「JavaScriptってよく聞くけれど、なんのことなのか分からない」「結局、何ができるんだろう」とお困りではないでしょうか。
この記事では、JavaScriptの概要や、JavaScriptを使って実現できる機能など、JavaScriptの基本についてまとめます。
記事の内容
- JavaScript(JS)とは
- JavaScriptで実現できること
- 補足:JavaScriptとJavaの違い
JavaScript(JS)とは
JavaScript とはJSと訳され、Webページに動きを与えたり、仕掛けを与えたりすることができるプログラミング言語です。
JavaScriptはユーザー側のWebブラウザと、Webサイトまたはウェブサービスの相互間のやりとりを、円滑にするために使われています。実質的に、私たちがブラウジングで体験できることのすべては、ブラウザの中で使われているJavaScriptの処理によるものといえます。
JavaScriptの最大の強みは、Webサイトとサーバーとで情報の送受信をするためのタイムラグが発生しないということです。これは、通常サーバー側で処理する一連の処理・動作を、JavaScriptはユーザーが使うデバイス上ですぐにタスク処理できることに起因しています。
補足:スクリプトとは
スクリプトとは、コンパイルしないで即時に実行できるプログラムのことです。そして、このようなプログラムを記述するために使われるのがスクリプト言語といいます。したがって、JavaScriptはスクリプト言語の一種といえます。
通常、プログラミング言語は人間が理解しやすいように作られているため、コンピュータはプログラミング言語で作られたプログラムを理解することができません。そのため、プログラミング言語で作られたプログラムは、コンパイルという操作をします。コンパイルとは、プログラミング言語をコンピュータが理解できる形へ変換することを言います。
Webブラウザの中には、「JavaScriptエンジン」と呼ばれるプログラムが埋め込まれています。これがJavaScript のソースコード(スクリプト)解析し、その場で実行しています。
JavaScriptで実現できること
JavaScriptを使うと、例えば下記のような動きや仕掛けが実現できます。
- マウスの動きに伴うグローバルメニューの表示・非表示
- 画像の拡大(ポップアップ表示)
- Googleマップの直観的操作
- 画像スライダー(カルーセル)の作成
- 送信フォームの必須項目が入力済みかのチェック
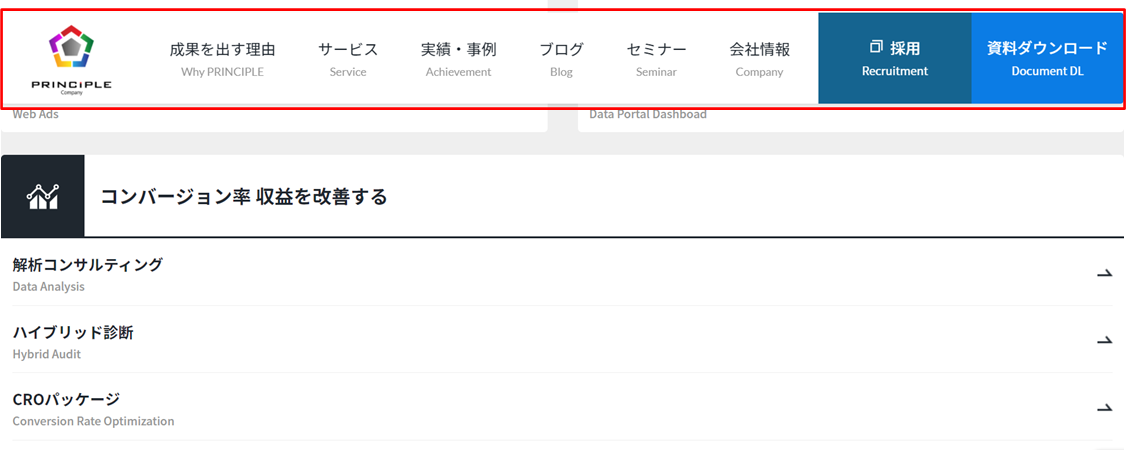
マウスの動きに伴うグローバルメニューの表示・非表示
JavaScript(以下、「JS」) でできることの1つとして、ページを読み進めるうちにグローバルメニューを表示させ続けることが挙げられます。
例えば、トップページ上で画面を下にスクロールし続けてもメニューバーが画面上部に表示させ続けることができたりします。
画像の拡大(ポップアップ表示)
JSでは、画像のアルバムやリストをクリックないしポインターを合わせるだけで、画像を拡大表示させたりすることもできます。
Googleマップの直観的操作
JSでは、Googleマップでマウスを動かすことで、直感的に地図を操作することができます。
画像スライダー(カルーセル)の作成
JSでは、トップページに配置するメイン画像を次々に切り替え、限られた画面スペースで、魅力のある多くの情報を伝えることができます。
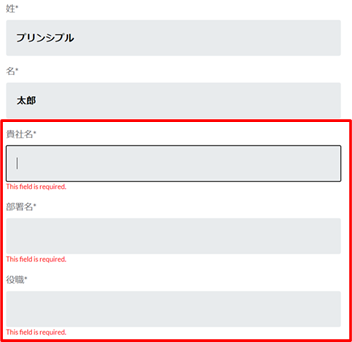
フォーム必須項目の入力チェック
問い合わせフォームでの送信時で記入漏れを防ぐために、JS が送信前に記入チェックを行うことができます。
補足:JavaScriptとJavaの違い
JavaとJavaScriptは名前は似ていますが、全く別のプログラミング言語です。
JavaScriptは、ユーザビリティの観点から、Webページに動きを付けたり、Webサービスの開発を行うために使用されます。また、クライアントサイド(クライアント端末で動作するプログラムの作成)で動作します。
一方、Javaは環境に依存せずどんな環境でも動作する言語であるといえます。
Java仮想マシン上で動かす事によって、WindowsやMac、Linuxなどデバイスを問わず動かすことができるのです。サーバーサイドで使用されることが多く、業務システムやアプリ開発などの開発で使用されます。
まとめると、Javaは、一度プログラムを書けば、どこでも実行できる汎用性の高いプログラミング言語であるのに対して、JavaScriptはWebページに動きをつけるために使用されるプログラミング言語であると言えます。
まとめ
この記事では、JavaScriptの概要や、JavaScriptを使って実現できる機能など、JavaScriptの基本について簡単にまとめました。参考になれば幸いです。