Googleアナリティクスは、トラッキングコードが生成する「クライアントID」というIDを収集することで個々のユーザーを識別しています。このIDを別途明示的に取得しておくと便利なことが多いです(*1)。そのため、ユニバーサルアナリティクス(analytics.js)を設置した環境では、クライアントIDを取得していた人も多いのではないでしょうか。
しかし、Googleアナリティクス4(gtag.js)に移行した環境では、同じ実装(*2)でクライアントIDを取得することが基本的にはできなくなります。そこで本記事では、Googleアナリティクス4でも引き続きクライアントID取得する方法3つをまとめます。
補足
(*1)クライアントIDの活用
例えば、取得したクライアントIDをカスタムディメンションとして送信しておくとGoogleアナリティクスやデータポータルでレポートUI上でもユーザー単位のデータを見ることができます。また、レコメンドツール「Google Cloud Recommendations AI」に送信すれば、訪問者の識別子としても使うことができます。
(*2) analytics.jsにおけるクライアントIDの取得方法(「customTask」の利用)
ユニバーサルアナリティクス(analytics.js)では、クライアントIDを最速のタイミングで取得できる「customTask」という仕組みがありました。もしクライアントIDを取得するタイミングが早すぎたり遅すぎたりすると情報を取りこぼす可能性があるのですが、customTaskを使うことで回避できていたのです。しかし、新しくリリースされているGoogleアナリティクス4(gtag.js)にはcustomTaskが存在しないため、同じ方法が使えません。
customTaskの活用/設定方法の詳細は Simo Ahava’s blog「CUSTOMTASK – THE GUIDE」をご参照ください。
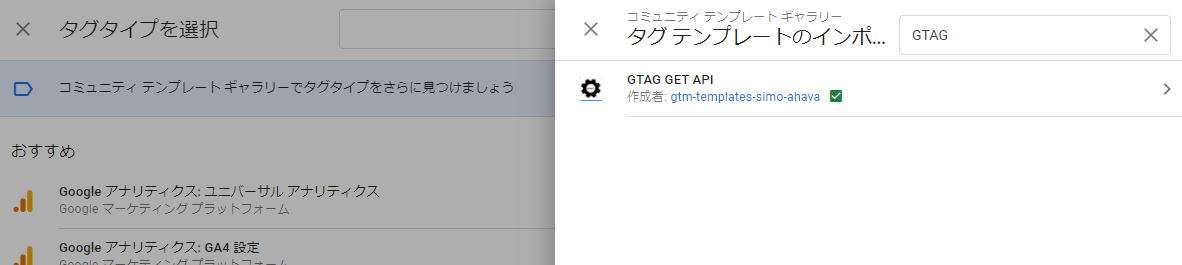
方法1. Googleタグマネージャーのタグテンプレートを使う方法
「コミュニティ テンプレート ギャラリー」から「GTAG GET API」というタグをインポートする方法です。

設定方法の詳細は Simo Ahava’s blog「#GTMTIPS: WRITE CLIENT ID AND OTHER GTAG FIELDS INTO DATALAYER」をご参照ください。Google公式ではありませんが、簡単に利用できるため、社内方針などでタグテンプレートを使っても問題ない場合には便利です。
方法2. gtag.jsをカスタマイズする方法
ユニバーサルアナリティクス(analytics.js)でも、コードをカスタマイズすることでクライアントIDを取得していた人が多いのではないでしょうか(*3)。
Googleアナリティクス4(gtag.js)でも、似たような方法でgtag.jsのコマンドをカスタマイズすることで、クライアントIDを取得できます。こちらは社内方針などでタグテンプレートを使えない場合でも対応できます。
補足
(*3)analytics.jsにおけるクライアントIDの取得方法(「customTask」以前)
1. Googleアナリティクスのトラッカーを作成する
ga('create', 'UA-XXXXX-N', 'auto');2. クライアントIDを取得してイベント変数とともにデータレイヤーにpushする
var tracker = ga.getByName('UA-XXXXX-N');
dataLayer.push({
'event': 'clientIdLoaded',
'clientId': tracker.get('clientId')
});3. [2]のデータレイヤー情報をトリガーおよびタグで使う
実装方法の詳細は、SEM Technology「【GTM版】GoogleアナリティクスのClientIDを取得する方法」をご参照ください。
実装方法
Googleタグマネージャーで次のような設定をします。(*3)
1.「Google アナリティクス: GA4 設定」タグを設定
このタグによりクライアントIDが生成されます。
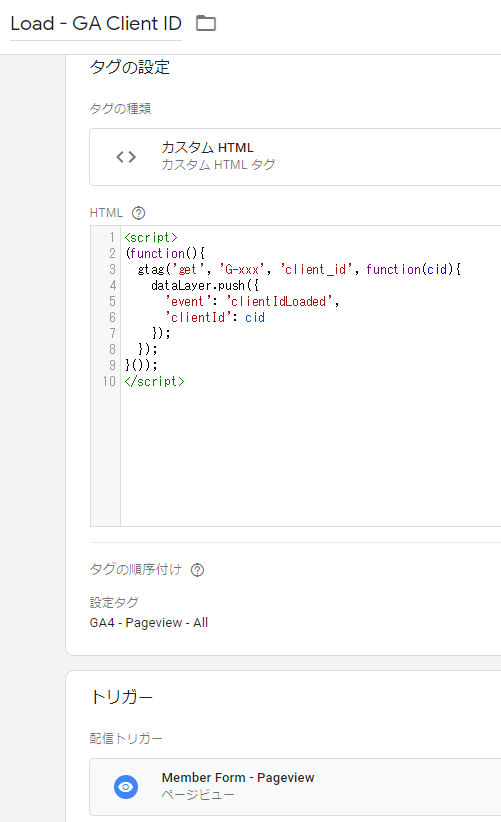
2.「カスタムHTML」タグでクライアントIDを取得するためのコードを記載
このタグにより、クライアントIDがデータレイヤー変数で出力され、Googleタグマネージャーで扱いやすくなります。

