Googleが提供する無料のBIツール「Looker Studio」を、皆さんご利用されていますか?弊社ブログを見に来てくださる方の多くはGAや広告、Search Console等のGoogle製品の可視化が中心だと思います。
私自身もGAのデータを取り扱うことは多いですが、それ以外にも趣味のボードゲームの対戦データをAIに解析してもらい、そのデータをスプレッドシート経由でLooker Studioに接続してダッシュボードにする等、プライベートでも使用する場面は多いです。
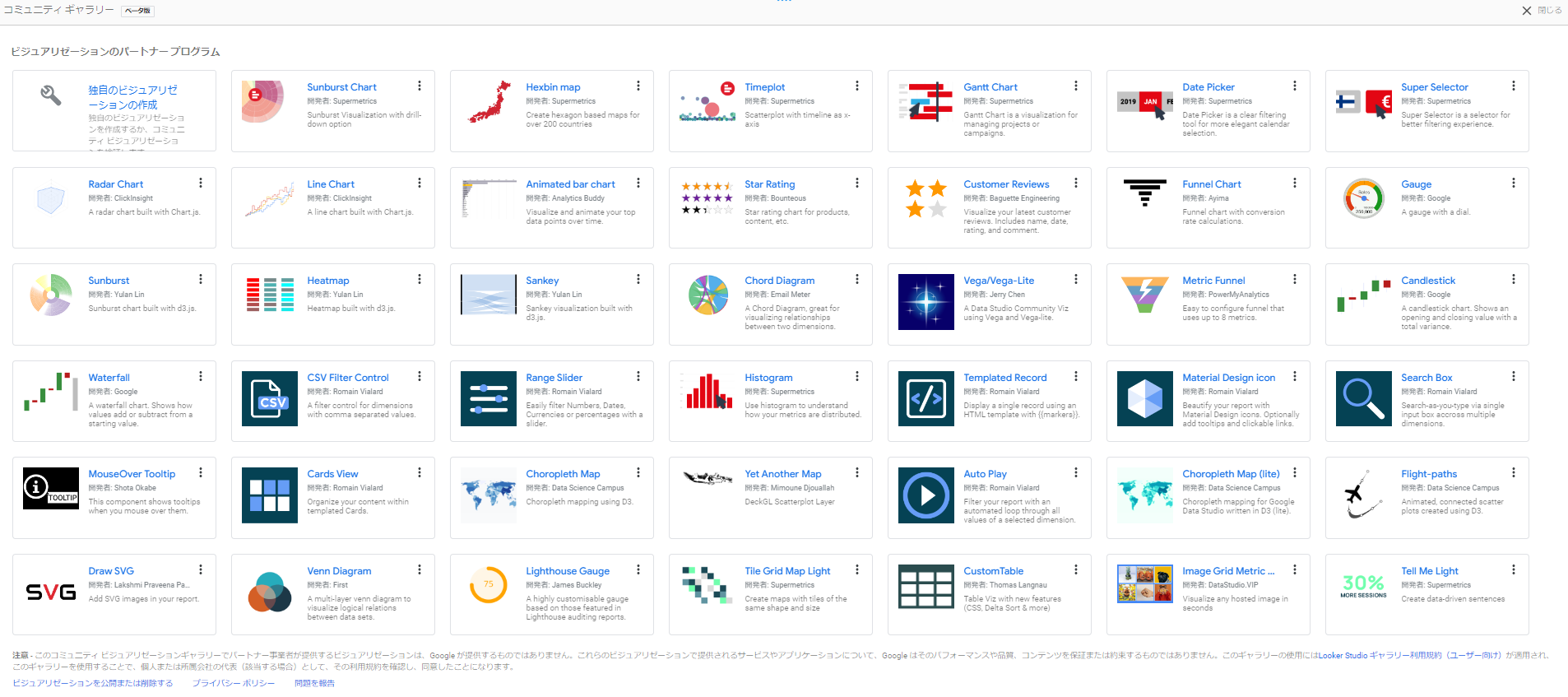
その際にサードバーティのデベロッパーが開発したグラフ「コミュニティビジュアリゼーション」を使うことがよくあります。
Google製品の可視化の場合は標準で用意されているグラフを使ってダッシュボードを作っていくことが多いですが、標準のグラフではやりたいことが実現できない!ということがよくあります。その際には、コミュニティビジュアリゼーションを使うことでより自分が実現したかった見せ方に近づきます。
本記事では、Looker Studioの設定に慣れた中級者の方・マニアックな方向けに、GA4はじめGoogle製品の分析にも役立つオススメなグラフを3つご紹介いたします。
