本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
「ユーザーが離脱したページの、滞在時間を知りたい」
Googleアナリティクスを導入していて、主要なランディングページの直帰率改善を行いたいお客さまや、ブログ記事のような1ページ完結型のページが本当に読まれているか知りたいお客さまから、しばしばいただくご要望です。
今回は、Google タグマネージャを使用して、Google アナリティクスでページ滞在時間(+アルファ)をより精緻に・網羅的に計測する手法を紹介します。
【目次】
Google アナリティクスの「滞在時間」の特性
Google アナリティクスにおける「滞在時間」は、連続するページビューヒットの計測時刻の差から算出されます。そのため、セッションの末尾のページである離脱ページについては、滞在時間が「0秒」となってしまいます。直帰の場合に「セッション滞在時間」が「0秒」となる事象も、この特性によるものです。
ページビューヒットに滞在時間の情報を付与する
さて、今回の目的は、離脱ページの滞在時間を精緻に計測することです。離脱ページはユーザーの気分次第で変わるため、あらかじめ計画することはできません。そこで、すべてのページを対象として滞在時間を計測する方法を検討します。
Google アナリティクスでページの滞在時間を扱う方法として、任意の時間経過をイベントとして計測する手法が知られています。この手法は、手軽で充分に効果的ですが、正確な滞在時間を計測することはできません。さらに、サイトコンテンツを網羅して対象にしようとなると、ページビュー×2のヒットが必要となるため、データ収集上限への抵触が心配になります。
ヒット数を増加させずに滞在時間を計測する方法はないでしょうか? たとえば、一般的にすべてのページについて計測されているヒットがあるとして、そのヒットに追加で滞在時間の情報を付与できれば、具合がよさそうです。
一般的にすべてのページについて計測されているヒット――「ページビューヒット」です。
時系列の矛盾と、その解決
ページビューヒットに滞在時間を付与するためには、解決しなくてはならない問題があります。
時系列の矛盾です。
問題点
Google アナリティクスのページビューヒットは、通常であれば、Webブラウザ上でページが読み込まれるタイミングで発生して、サーバーに送信されます。
