本記事で触れているGoogleアナリティクスは、ユニバーサルアナリティクス(UA)を前提としています。
GA4を対象とした記事ではございませんので、ご注意ください。
2015年10月、Googleから発表されたAccelerated Mobile Pages(=以下略称、AMP)HTMLについて、現時点でのAMP HTMLのSEOの効果とGoogleアナリティクスの仕様をまとめたいと思います。
サイト運営者向け AMP 導入ガイドでは、早くて2016年2月後半からモバイルのSERPにAMP HTMLの採用をすると明記されています。
AMP HTMLとは
AMP HTMLは、信頼性の高い高速のパフォーマンスとレンダリングをモバイル端末向けに提供し、静的Webページを構築する方法です。
仕様
HTML5の仕様をベースに、独自の要素、仕様が追加されました。
代表的なものは下記です。
- ・html要素に⚡または、ampを記述
- ・imgにはwidth, height指定必須
- ・JavaScriptの禁止。JSON-LDは許可
- ・link要素はrel=”canonical”のみ許可。外部CSS読み込みは禁止
- ・object, form, inputの禁止。button要素は許可
- ・独自要素の追加
これだけ見ると、制約が多くてビジュアル表現も乏しいページになってしまう事が懸念されますが、AMP HTML Componentsというものが用意されているのでご安心を。次に紹介する体験ページのカルーセルも、このAMP HTML Componentsを利用したものです。
実際にAMPを体験してみる
下記のリンクに、モバイル端末からアクセスしてみてください。
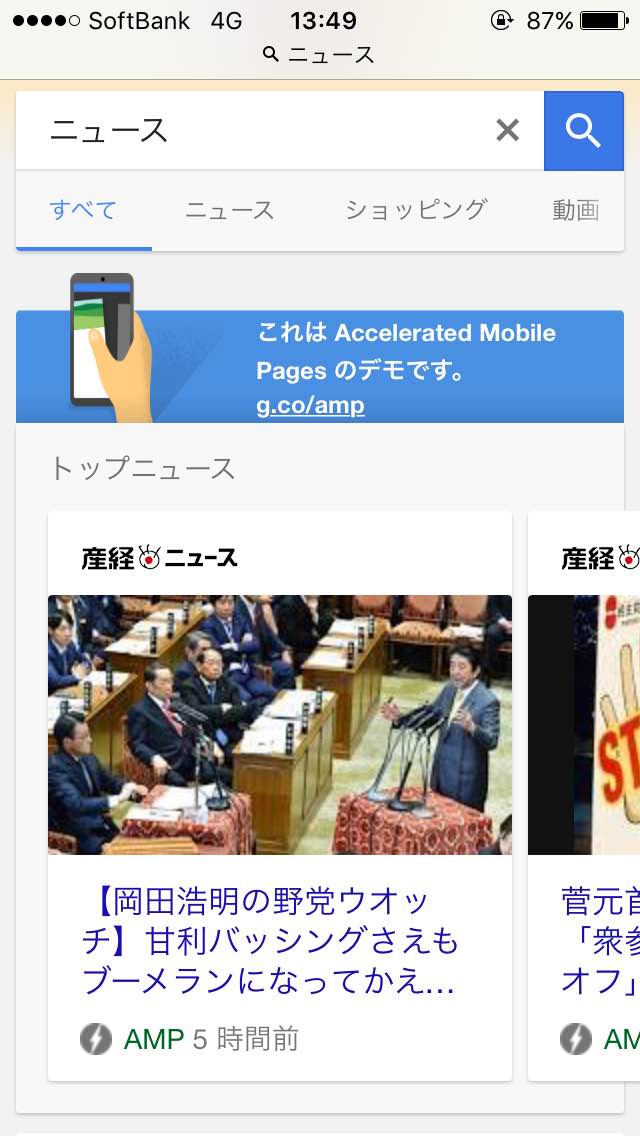
Google公式のAMP HTMLデモでの検索

例えば「ニュース」と検索した際に表示されるカルーセルの部分が、AMP HTMLで構築されています。タップすると表示されている記事のAMPページが開きます。
AMP HTML Componentsの体験
amp-carousel, amp-animというComponentsを使用しています。
※Github リポジトリ内の開発中のカルーセルです。
いかがでしょうか?表示スピードにも驚きを受けるのですが、快適なアニメーションの動作にも驚いています。
現時点の開発段階では多少のバグも散見されますが、今後の一般公開時にはかなりの期待が持てそうですね!
SEO
まず第一に、サイトパフォーマンスが向上することにより、SEO上有利になる可能性が考えられます。
次に、GoogleのJohn Mueller氏曰く「AMP対応したページは検索順位が上昇する可能性は今のところ考えていない」とのことですが、今後AMP化対応がランキングシグナルに追加される可能性は大いにあります。
メタデータについて
メタデータの記述はJSON-LDを推奨しています。microdataのケースだとAMPの仕様上、一つのタグに対する属性値の記述量が増えてしまうため、全体的に見通しが悪くなりがちなので、あまり相性が良いとは言えないです。
canonicalについて
以下の書き方を推奨しています。
通常のHTMLページ
<link rel="amphtml" href="index.amp.html" />AMPページ
<link rel="canonical" href="index.amp.html" />しかし、ここで疑問が。
通常のHTMLページには当然、
<link rel="canonical" href="index.html" />
を記述しなくてはならないのですが、これでは同じ内容のページの数が2つになります。サイト全体でAMP化したページの数だけcanonicalが増えてしまうことになるので、クローラビリティは今後どうなるのかも要チェックです。
Googleアナリティクス
Googleアナリティクスでトラッキングをするためには、下記のように記述をする必要があります。
amp-pixel
<amp-pixel src="https://www.google-analytics.com/collect?v=1&t=pageview&tid=UA-XXX-Y&cid=CLIENT_ID(AMP_ECID_GOOGLE)"/>amp-analytics
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXX-Y"
},
"triggers": {
"PV": {
"on": "visible",
"request": "pageview",
"vars": {
"title": "Example Pageview"
}
}
}
}
</script>
</amp-analytics>amp-pixelではMeasurementProtocolでのビーコン送信、amp-analyticsでは通常のビーコン送信となります。
また、Cookie名が従来のGoogleアナリティクスと違い、AMP_ECID_GOOGLEとなっているので、通常のHTMLページとAMPページのCookie情報を自動的に引き継げません。
まだGoogleアナリティクスが対応していないだけと思われますので、対応するまでは別のプロパティとしてAMPページを除外する必要がありそうです。
さらに言えば、現段階ではGoogleタグマネージャーも使えないので、本格的なGoogleアナリティクスの活用時期はGoogleタグマネージャーの対応がされてからでしょうか。
最後に
2016年はますますパフォーマンスへの配慮の重要性、必要性が高まっているので、引き続き今後の動向から目が離せません。まだまだ導入障壁が多々ありますが、今よりAMPが身近になったときの導入メリットは、メディアサイトのパブリッシャーの方は無視できないと考えられます。
関連リンク
https://www.ampproject.org/
https://github.com/ampproject/amphtml
https://www.ampproject.org/docs/reference/spec.html