こんにちは。エンジニアの佐藤です。
前回の記事に想像より反響があり、嬉しい限りです!
エンジニアチームから「佐藤さんってマニアックなネタ好きですよね」という声が挙がっているので、
期待(?)に応え、マニアックなネタを書こうと思います。
前置きはさておき、
今回は主にマーケターの方にはお馴染みのYahoo!スポンサードサーチやGoogleAdWordsのコンバージョンタグ(=以下、CVタグ)、計測関連のタグ全般についてのお話です。
社内でPPC運用チームと会話をしていると、時々、CVの実績値が他のツールの実績値とずれるという意見を耳にします。
目的のページにタグを正常に埋め込んでいるのにCVがずれる、という不思議な現象は、皆さんもご経験があるのではないでしょうか。
数値がずれる原因
まず、ずれる原因ですが、正常に計測されていない事が考えられるので、
・適切なタグを設置していない
・SSLエラーが発生している
概ねこの2つに絞られます。
この場合は、私たち運用者がページを表示した際に再現性があるので確認が可能です。
しかし、上記をクリアしていても数値のずれが解消されない場合については下記が考えられます。
・タグが正常に読み込まれ、実行される前にページを離脱してしまう
こちらのケース、実際には多いのではないでしょうか。
CVタグを設置するページというのは、その多くが問い合わせの完了ページ、または、商品購入完了ページですが、最終確認ページの送信ボタンを押下して次のページが表示されたら、完了ページの文言はしっかりと確認せずに閉じてしまうユーザーも少なくないと考えられます。
また最近では、タグマネージメントツールでYahoo!、Google、Twitter、Facebook、その他の広告効果計測タグを完了ページで一気に大量配信という設定例も少なくありません。
そこで、こういったスピード由来の計測精度減少に対する対処法、改善策はないのか調べてみました。
先読みで計測漏れを改善
Yahoo!もGoogleも、CVタグは現在のドメインとは異なるホストからのリソース(=以下、外部リソース)を必要とします。
このような外部リソースは、外部ドメインをページ内で読めば読むほど「DNS ルックアップ」という名前解決の時間を要し、読み込み、実行までの時間が嵩んでしまいます。
実行までの時間が嵩む=計測精度が落ちる
当然、実行までの時間が嵩めば、前述のスピード由来による計測漏れが発生しやすくなります。
※DNSルックアップに限らず、ページ全体の読み込みスピードも大きく関係します。
更に言及すれば、移動中の通信環境が不安定なスマートフォンでのアクセスでは、DNSルックアップの時間がより重要視されます。