一方で、滞在時間を計測したいタイミングは、当然ながらページが読み込まれた後です。計測結果を付与したくても、ページビューヒットはすでに送信されていて、上書きしようがありません。
解決のアプローチ
・ページビューヒットの送信を、ページ離脱のタイミングに繰り延べる
結局のところ、ページビューヒットの発生タイミングを遅らせるしかありません。
ページ離脱のタイミングでならば、滞在時間を格納したページビューヒットを送信できます。
・ヒットの発生時刻を補正する
さらに、アナリティクスが前提としているタイミングと整合させるため、ヒットの発生と送信の時間差を補正する必要があります。
ヒットの送信内容を規定する Measurement Protocol において、まさにこの時間差を指定するためのパラメータ「キュー時間(qt)」が定義されています。
Measurement Protocol のパラメータ リファレンス | アナリティクス Measurement Protocol | Google Developers
Google タグマネージャでの実装
以上の解決策をふまえて、今回の手法は、下記のような構成要素で実装します。
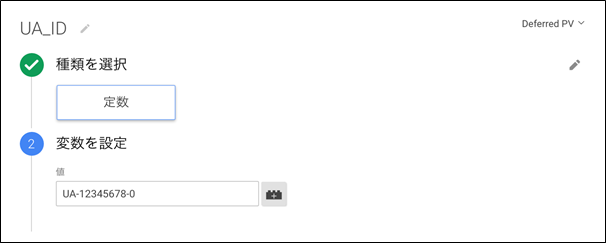
1. 定数「UA_ID」
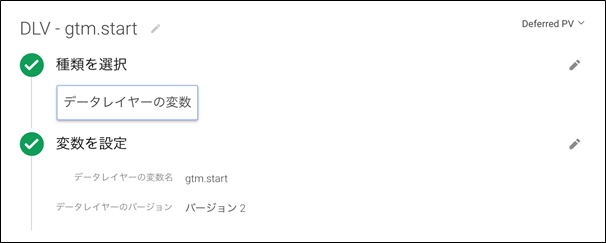
2. データレイヤー変数「DLV – gtm.start」
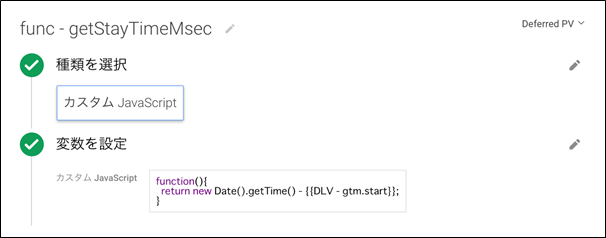
3. カスタムJavaScript変数「getStayTimeMsec」
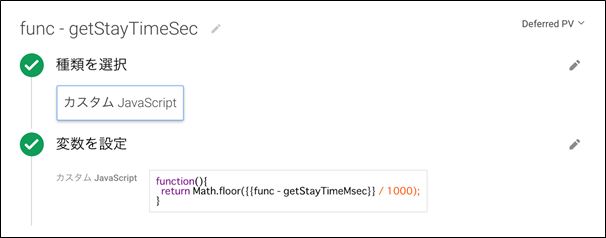
4. カスタムJavaScript変数「getStayTimeSec」
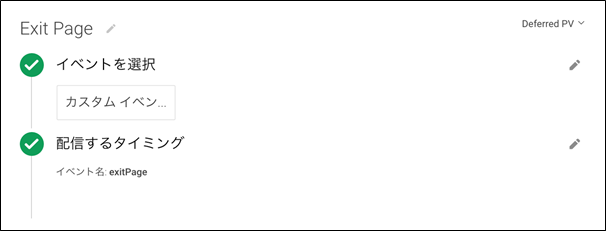
5. カスタムイベント「Exit Page」
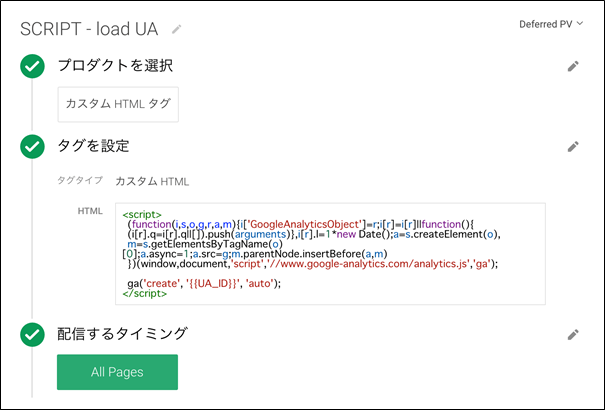
6. カスタムHTMLタグ「SCRIPT – load UA」
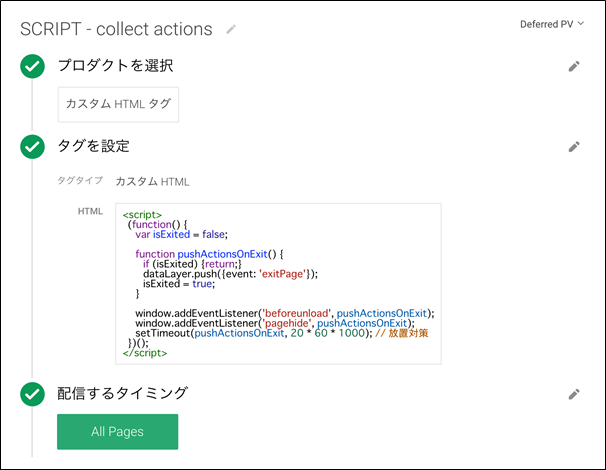
7. カスタムHTMLタグ「SCRIPT – collect actions」
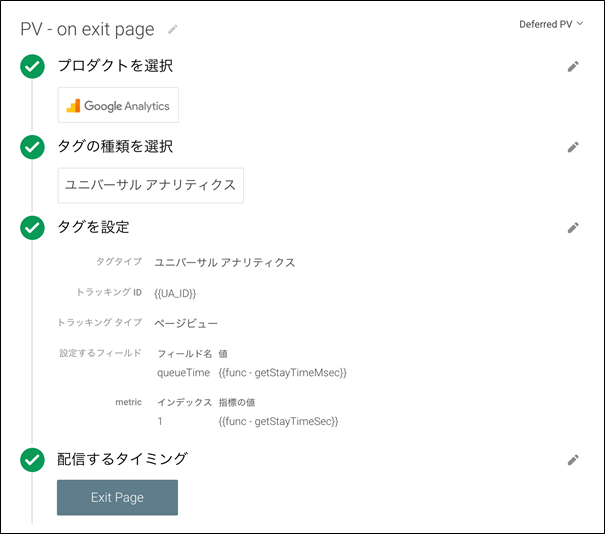
8. ユニバーサルアナリティクスタグ「PV – on exit page
定数「UA_ID」

