Googleアナリティクスのeコマーストラッキングでコンバージョン金額を送信する、あるいは広告であればコンバージョンタグでコンバージョン金額を送信することで、マーケターが意思決定を補助する情報を得ることができます。
一方で現場にいるマーケターとしては、次のような事情からCV金額を送信する設定を行うコストの費用対効果が見えず、コンバージョン金額をツールに送信できないこともしばしばあるかと思います。
a) 決済をASP等の外部ドメインに遷移させて行っており、コンバージョン金額の取得とツールにデータを送信するための開発が必要。
b) サイト内で決済できるものの、ツールにデータを渡す仕組みが考慮されておらず、追加で開発が必要。
c) (上記a、bの状況で)関係者への確認や決裁権者との調整に多くの時間的コストを要する。
こういった状況をGoogle タグマネージャで解決できることがありますので、今回はその一例を管理画面のキャプチャと共にご紹介します。
マーケターの悩み
必ずしもこの方法がすべてのサイトに適用できるとは限りませんが、「終わりに」で書くとおり、ここでお伝えする手法はある意味「簡易実装」として使える方法です。
この記事は現場のマーケターを読者と想定していますが、このような経験に思い当たる節はないでしょうか。
- PDCAサイクルを回すのに役立つデータがほしい
- しかしデータ取得ができても知見を得られず、アクションにつながらないこともある
- このため、データ取得にコストが掛かるとなると費用対効果が分からず、データ取得を諦める。
そうした状況下で、できるだけ外部の専門業者に発注せず、内部のエンジニア、もしくはマーケター自身でデータを取得する実装方法を、ここでは「簡易実装」と呼ぶことにし、そのやり方をご紹介します。
「終わりに」に詳述しましたが、「簡易」的である分、データの精度的にはやや劣るものの、マーケターの持つ「コストをかけて取得したデータから知見が得られないのでは?」という不安を解消する一つの方策としては、価値があるものと思います。
データ精度のことを踏まえると、根本的にはGoogle タグマネージャに頼り切るのではなく、サーバ側の情報を使って正確にトラッキングすることをお勧めします。
実装状況
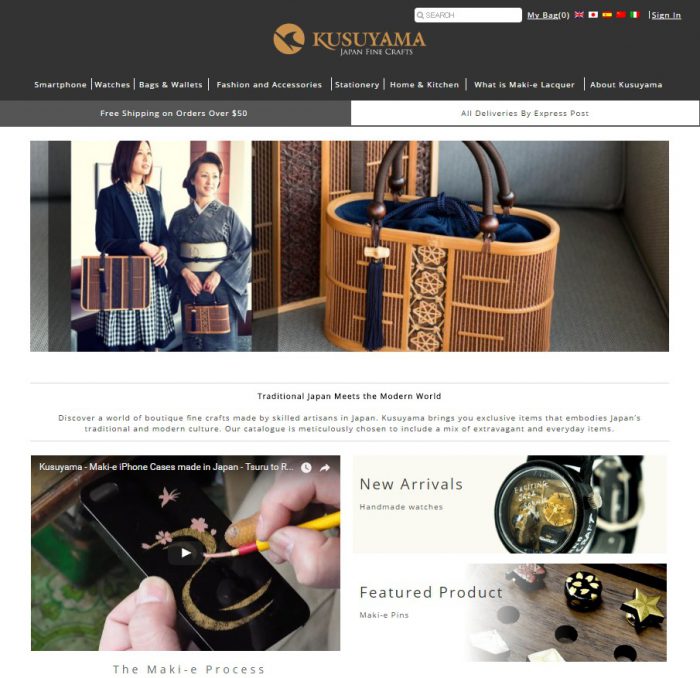
本記事で想定するパターンはよくあるECサイトの構成ですので、今回の実装は汎用的に使えるものだと思います。弊社で運営していた(2023年3月現在閉鎖)海外向けECサイト kusuyama.jp もその例に漏れないため、こちらを使って解説したいと思います。


<kusuyama.jp>