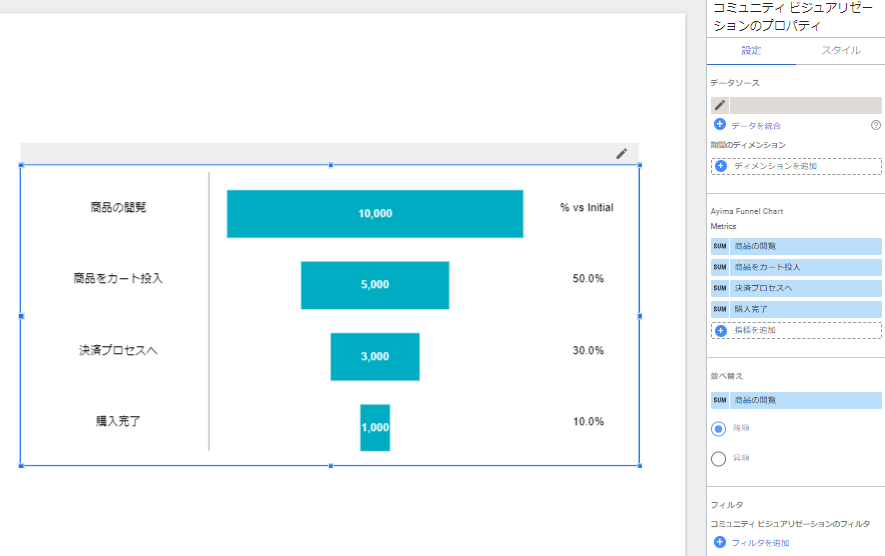
Funnel Chart
1つ目は、使えるシーンが多いファネルチャートです!以前、表グラフを使ってファネルを作る方法をご紹介したのですが、圧倒的にこちらの方が楽です。
Funnel Chartではすべて指標で設定するので、たとえばGA4でファネルを設定する場合はデータ統合を行う場合があります。
データ統合は、異なるデータソースを繋ぐ場合に使う、というイメージが強いですが、同じデータソース同士を繋ぐこともできます。
そのため、同じデータソースだけどそれぞれ異なるフィルタリングを掛け合わせて繋ぐことで、1つの指標からデータを複数に切り出して見ることができるようになります。
データの活用でファネルはよく使われる見せ方ですので、こちらはとくにオススメです。
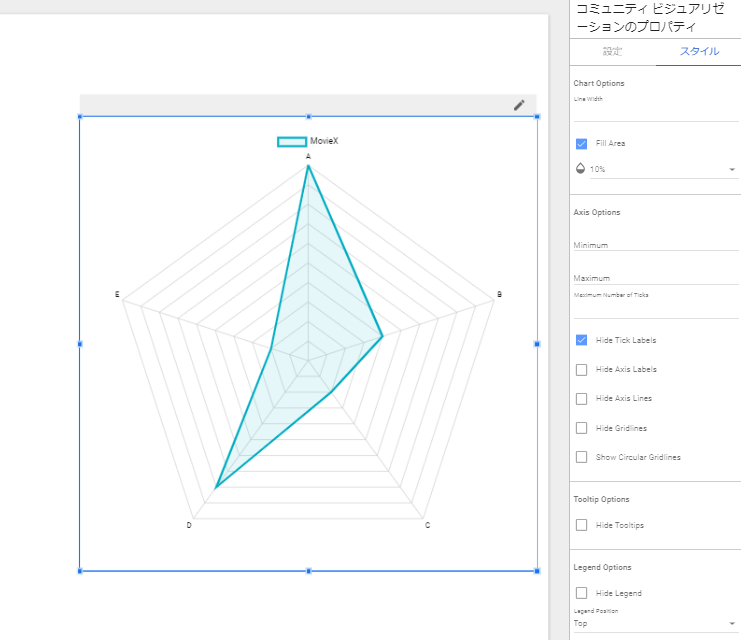
Radar Chart
2つ目は、レビューサイトやレビュー機能を持つECサイト等でオススメのレーダーチャートです。商品だけでなく、サービスに対するアンケート結果を見る際にもオススメですね!
