Google Tag Manager(以下GTM) には、変数がデフォルトで豊富に用意されています。しかし既存のコンポーネントだけでは、計測したい内容を実現できないこともあります。そういった場合には、カスタムJavaScriptを使用するケースが出てきます。
ただしJavaScript の挙動にはブラウザ依存になる部分があります。特に注意すべきはInternet Explorer(以下、IE) でしょう。なぜなら、他ブラウザに比べてIEでは、サポートされていないJavaScriptの仕様が目立つためです。
IEではサポート外の機能を使わないように、実装時には注意する必要があります。
本記事では、IE11環境でGTMにカスタムJavaScriptを実装する際の注意点として
- 使えないJavaScript のメソッドとその代替例
- プレビュー モードが機能しないこと
について解説します。参考になれば幸いです。
IE11の今後と対応
世間的にはIEはもうなくなる!といった話が出回っていますが、マイクロソフトによると2021年8月以降もIE11は引き続き使用できるようです。
Microsoftが発表した記事によると、
- 2020年11月30日:Microsoft Teams Web アプリにおける IE 11 のサポートを終了
- 2021年3月9日:Microsoft Edge Legacy を終了
- 2021年8月17日: Microsoft Teams以外の Microsoft 365 アプリおよびサービスにおける IE 11 のサポートを終了
とのことです。
参考:Microsoft 365 apps say farewell to Internet Explorer 11 and Windows 10 sunsets Microsoft Edge Legacy
上記の流れから、たしかにInternet Exoloer が終焉に近づいていると感じ取れます。しかし、IE11の終了については明言されていません。そのため今後も「IE のユーザが存在する」ことは続きそうです。
ブラウザのシェアにおけるIEの割合
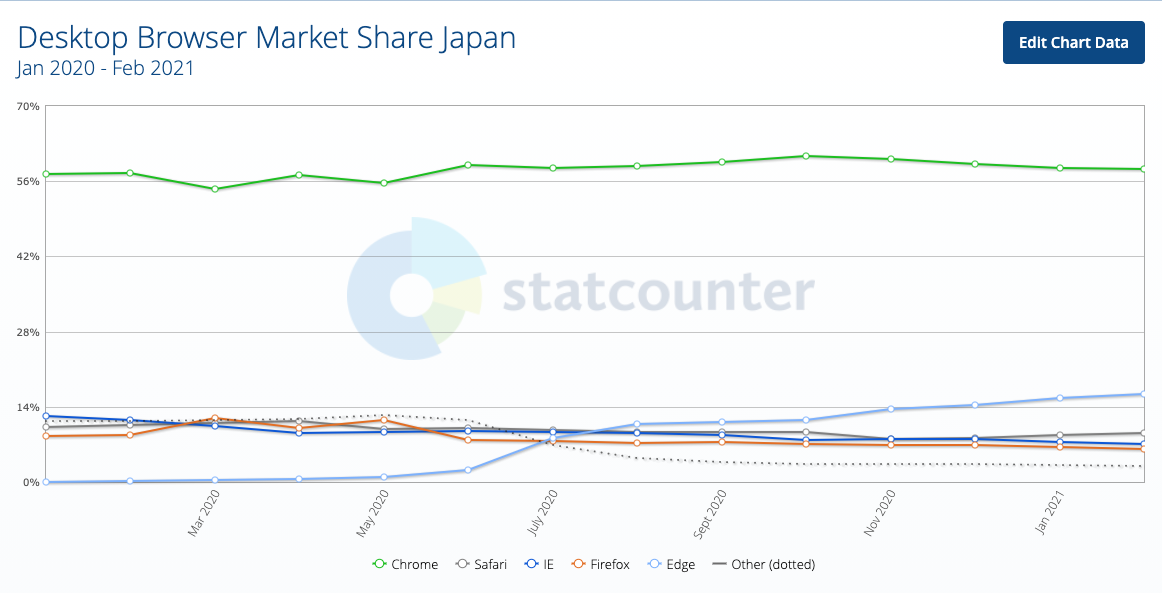
StatCounter Global Statsで日本におけるブラウザのシェア(期間: Jan 2020 – Feb 2021)を確認すると以下のようになっています。

2021年2月時点でデータを確認すると
- Chrome: 58.36%
- Edge: 16.36%
- Safari: 9.07%
- IE: 7%
- Firefox: 6.18%
となっています。
圧倒的にChrome が多く、次いでEdgeです。問題のIEは7%となっています。
7%をどう捉えるか
この数字は日本におけるブラウザのシェアです。IE対応を検討する上で重要なことは、自社サイトのユーザ にどれくらいIEユーザが存在するのか?です。
一般的に、銀行サービスや業務系サービスなどのサイトでは、IEの比率が高くなることがあると考えられています。実際、過去に関わりのあった某銀行様のサイトのIEユーザ比率(期間: 2020/03/14 – 2021/03/14)を確認すると14%ほどで、確かに平均よりも高くなっていました。
このように分析の上で影響を及ぼすほど大きければ、IE対応は必要となります。
一方で分析の上でIEの比率が無視できるほど小さいサイトであれば、計測のための設定時に対応不要と方針を定めてもよいかもしれません。重要なことは、「分析に影響が出るか否か」かと思います。
GTMでJavaScriptを実装する際の注意点
IE11では使用できないJavaScript のメソッド
以前、IE11では対応していないJavaScript のメソッドをカスタムJavaScript で使用してしまったことがありました。なので自戒を込めて、比較的に使う頻度があるIE11非対応対応メソッドをまとめたいと思います。
今回は、配列やDOM操作、文字列を扱う場合など、比較的使用頻度が高そうなメソッドをピックアップしました。
Array
find() メソッドは、提供されたテスト関数を満たす配列内の 最初の要素 の 値 を返します。
var numbers = [5, 12, 8, 130, 44];
var found = numbers.find(number => number > 10); // 12代替方法の例: filter を使う
var numbers = [5, 12, 8, 130, 44];
var found = numbers.filter(function(number) {
return number > 10;
})[0]; // 12findIndex() メソッドは、配列内の指定されたテスト関数を満たす最初の要素の位置を返します。テスト関数を満たす要素がない場合を含め、それ以外の場合は -1 を返します。
var numbers = [5, 12, 8, 130, 44];
var foundIndex = numbers.findIndex(number => number > 13); // 3代替方法の例: filter とindexOf を使う
var numbers = [5, 12, 8, 130, 44];
var found = numbers.filter(function(number) {
return number > 13;
})[0];
var foundIndex = numbers.indexOf(found); // 3includes() メソッドは、特定の要素が配列に含まれているかどうかを true または false で返します。
var pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat'));
// expected output: true
console.log(pets.includes('at'));
// expected output: false代替方法の例: indexOf を使う
var pets = ['cat', 'dog', 'bat'];
