本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
拡張リンクのアトリビューションとは
そもそもあまり聞きなれないかもしれない「拡張リンクのアトリビューション」ですが、簡単に説明するならば「どのリンクがクリックされたのか」を知るための、Googleアナリティクスの追加設定機能です。
追加設定のためデフォルトのまま利用されていない方も多いかもしれませんが、この機会に利用を検討してもいいかもしれません。
ただ、設定の際はいくつか気をつける点があるので、この記事では追加設定の時につまづきがちな「オプション設定」について解説します。
どのようなレポートが見えるのか
このページで解説している設定が完了すると、下記Chrome拡張機能を利用して、ページ上のどの要素がクリックされたのかが視覚的に表示できるようになります。
Page Analytics (by Google) – Chrome ウェブストア
https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh?hl=ja

Chrome Web Storeより引用
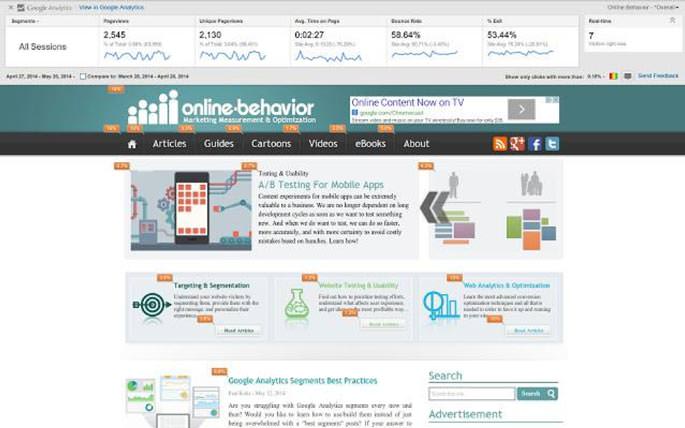
このように、実際のページを閲覧しているとき、リンク要素にその要素のクリック率(Googleアナリティクスのデータに基づく)が表示されるようになります。
拡張リンクのアトリビューションに必要な設定
拡張リンクのアトリビューションを利用可能にするには、
- 管理画面の変更
- タグの変更
の大きく2種類の作業を実施することになります。
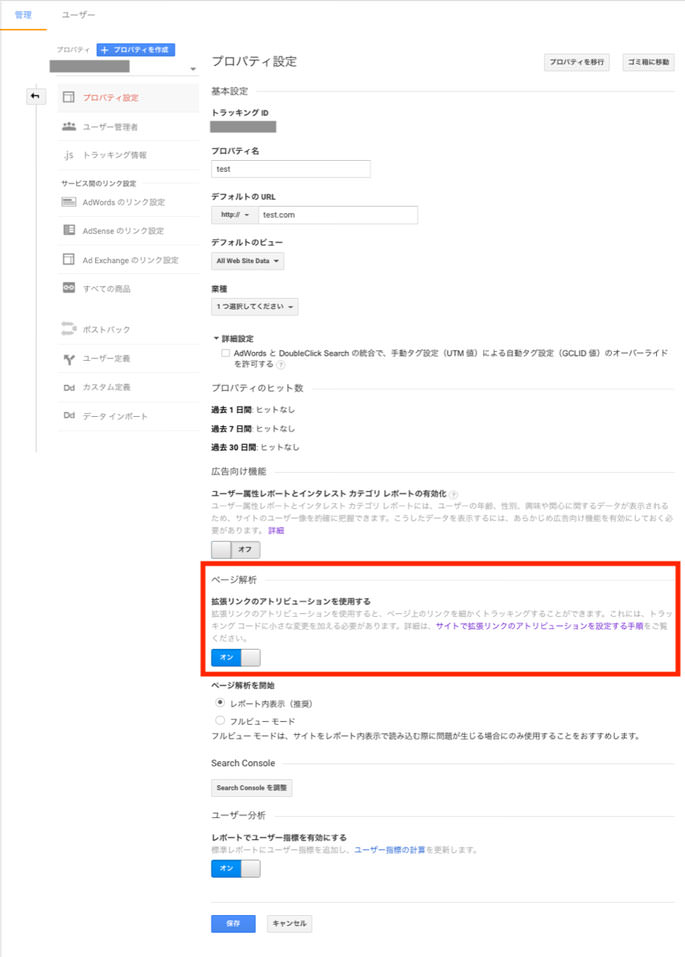
(1)管理画面の変更
こちらはそれほど難しくなく、
プロパティ設定 > ページ解析 > 拡張リンクのアトリビューション
の機能をONにするだけです。

