最近、Looker Studioの標準チャートの新規追加や改善のようなアップデートが増えてきています。例えば、「タイムラインチャート」「ファネルチャート」はともに2024年にリリースされた新しいチャートタイプと言えます。
本記事では、そのような公式のチャートではなく、「コミュニティ・ビジュアライゼーション」(サードパーティの開発者が作成したチャートを利用することができる機能)に登場している「Templated Record」というチャートを紹介したいと思います。
コミュニティ・ビジュアライゼーションとは
コミュニティ・ビジュアライゼーションは、第三者の開発者が作成したチャートタイプをその他のユーザーが自由に利用することができる機能です。
例えば、「レーダーチャート」は2024年12月時点で公式のチャートタイプには存在せず、それをLooker Studioで表現することはできません。しかしながら、コミュニティ・ビジュアライゼーションに「Radar Chart」が公開されており、これを利用することで簡単にレーダーチャートをLooker Studioで表現することができるようになっています。
このコミュニティ・ビジュアライゼーションの開発は一般の開発者でも行うことができ、筆者も過去に何度か作ったことがあります(多くは社内でのみ利用)が、UI開発がメインであり敷居が高く感じました。
Templated Recordについて
「Templated Record」は、コミュニティ・ビジュアライゼーションとして公開されているチャートタイプの1つであり、最近筆者が推しているチャートタイプでもあります。
このコミュニティ・ビジュアライゼーションの開発者は「Romain Vialard」という方で、以下の公式ドキュメントが用意されています。
■公式ドキュメント
Templated Record – Demo + Usage Guide
(URLを見ていただければ分かりますが、この公式ドキュメントもLooker Studioで作成されています)
BIツールのチャートの多くは、複数行のデータに対して、集計やフィルタしたものを何らかの方法で可視化します。しかしながら、Templated Recordは、1行のデータを対象として、そのデータを表示することに特化したものとなっています。また、データの表示方法についても、「どのようなデータでも自由に表現する」ためにHTML・CSSを記述するのみ、という思い切った割り切り方をしています。
つまり、