console.log(pets.indexOf('cat') > -1);
// expected output: true
console.log(pets.indexOf('at') > -1);
// expected output: falseString
trimStart() メソッドは、文字列の先頭のホワイトスペースを削除します。 trimLeft() はこのメソッドのエイリアスです。
trimEnd() メソッドは、文字列の末尾のホワイトスペースを削除します。 trimRight() はこのメソッドのエイリアスです。
var greeting = ' Hello world! ';
console.log(greeting);
// expected output: " Hello world! ";
console.log(greeting.trimStart());
// expected output: "Hello world! ";
console.log(greeting.trimEnd());
// expected output: " Hello world!";代替方法の例: 正規表現とreplace を使う
var greeting = ' Hello world! ';
var globalFlag = 'g';
var trimStartPattern = '^\s+';
var trimEndPattern = '\s+$';
var trimStartRegexp = new RegExp(trimStartPattern, globalFlag);
var trimEndRegexp = new RegExp(trimEndPattern, globalFlag);
console.log(greeting.replace(trimStartRegexp, ''));
// expected output: "Hello world! ";
console.log(greeting.replace(trimEndRegexp, ''));
// expected output: " Hello world!";なお、もしtrim を代替しようとすれば変数を使い以下のように書けます。
var trimPattern = trimStartPattern + '|' + trimEndPattern;
var trimRegexp = new RegExp(trimPattern, globalFlag);
console.log(greeting.replace(trimRegexp, ''));
// expected output: "Hello world!";startsWith, endsWith にはポリフィルがそれぞれ紹介されています。
- https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/startsWith#polyfill
- https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/String/endsWith#polyfill
> replaceAll() メソッドは、pattern にマッチしたすべての文字列を replacement で置き換えた新しい文字列を返します。pattern は文字列または RegExp を指定することができ、replacement は文字列または各マッチに対して呼び出される関数を指定することができます。
var text = 'The quick brown fox jumps over the lazy dog. If the dog reacted, was it really lazy?';
console.log(text.replaceAll('dog', 'monkey'));代替方法の例:
①replace でグローバルフラグを使う
console.log(text.replace(/dog/g, 'monkey'));②split とjoin を使う
console.log(text.split('dog').join('monkey'));ChildrenNode
ChildNode.replaceWith() は親の子リストの ChildNode を、 Node または DOMString オブジェクトのセットに置換します。 DOMString オブジェクトは Text ノードと等価なノードとして挿入されます。
replaceWith にもポリフィルがあります。
https://developer.mozilla.org/ja/docs/Web/API/ChildNode/replaceWith#polyfill
気になった場合はメソッドをMDN Web Docs で参照するか、Can I use... Support tables for HTML5, CSS3, etc で確認するのがいいかと思います。
IE11ではプレビューモードが機能しない
IE11 ではGTM の「プレビュー モード」が使用できません。
カスタムJavaScript の動作を確認するために、「コンソールから実行して挙動を見る」という方法があります。ただし、カスタムJavaScript 内でコンテナ内の他の変数を使用している場合は、コンソールから実行する時に修正しなくてはなりません。
またGTM では匿名関数の形式で記述しますが、コンソールから実行するときは名前をつけるなどの対応も必要です。
まとめ
この記事では、IE11環境でGTMにカスタムJavaScriptを実装する際の背景知識と注意点をまとめました。
- IEは終焉に向かっていそうなものの、依然としてブラウザ シェアとしては無視できない数字である。
- サイトによってIEの比率は異なり、銀行・業務サービス系サイトは高くなる傾向がある。
- GTM でカスタムJavaScript を使用する際には、IE環境では使用できないメソッドがあることと、プレビュー機能が使えないことに注意。
最後に、弊社ではGAやGTMを使った高度な実装をしマーケティング支援をさせていただいております。なにかお困りのことがありましたらご連絡いただければ幸いです。