そして、冒頭で挙げた問題点である、数値のずれに繋がってくる訳です。
Googleアナリティクスやその他解析ツールで1PVされているのに、何故かGoogle/Yahoo!の管理画面上では1カウントされていない・・・という状態に。
そのDNSルックアップをページ表示中に非同期的に行い、スクリプトの読み込み待機時間を少なくしてくれる素晴らしい仕様があります。それが、dns-prefetch です。
タグの書き方
<link rel="dns-prefetch" href="//www.example.com" />上記のタグを<meta charset=”utf-8″>直後に記述します。
例えば、Google, Yahoo!のCVタグに対して記述するのであれば
<link rel="dns-prefetch" href="//www.googleadservices.com" />
<link rel="dns-prefetch" href="//s.yimg.jp" />
<link rel="dns-prefetch" href="//b91.yahoo.co.jp" />このような形でheadタグに追記してあげると良いでしょう。
サポート状況&使いどころ
但し、この便利な仕様にも注意点があり、乱用すると逆に遅くなるという例も報告されています。またFireFoxはデフォルトの設定ではSSLページの効果がないとのこと。
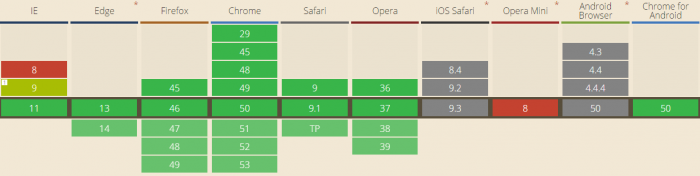
ブラウザ対応状況

まずはご自身のサイトをYSlow!、webpagetestなどのツールを使って診断してから、対応するか否かの判断をお勧めします。
実用例
実用的に使われているサイトの紹介です。
・walmart
こちらのサイトではheadタグ内には多くの dns-prefetch が指定されています。
実際に webpagetest というツールを使い、DNS ルックアップを計測しました。
31ドメインの読み込みが存在していて、
総DNSルックアップ:2064ms
チューニングされていて素晴らしいですね。
下記有名ECサイトでも使われています。
・Amazon
実践
では、先ほどから徒然と論を述べてきましたが、論より証拠ということで、
弊社サイトに対してメスを入れ、どれぐらいの改善がされるのかを実践します。
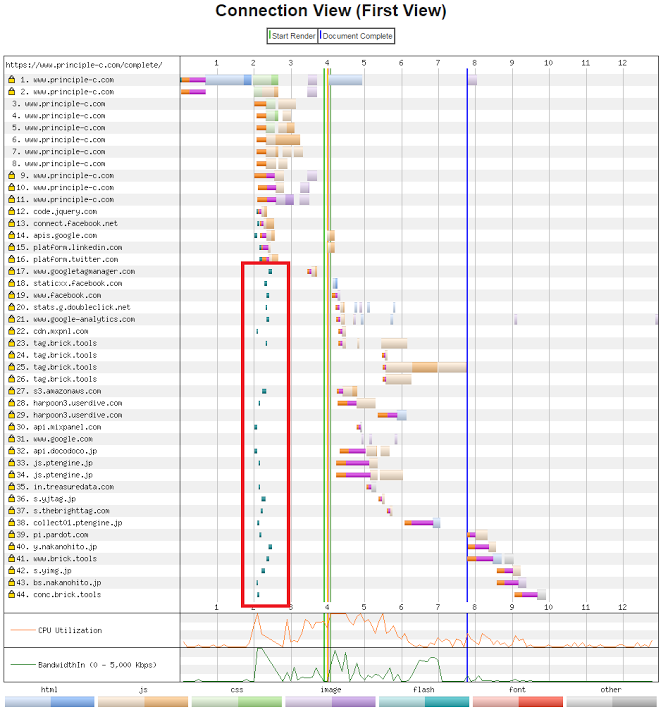
webpagetestを使い、問い合わせ完了ページを計測します。
dns-prefetch設定前
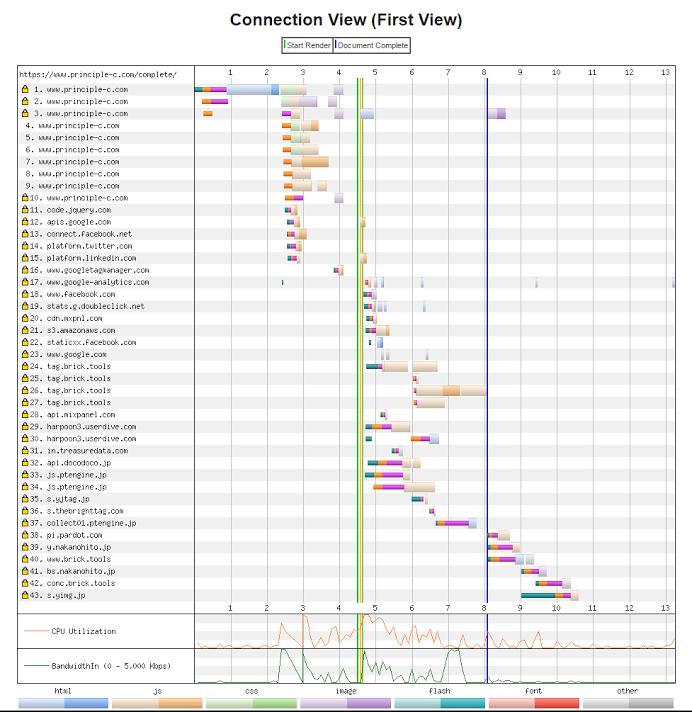