- 複数行のデータを可視化するためのチャートではなく、1レコードに絞ってデータを出力するためのチャートである。
- 利用するためには一定のHTML・CSSの知識が必要である。
が特徴と言えます。HTML・CSSについては、Chat GPTなどを使えば生成できる範囲の簡易的なコードで実現できるので、思ったほど敷居は高くありません。
ちなみに2024年12月に、標準コンポーネントのスコアカードでディメンションを表示することができるようになりました。表示したい項目が1〜2項目程度であるのであればスコアカードを利用するのも良いですが、複数の項目を表示したいときや、表示方法の柔軟性を優先するのであれば、「Templated Record」を利用するのが良いでしょう。
Templated Recordを使ったサンプル
Templated Recordで何ができるかを理解するには、このコミュニティ・ビジュアライゼーションの開発者が作成したデモ・ダッシュボードがとても分かりやすいです。
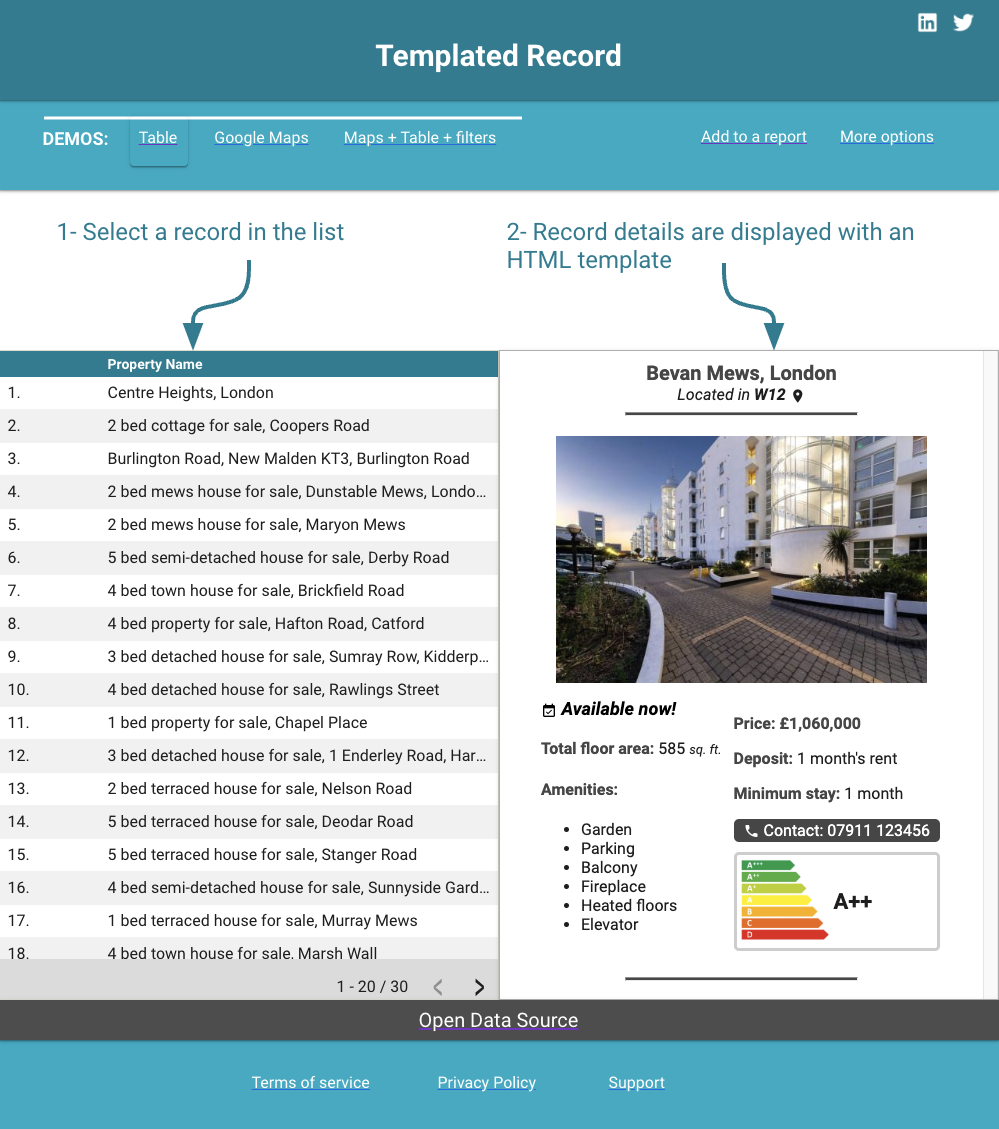
デモ・ダッシュボードを開くと以下のダッシュボードが開きます。
このダッシュボードは、不動産データを可視化しているもので、元データを見ると、
