーのランディングページ」というディメンションが追加されることに期待したいところです。
Google先生!ランディングページ分析が、したいです…
この記事では、GA4で分析したい「ランディングページ」の使い方についてまとめました。
不便な理由1でも挙げましたが、2022年1月現在、参照元情報はプライバシー保護の観点から隠されることが多くなっています。例えば、どこかのサイトに自社サイトへのリンクが貼られても、リファラの情報がドメインまでに制限されたり、リファラ自体が隠されてしまうことも散見されます。
そうなるとやはり、流入分析におけるランディングページへの着目度が高くなるでしょう。
またGA4を利用する1つの目的として、ユーザーがどのように自社のサービスを知り、どの程度の期間をかけてコンバージョンに至ったのか、Cookie(ブラウザに有効期限が左右される)に頼らないユーザー識別方法(Googleシグナルなど)でデータを追いたい企業は多い印象です。
解析用の機能追加の一環として、今後のGA4の開発に期待して待ちたいと思います。
おまけ:Heapを使ったコンテンツ分析例
Heapを使った分析イメージとGA4への応用方法については、下記の動画でも述べています。ユーザー軸の分析についてイメージを深めたい方はこちらもご覧ください。