Google アナリティクスのトラッキング IDとして参照します。任意の値を設定してください。
データレイヤー変数「DLV – gtm.start」

データレイヤーのバージョン:バージョン2
ページビューヒットの発生時刻を補正するためには、本来の動作でヒットが発生するはずの時刻が必要です。「gtm.start」は、Google タグマネージャの設置スクリプトが暗黙にセットする変数ですが、値としてスクリプトの初期化開始時刻が格納されます。この開始時刻を、ヒットの本来の発生時刻に見立てます。
カスタムJavaScript変数「getStayTimeMsec」

変数が評価されるタイミングで、その時点の時刻とGoogle タグマネージャの初期化時刻との差を算出します。この値を、ページビューヒットの発生時刻の補正に適用します。
カスタムJavaScript変数「getStayTimeSec」

滞在時間をカスタム指標に適用するための変数です。Google アナリティクスのカスタム指標における「フォーマット タイプ:時間」の単位は「秒」です。これを、前項のカスタムJavaScript変数「getStayTimeMsec」で得られるミリ秒単位の時間から算出します。
カスタムイベント「Exit Page」

後述する「SCRIPT – collect actions」タグによりプッシュされ、「PV – on exit page」の配信トリガーとなるイベントです。
カスタムHTMLタグ「SCRIPT – load UA」

(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);ga(‘create’, {{UA_ID}}, ‘auto’, {‘allowLinker’: true});
</script>
Google タグマネージャが標準で提供しているユニバーサルアナリティクスタグには、ページビューの送信が含まれているため、今回の手法では使用できません。
その代わりに、ユニバーサルアナリティクスのスニペットからページビューの送信処理を除外したコードを、カスタムHTMLタグとして配信します。これは、ページ読み込み直後に実行すべき処理になります。(たとえば、クロスドメイン対象のリンクにリンカーを適用するなど)
カスタムHTMLタグ「SCRIPT – collect actions」

(function() {
var isExited = false;function pushActionsOnExit() {
if (isExited) {return;}
dataLayer.push({event: ‘exitPage’});
isExited = true;
}
window.addEventListener(‘beforeunload’, pushActionsOnExit);
window.addEventListener(‘pagehide’, pushActionsOnExit);
setTimeout(pushActionsOnExit, 20 * 60 * 1000); // 放置対策
})();
</script>
ユーザーのページ離脱を検知して、上述のカスタムイベントを発火します。
ページ離脱とみなすイベントには、一般的なBeforeUnloadのほかに、BeforeUnloadを発火しないiOS SafariのためPageHideを指定します。また、長時間ブラウザを放置された場合に備えて、タイムアウトによる時間制限も設けています。
ユニバーサルアナリティクスタグ「PV – on exit page」

| トラッキング ID | {{UA_ID}} | |
| トラッキング タイプ | ページビュー | |
| ▼その他の設定 | ||
| 設定するフィールド | queueTime | {{getStayTimeMsec}} |
| カスタム ディメンション | (任意) | |
| カスタム指標 | 1 | {{getStayTimeSec}} |
ページ離脱のタイミングで、ページビューヒットを送信します。
・設定するフィールド「queueTime」
「queueTime」という名前のフィールドが、ヒットの発生と送信の時間差を指定する項目です。ここに、カスタムJavaScript変数「getStayTimeMsec」の値を適用します。
・カスタムディメンション・指標
カスタム指標のインデックス1に「getStayTimeMsec」の値を適用します。これが、ユーザーのページ滞在時間(ミリ秒)となります。
その他に収集したユーザー行動があれば、カスタムディメンションやカスタム指標に追加すると良いでしょう。
Google アナリティクスでのレポート
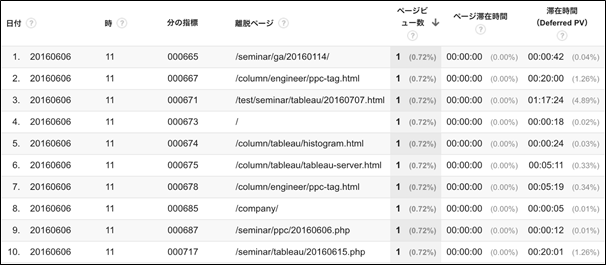
以上の実装で、このようなレポートを得ることができます。

Google アナリティクスの標準の「ページ滞在時間」が「0秒」のヒットについても、カスタム指標「滞在時間(Deferred PV)」欄に時間がレポートされるようになりました。
+アルファ:熟読率を計測する
ページビューを繰り延べして送信する手法を応用することで、滞在時間以外にも、そのページにおけるユーザーの行動を幅広く計測することが可能になります。
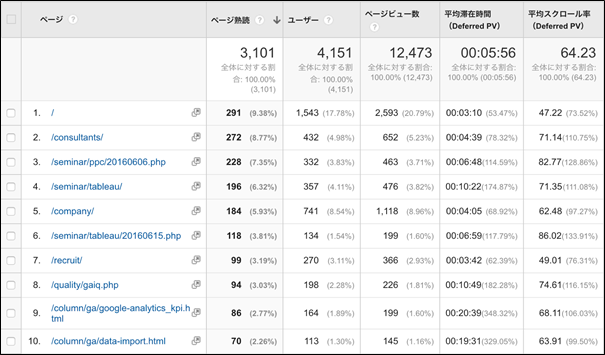
たとえば、ユーザーが「スクロールして閲覧したページの割合」や「熟読=十分に滞在・スクロールされた閲覧」を計測することで、以下のようなレポートを得ることができます。

終わりに
Google アナリティクスは、標準的な使い方でも十分に有用なツールですが、そのままの「滞在時間」や「ページビュー数」だけでは見えてこない傾向があることも確かです。
そこで応用として一工夫…という時に、Google タグマネージャは柔軟な拡張を実現してくれます。
弊社では、これらのツールを駆使して、データ解析の入り口となる計測基盤の構築サービスを提供しております。みなさんのビジネスにお力ぞえできれば幸いです。ご興味をお持ちいただけましたら、ぜひお気軽にご相談くださいませ。
お問い合わせフォーム