- Property Name
- Price
- Amenities
- Within London
- Total floor area
- Type of Contract
- Deposit
- Availability
- Minimum stay
- Image
- Energy Class
- Contact Number
- Lat Long
- Auto Play – filter
- Auto Play – column
という列を持つデータとなっています。(元データはデモ・ダッシュボードの下部にあるリンク「Open Data Source」から閲覧できます)
このダッシュボードは大きく2つの列で構成されており、左側には「不動産の一覧」を、右側には「不動産の詳細」を表示しています。このうち、右側の不動産の詳細を表示している部分に「Templated Record」が使われています。
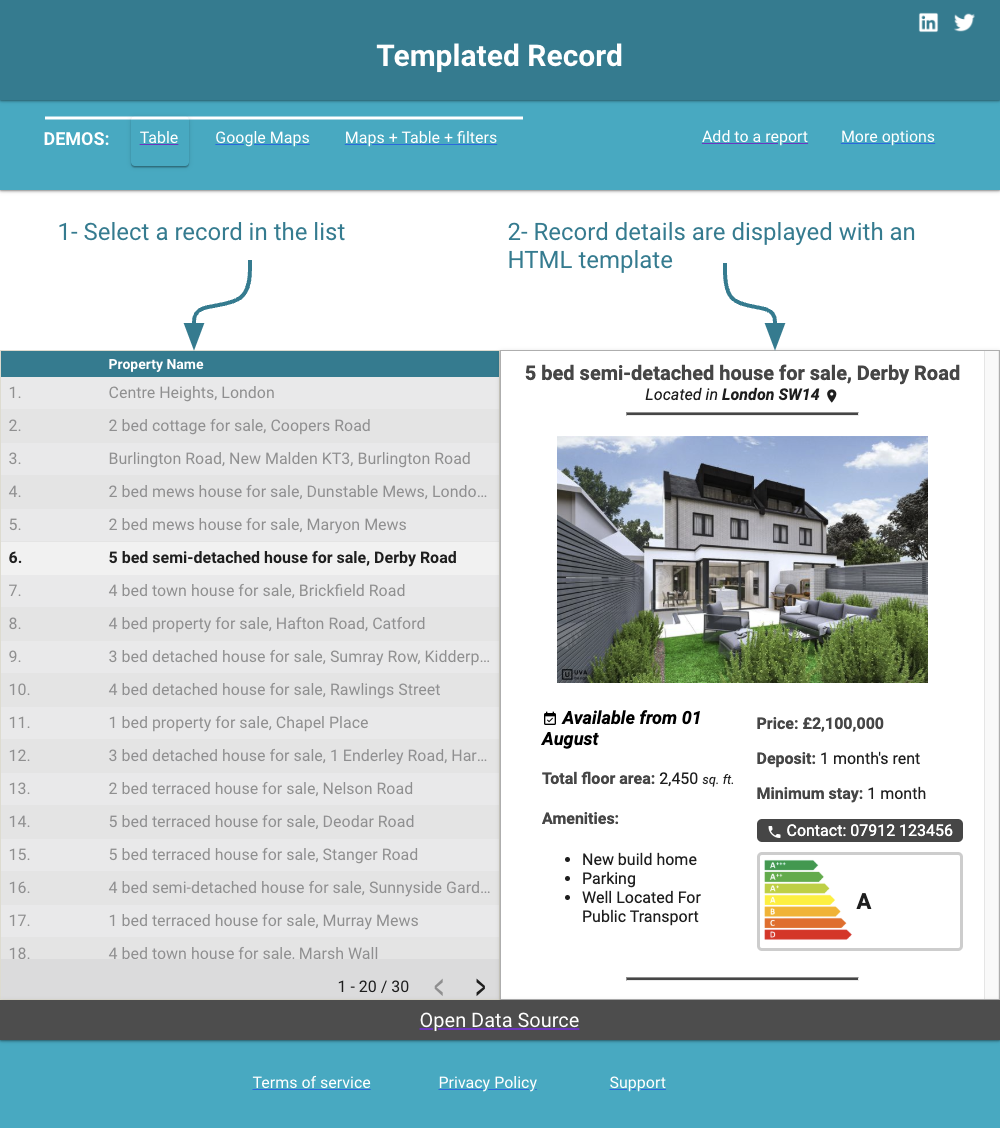
また、左側の一覧から不動産を選択しクリックすると以下のように、右側の不動産の詳細も連動して切り替わるようになっています。