最低3つの指標が必要で、円で表示したり三角形で表示する等、見た目の設定の自由度も高いです。2つまでのデータを見たい場合だと、Customer ReviewsやStar Ratingを使っていただくのが良いと思います。
Excel等のツールだと標準で作れるのにLooker Studioだと作れなくて残念……と思われた方はぜひこちらをお使いください。
MouseOver Tooltip
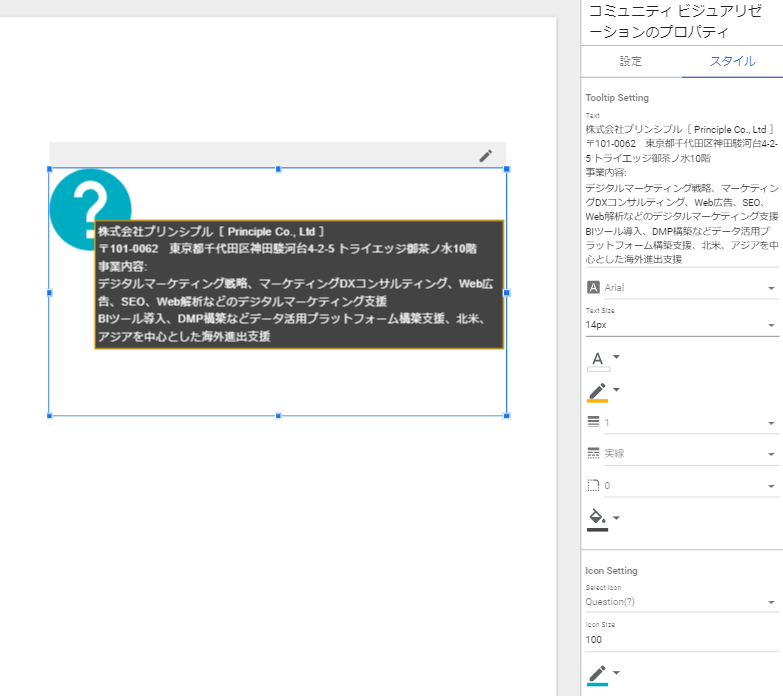
3つ目は個人的にかなり好きな、ダッシュボードの補助をしてくれるマウスオーバーツールチップです!こちらはマウスオーバーした際に任意のテキストを表示させることが可能です。
「ファネルチャートとか紹介した後に補助機能?」と思われた方いるかもしれませんが、実は使いどころが計り知れません!
しっかり活用ができるダッシュボードを作ろうと思ったら、単純にデータを並べるだけではなく、カスタムフィールドを作るなど複雑な処理を裏側で皆さんやられてると思います。その結果、完成したダッシュボードをはじめて使う他の方が「このダッシュボードどうやって見たらいいの?この指標の意味は?使い方は?」と疑問がわいてきて説明を求められると思います。
そんな時に、このマウスオーバーツールチップで使い方や注意点、ポイントを書いておくことで、ダッシュボード見る方への補助を行ってもらうことができます!
文章なら直接ダッシュボードにも書けますが、直接書くと場所を取りますし、あとは見た目も美しくありません。その点、マウスオーバーツールチップならフォントの種類やサイズの変更は勿論、アイコン自体の種類や色も変更できるので、ダッシュボードの景観を損なわずに設置できます。
ファネルチャートやレーダーチャートはライトなダッシュボードであれば使わないケースもあると思いますが、こちらは大抵のダッシュボードに設置できるので今回ご紹介するグラフの中で1番オススメです。
まとめ
いかがでしたでしょうか。
デベロッパーが開発したコミュニティビジュアリゼーションは約40あり、痒い所に手が届く優秀なグラフです。ただ、種類が多いので用途にあったものを見つけるには時間がかかるかと思います。
弊社ですと私みたいにマニアックなBIエンジニアが揃っていますので、ご興味ある方はぜひお問い合わせください!