※「タグの順序付け」設定で、このタグが先ほど作ったGA4のタグの後で発火するようにします。
※トリガーは任意です。クライアントIDを使いたいページを指定します。
▼記載するコード
(function(){
gtag('get', '{測定ID G-xxx}', 'client_id', function(cid){
dataLayer.push({
'event': 'clientIdLoaded',
'clientId': cid
});
});
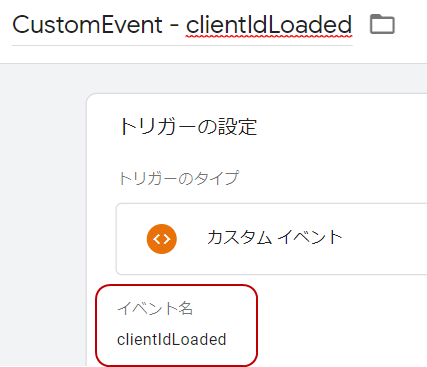
}());3. [2]のデータレイヤー変数のイベント情報を使い「カスタムイベント」トリガーを起動

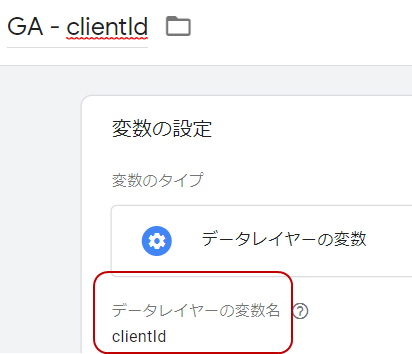
4. [2]のデータレイヤー変数のクライアントIDの値を「データレイヤーの変数」で取得

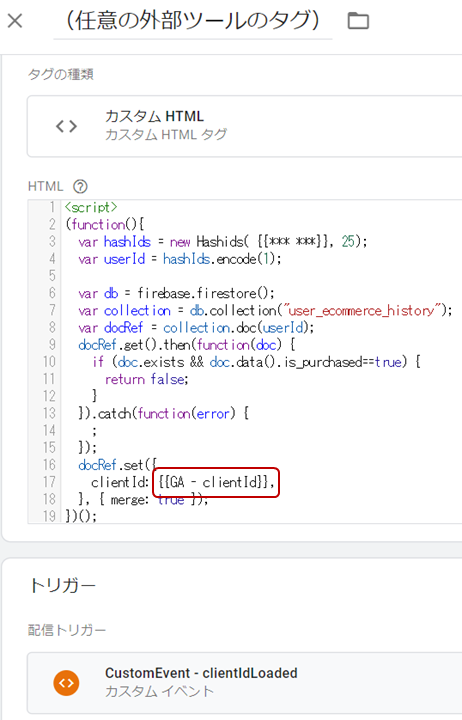
5. [3]のトリガーと[4]のクライアントIDを任意のタグで利用
下のキャプチャはタグの一例です。適当な外部ツール(Firebase Store)にデータを送っています。「clientId」という項目に先ほど変数で取得したクライアントIDを紐づけています。

方法3. Cookieから取得する方法(非推奨)
gtag.jsが発火するとクライアントIDを生成して「_ga」というCookieに保存してくれます。このCookieから保存されたクライアントIDを取得・利用する方法です。
「gtag.jsのコマンドを利用する方法」との比較のために実装方法を記載しますが、基本的には推奨しません。というのも、サイトによってはこのIDをうまく取得できないことがあると考えられるためです(具体的には、gtag.jsがCookieを保存するよりも前に、クライアントIDをCookieから取得する処理が始まってしまうと、クライアントIDが見つから無い状態になるため取得に失敗します)。
実装方法
Googleタグマネージャーで次のような設定をします。
1. 「ファーストパーティーCookie」変数で「_ga」の値を取得

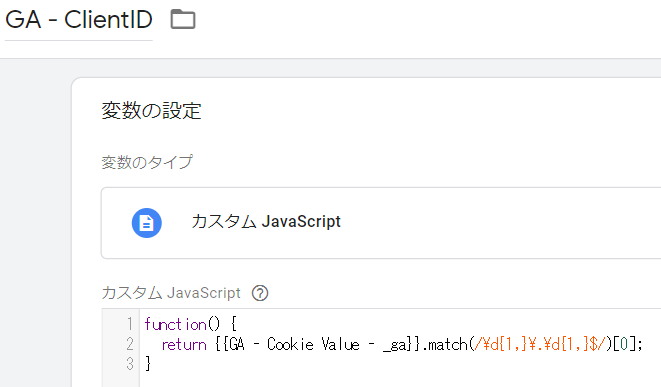
2. 「カスタムJavascript」変数で不要な部分を削除した文字列(=クライアントID)を生成

3. [2]で得られたクライアントIDを任意のタグで利用
終わりに
本記事では、gtag.jsを使ってクライアントIDを外部ツールに連携するためのカスタマイズ方法を確認しました。プリンシプルでは、Googleアナリティクスに関する新たな計測環境(GA4、gtag.js)の導入、またレコメンドツールや広告など施策基盤の導入支援をしております。ご興味ありましたら、お気軽にお問い合わせください。