標準のチャートタイプではこのような柔軟な表示を行うことができませんが、Templated Recordであればできてしまいます。
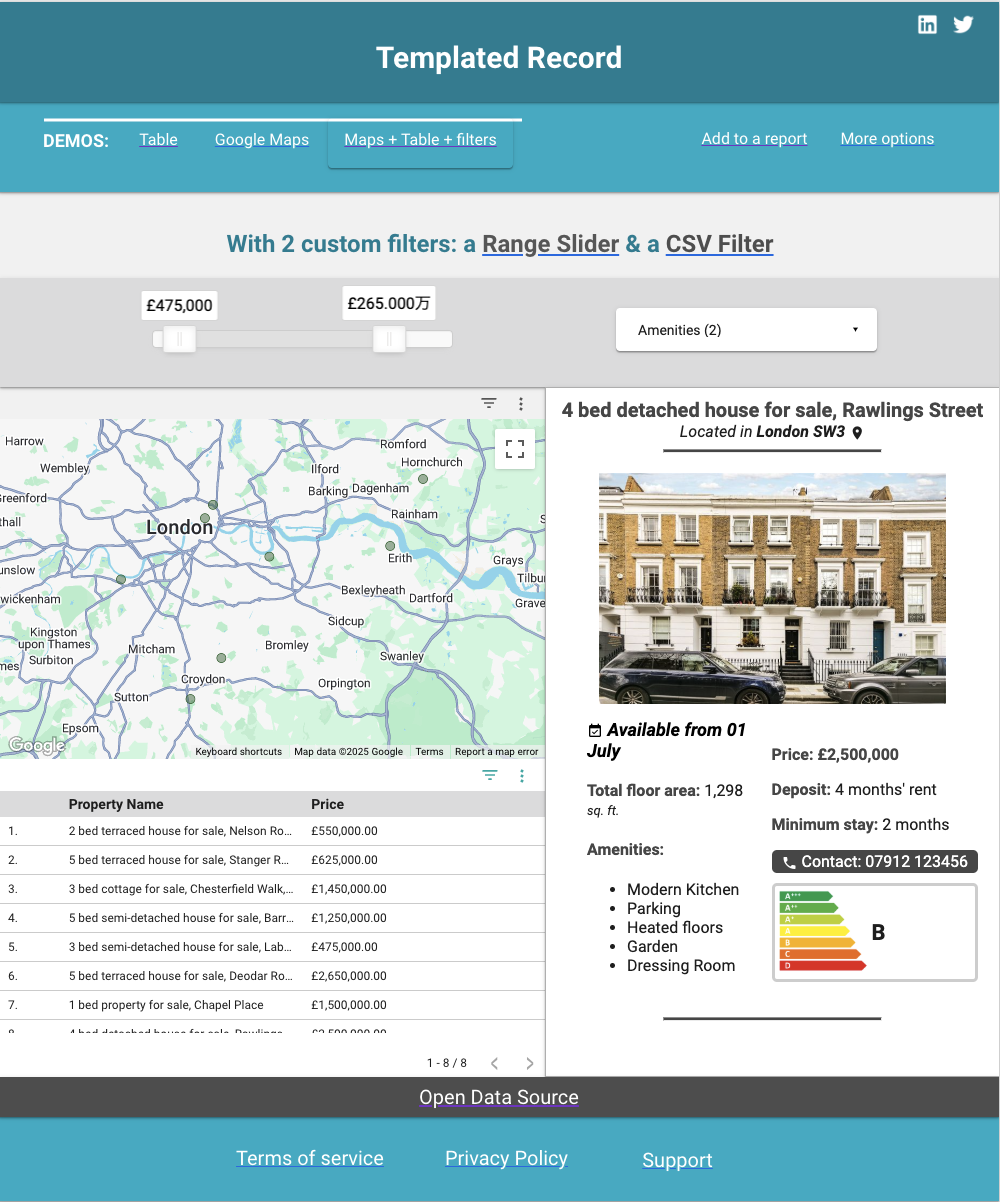
同じ、デモ・ダッシュボードに別パターンもあり、例えばフィルタやGoogleマップも組み合わせて以下のようなものも表現可能です。フィルタ項目に連動して左側の検索結果が連動し、その中から1物件を選択すると右側にその物件の詳細が表示される、というものになっています。
Templated Recordの使い方
ここでは、「Templated Record」を使って、弊社のBigQueryの中に蓄積されているデータの中からブログ記事の詳細を表示する方法を説明します。
手順1: Templated Recordを有効化する
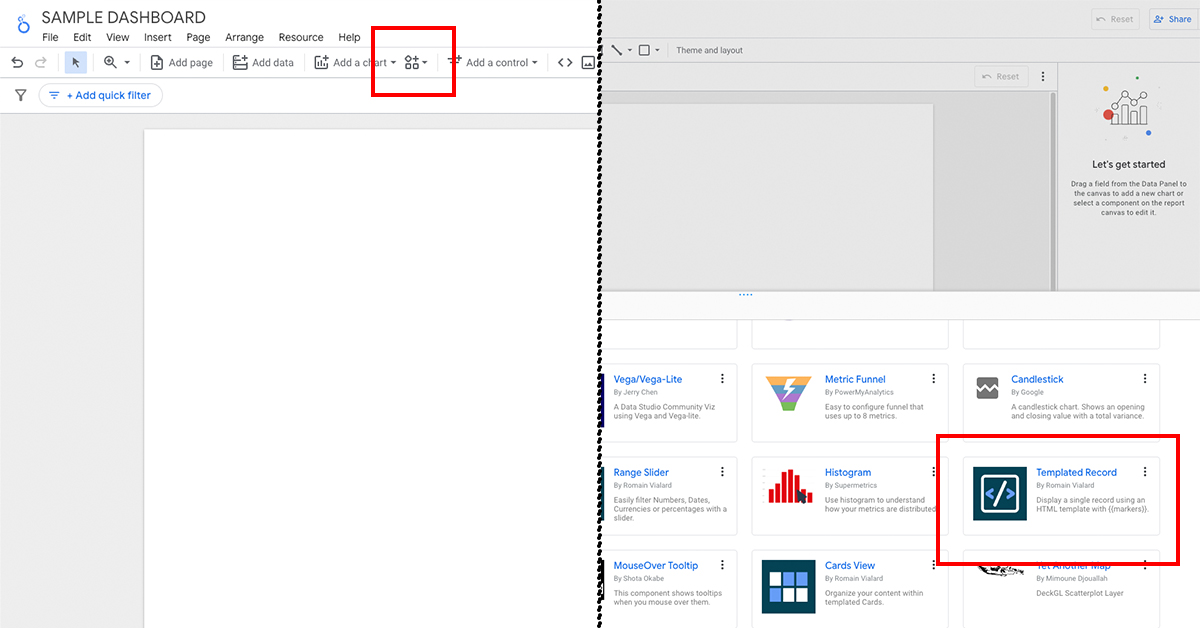
LookerStudioの下記キャプチャ左側の赤枠部分から、コミュニティ・ビジュアライゼーションにアクセスすることができます。「+Explorer more」ボタンをクリックすると、利用可能なコミュニティ・ビジュアライゼーションの一覧が表示されますので、下記キャプチャ右側の赤枠部分にある「Templated Record」を選択します。