1. 注文ページがGoogle タグマネージャ導入済みの自ドメイン内にある。
※ここでは既定の要素に金額が出力されるものとします。
2. 注文ページで確定ボタンを押すと決済ASP(ここではPaypal)に遷移し、決済の手続きを行う。
3. 決済手続き完了後、自ドメイン内(注文ページと同じドメインないしサブドメイン)にあるサンクスページに遷移する。
4. サンクスページに配信するeコマースタグや広告用コンバージョンタグで、1に出力されていた金額をコンバージョン金額として送信したいが、サンクスページ自体のHTML内にはそのデータが存在しない。

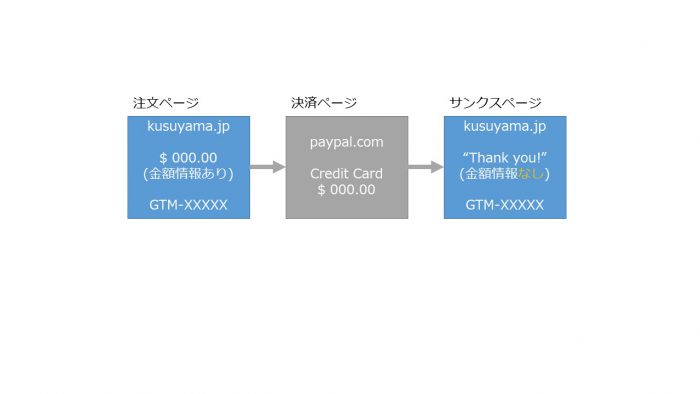
<遷移図>
ポイントは、
- サンクスページにコンバージョン金額データが存在しない
- ただし注文ページのDOM要素として金額データが存在する
という点です
つまり注文ページに存在する金額データを、サンクスページでも使えればよいわけです。ページを超えてデータを引き継ぐ方法ですから、今回はCookieを使って金額データをサンクスページに引き継ぎ、Google広告 コンバージョンタグの「Value」のフィールドに渡す、という実装をやってみます。
設計
今回の状況を表で示すと下記のようになります。
| ページ | 注文ページ | 決済ページ | サンクスページ |
| ページパス | /usces-cart/ | – | /usces-cart/thanks_page |
| ドメイン | kusuyama.jp | paypal.com | kusuyama.jp |
| GTM | GTM-XXXXX | – | GTM-XXXXX |
| 備考 | 注文金額が出力される | 決済手続き完了後、サンクスページにリダイレクト | Google広告 CVタグ発火ページ |
kusuyama.jp では決済システムとしてPaypalを使っており、サンクスページには何も情報を引き継いでいませんでしたが、今回ご紹介する方法を応用して拡張ECの実装を行っています。
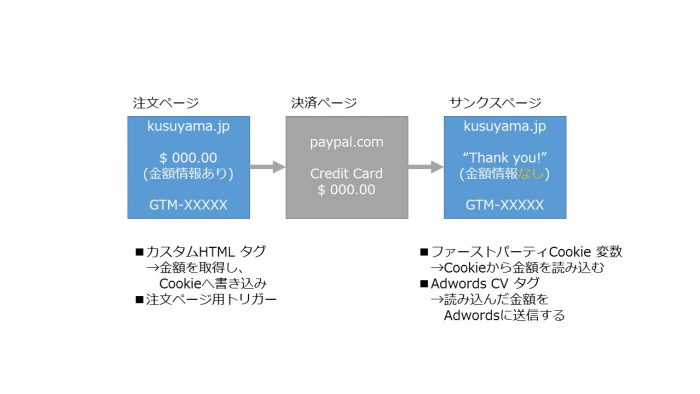
注文ページとサンクスページは同ドメインなので※、注文ページでCookieに情報を書き込み、サンクスページでCookieの情報を読み込む、という建付けで実装します(下図参照)。

※Cookieは仕様上、別ドメインが発行したCookieの読み書きができません。
以下、Google タグマネージャのキャプチャ画像とともに解説します。
注文ページでの設定
トリガー
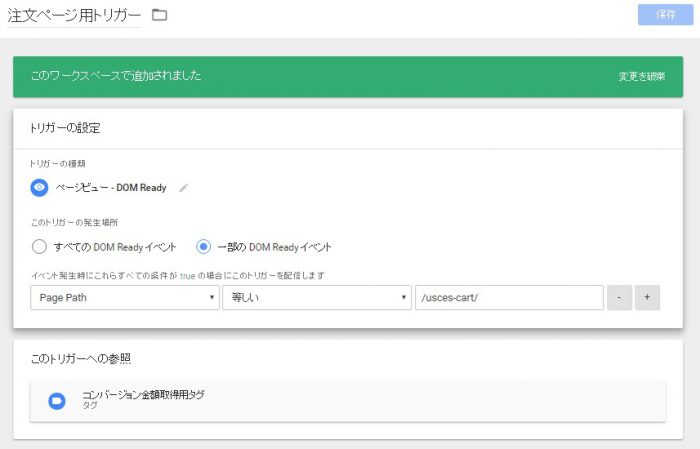