(2) タグの変更
タグの変更は複数のパターンがあります。
Googleタグマネージャを利用しないパターン
analytics.jsやgtag.jsを利用している場合、それぞれデフォルトのタグに対して修正を加えることで実装します(記事の本論から外れるため、詳細は公式ヘルプに譲ります)。
拡張リンクのアトリビューション | ウェブ向けアナリティクス(analytics.js) | Google Developers
https://developers.google.com/analytics/devguides/collection/analyticsjs/enhanced-link-attribution?hl=ja
拡張リンクのアトリビューション | ウェブ向けアナリティクス(gtag.js) | Google Developers
https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-link-attribution?hl=ja
Googleタグマネージャを利用するパターン
すでにGoogleタグマネージャでGoogleアナリティクスを実装している、という場合は、下記ヘルプページにあるように、Googleアナリティクスタグの
高度な設定 > 拡張リンクのアトリビューションを有効化 をONにするだけです。
Google アナリティクス – タグマネージャ ヘルプ
https://support.google.com/tagmanager/answer/6107124?hl=ja
拡張リンクのアトリビューションの仕組みと落とし穴
このように、拡張リンクのアトリビューションのデフォルト実装は非常に簡単なように見えます。
ただ、デフォルト実装で取得できるデータには制限があります。
データ取得の仕組み
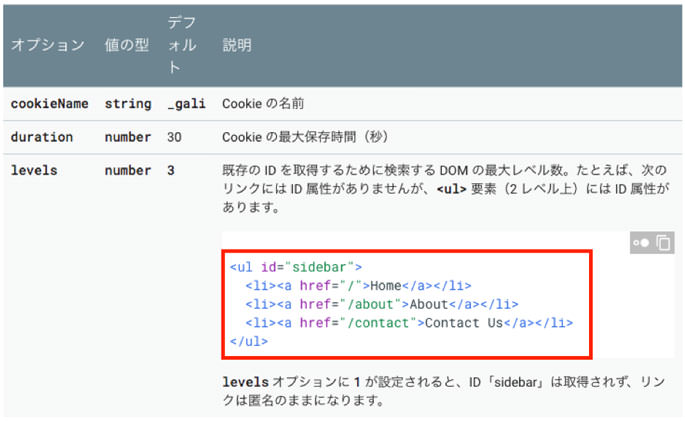
「どのリンクがクリックされたのか」を判別する方法ですが、ソース上でクリックされた要素に振られているid属性、もしくはクリックされた要素の親要素を3階層上まで辿り、最初に見つかったid属性を元に、どのリンクがクリックされたのかを判別する仕組みとなっています。
デフォルトではこの「X階層上まで辿る」のXの部分が「3」として設定されているため、3階層以内にid要素を持つ要素がなければ、「どのリンクがクリックされたかは不明」として処理されてしまう仕組みです。