手順2: チャートを配置する
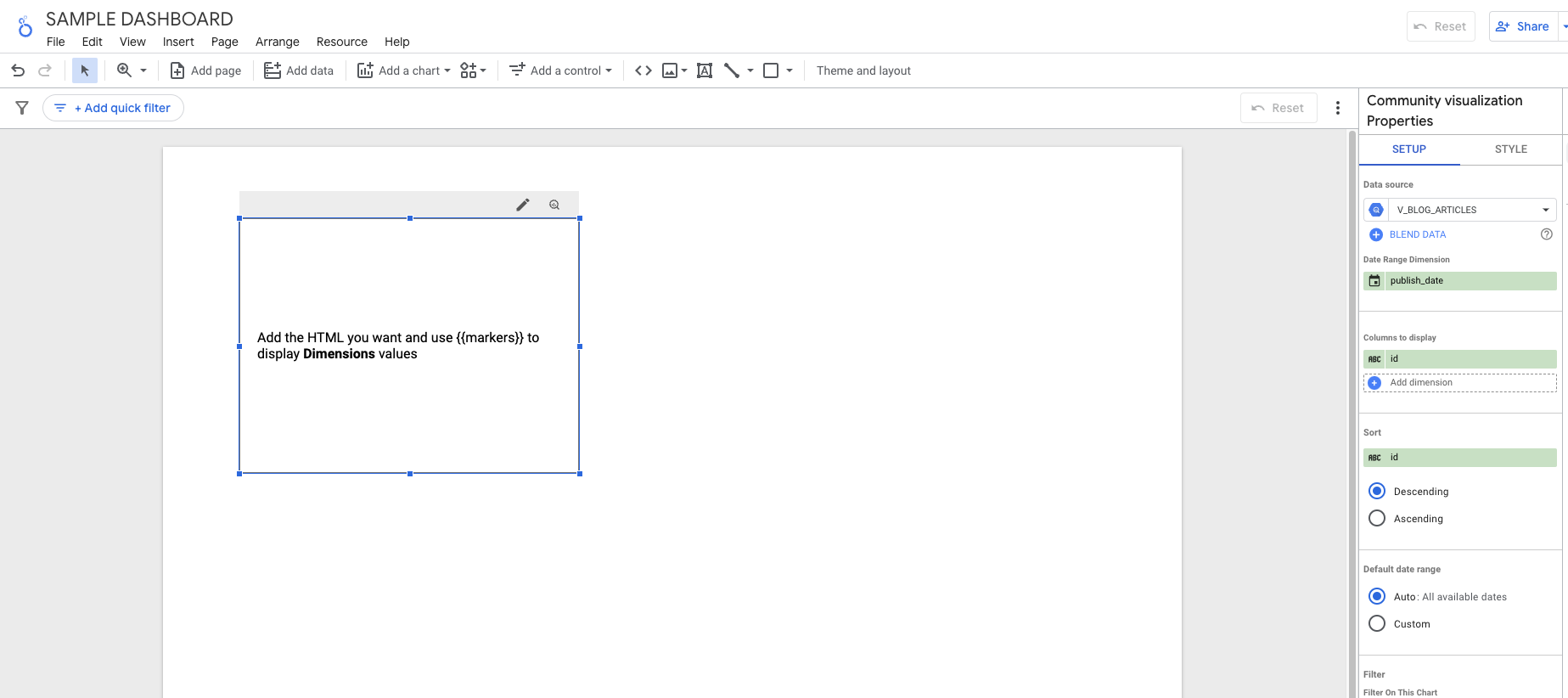
手順1のキャプチャ左側の赤枠から「Templated Record」を選択することで、ダッシュボード上にチャートを配置できます。
追加したチャートは何もデータが入っていないデフォルトの状態なので、手順3以降でここに項目を設定していきます。
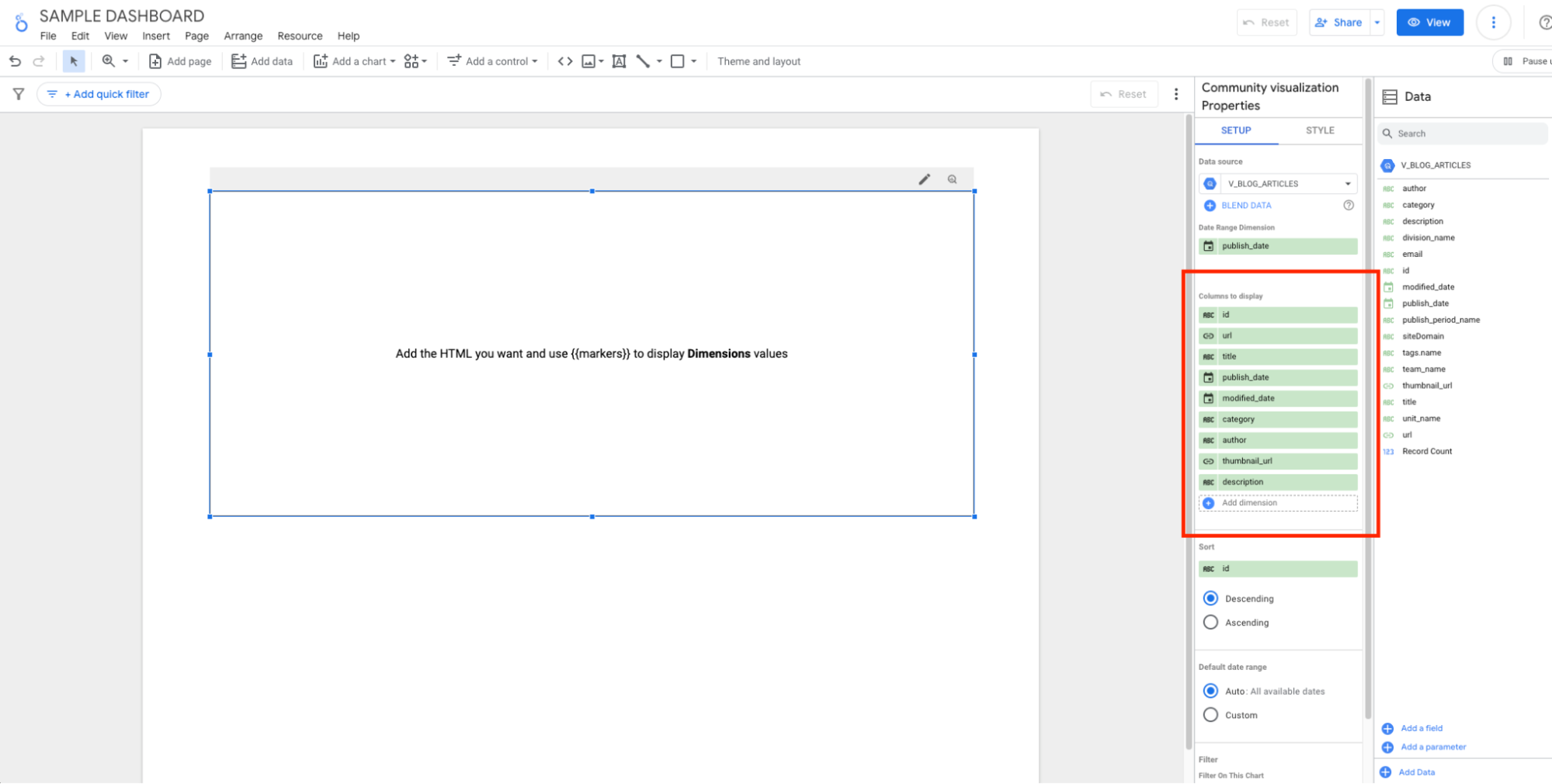
手順3: 表示したい項目を設定する
作成したいチャートの表示内容をイメージしながら、必要なフィールドを「Columns to display」の項目に追加します。
この時点では、チャートの表示内容は一切変更されませんが、問題ありません。
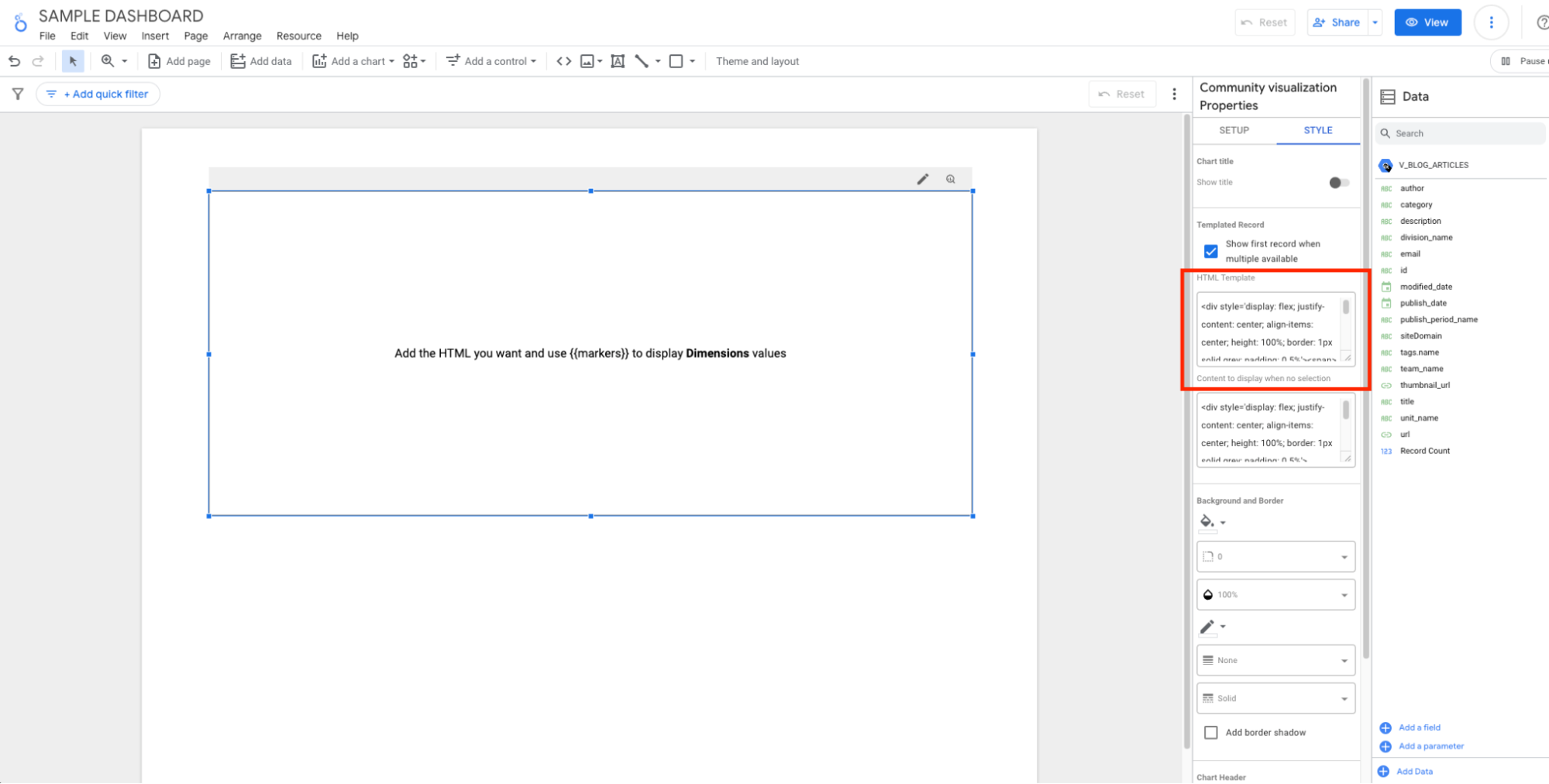
手順4: HTML/CSSを実装する
下記キャプチャの赤枠の「HTML Template」にHTMLやCSSを記述し、チャートの表示内容をコントロールします。また、データソースの値を使う部分は、
{{ディメンション名}}
とすることで、画面表示時に実際のデータに置き換えられます。