注文ページのみで発火させるトリガーを作成します。

<注文ページトリガー>
ポイントは、DOM ReadyのイベントでカスタムHTMLを配信することです。なぜなら今回はHTMLのDOM要素から金額を取得するため、DOMの読み込みが完了したのちにタグが動ないと、金額が取得できないからです。
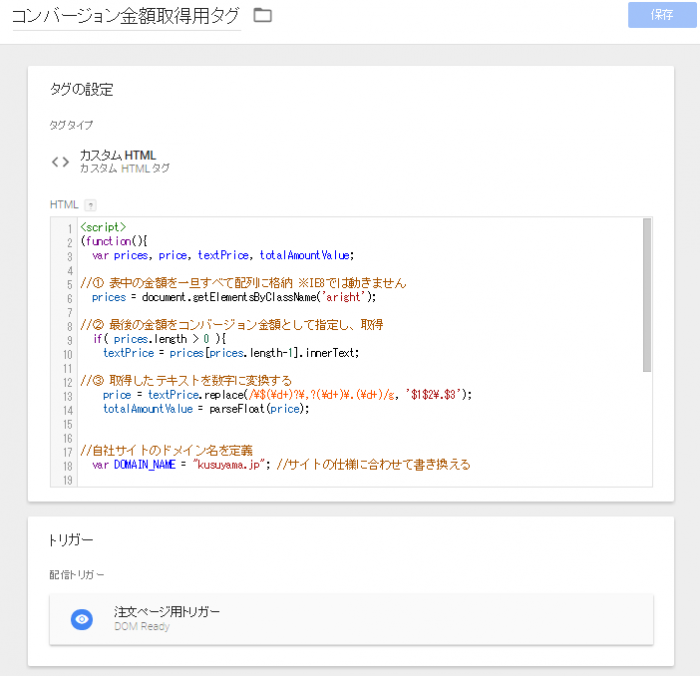
カスタムHTMLタグ
注文ページの金額を取得してCookieに書き込むタグを作成し、先のトリガーを紐づけます。
コンバージョン金額
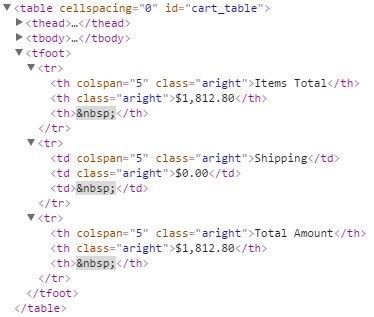
まずはコンバージョン金額の取得方法について、DOMを確認しながら説明します。
kusuyama.jpの場合、キャプチャ画像の通り、取得したい金額がテーブル要素の最後に表示される(商品数が変わると位置が変わる)仕様のため、ここでは下記の手順を踏みます。
- 表中の金額を一旦すべて変数に格納
- 最後の金額をコンバージョン金額として指定し、取得
- 取得したテキストを数値に変換する


<金額を取得するテーブル要素>
※コンバージョン金額取得には、非エンジニアへのわかりやすさ重視のシンプルなJavaScriptを使っていますので、実装する際はフロントエンドエンジニアの方に協力いただいてください。スクリプト中に記述しましたが、一部のブラウザでは正常に動作しないリスクがあります。
var prices, price, textPrice, totalAmountValue;
//① 表中の金額を一旦すべて配列に格納
prices = document.getElementsByClassName('aright'); // ※IE8では動きません
//② 最後の金額をコンバージョン金額として指定し、取得
if( prices.length > 0 ){
textPrice = prices[prices.length-1].innerText.trim(); // ※IE8では動きません
//③ 取得したテキストを数字に変換する
price = textPrice.replace(/\$(\d+)?\,?(\d+)\.(\d+)/g, '$1$2\.$3');
totalAmountValue = parseFloat(price);
//自社サイトのドメイン名を定義
var DOMAIN_NAME = "kusuyama.jp"; //サイトの仕様に合わせて書き換える
var COOKIE_NAME = "totalAmount";