図1

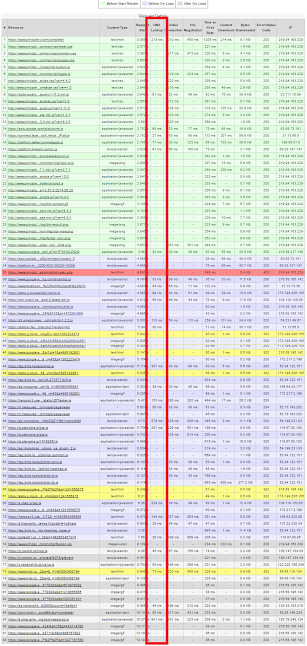
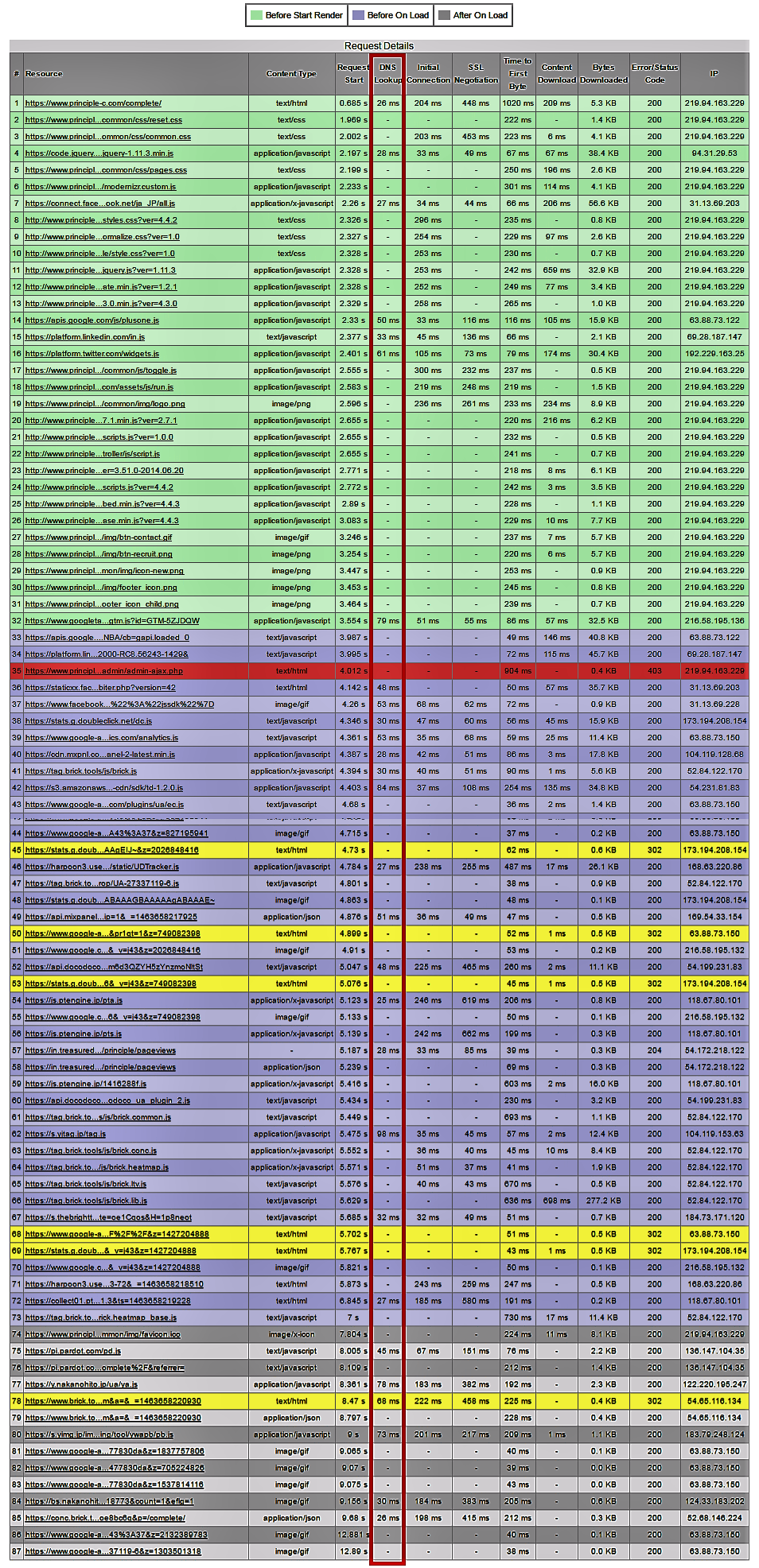
図2

図2の赤枠を合計すると、総DNSルックアップに3736msもかかっていることがわかります。中には900msオーバーのタグも。。。。
29ドメインの読み込みが存在していますが、
お世辞にも速いとは言えず、解析ツールが氾濫していてDNSルックアップにかなりの時間を要しています。解析ツールの精度の減少を誘発しやすい状態です。
次に、こちらのページに下記のソースコードを導入します。
<link href="//www.google-analytics.com" rel="dns-prefetch">
<link href="//tag.brick.tools" rel="dns-prefetch">
<link href="//stats.g.doubleclick.net" rel="dns-prefetch">
<link href="//www.google.com" rel="dns-prefetch">
<link href="//js.ptengine.jp" rel="dns-prefetch">
<link href="//in.treasuredata.com" rel="dns-prefetch">
<link href="//apis.google.com" rel="dns-prefetch">
<link href="//harpoon3.userdive.com" rel="dns-prefetch">
<link href="//platform.linkedin.com" rel="dns-prefetch">
<link href="//pi.pardot.com" rel="dns-prefetch">
<link href="//api.docodoco.jp" rel="dns-prefetch">
<link href="//www.brick.tools" rel="dns-prefetch">
<link href="//s.thebrighttag.com" rel="dns-prefetch">
<link href="//www.facebook.com" rel="dns-prefetch">
<link href="//staticxx.facebook.com" rel="dns-prefetch">
<link href="//api.mixpanel.com" rel="dns-prefetch">