今回は、以下のようなコードを「HTML Template」に設定しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
body {
margin: 20px;
font-family: sans-serif;
line-height: 1.5;
}
/* Googleアナリティクスのバッジ風要素 */
.analytics-badge {
display: inline-block;
background-color: #f5deb3; /* お好みの色に変更 */
padding: 6px 12px;
border-radius: 12px;
margin-bottom: 12px;
font-size: 14px;
}
/* ブログタイトル */
h1 {
font-size: 24px;
margin: 20px 0 10px;
}
/* 公開日と執筆者情報 */
.meta {
font-size: 14px;
color: #666;
margin-bottom: 20px;
}
/* 記事の詳細文章 */
.detail {
font-size: 16px;
color: #333;
}
</style>
</head>
<body>
<div class="analytics-badge">{{category}}</div>
<h1><a href="{{url}}" target="_blank">{{title}}</a></h1>
<div class="meta">公開日:{{publish_date}}、執筆者:{{author}}</div>
<p class="detail">{{description}}...</p>
</body>
</html>
参考:今回のHTMLの作成手順
1. Googleスライドでラフを作成
2. Chat GPTを用いてHTMLに変換
3. 手直しとデータソースに使う項目の置き換え
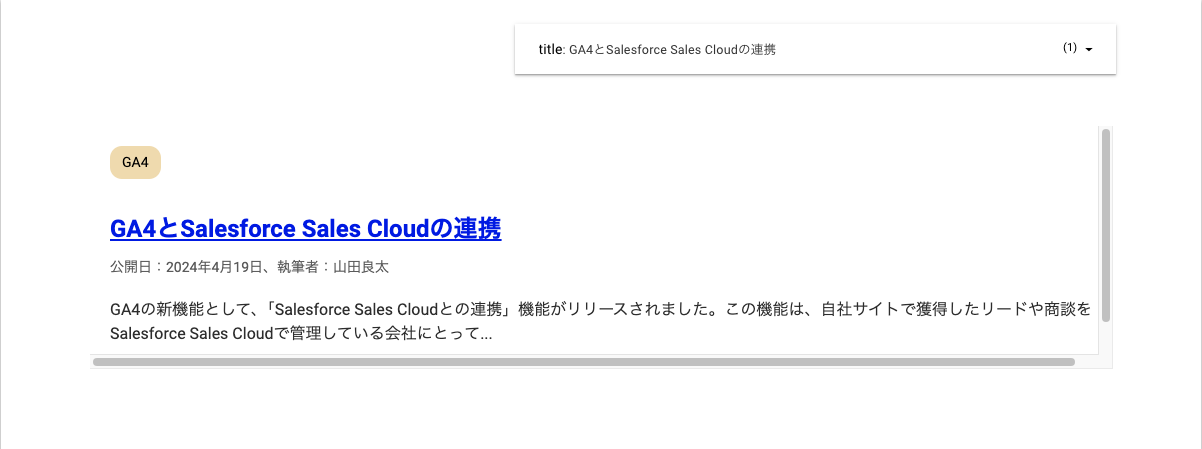
これにより、以下のように表示することができました。
まとめ
今回は、コミュニティ・ビジュアライゼーションで公開されているチャートである「Templated Record」について紹介しました。
ダッシュボードというと、複数行のデータをグラフで可視化するケースが多いですが、このような使い方ができることを知った上で適切な場面で使っていきましょう。