//Cookieに格納する値をURIエンコードして準備
var cookieValue = encodeURIComponent(totalAmountValue);
//Cookieに書き込み。金額が数字でなかったり存在しない場合はCookie書き込みを行わない。
if( typeof totalAmountValue === "number" && totalAmountValue !== 0 ){
document.cookie = COOKIE_NAME + " = " + cookieValue
+ "; domain = " + DOMAIN_NAME
+ "; path = /;" ;
}
}
})();

<カスタムHTML>
Cookie
後半に記述しているCookie値書き込み部分の説明をする前に、Cookieの仕様について触れておきます。
Cookieの仕様として、「Cookie名」と「値」の2つが必須です。
ドメイン名の指定は任意ですが、今回のような場合、注文ページとサンクスページで別のサブドメインの可能性もあるため、(メインの)ドメイン名で指定するのが無難でしょう。
スクリプト中の下記記述部分のドメイン名(kusuyama.jp)をご自身のサイトに合わせて書き換えて使ってください。
var DOMAIN_NAME = "kusuyama.jp"; //サイトの仕様に合わせて書き換える
またパス名も任意ですが”/”でサイト全体を指定し、有効範囲を絞らないようにします。
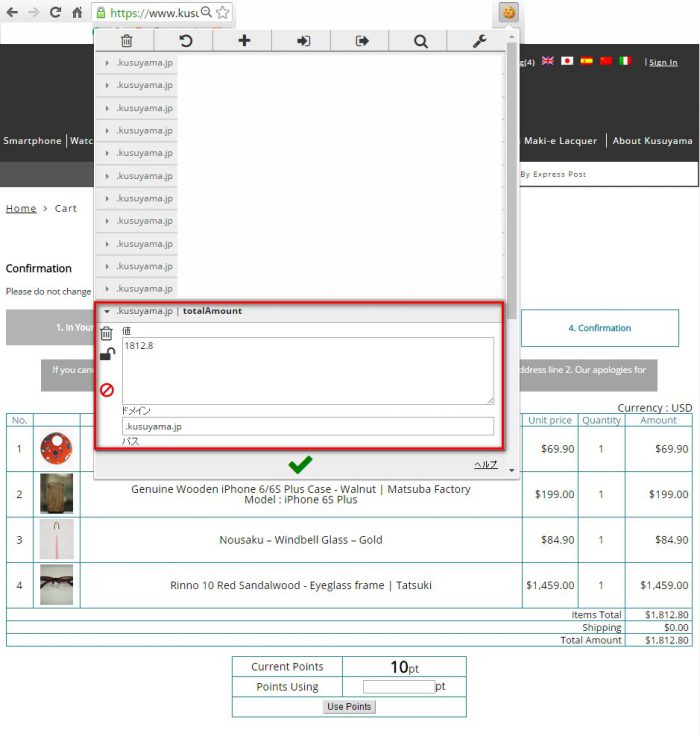
このスクリプトが正常に動くと、「totalAmount」の名前を持ったCookieが発行されます。
EditThisCookieなどのChrome拡張を使用することで確認できます。
https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?hl=en

<EditThisCookieのキャプチャ>
サンクスページでの設定
ファーストパーティCookie変数
注文ページでCookieに書き込んだ値を読み込む変数を作成します。
注文ページのカスタムHTMLで指定しているCookie名「totalAmount」を入力し、「URIデコードCookie」にチェックを入れます。

<ファーストパーティCookie変数>
URIデコードは必ずしも今回の与件に必要なオプションではありません。しかしCookieの仕様上「; (セミコロン)」等を値として入力すると、思わぬところで予期せぬ動作をする可能性があるため、注文ページのカスタムHTMLでURIエンコードを行い、リスクを回避しています。よってCookieを読み込む際にURIデコードを行い、入力したデータを復号します。