<link href="//cdn.mxpnl.com" rel="dns-prefetch">
<link href="//www.googletagmanager.com" rel="dns-prefetch">
<link href="//platform.twitter.com" rel="dns-prefetch">
<link href="//s3.amazonaws.com" rel="dns-prefetch">
<link href="//code.jquery.com" rel="dns-prefetch">
<link href="//collect01.ptengine.jp" rel="dns-prefetch">
<link href="//s.yjtag.jp" rel="dns-prefetch">
<link href="//s.yimg.jp" rel="dns-prefetch">
<link href="//bs.nakanohito.jp" rel="dns-prefetch">
<link href="//y.nakanohito.jp" rel="dns-prefetch">
<link href="//conc.brick.tools" rel="dns-prefetch">
<link href="//connect.facebook.net" rel="dns-prefetch">
ずらずらーっと書きましたが、弊社サイトで読まれている外部ドメインの一覧にlinkタグを充てただけです。難しいものではありません。
dns-prefetch設定後
では、再度計測してみましょう。
図3

図1と図3を比べると、図3の赤枠にDNSルックアップが行われていることがわかります。
図4

図4の赤枠を合計すると、総DNSルックアップが1369ms!2367msの改善がされました!
タグを数行挿入するだけでこれだけの改善がなされるのは素晴らしいですね。各計測タグの精度も上がることが見込まれます。
さいごに
「パフォーマンスを改善することでCV率がN%アップしました!」という事例はよく耳にしますが、ビジネスサイド、マーケターサイドの投資対象としてはまだまだ認知が浅いのが現状です。
しかしながら、パフォーマンスを改善することは、CV率を上げるだけでなく、サイトの運営に関わるマーケターにも幸せをもたらします。
工数、工賃を要する割には期待値を得られなかったりと様々ですが、本記事のように、小さな工数でパフォーマンスにおけるボトルネックを潰せることもたくさんあります。
まずは出来る範囲から、小さなパフォーマンス改善に意識を向けてみてはいかがでしょうか。