つまり、たくさんの要素で囲まれているリンク要素があり、かつ4階層より上まで辿らないとid属性が付与されていない、というウェブサイトでは、拡張リンクのアトリビューションをデフォルト状態で実装しても、有益な情報を得ることができない、という結果になってしまうのです。
デフォルト設定の変更方法
デフォルト設定を変更する方法としてオプションの記述があるので、Googleタグマネージャを利用しないパターンの場合は、それぞれ前述のヘルプページのように記述を変更することで対応可能です。
しかしながらGoogleタグマネージャを利用している場合、このオプションを記述する方法がないため、オプション設定を実施するには、カスタムHTMLタグを複数に分けて配信するなどの方法を採用する必要がありました。
I have Enhanced Link Attribution enabled via GTM – can I also set its options via GTM? – Google プロダクト フォーラム
https://productforums.google.com/forum/#!topic/tag-manager/VlLo7mpxudw
customTaskを使った設定変更
一方、2017年6月ごろに発表されたcustomTaskを利用すると、割とシンプルにこの問題を解消することができました。
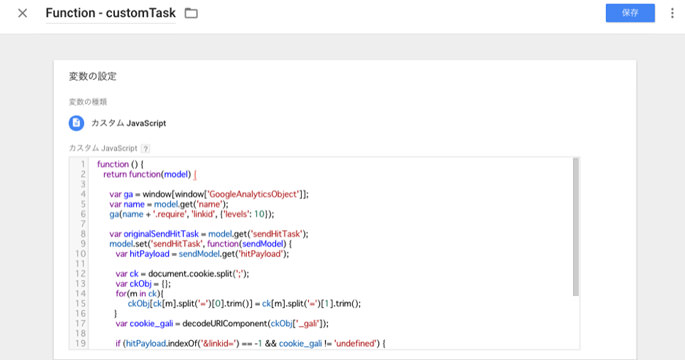
というわけで前置きがすごく長くなりましたが、本題であるcustomTaskに設定するカスタムJavaScript変数がこちらです。

function () {
return function(model) {
var ga = window[window['GoogleAnalyticsObject']];
var name = model.get('name');
ga(name + '.require', 'linkid', {'levels': 10});
var originalSendHitTask = model.get('sendHitTask');
model.set('sendHitTask', function(sendModel) {
var hitPayload = sendModel.get('hitPayload');
var ck = document.cookie.split(';');
var ckObj = {};
for(m in ck){
ckObj[ck[m].split('=')[0].trim()] = ck[m].split('=')[1].trim();
}
var cookie_gali = decodeURIComponent(ckObj['_gali']);
if (hitPayload.indexOf('&linkid=') == -1 && cookie_gali != 'undefined') {
hitPayload += '&linkid' + '=' + cookie_gali;
}
sendModel.set('hitPayload', hitPayload, true);
originalSendHitTask(sendModel);
});
};
}
※赤の背景色の箇所が辿る親要素の数を表します。
このカスタムJavaScript内で実行しているのは、
- 拡張リンクのアトリビューションプラグインをリクエストする
- 送信するヒットに対して、クリックされたリンクのidを付与する
という処理のみです。
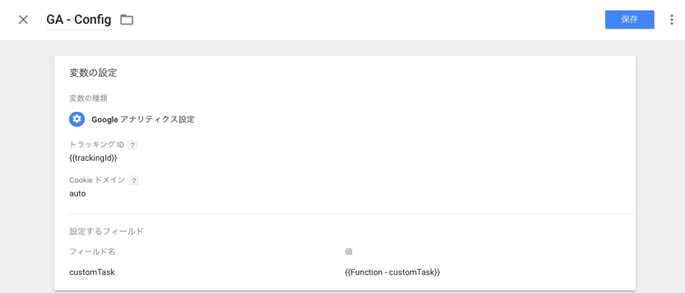
あとはこのカスタムJavaScript変数をGoogleアナリティクス設定変数に設定するだけです。

※通常の「高度な設定 > 拡張リンクのアトリビューションを有効化」の設定はOFFのままにします。
注意点
本実装で、親要素をたくさん辿れるようになるため、id属性が付与された要素ごとのクリック率は取得できるようになります。
一方、Page Analyticsで表示されるレポート上では、リンクの上にクリック率が表示されるのではなく、id属性が付与されている親要素がクリックされ、そのクリック率が◯%という見え方になります。
これはGoogleタグマネージャによる実装に限らず、analytics.jsもしくはgtag.jsのコードを改変して利用する場合でも同様ですので、id属性がある要素の下にたくさんのリンクが配置されているページで、かつどのリンクがクリックされたのかを正しく把握するためには、コードの改変だけでは不十分ですので、悪しからず。
結論
Googleタグマネージャを利用してGoogleアナリティクスを配信している場合は、このように設定すると手軽に拡張リンクのアトリビューションのオプション設定を使えるようになりますので、利用を検討される場合はお試しください。
ただし先にも書いた通り、各リンクのクリック率を正しく把握したい場合には、id要素をリンクに直接付与する、といったサイト側の修正が必要になりますので、そういったページでは各リンクに対してid属性を振るのが望ましいでしょう。