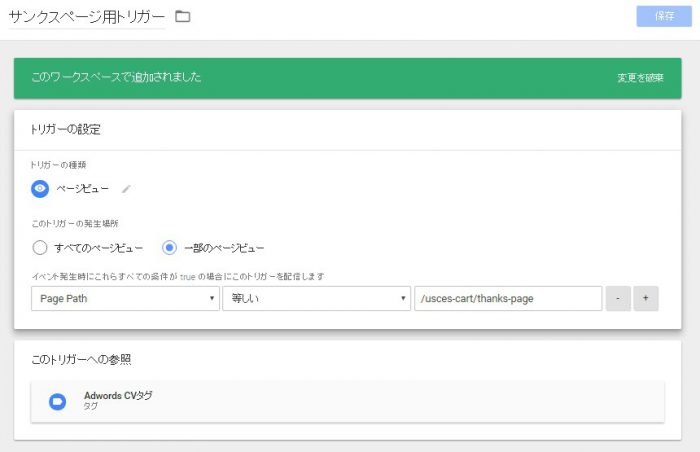
トリガー
次にGoogle広告 CVタグを配信するサンクスページのURLを指定しましょう。

<サンクスページ用トリガー>
Google広告 CVタグ
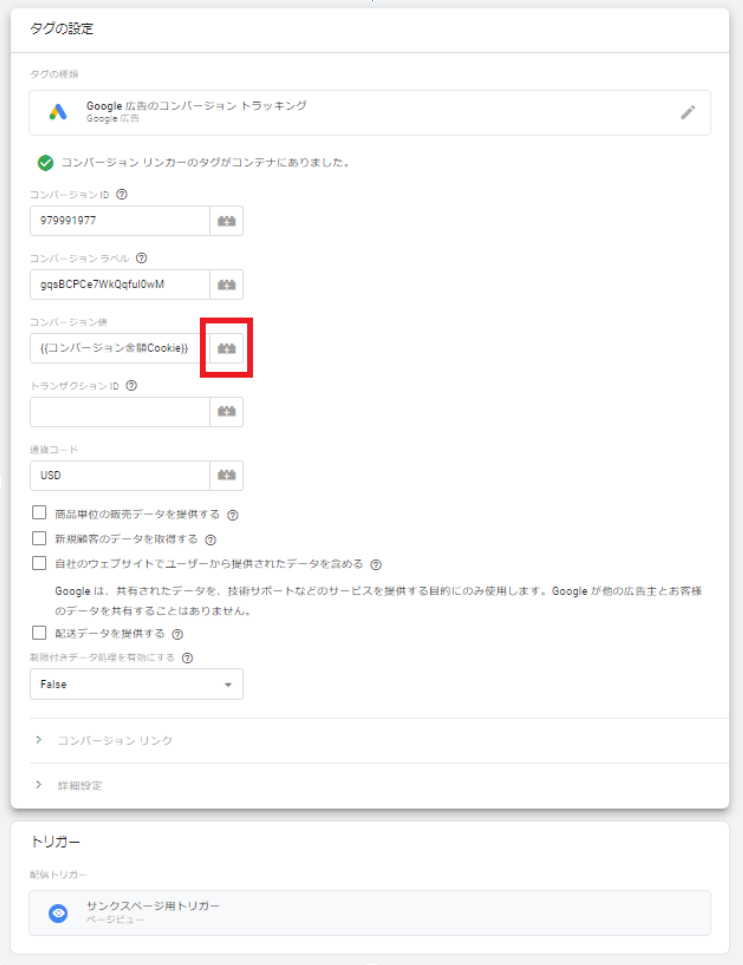
Google広告のCVタグは通常、「コンバージョン ID」「コンバージョン ラベル」の必須フィールドのみ記述すれば十分ですが、今回は「コンバージョン値」のフィールドに対し、ファーストパーティCookie変数で取得したコンバージョン金額を設定しましょう。
 <Google広告 CVタグ>
<Google広告 CVタグ>
※変数の指定はテキストボックス右側のボタン(キャプチャ赤枠)からドロップダウンで選択可能です。
「通貨コード」フィールドもサイトで取り扱っている通貨を忘れず指定します。
通貨コードに記載すべき文字列は下記ヘルプドキュメントに記載されている通り、ISO4217の通貨コードで定められた3 文字で指定します。
例:米ドル「USD」、日本円「JPY」
https://support.google.com/google-ads/answer/7014069?hl=ja
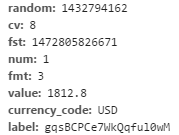
上記設定で注文ページ→決済ページ→サンクスページの流れをたどると、下記のようなビーコンが送信されます。

<ビーコン送信内容>
終わりに
今回取り上げた課題の背景を考察してみます。
マーケター視点とエンジニア視点
「計測したいが、コストが気になる」という状況が起きたとき、マーケターの立場からすると
- 参考数値でよいので、なるべく早めにコストを抑えて取得したい
- トライアルで取得してみて、不十分なら外部にお願いする、という判断をしたい
というニーズが発生します。
マーケターは「成果を挙げる」ことがミッションです。そのためのヒント探しにはコストがかからないほどうれしいわけですが、ヒント探しをする際、「コストをほぼかけず、自社でリスクをとってヒント探しをする」という選択肢も持つことができる、という観点をマーケターは持つことができます。
一方でエンジニアの立場としては、お金をもらって仕事を受注する以上、
- 中途半端なものを作って不具合を起こすわけには行かない
- データ取得の「精度」「工数」「条件」を調査して、スコープを定義して請け負う
という事情があります。
エンジニアは「所望の動きを実現する」ことがミッションです。その値付け(≒マーケターにとってのコスト)は納品物ベースとなるので、彼らは「提示されているコストに見合ったヒント探しの方法を提供する」という選択肢のみを持ちます。
この立場の違いによる前提のずれを補正するには、マーケティングテクノロジー(MarTech: Marketing Technology)に関する知識のギャップを埋めることが第一歩になると思います。
Cookieの使い方
Cookieは聞いたことがある人が多いと思いますが、サイトに関係するデータを一時的にブラウザに保存しておくことができる領域です。
この記事の例をマーケター視点で見れば、「Cookieを使って最低限の実装ができる」と思うかもしれません。
しかしエンジニア視点で見れば、「Cookieをハンドリングし切れていない」と思うかもしれません。CookieにはCookieの仕様の制限があり、これを踏まえて考えるのがエンジニアだからです。
例えば、Cookieには「有効期限」という考え方がありますが、今回は有効期限を明示的に記述していないため、このCookieの有効期限は「ブラウザを閉じるまで」という設定になります。
しかしブラウザを閉じる前にページがリロード(再読み込み)された場合、データが再送信される可能性が残りますし、最近のブラウザはウィンドウを閉じてもバックグラウンドで処理を継続するものがあり、今回の書き込み方をしたCookieはデバイスが電源OFFになるまで消えない可能性もあります。
Cookieを利用する際の注意点はこれにとどまりません。
- 他のサービスが発行するCookieと名前が重複して、値が上書きされる可能性
- Cookieを受け付けないユーザーの存在
などなど、様々な可能性が考えられます。
実装で考慮すべきその他のリスク
また、Cookie以外にもこの実装だけでは補えないリスクは存在しています。
- DOMから金額が取得できない可能性
- DOMから取得したい数字が全角数字の可能性
- DOMから取得すべき要素が変更になる可能性 ($表記が¥表記になる等)
- DOMの構成が変更になる可能性(金額を指定するべきCSSセレクタが変わる)
- カスタムHTMLに記述するJavaScriptでは庇いきれないエラーが発生してしまう可能性
ですから今回のCookieを使った実装はあくまでも「簡易実装」であり、一時的に、もしくは部分的に不完全でいいのでデータを取得したい、という与件においては実装してみるのが吉、となります。
こういった情報も踏まえると、「簡易実装」と「より確実な実装」の差が見え、投資対効果や専門家に発注すべきか否かを検討する材料になると思います。